저번 시간에 이어서 folium 지도 시각화 2번째 시간을 정리해 보겠다.
- folium.clickforMarker()
- 지도위에 마우스로 클릭했을 때 마커를 생성해 줍니다
m = folium.Map(
location=[40.753797889588434, -73.98436804980062],
zoom_start=15,
tiles="OpenStreetMap"
) # 0~18
m.add_child(folium.ClickForMarker(popup='ClickForMarker'))
내가 클릭하는 곳의 위치에 Marker 를 찍어줍니다.
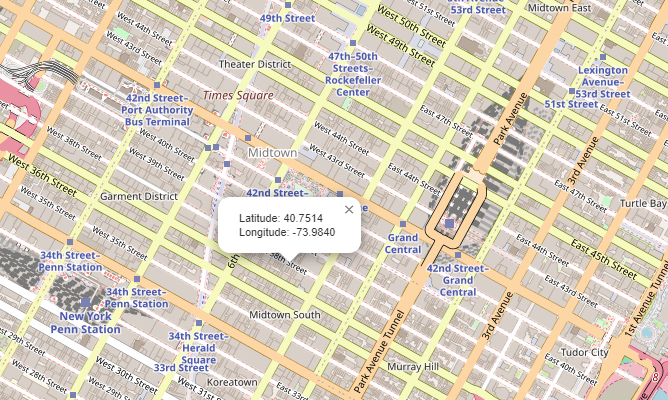
- folium.LatLngPopup()
- 지도를 마우스로 클릭했을 떄 위도,경도 정부를 반환해 줍니다.
m = folium.Map(
location=[40.753797889588434, -73.98436804980062],
zoom_start=15,
tiles="OpenStreetMap"
) # 0~18
m.add_child(folium.LatLngPopup()) #위도 경도 값만 반환
내가 마우스로 클릭한 곳의 위도,경도 정보만 반환해 줍니다. 그러나 다른 곳을 찍으면 원래 것은 사라집니다.
- folium.Circle(), folium.CircleMarker()
- 내가 선택한 위치에 동그라미 표시를 해줌.
m = folium.Map(
location=[40.753797889588434, -73.98436804980062],
zoom_start=15,
tiles="OpenStreetMap"
) # 0~18
# Circle
folium.Circle(
location=[40.75912956286182, -73.97856767353383], #록펠러 센터
radius=100,
fill=False #원형이 만들어지면 그 안에 색상을 채울건지 묻는 옵션 (기본 : false)
).add_to(m)
m
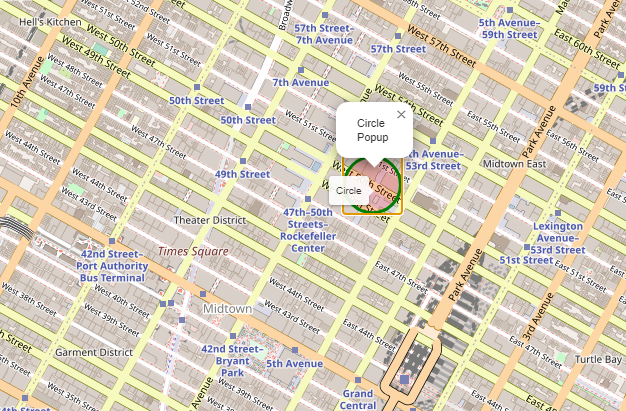
그렇다면 fill 을 true 로 해서 색상 등의 다른 옵션들도 변경/추가 해 보겠다.
m = folium.Map(
location=[40.753797889588434, -73.98436804980062],
zoom_start=15,
tiles="OpenStreetMap"
) # 0~18
# Circle
folium.Circle(
location=[40.75912956286182, -73.97856767353383], #록펠러 센터
radius=100,
fill=True, #원형이 만들어지면 그 안에 색상을 채울건지 묻는 옵션 (기본 : false)
color="green", #구글에서 color picker 검색해서 색을 코드값으로 가져올 수 있음
fill_color='red',
popup='Circle Popup',
tooltip='Circle'
).add_to(m)
mpopup 기능과 tooltip 기능도 넣어보았다. popup 은 클릭하면 나타나고 tooltip 은 마우스를 올리니까 나타난다.

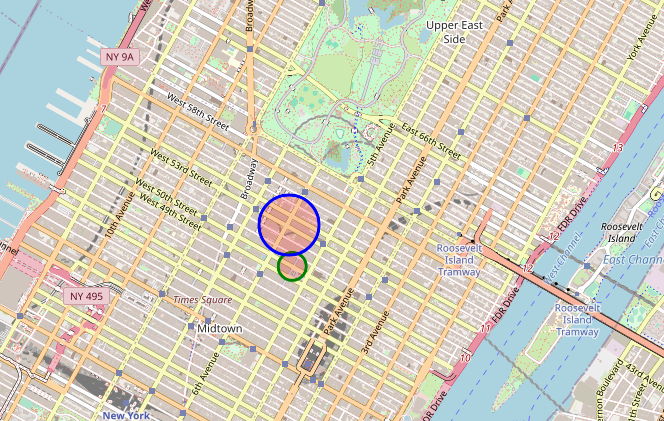
이번에는 CircleMarker() 를 추가해 주었다. 두 기능의 차이는 동그라미 크기의 차이가 가장 큰데,
CircleMarker는 지도를 확대하거나 축소 할 때 동그라미가 줄었다 늘었다 한다.
m = folium.Map(
location=[40.753797889588434, -73.98436804980062],
zoom_start=15,
tiles="OpenStreetMap"
) # 0~18
# Circle
folium.Circle(
location=[40.75912956286182, -73.97856767353383], #록펠러 센터
radius=100,
fill=True, #원형이 만들어지면 그 안에 색상을 채울건지 묻는 옵션 (기본 : false)
color="green", #구글에서 color picker 검색해서 색을 코드값으로 가져올 수 있음
fill_color='red',
popup='Circle Popup',
tooltip='Circle'
).add_to(m)
# CircleMarker
folium.CircleMarker(
location=[40.7618161837303, -73.97882284969391], #뉴욕 현대미술관
radius=30,
fill=True,
color='blue',
fill_color="red",
popup="현대미술관",
tooltip='뉴욕 현대미술관'
).add_to(m)
m
분명 코드에서는 뉴욕 현대미술관의 radius 크기가 훨씬 작지만 지도에서는 더 크게 나온다.
저기서 확대 할 수록 록펠러센터의 동그라미 크기는 유지되지만 현대미술관의 (파란색) 동그라미는 점점 축소한다.
이 두 가지 기능의 명확한 차이는 공식홈페이지에서도 정확히 기재가 되어있지 않아서
이 정도만 알아두어도 될 것 같다.
