
dibker는 의류 공유 서비스입니다.
기존의 의류 대여/공유 서비스의 문제점은 줄이고,
대여 과정에서의 문제점은 간소화하고,
잡지처럼 사람들이 이미지를 쉽게 소비할 수 있으면서,
상생의 의미를 더한 서비스를 기획하고 있습니다.
본 게시물에서는 와이어프레임에 대한 내용만 다룹니다.
더 자세한 기획 이야기는 이전 게시물에서 확인하실 수 있습니다.
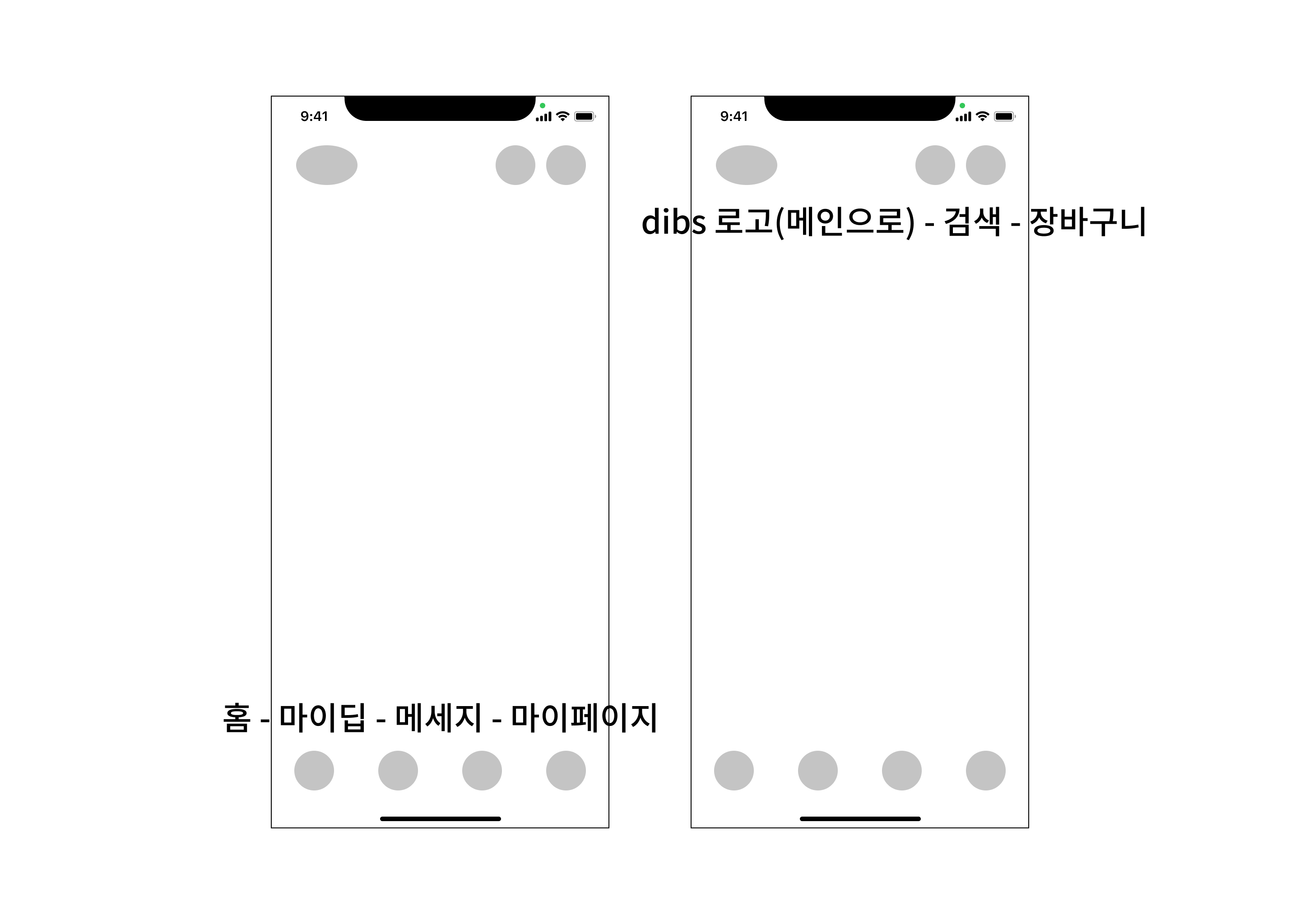
dibker 화면의 기본 컴포넌트는 아래와 같습니다.

하단에는 메인 메뉴 4개로 구성되어 있으며, 왼쪽부터 차례로 홈(home), 마이딥(mydibs), 메세지(messages), 마이페이지(mypage)의 순서입니다.
상단 좌측에는 dibs의 로고를 배치하여 클릭시에는 메인 화면으로 돌아가게 합니다. 우측 두 개의 버튼 중 왼쪽은 검색(search), 오른쪽은 장바구니(cart)입니다.
1. 홈(home)
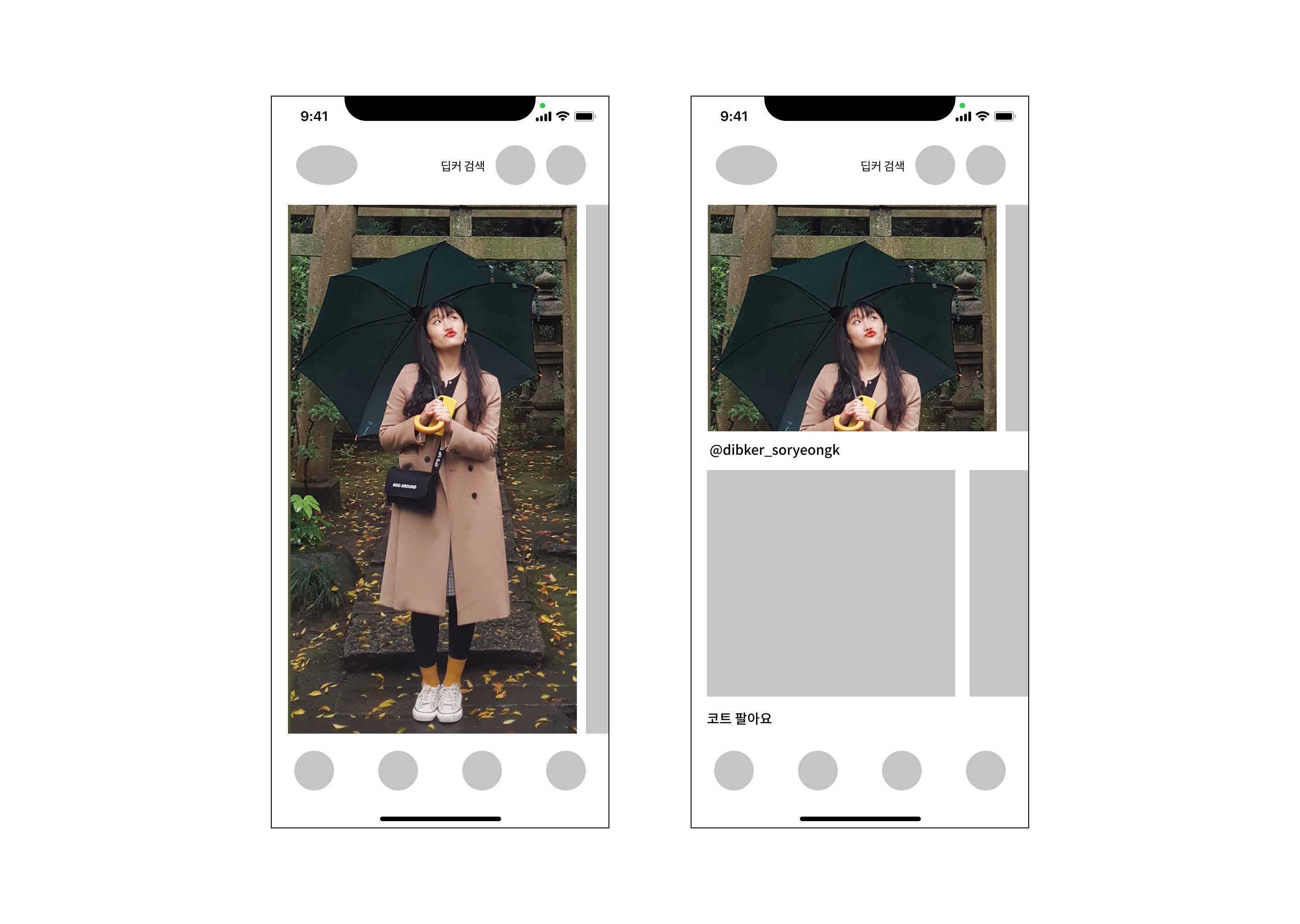
홈(home)화면은 dibs 어플 접속시 사용자가 가장 먼저, 가장 자주, 많이 보게 되는 화면입니다. 그만큼 사용자를 한 번에 사로잡을 수 있으면서 가치 있는 내용을 가득 담는 것이 중요합니다.
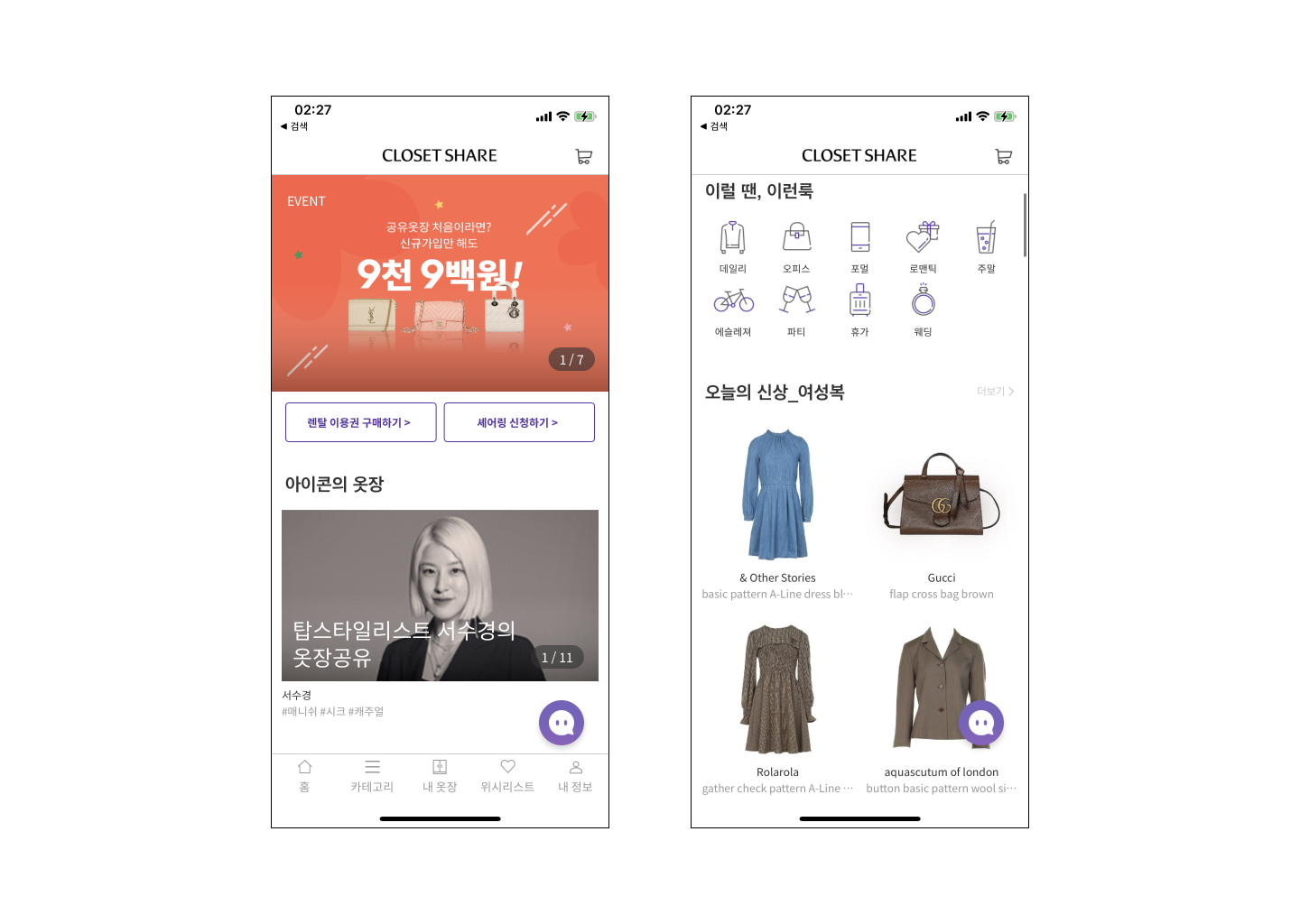
의류 공유 플랫폼 중 가장 유명한 클로젯셰어의 홈화면은 아래와 같습니다.

가치 있는, 소비자의 이목을 끌 수 있는 내용들이 가득하지만, dibs는 이미지의 비중을 현저히 높임으로써 소비자가 마치 잡지를 보고 있는 듯한 기분이 들게 했습니다. 그냥 옷만 나열된 형식이 아니라, dibker가 직접 옷을 착용하고, 함께한 착장과 사진의 분위기 등을 직접 연출함으로써 패션 레퍼런스로서의 역할도 가능하게 했습니다.

사용자가 메인의 사진을 좌/우로 스와이프하면 전/후 사진을 보여줍니다.
위/아래로 스와이프하는 것은 각각 dib(마음에 들어요!)과 nob(별로에요)의 액션이 됩니다. 아주 간단한 동작만으로 소비자의 취향 데이터를 빠르게 쌓을 수 있다고 생각해 해당 액션을 채택했습니다. dib으로 표시된 사진은 mydibs 페이지에 아카이빙됩니다. nob으로 표시된 사진들의 dibker, 옷의 종류, 화면의 분위기 등은 사용자가 선호하지 않는 것으로 판단하여 다음 추천에서 후순위로 배치됩니다.
사진을 탭하면 사진 속 착장 중 공유/구매가 가능한 목록을 모달로 보여줍니다. 모달 속 사진을 선택하면 해당 상품의 상세 페이지로 이동합니다.
2. 마이딥(mydibs)

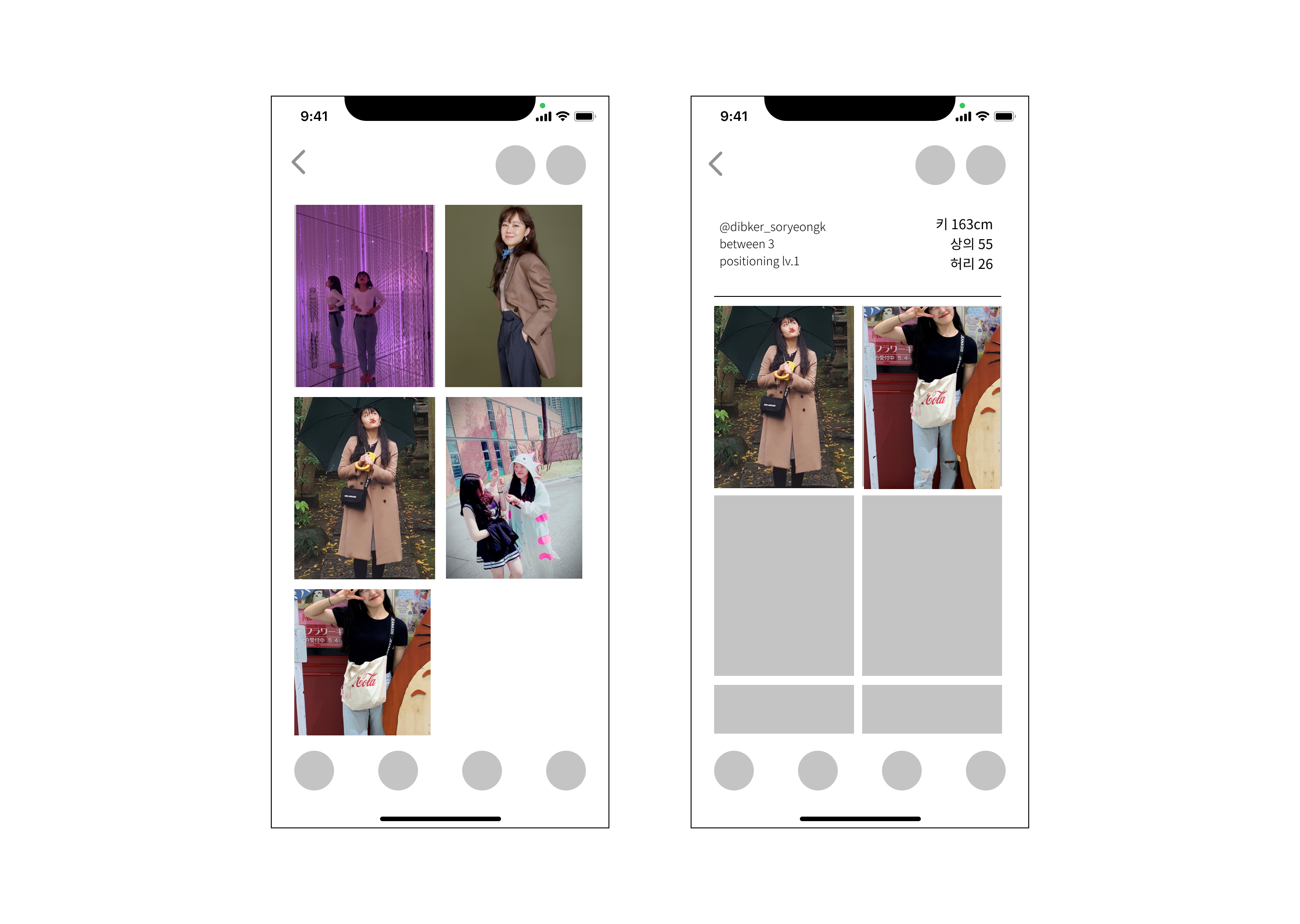
사용자가 홈에서 dibs(위로 스와이프)한 사진들을 모아둡니다. 메인에서 본 사진들을 가벼운 마음으로 아카이빙할 수 있게 하고, 한 눈에 모아볼 수 있게 하였습니다.
마이딥에서 사진을 클릭하면, 해당 사진을 올린 dibker의 페이지로 이동합니다.
이 곳에서 dibker의 정보를 모아볼 수 있습니다. 경쟁 서비스인 인스타그램의 프로필을 오마주하되, 그보다 더 가치있는 정보들을 다른 배치로 보여주고자 했습니다.
좌측 상단의 정보 - dibker 계정의 내용
- @
dibker의 아이디 - between
relation_step - positioning lv.
level
relation_step은 dibker가 지인 초대로만 사용 가능한 서비스라는 것을 강조하기 위한 요소입니다. 해당 dibker와 자신이 몇 명의 지인을 거쳐 알고 있는지를 보여주는 요소입니다.
우측 상단의 정보 - dibker의 착용 사이즈
- 키
hieghtcm - 상의
top-size - 하의
bottom-size
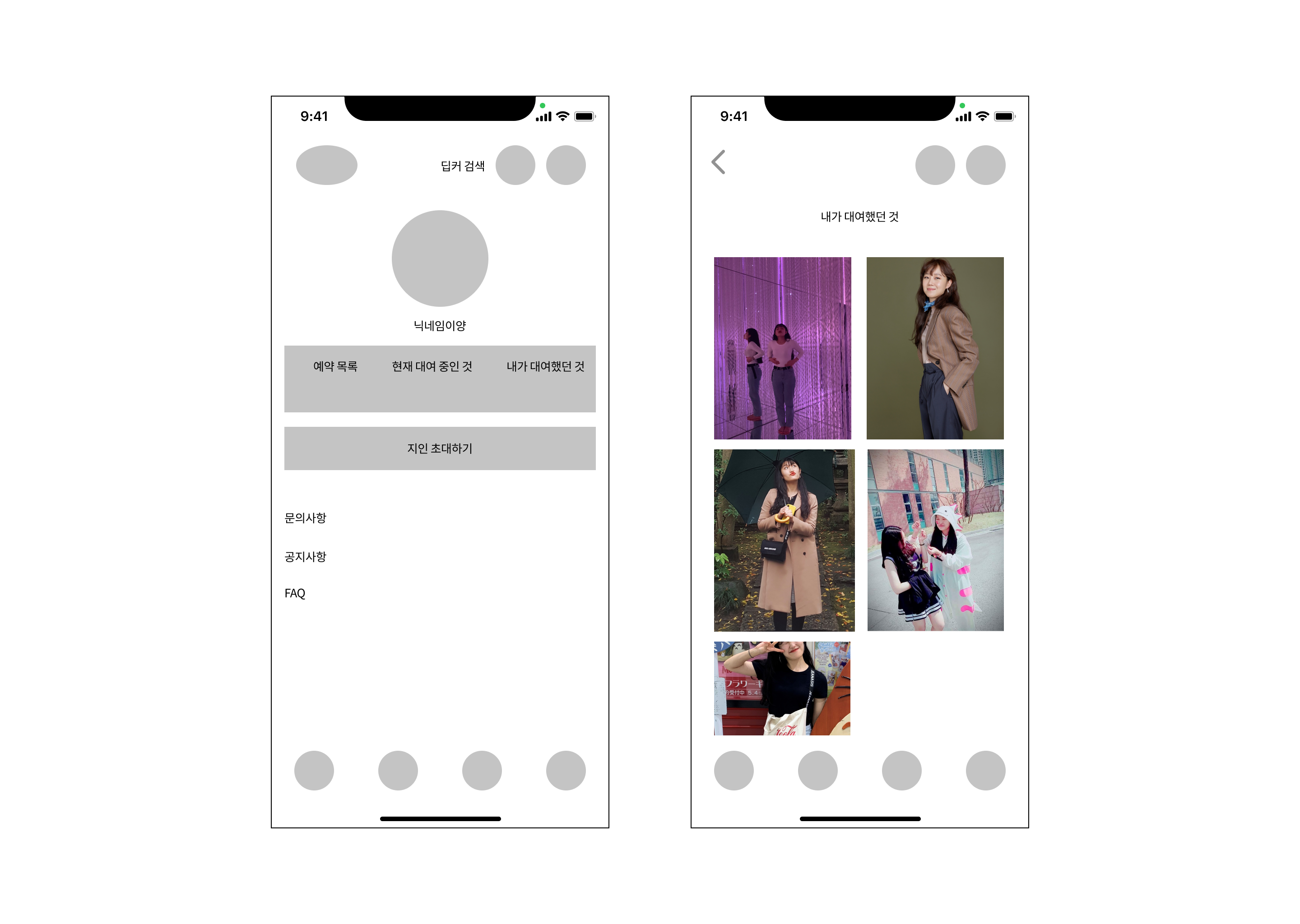
구분선 아래에는 인스타그램의 피드처럼 dibker가 업로드한 사진들을 나열하여 보여줍니다.
2-1. 사진 클릭시
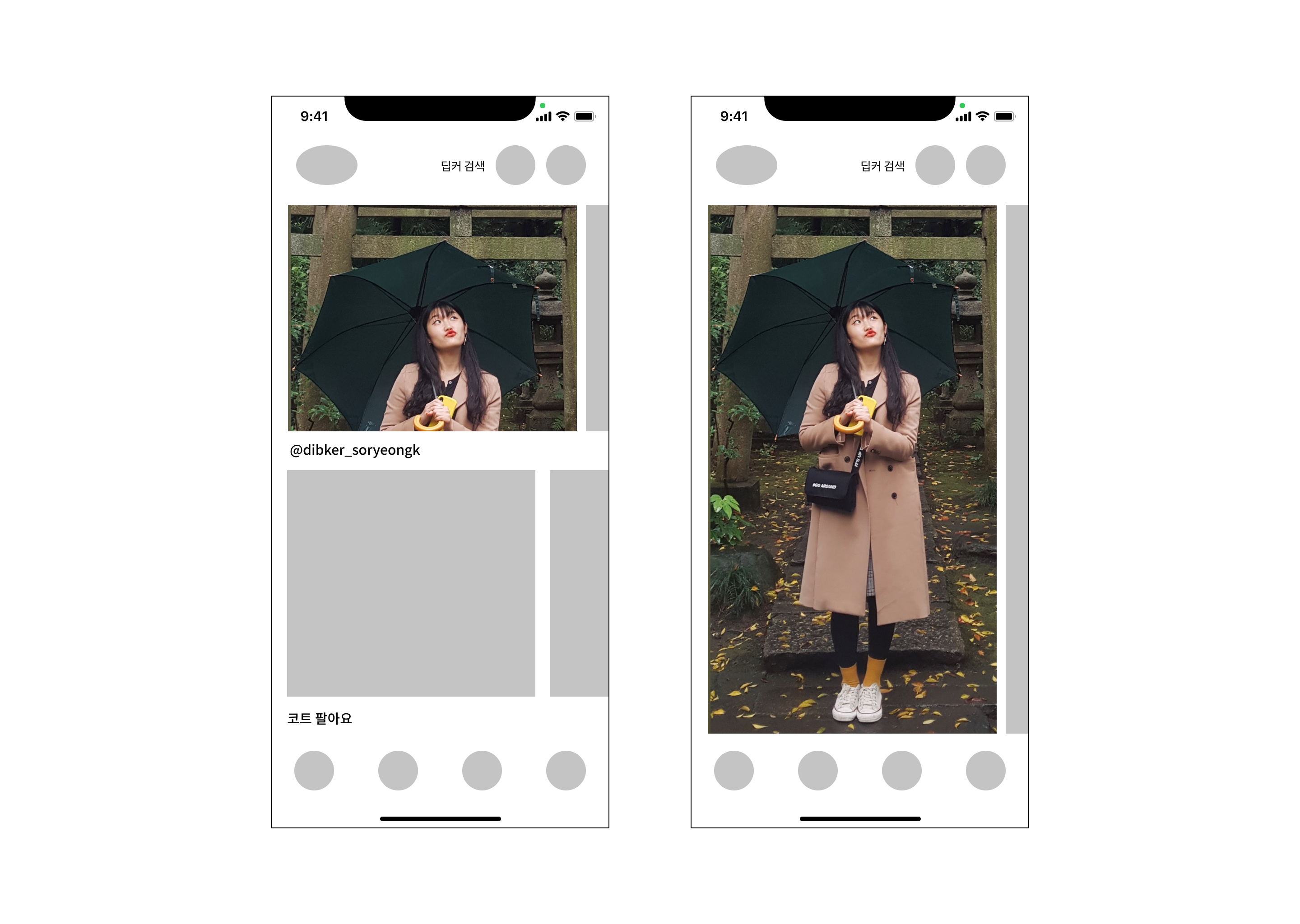
dibker의 페이지에 아카이빙된 사진을 클릭하면 아래와 같은 화면이 나옵니다.

홈화면과의 차이점은 클릭시 모달이 더 먼저 보인다는 것입니다. 현재 와이어프레임에서 dibker의 페이지로 이동하기 위해서는 검색을 이용하거나 home - mydibs - {사진클릭} - dibker's page의 flow가 전부입니다. 즉, 사용자가 dibker의 페이지로 들어왔다는 것은 1. 해당 dibker를 검색하거나 2. dibker가 업로드한 사진을 mydibs에 담아두었다는 의미이기 때문에 그만큼 해당 dibker와 사진 속 제품에 관심이 있다는 의미가 됩니다.
이에 dibker의 페이지에서 사진을 클릭한 유저에게는 상품의 정보를 더 먼저 보여줍니다. 모달을 내리면 다시 해당 사진을 크게 보여줍니다.
홈에서는 랜덤한 사진들이 나열되어 보여졌다면, 이곳에서는 해당 dibker의 사진들을 나열하여 계속 보여줍니다.
사진을 탭하면 모달을 볼 수 있는데, 현재 와이어프레임에서는 이에 대한 아무런 표시가 없습니다. 사진만 나온 상태에서 모달을 볼 수 있다는 것을 사용자에게 알릴 수 있는 디자인이 필요합니다.
2-2. 상품 상세

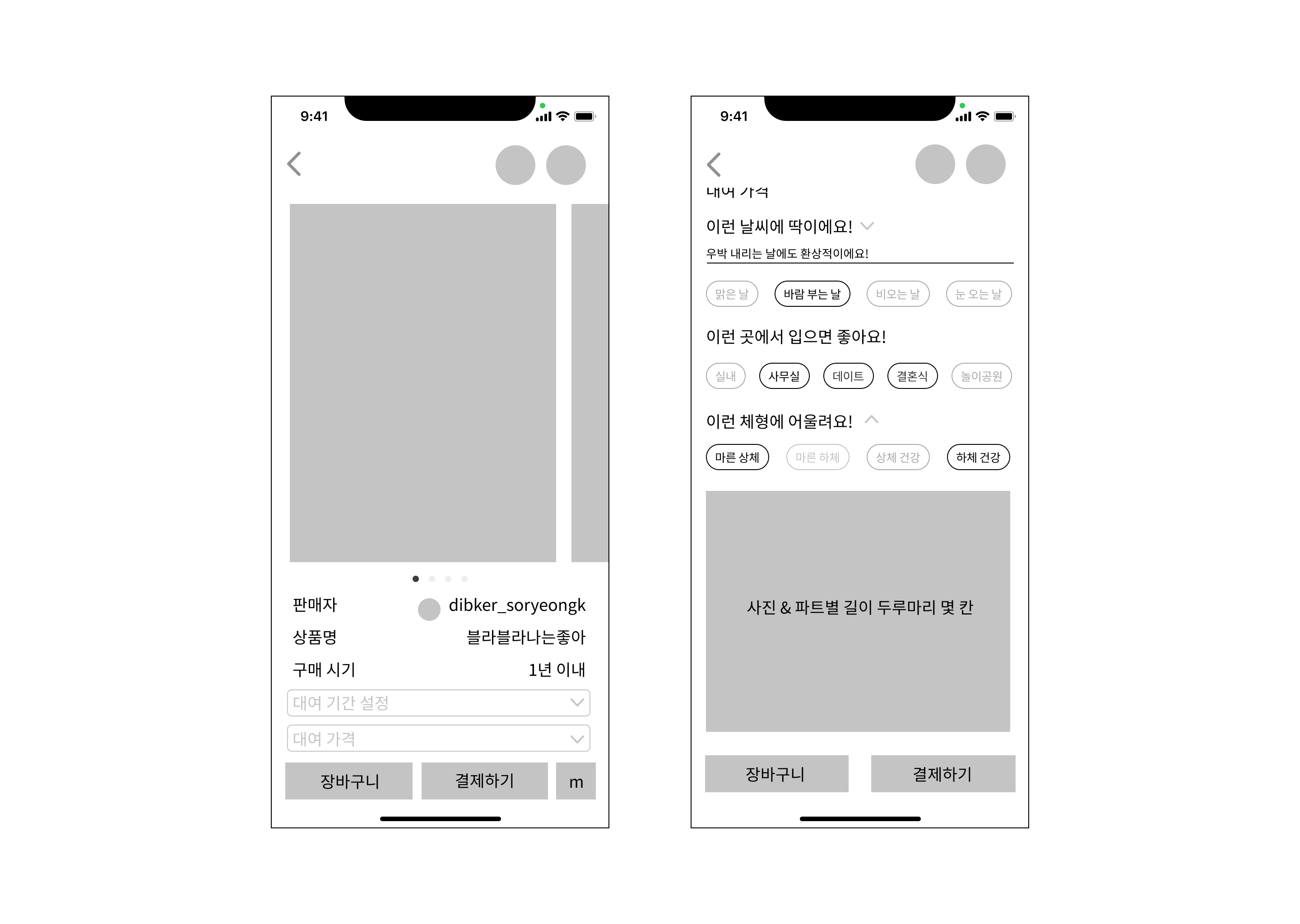
모달 속 사진을 클릭하면 해당 제품의 상세 페이지를 보여줍니다. 기존의 온라인 쇼핑몰의 페이지를 많이 참고했습니다. 최상단에서 보여주는 정보들은 다음과 같습니다.
- 판매자 -
dibker's thumb imagedibker account(linked) - 상품명 -
product name - 구매시기 -
when to buy - 대여 기간 설정
- 대여 가격 → 선택이 아니라
대여 기간 설정에 의해 결정되어 보여집니다. (화면 수정 필요)
하단에는 장바구니 결제하기 메세지, 총 3개의 버튼이 있는데, 아래로 스크롤 할 때에도 항상 자리를 자리를 유지합니다. 이전까지의 화면들과 달리 메인 탭(home-mydibs-messages-mypage)이 사라진 상태입니다.
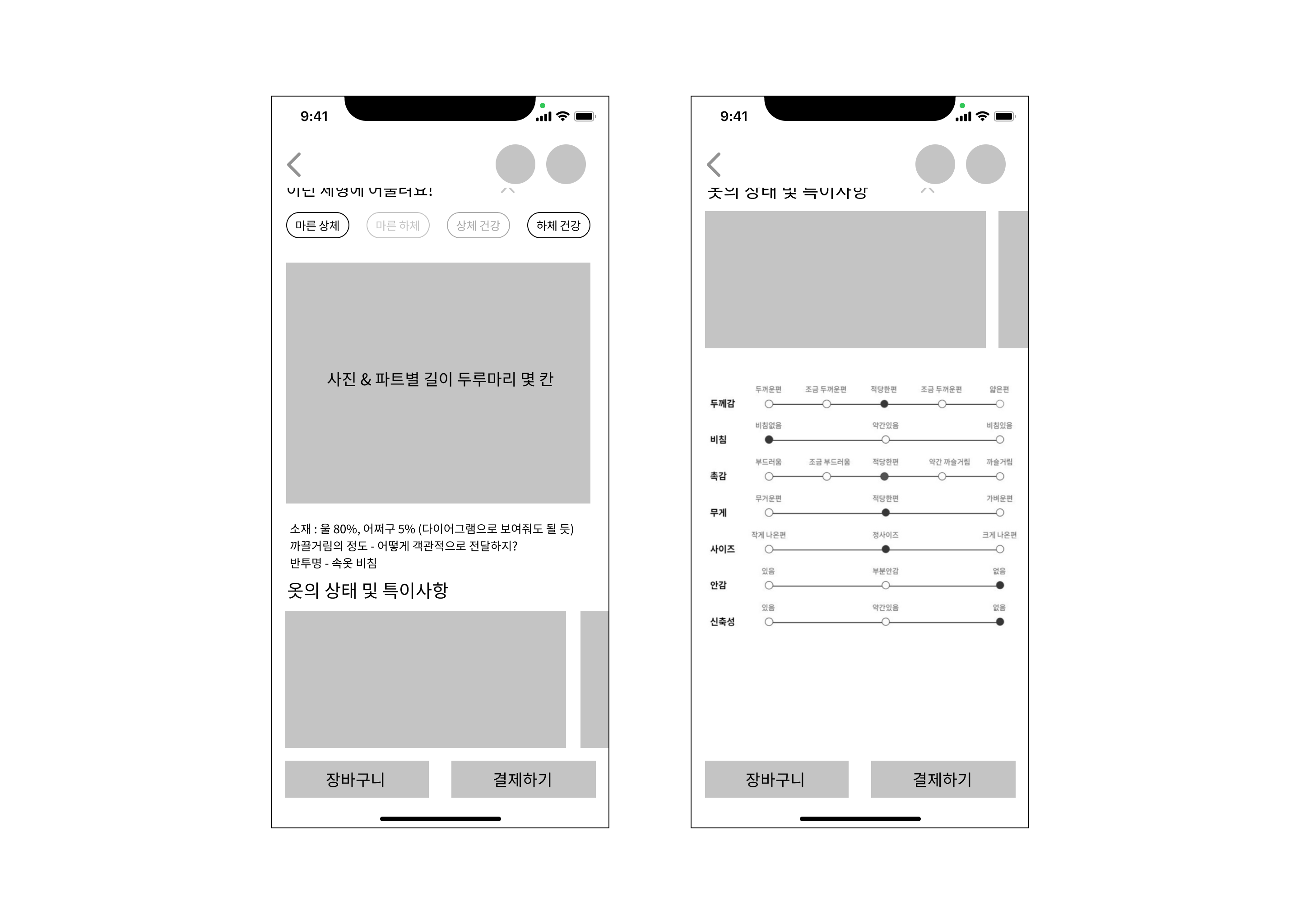
아래로 스크롤하면 dibker가 게시한 정보들을 볼 수 있습니다. TPO에 맞는 옷을 선택할 수 있는 것은 물론 데일리로 착용 가능한 제품들을 많이 취급하는 것이 dibker의 목표 중 하나입니다. 그래서 이런 날씨에 딱이에요! 이런 곳에서 입으면 좋아요! 이런 체형에 어울려요! 등 직관적이고 이해하기 쉬운 워딩으로 옷을 고를 수 있게 하였습니다.

제품의 사이즈와 소재를 보여주는 것에서 모든 사람이 쉽게 확인할 수 있는 치수를 제공하는 것이 필요하다고 생각했습니다. 줄자를 소유한 사람이 많지 않고, 패션에 관심이 없는 사람들은 더욱 자신의 치수를 재는 것이 어렵습니다.
두루마리 휴지는 한 칸에 약 11cm로 집에서 많이 사용하고 쉽게 구할 수 있는 소모품입니다. 줄자가 아닌 두루마리 휴지로 사이즈를 알려줌으로써 더 많은 사람들이 쉽게 dibker를 이용할 수 있게 하였습니다.
소재를 작성할 때에는 울, 케시미어 등 섬유에 대한 정보를 정확하게 기재하는 것은 물론, 촉감에 대한 표현도 가감없이 넣기로 하였습니다.
다른 쇼핑몰에서 사용하는 것처럼 두깨감, 비침, 촉감 등에 대한 내용도 그래프로 쉽게 보여지게 하였습니다.
구체적인 정보들을 직관적으로 제공하고자 했으나, dibker의 정성과 노력이 요구됩니다. dibker에게 이에 맞는 보상을 제공하는 것이 중요합니다.
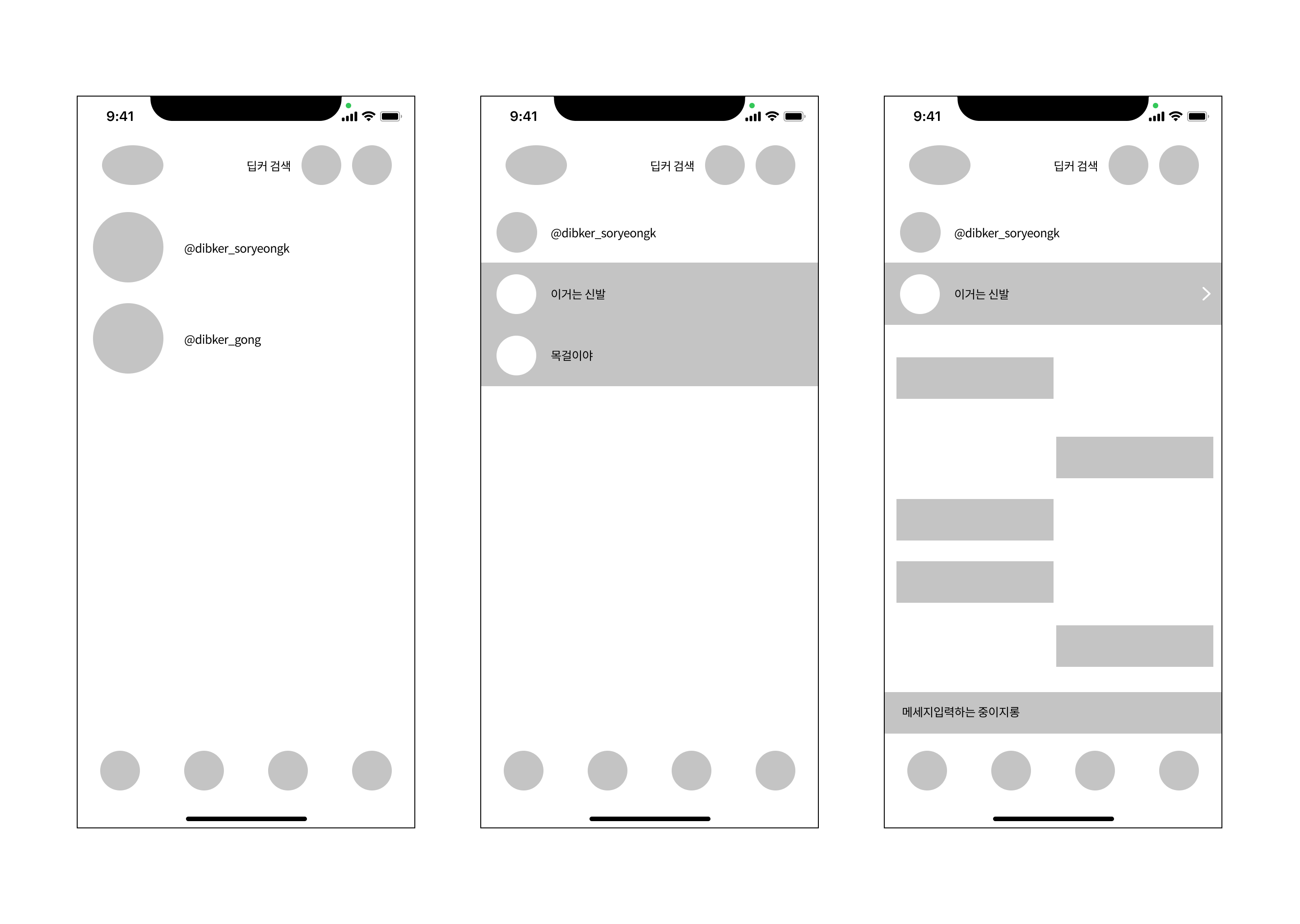
3. 메세지(messages)

dibker와 picker의 메세지를 모아볼 수 있는 페이지입니다. 메세지의 첫 화면은 대화 상대별로 구분되어 있는데, 해당 영역을 클릭하면, 대화 상대와 대화를 나눈 제품들을 나누어 보여줍니다. 제품명을 클릭하면 제품에 대해서 나눈 대화들을 모아서 볼 수 있습니다.
뒤로가기 버튼을 어디에 둘지 고민 중에 있습니다. 또한, 제품별로 대화를 나누는 것이 이득인지 아닌지에 대한 고민도 필요합니다.
4. 마이페이지(mypage)

사용자의 정보를 보여주는 페이지입니다. 계정의 대표 사진과 닉네임, 제품 대여의 history를 보여주는 상태 메뉴들을 상단에서 보여줍니다.
중앙에는 지인 초대 코드를 생성하고 전송할 수 있는 버튼이 위치합니다.
닉네임과 사진을 편집가능하게 하는 버튼을 만들어야합니다.
5. 검색(search)

상단의 검색 버튼을 눌렀을 때 나오는 화면입니다. 카카오톡 채팅 검색 화면을 참고했습니다. dibker의 계정과 제품명, 카테고리 등을 검색할 수 있습니다.
input창 아래에는 가장 최근 검색 목록이 나열됩니다.
검색된 내용을 어떻게 보여줄지에 대한 고민이 필요합니다.
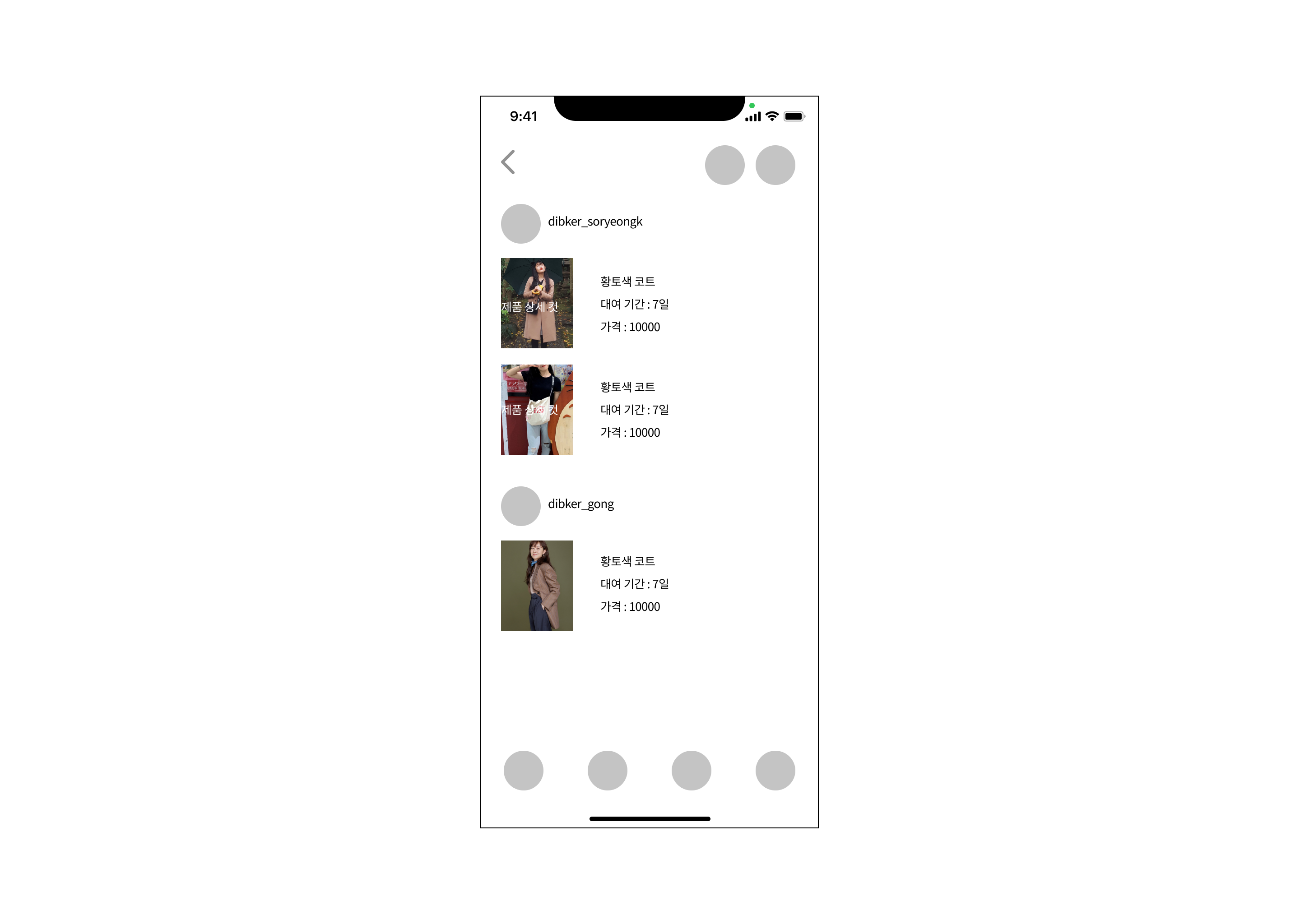
6. 장바구니(cart)

mydibs는 가볍게 좋아요를 누른 것이라면 장바구니는 대여 의사가 더 깊은 제품들을 모아두는 공간입니다.
dibker별로 컨테이너를 구분하고 그 속에서 제품별로 다시 한 번 더 나눕니다.
표시되는 정보는 다음과 같습니다.
dibker thumb imagedibker accountproduct name- 대여기간:
period to rent - 가격:
price(won)
7. 앞으로 할 일
- 브랜딩 정리
- 와이어프레임 정리
- 디자인
- dibker에 대한 보상과 BM 정리