
비전공자 개발자의 CS 공부기록(2)
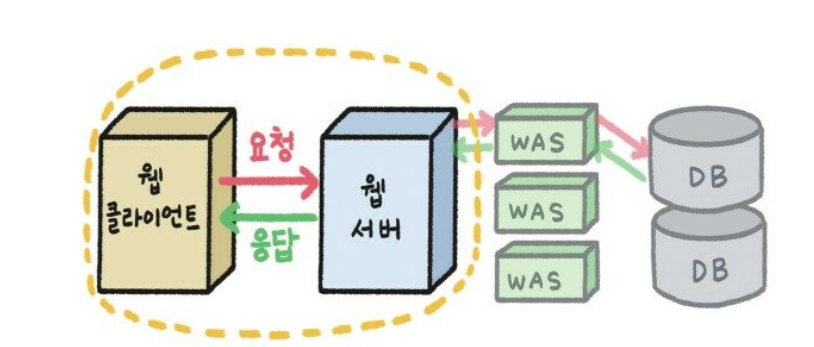
웹 클라이언트 사용자가 웹에 접근할 때 사용하는 프로그램크롬, 사파리, 엣지 등의 웹 브라우저웹 서버웹 클라이언트로부터 HTTP 요청을 받아 데이터를 전달하는 프로그램아파치 웹 서버, IIS(Internet Information Services), 엔진엑스(Nginx)

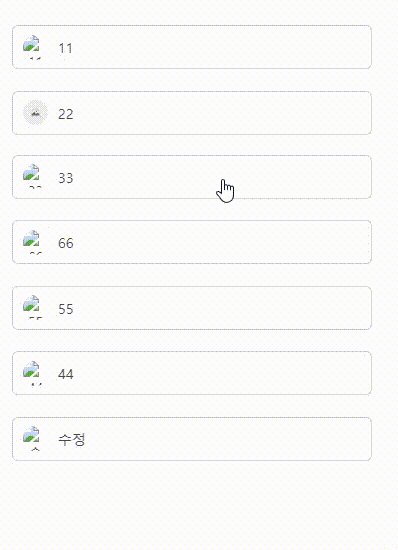
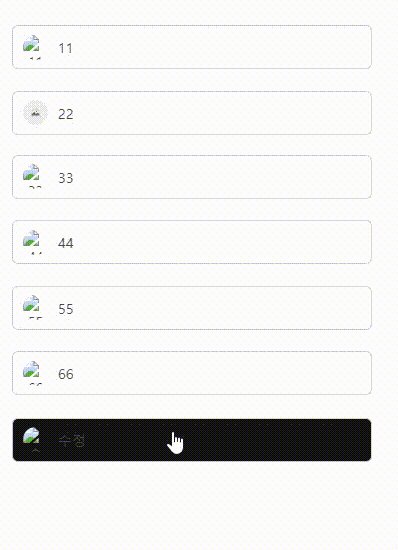
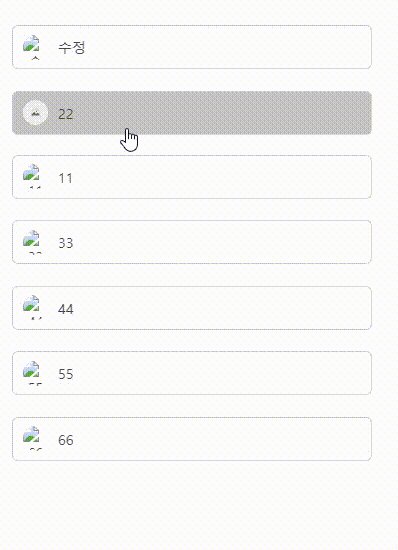
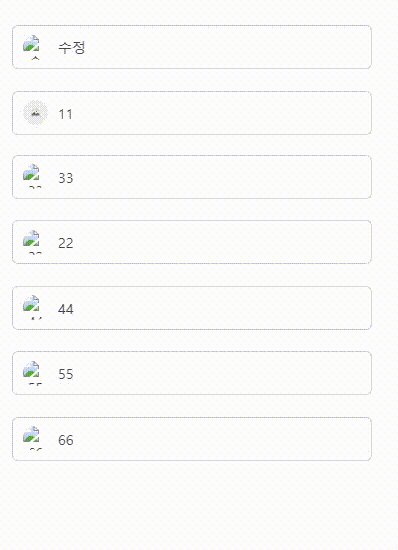
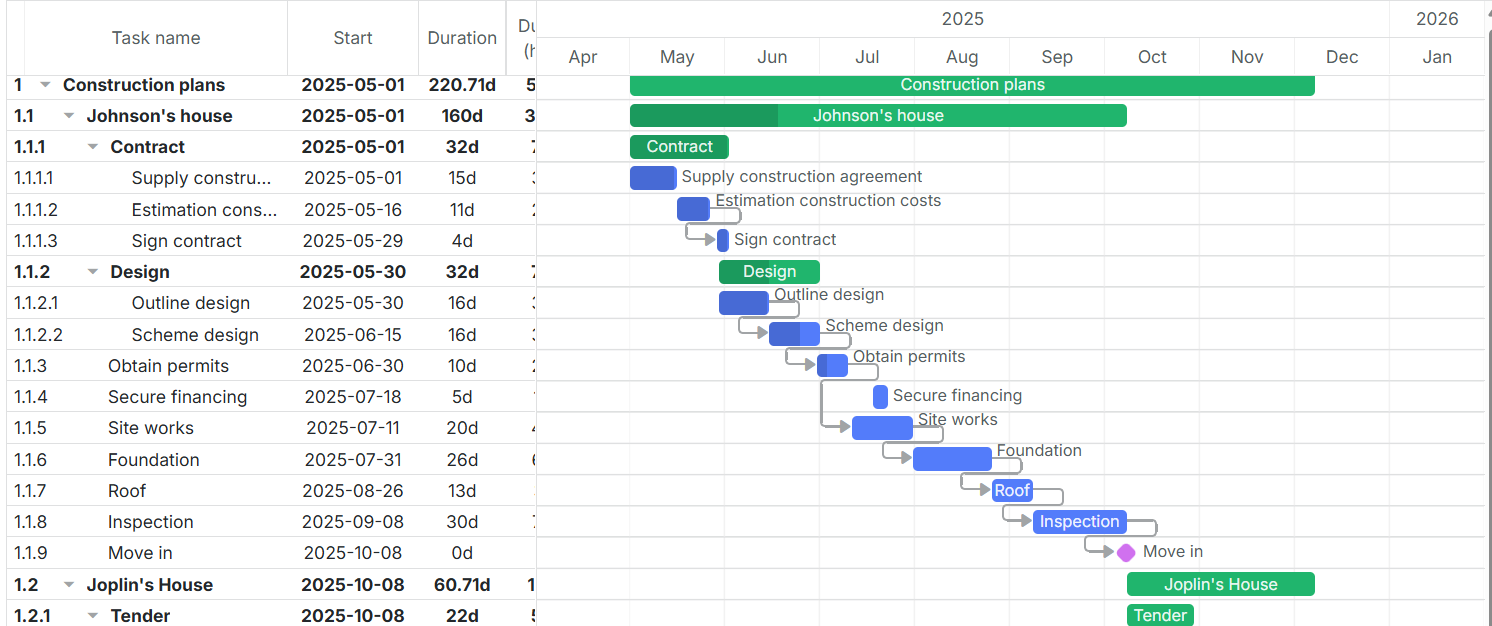
DHTMX 간트차트 구현기
진행하는 프로젝트에서 간트차트로 일정관리하는 기능 개발을 담당하게 되어 여러 라이브러리를 비교하던 중 UI가 깔끔하고React를 지원하며문서화가 잘 되어있는DHTMLX(공식문서) 라이브러리를 사용하기로 했다.주요 기능들과 커스텀한 내용을 소개해보자면원래 기본 스크롤은

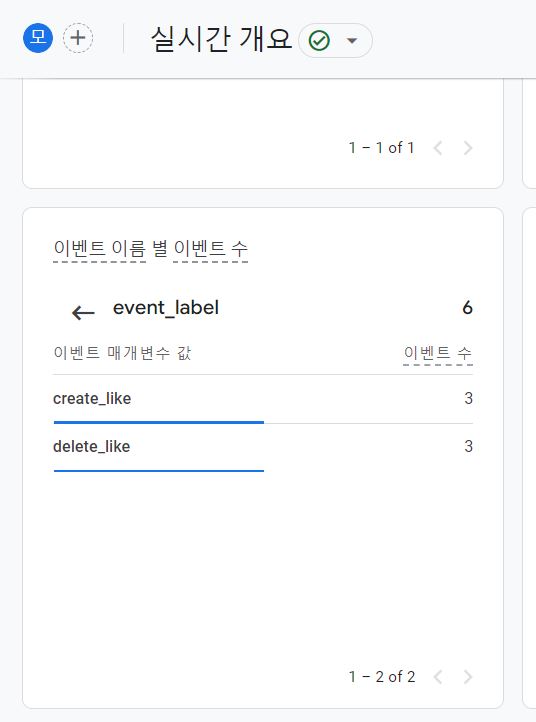
AES 암호화를 활용한 익명 투표
암호화된 서명 getSignature 함수는 사용자의 ID(publicKey)를 해시하여 AES 키를 생성하고, 해당 키를 사용해 데이터를 암호화합니다. 암호화된 데이터는 Base64로 인코딩되어 반환되며, 이를 통해 데이터를 안전하게 전달할 수 있습니다. 중요한

비전공자 개발자의 CS 공부기록(1)
데이터 저장 방식 📌 쿠키 사용자의 브라우저에 저장되는 작은 데이터 조각으로 필요할 때 쉽게 데이터를 받아 사용 가능하다. 만료 기간이 정해져 있지 않은 쿠키인 세션 쿠키(Session cookie)와 만료 기간이 존재하는 영구 쿠키(persistent cookie)

브라우저 렌더링 과정에 대해 알아보자
이전 단계에서 통신을 통해 받아온 html 파일들은 바이트 형태로 전달된다.바이트 > 문자 > 토큰 > 노드 > 객체 모델로 전환하는 작업이 수행되고 최종 트리 형태의 DOM이 출력된다. \+ 만약 html 파싱 중 link 태그나 style 태그를 만날 경우 블로킹되

웹 브라우저에 해당 도메인 주소를 입력했을 때 데이터를 받아오는 과정
주소창에 url을 입력하면 DNS서버(domain name system의 약자로 도메인 이름과 IP 주소를 매핑해주는 서버)에 요청하기 전에 먼저 캐싱된 dns 기록들을 확인한다. 만약 캐싱된 기록이 있으면 요청을 보내지 않고 바로 ip 주소를 반환하고 없으면 dns

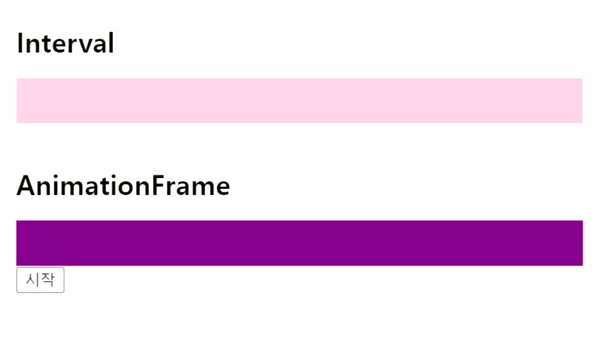
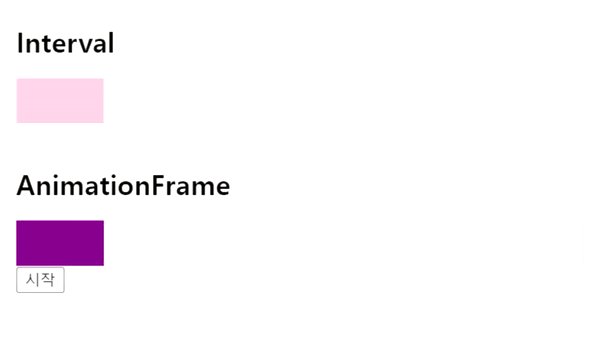
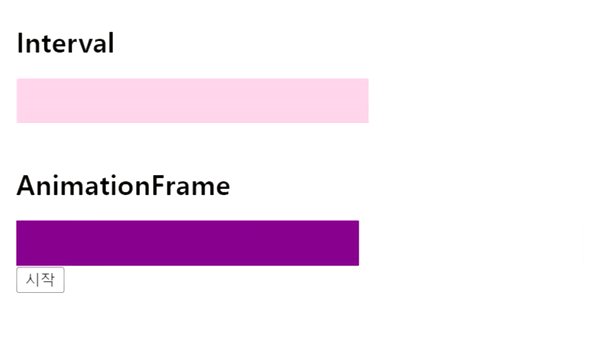
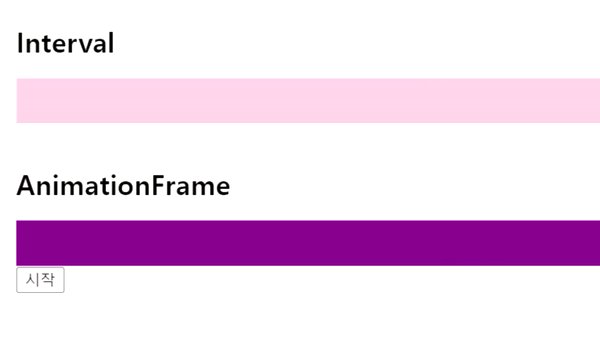
requestAnimationFrame을 사용해 ProgressBar 만들기
첫 번째, 두 번째 막대는 각각 setInterval과 requestAnimationFrame을 이용해서 너비값을 증가시키는 애니메이션이다.setInterval을 이용한 막대 그래프는 requestAnimationFrame을 이용한 막대 그래프에 비해 일정한 간격으로

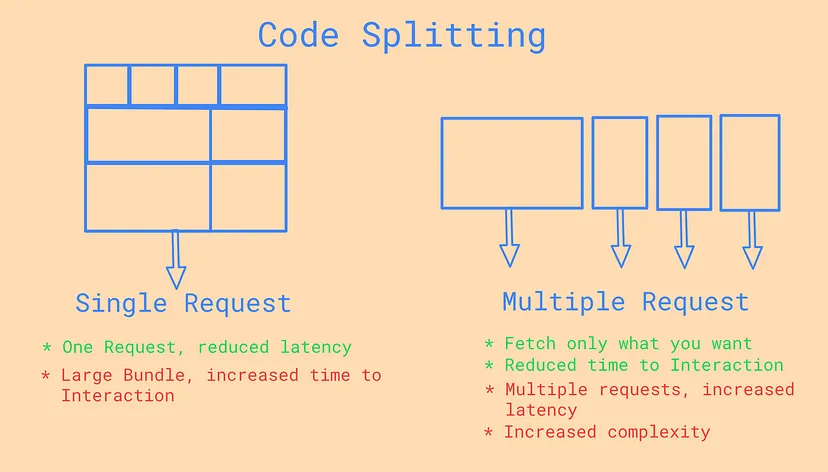
프로젝트를 최적화하는 다양한 방법 - lazy loading
: 커다란 번들을 작은 여러개의 청크로 나누는 과정으로 코드 스플리팅을 통해 유저가 필요하지 않은 코드들을 다운 받지 않도록 할 수 있다. : 어플리케이션 규모가 커질수록 번들 사이즈는 증가하게 되고 초기 로딩 속도가 증가할수 밖에 없다. 이때 코드 스플리팅을 적용하면

전역 상태 관리 라이브러리인 Recoil에 대해 알아보자
Recoil 이란? React 애플리케이션 상태 관리를 위한 라이브러리 Facebook에서 개발한 상태 관리 라이브러리로 atom 이라는 단위로 상태를 정의하고 이를 이용해 컴포넌트 사이에서 데이터를 공유하며 상태를 업데이트한다. ❗Recoil 사용시 장점 간편한

Next-auth 소셜 로그인 구현 과정(2)
✅ https://console.cloud.google.com 에서 새 프로젝트 생성 후 프로젝트 이름 설정 > 만들기✅ 생성한 프로젝트 선택 후 사용자 인증 정보 > API 키 생성✅ OAuth 동의 화면에서 User Type에 따른 선택 (Hole-in-

Next-auth 소셜 로그인 구현 과정(1)
공식문서 참고설치.env 파일에 NEXTAUTH_URL 환경변수 추가API Route 추가: api/auth/...nextauth.ts 파일 생성 후 원하는 인증 공급자(Provider) 및 옵션 설정발급받은 인증 공급자의 client_id와 client_secret을

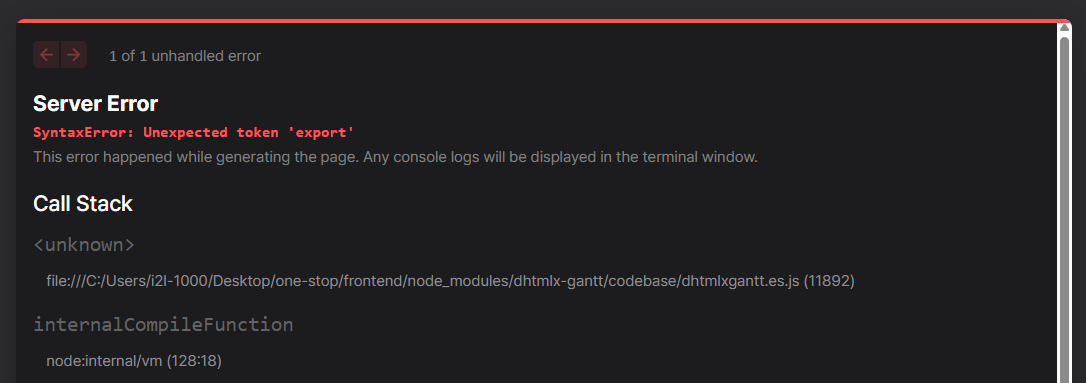
[에러로그] 빌드 중 만난 error
### 💥 에러 발생! 로컬에서는 문제 없이 작동되는데 빌드 하려고 하니 다음과 같은 에러가 발생하면서 실패😭 ``` Type error: Type 'OmitWithTag<typeof import("C:/Users/kimsooin/hole-in-the-wall/sr

[에러로그] Next-auth 소셜 로그인 구현 중 만난 Login error
카카오로 로그인을 시도하면 url에 다음과 같이 표시되면서 로그인이 되지 않음 http://localhost:3000/users/login?callbackUrl=http%3A%2F%2Flocalhost%3A3000%2F&error=OAuthAccountNotLinked

Next.js 13 변경된 내용
Next.js 13 변경된 내용 기존의 pages 폴더 기반 파일 시스템 라우터를 app 디렉토리로 변경하여 라우팅 및 레이아웃 개선 Layout : app 디렉토리 루트의 RootLayout 필수적으로 생성(하위에 layout.js라는 커스텀 레이아웃 파일도 생성 가