
[MySQL, MariaDB] Lock wait timeout exceeded 에러
[Spring Boot 서비스 운영중 발생한 에러 정리] SQL문을 수행하기 위해 lock이 필요하여 기다리던 중 타임아웃이 발생했다는 뜻!
Apache SSL 인증서 교체 방법
인증서를 발급받으면 아래 4개의 파일을 받을 수 있고, 1~2번 파일만 있어도 HTTPS 설정이 가능하다. 3, 4번 파일은 사용자의 브라우저에서 인증기관이 등록되어 있지 않을 때 필요한 파일이다. 혹시 모르니 같이 등록해놓자. 도메인 인증서 cert.pem server.crt ssl.crt 개인키 *.key key.pem Root CA 인증서 ca.p...

IN 연산자 사용 시 FULL SCAN을 한다? (실행계획 분석)
IN 연산자 사용 시 FULL SCAN을 한다?! 실행계획을 분석하여 원인과 해결방법을 알아보았다. (MySQL, MariaDB)

[디자인 패턴] 전략 패턴 Strategy Pattern in Spring(Java)
프로그래밍을 축구로 비유하면, 알고리즘은 축구 기술, 디자인 패턴은 축구 **전술**과 유사하다. 경기를 승리로 이끌기 위해 전술을 배워보자!

[MySQL, MariaDB] auto_increment VS max(id)+1
max(id)+1 대신 auto_increment를 사용하도록 수정하기 전에 확인할 것들!

멀티스레드 프로그래밍 v1.헷갈리는 이론들을 정리해보자
1. 동시성 vs 병렬성 2. 멀티스레드에서 주의해야 하는 것 (메모리 가시성, 공유자원, 데이터 레이스, 단일 연산, 연산 재배열) 3. 안정성 & 활동성 (재진입성, 데드락)
programmers 탐욕법 Greedy (Java)
체육복 Level 1 조이스틱 Level 2 큰 수 만들기 Level 2 구명보트 Level 2 섬 연결하기 Level 3 단속카메라 Level 3
비동기 REST API (Polling 모델, Callback 모델)
비동기 REST API 통신 Polling Model Callback Model

프록시, VPN, 방화벽, IPS
프록시 서버 / 포워드 프록시(Forward Proxy) 리버스 프록시(Reverse Proxy) / VPN / 방화벽 Firewall / IPS
JAR, WAR, EAR 비교 (Executable Jar, Fat Jar, bootWar)
JAR, WAR, EAR 사용 이유 / 공통점 / 차이점 / ZIP과의 차이점 / 실행 가능한 Jar (Executable Jar) / bootJar / Fat Jar / bootWar

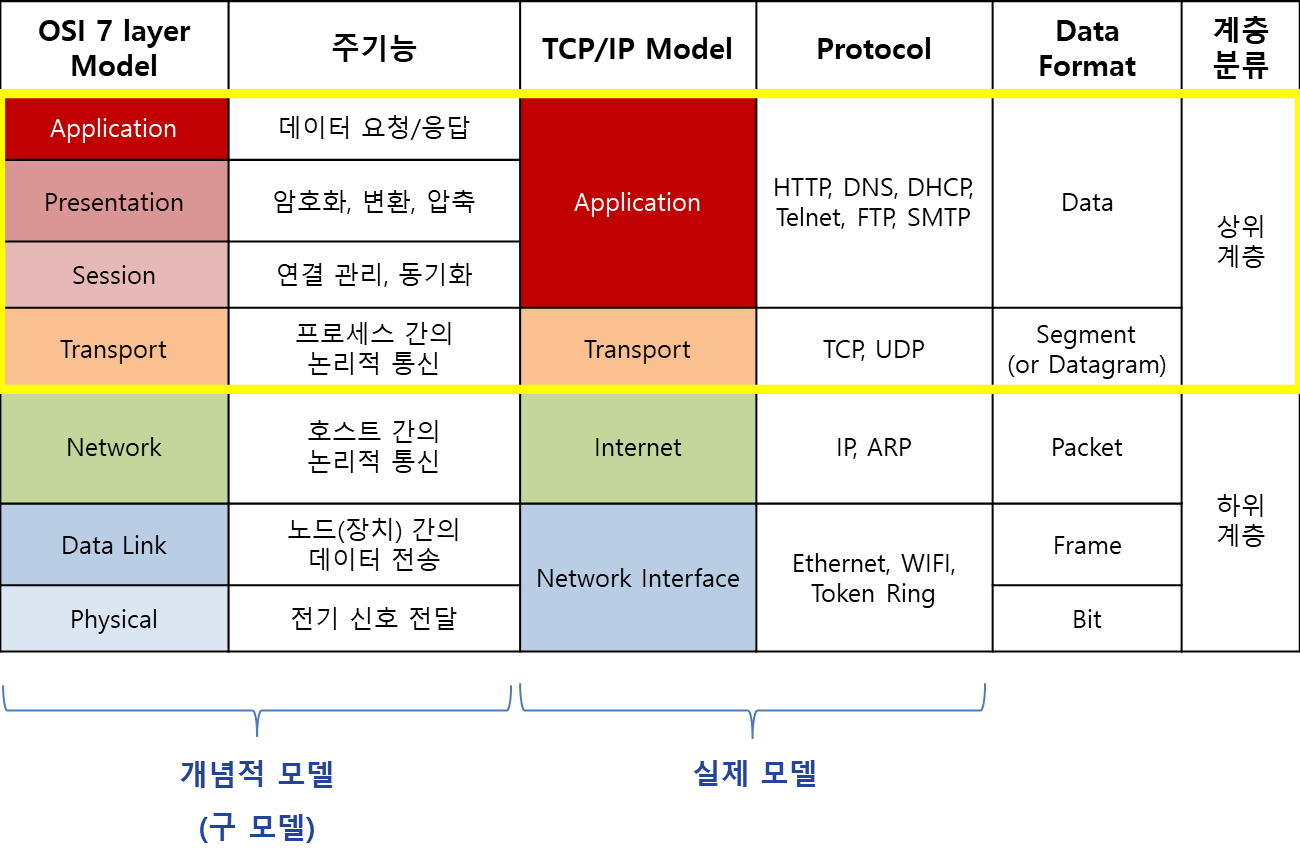
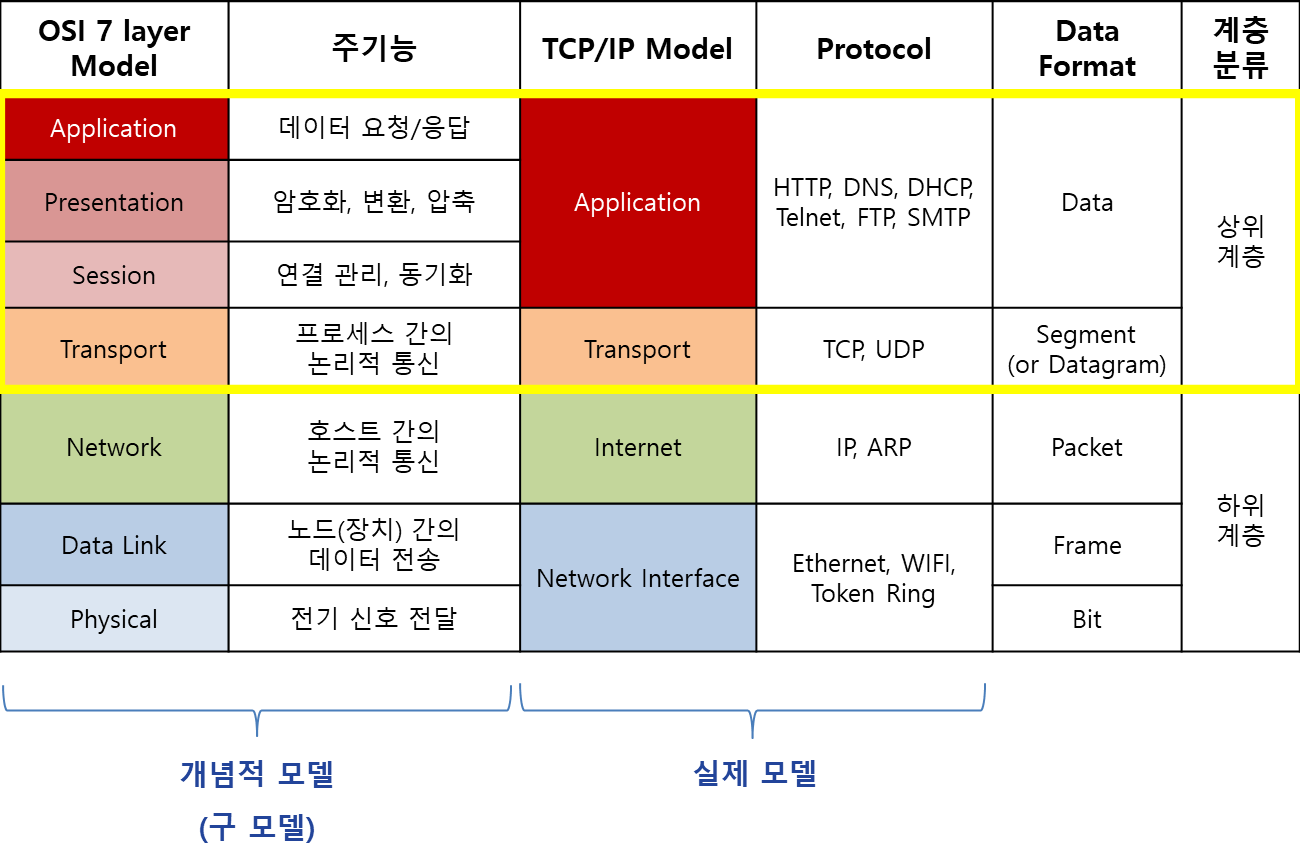
네트워크 계층 모델(2)
네트워크 계층 모델 L3 네트워크 계층 Network Layer L2 데이터링크 계층 Data Link Layer L1 물리 계층 Physical Layer
[Web] HTTP & WAS & Servlet
HTTP / URL / 메소드 / WAS / Web Server / Container / JSP / 서블릿
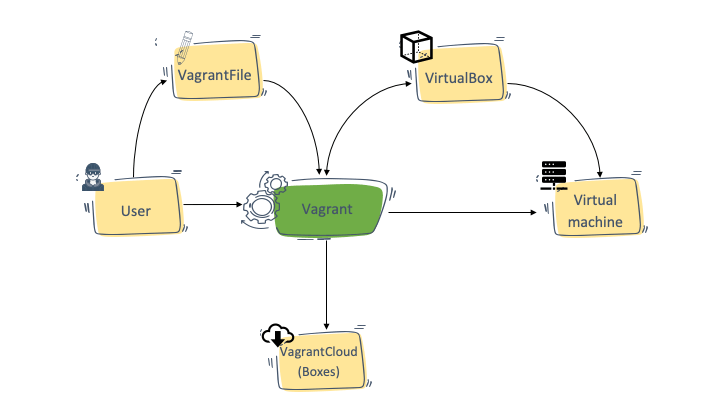
가상머신에서 아파치+톰캣 연동 (VMware, CentOS7)
가상머신 설치 / 리눅스 설치(CentOS 7) / 서버세팅 / 아파치, 톰캣 설치 / 연동 설정 / 결과

Telnet & SSH & SSL
Telnet / Secure Shell / Secure Sockets Layer / 인증서 / CA / SSL Handshake