- 전체보기(43)
- WeCode(32)
- 회고(16)
- React(10)
- CS(6)
- CSS(3)
- project(2)
- github action(2)
- aws(2)
- http(2)
- API(1)
- link(1)
- CRA(1)
- 시맨틱웹(1)
- Toyproject(1)
- 알고리즘(1)
- TTV(1)
- 클라우드(1)
- useEffect(1)
- JavaScript(1)
- deploy(1)
- error(1)
- Route(1)
- 온프레미스(1)
- State(1)
- semantic(1)
- html(1)
- hook(1)
- MSW(1)
- CSR(1)
- SSR(1)
- 렌더링(1)
- wanted(1)
- spa(1)
- display(1)
- 조건부렌더링(1)
- seo(1)
- JSX(1)
- cookie(1)
- RDBMS(1)
- useNavigate(1)
- Props(1)
- Token(1)
- 빅오표기법(1)
- session(1)
- cors(1)
- toy project(1)
- position(1)
- 시맨틱태그(1)
- every(1)
- TTI(1)

every()는 왜 빈배열에 true를 반환하는 것인가..
const allQueriesResolved = results.every(result => !result.isPending && !result.isLoading);react-query의 useQueries를 통해 API 통신 결과를 받아와서 상태가 pending이나 l

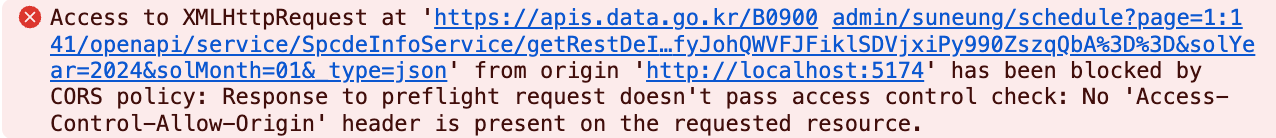
CORS 에러 핸들링 😎
지독히도 잊고있던 CORS에러를 공휴일 조회 API를 연동하면서 다시 한 번 마주쳤다... 모처럼 또다시 삽질한 김에 CORS에러에 대해서 정리를 해보도록 하겠다...! 📌 먼저, CORS란 무엇인가 > CORS(Cross-Origin Resource Sharing

MSW(Mock Service Worker)를 이용한 API mocking
프론트 개발을 하던 와중에 API 개발속도와 맞지 않아 동시에 개발이 진행되게 되어 /public경로에 실제 API response의 json key-value값을 맞춰서 mock data를 만들어 mocking하는 식으로 UI를 만들었다. 그러던 중 MSW라는 API

window.performance 이벤트미발생 오류 해결(react-router-dom useNavigate() / location.place() 차이)
window.performance의 type으로 뒤로가기 접근 감지로직을 만들었는데 해당 이벤트가 발생하지 않았다..console.log를 찍어도 해당 인터페이스의 객체 자체가 찍히지 않는 것이었다.페이지 이동 시에 문제가 있는 것 같아 이것저것 시도해보았다.페이지 이

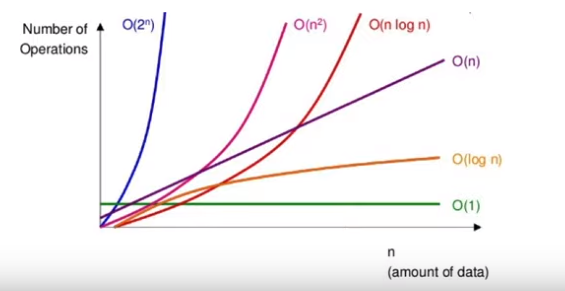
[CS] 빅오표기법
빅오표기법 시간복잡도를 나타내는 표기법 중 하나로 'O(입력)'으로 표기합니다. 빅오로 표현할 수 있는 시간복잡도의 코드는 아래와 같습니다. O(1) '일정한 복잡도'라고 하며, 입력값의 크기와 관계없이 즉시 출력값을 얻어낼 수 있는 시간복잡도 입니다. fun

HTTP 499 Error
postman에서 잘되던 api가 배포했더니 오류가 났다....!이건 듣도보도 못한 HTTP status 499....해당 에러는 Nginx 자체 클라이언트 쪽 에러로 서버가 응답을 보내기도 전에 클라이언트쪽에서 연결을 끊어버린 상태다아니 나는 끊은 적이 없는데 왜..

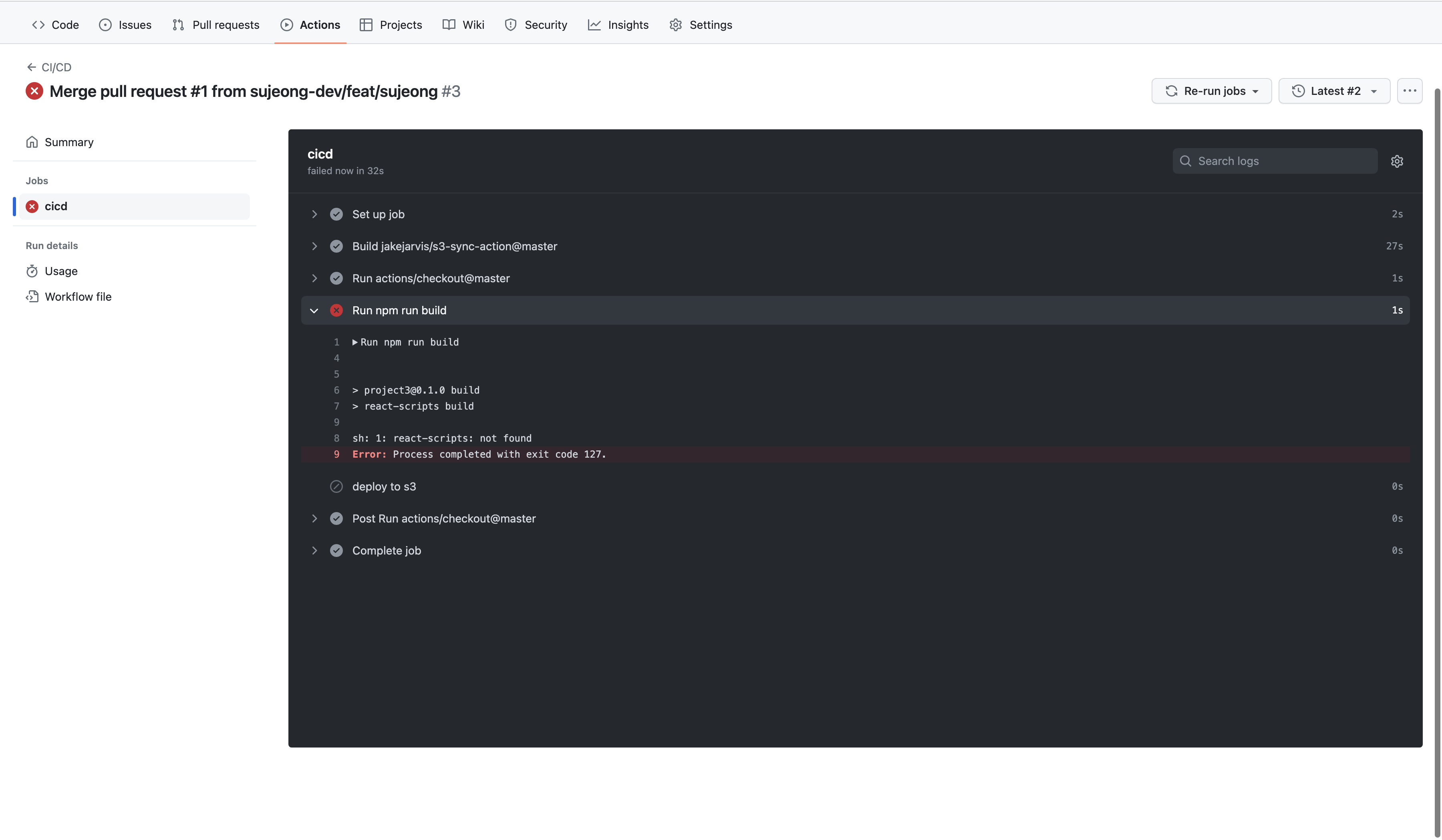
[FE] Github Action을 이용하여 AWS S3 CD 구축하기 - 에러핸들링
Github Action에 AWS S3 배포를 구축하면서 두가지의 에러를 마주쳤다... 역시 안마주치길 바랬지만...ㅎ 피할 수 없다면 즐겨라 끝내 해결해서 초록빛을 보았다 😎 나의 에러 해결방법을 소개하겠습니다. 1. 'react-scripts: not found

[FE] Github Action을 이용하여 AWS S3 CD 구축하기
프로젝트를 진행하면서 개발은 오케이..어느정도 해왔다. 그렇지만 내가 이렇게 개발한다한들 실제 사용자들이 내 프로젝트가 있는지 없는지도 모른다면? 말짱 꽝이다.. 그렇기때문에 배포는 필수적인것이다 ✨ 1. AWS S3 배포를 도와주는 많은 툴들이 있지만 그 중에 보편

[Project] 원티드 프리온보딩 인턴십 회고
2023년 3월 !!한달 불태웠던 원티드 프리온보딩 인턴십 👏인턴십을 신청할 때 냈던 에세이에서 내가 여기서 얻어가고자 하는 점이 두가지가 있었다.프리온보딩 인턴십에 참여하여 이루고 싶은게 2가지가 있다.1\. 역량 향상2\. 공유 문화의 경험실제 기업의 프로덕트를

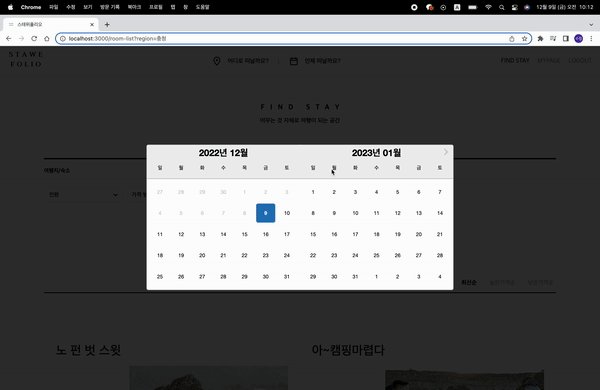
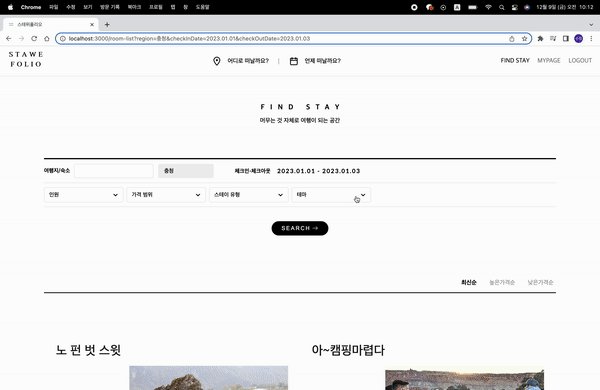
[Project] STAWEFOLIO 회고록
드디어 위코드의 마지막 프로젝트,STAWEFOLIO를 통해 동기들과의 마지막을 마무리 지었다 !Notion & Trello & Gitbook이번에는 두번째라 그런지 Notion에 Plan을 계획하는데 익숙해졌고 티켓도 마크업, 스타일링, 기능구현으로 나누어 성취감도 얻

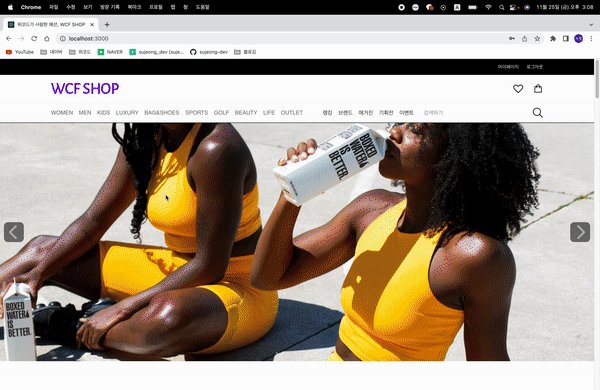
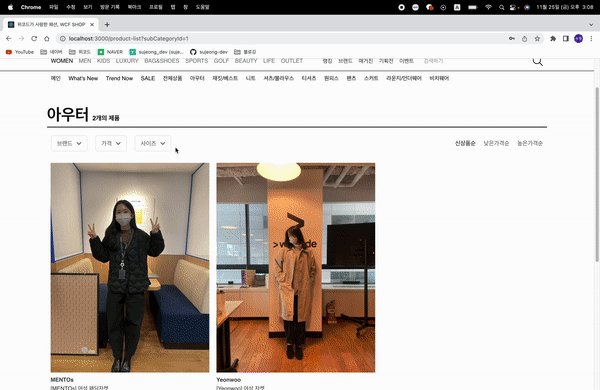
[Project] WCF SHOP 회고록
대장정의 1차 프로젝트가 끝이났따✌️ 다사다난하고 우당탕탕이었지만 좋은 팀원들과 함께 기획부터 회고까지 무사히 끝마칠 수 있었다 :) 1. Scrum Process 애자일방법론에 따라 Weekly Sprint로 총 2번의 Sprint를 진행하였다. Notion,
[CS] 운영서버 - 온프레미스 vs 클라우드
1. 운영 서버란? 개발이나 테스트 목적이 아닌 실제 사용자들을 대상으로 서비스하는 서버 1-1. 단일 서버 가장 단순하면서 기본적이고, 구축하기 간단한 서버구조 전체 서비스의 장애 발생 가능성 높음 서버 자원을 효율적으로 사용하기 어려움 보안성이 떨어짐 scale-o

[React] 조건부 렌더링
코드의 가독성과 유지보수성을 향상시켜 코드 퀄리티를 올리기 위해 컴포넌트 분리를 적용view와 로직을 분리state에 따라서 분리
[CS] Session vs Cookie vs Token
동일한 클라이언트가 브라우저를 통해 웹 서버에 접속한 시점으로부터 브라우저를 종료하여 연결을 끝내는 시점 동안에 들어오는 일련의 Request를 하나로 보고, 그 상태를 일정하게 유지하여 클라이언트와 웸 서버가 논리적으로 연결된 상태서버는 session에 대한 정보를
[회고] 일일회고 - 221110
FACT RESTful API 설계방법(uniform interface) 인스타그램 리액트 클론코딩 fetch함수를 통한 서버와의 통신 FEELING fetch를 통해 백엔드와의 통신을 처음 시도했다. json형태로 주고받았고 처음으로 RESTful API를 접해보
[회고] 일일회고 - 221109
인스타그램 리액트 클론코딩 \- 피드 컴포넌트 분리 \- 피드 별 댓글 등록/삭제 기능 구현피드 별로 댓글이 다르게 달려야하는데 한개의 피드에 댓글을 등록하면 해당 피드에만 등록되어야하는데 모든 피드에 등록이 되어서 당황했다. 원인은 피드를 컴포넌트로 분리시켰더
[회고] 일일회고 - 221108
인스타그램 리액트 클론코딩 \- 상수 데이터로 footer section 수정 \- mock data로 피드 구현footer부분을 상수 데이터로 footer의 리스트들을 정리해서 map으로 구현하는 쪽으로 수정했다. 확실히 map으로 돌리니까 수월하긴 했는데 그럼
[React] useEffect
React에서 side effect를 편리하고 안전하게 발생시킬 수 있게 도와주는 hookuseEffect(콜백 함수, 의존성 배열)콜백함수 : 특정한 side effect를 수행의존성 배열 : 렌더링 시 useEffect를 실행할 조건의존성 배열이 전달되지 않았으므로
[회고] 일일회고 - 221104
인스타그램 리액트 클론코딩 \- 댓글 컴포넌트화코드 카타 \- strs은 단어가 담긴 배열입니다. 공통된 시작 단어(prefix)를 반환해주세요. 예를 들어 strs = \['start', 'stair', 'step']return은 'st'인스타그램 클론코딩 댓글창
[React] state
컴포넌트 내부에서 컴포넌트의 상태값 -> 해당 컴포넌트가 UI에 보여줄 정보를 결정할 때 사용할 수 있는 상태값useState()를 사용해서 state를 관리한다.첫번째 요소 : 동적으로 관리하고자 하는 상태값두번째 요소 : 상태값을 업데이트하는 함수useState()