- 전체보기(26)
- React(2)
- nextjs(2)
- mui폰트적용(1)
- npm i(1)
- nextjs폰트적용(1)
- prettier setup(1)
- 상태관리(1)
- NotoSansKR(1)
- 타입시그니처(1)
- reacttodolist(1)
- font적용(1)
- 정규표현식(1)
- WebStorage(1)
- web(1)
- LocalStorage란(1)
- SessionStorage란(1)
- reactTodo(1)
- github초대받고나서(1)
- reactuseState(1)
- 라디오버튼글자로체크(1)
- 파일다운로드(1)
- GItHubCollaboration(1)
- react eslint(1)
- Cookie란(1)
- 원격저장소삭제(1)
- react-eslint-prettier-setup(1)
- npm오류(1)
- gitcollaboration(1)
- 파일업로드(1)
- 메뉴구분선(1)
- 가상요소선택자활용(1)
- create-next-app(1)
- label태그(1)
- Error:npm-cli.js(1)
- nextjs-setting(1)
- ts(1)
- useState(1)
- nextjs설치(1)
- github초대(1)
- react prettier(1)
- 웹(1)
- js(1)
- fontface로font적용(1)
- npm start(1)
- FileDownload(1)
- 나눔스퀘어폰트(1)
- github collaboration(1)
- 라디오버튼하나만체크(1)
- 웹저장소(1)
- node_modules Cannot file module(1)
- mongodb(1)
- 호출시그니처(1)
- 브랜치삭제(1)
- ts함수(1)
- before(1)
- MongoError(1)
- ts함수시그니처(1)
- vscode-eslint-prettier-setup(1)
- call signature(1)
- react 정규식(1)
- fontface(1)
- 시그니처오버로딩(1)
- nvm(1)
- branch삭제(1)
- CSS(1)
- html(1)
- nanumSquareFont(1)
- 정규식(1)
- 정규식 영어만(1)
- CookieSessionLocal차이(1)
- react 정규표현식(1)
- 원격저장소branch(1)
- mui5(1)
- 값수준(1)
- eslint setup(1)
- input태그(1)
- after(1)
- npm실행오류(1)
- githubBranchDelete(1)
- react상태관리(1)
- 타입수준(1)
- todoList(1)
- 원격저장소브랜치(1)
- github(1)
- font-face(1)
- fileupload(1)
- 라디오버튼사이의연관성주기(1)
- regexp(1)
- branchDelete(1)
- type signature(1)
[노마드TS] day 5
#4.0 Classes 클래스를 사용할 때, ts와js가 어떻게 다른지를 보자. 여기서는 ts로 객체지향 프로그래밍을 해보자. 왜냐면 ts가 클래스 같은 객체지향 기술을 구현하고 많은 기능을 갖고있다고 생각하기 때문이다. 그리고 ts가 많은 양의 반복되는 코드드를 쓰지 않도록 어떻게 막아주는지도 알아보자. 요구: Player라는 함수를 만들고 몇몇의 pr...
[노마드TS] day 4
#3.2 Polymorphism 다형성(polymorphism) ts에 어떻게 다형성을 주는지 살펴보자. generic이라 불리는 것을. > 다형성이란, 우선 poly는 many,several, much, multi를 뜻을 가지고있고, morphos 혹은 morphism은 form, structure라는 뜻을 가지고 있다. 따라서 다형성이란 여러가지 다른...

[노마드TS] day 3
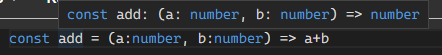
# 3.0 Call Signatures call signature===function signature 다형성(polymorphism), 오버로딩(overloading), 제네릭(generics) call signature란 함수 위에 마우스를 올렸을 때 보게되는걸 말한다. 위 사진의 call signature중 '(a:number, b:number)...
[노마드TS] day 2
#2.2 Types of TS part One ts 타입에 대해 알아보자. 예를 먼저 들자. 일 때, ts에서는 오류를 내뱉는다. 이유는, name과 age를 받는다고 했는데, 실제로는 name하나만 있기 때문이다. age가 꼭 필수가 아닌 경우에는 어떻게 하냐면 라고 수정하면 ts오류가 뜨지 않는다. 이것이 optional parmeter(선택적 변...
[노마드TS] day 1
#1.5 Why not JavaScript 안정성. 타입 안정성이 큰 장점. 타입 안정성덕분에 런타입에러가 줄고 덕분에 생산성도 높아짐. ex) 만약 js에서 [1,2,3,4,5]인 배열과 boolean인 false를 추가한다면 결과는 1,2,3,4false가 된다. 여기에는 두가지 문제가 있다. 배열이 사라진다. boolean...
Nextjs) URL parameter 제거
검색어 next qeury hide nextjs remove query params nextjs router hide query params 1. window.history.replaceState (react) https://developer.mozilla.org/ko/docs/Web/API/History/replaceState history....

nextjs 설치
NEXT.JS 공식문서https://nextjs.org/docs/api-reference/create-next-appMSOffice문서https://learn.microsoft.com/ko-kr/windows/dev-environment/javascr

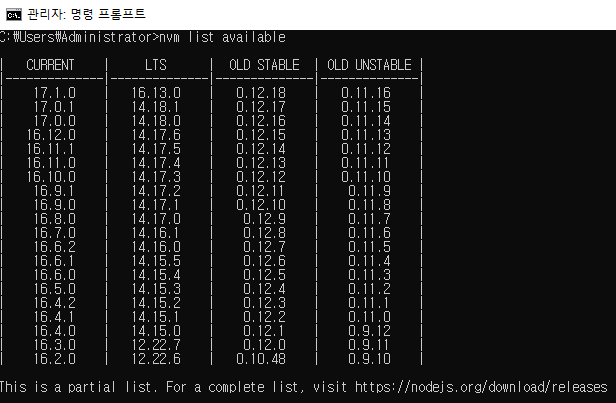
NVM 설치, NVM 에러(exit status 5:)
nvm은 node js버전 매니저로, 시스템에 여러 개의 nodeJS를 설치하고 사용할 버전을 쉽게 전환 할 수 있도록 도와주는 shell script로 rvm(Ruby version manager)과 비슷한 역할을 수행한다.Node 버전 확인$ node -vNVM 설
npm 실행 오류 'npm-cli.js'
난 그냥 npm start를 했을 뿐인데, 위와 같은 에러 메시지가 터미널에 찍혔다.바로 구글링 했다.내가 찾아본 stackoverFlow글들.https://stackoverflow.com/questions/44363066/error-cannot-find-mo
html/css 라디오버튼, input type=radio
일반적으로 input의 type이 checkbox인 경우는 다중선택이 가능함을 의미하고radio인 경우는 단일선택이 됨을 의미한다.radio버튼의 경우 nameattribute 같은 이름을 주어 연관성을 주지 않는다면 checkbox와 마찬가지로 여러 선택이 된다. 접

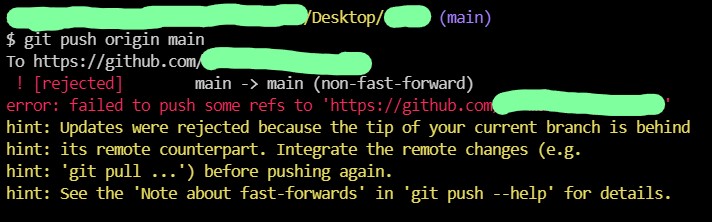
VSCode에서 rejected, non-fast-forward 해결하기.
vscode에서 github에 push할 때1\. 다른 사용자 또는 멤버(=통상 User)가 remote origin/main에 수정 commit2\. commit을 pull하기 전에 내가 같은 브랜치에 수정3\. pull하지 않은 상태에서 commit.나의 경우엔 3
원격 저장소 branch 삭제
전제상황Local branch(로컬 브랜치) : mainRemote branch(원격 브랜치) : main, master, feature01, feature02github초대 받고 난 후, branch생성 후 main에 push. 그리고 branch삭제안함. \* 3어
GitHub초대 collaboration하는법, 초대받았을때.
github에 만든 레포지토리가 있다는 전제 하에 설명.organization이랑 collaboration은 둘 다 협업을 위한 기능이다.레포지토리의 'settings' -> 'Manage access' -> 'invite a collaborator' 클릭 -> 초대할
mongodb - localhost 연결 오류
본인 mongo v4.4 사용 중.문제npm start 하고 MongooseServerSelectionError: connect ECONNREFUSED 127.0.0.1:27017 at NativeConnection.Connection.openUri 이런 오류 메
_LI.jpg)
아묻따 CRA에 eslint와 prettier설치 따라하기.
전제조건: VSCode 설치 됨, node.js설치 됨. cra설치하기. $ npx create-react-app my-app $ cd my-app $ npm start -> 설명: $ npx create-react-app 폴더명지정 : 위의 코드에서는 my-app이라는 이름으로 만듦. $ cd my-app : 만든...
TypeScript
타입수준? 값수준? : 공용 어휘다. \- 여기서는 타입 수준 코드를 '타입과 타입 연산을 포함하는 코드'를 의미한다.(유효한 자바스크립트 코드는 아니지만, 유효한 타입스크립트 코드) \- 값 수준 코드는 그 밖의 모든 것을 가리킨다.(유효한 자바스크립트 코드)타입