FE 글 번역
1.(번역) 리액트 폼 성능 개선

폼은 웹에서 큰 부분을 차지합니다. 사용자가 백엔드 데이터를 변경하기 위해 수행하는 모든 상호 작용은 `form`을 사용해야 합니다. 어떤 폼들은 간단하지만 현실에서는 빠르게 복잡해집니다.
2.(번역) 자바스크립트 하이드레이션은 임시방편이지 해결책이 아닙니다 - by Miško Hevery

웹 개발에서 하이드레이션(Hydration)은 서버에서 렌더링 된 HTML에 상호 작용을 추가하는 기술입니다. 이는 클라이언트 측 자바스크립트가 이벤트 핸들러를 HTML 요소에 부착해 정적 HTML 웹 페이지를 동적 웹 페이지로 변환합니다.
3.(번역) React Labs: 우리가 작업 중인것 – 2022년 6월

React 18은 수년에 걸쳐 제작되었으며, React 팀에 귀중한 교훈을 가져다줬습니다. React 18의 출시는 수년간의 연구와 수많은 길을 탐구해 이뤄진 결과였습니다.
4.(번역) 리액트 훅(React Hooks)의 클로저 트랩(Closure Trap) 이해하기

원문: https://betterprogramming.pub/understanding-the-closure-trap-of-react-hooks-6c560c408cde좋은글 번역을 허락해주신 bytefish님께 감사드립니다.The Closure Trap of R
5.(번역) 자바스크립트 Import Map에 대해 알아야 할 모든 것

원문: https://www.honeybadger.io/blog/import-maps/Import Map은 웹 페이지에서 자바스크립트 import를 제어하는 새로운 방법으로, 빌드 시스템을 벗어날 수 있는 가능성을 열어줍니다. 이 글에서 Ayooluwa Isa
6.(번역) 반응형 사이트 생성기(Reactive Site Generator) Gatsby를 (다시) 소개합니다

Gatsby Cloud는 이제 1초 만에 CDN에 배포할 수 있습니다. 이는 일반적인 CI/CD 서비스에서 정확히 동일한 Gatsby 사이트를 구축하는 것보다 **100배 빠릅니다.
7.(번역) 자바스크립트의 역설

자바스크립트만큼 혐오스럽지만 널리 사용되는 언어가 있었는지 잘 모르겠습니다.저는 자바스크립트를 혐오하는 편이 아닙니다. 저는 자바스크립트를 꽤나 좋아합니다. 자바스크립트가 조금 별나고 단점들이 존재해도요.
8.(번역) 블로그 답변: React 렌더링 동작에 대한 (거의) 완벽한 가이드

리액트 렌더링의 동작 방식과 컨텍스트 및 React-Redux 사용이 렌더링에 미치는 영향에 대한 세부 사항
9.(번역) 리액트 상호 작용 시간 4배 향상하기

Causal이 상호 작용 속도를 거의 4배 향상한 방법을 소개합니다.
10.(번역) 자바스크립트 생태계를 더 빠르게 - 라이브러리 하나씩

Rust나 Go와 같은 다른 언어로 모든 자바스크립트 빌드 도구를 다시 작성하는 추세이긴 하지만, 현재의 자바스크립트 기반 도구도 충분히 빠를 수 있습니다.
11.(번역) Concurrent 리액트에 대해 알아야 할 모든 것(그리고 Suspense에 대해서 약간)

이 글에서는 리액트 Concurrent에 대해 자세히 살펴보고, 어떤 문제를 해결하는지, 어떻게 작동하는지, concurrent 기능을 사용하여 어떻게 활용할 수 있는지 알아볼 것입니다.
12.(번역) tRPC와 리액트를 사용해 풀 스택 타입스크립트 앱 만들기

서버에서 Node + Express를 사용하고 클라이언트에서 React를 사용하여 작은 규모의 CRUD 애플리케이션을 만드는 방법을 안내합니다.
13.(번역) Npm 멀웨어 해부: 다섯 가지 패키지와 악의적인 설치 스크립트

install 스크립트가 얼마나 나쁜 영향을 끼칠 수 있는지 악의적인 작업을 수행해 레지스트리에서 제거된 5개의 패키지를 통해 확인해 봅시다.
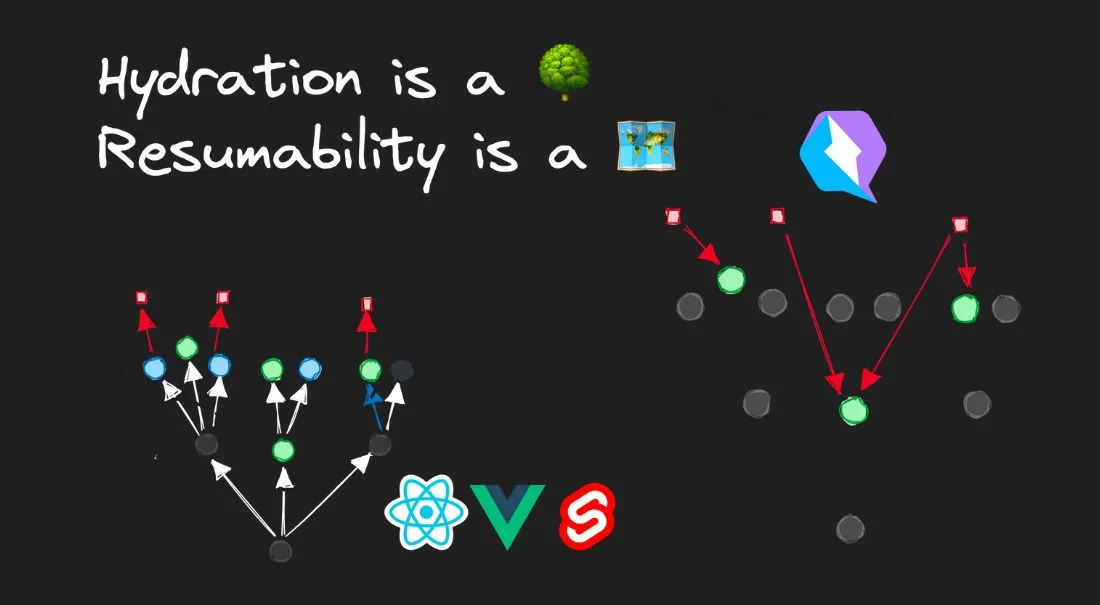
14.(번역) 하이드레이션은 트리이고, 재개 가능성(Resumability)은 맵입니다

Qwik이라는 프레임워크를 들어보셨나요? 이 프레임워크에서는 재개 가능성(Resumability)이라는 개념을 기반으로 성능을 최적화하고 있는데요. 이 글에서는 우리에게 익숙한 하이드레이션과 재개 가능성에 대해 설명하고 서로 어떻게 다른지 이야기하고 있습니다.
15.(번역) 시맨틱과 팝오버 속성: 언제 사용해야 할까요?

HTML 요소는 시맨틱을 가질 수 있습니다. 즉, 미리 정의된 여러 표준적인 *요소* 중 하나임을 나타낼 수 있습니다. 시맨틱은 '이것은 무엇인가?'라는 질문에 대한 답으로, 표준화된 목록에서 해당 요소가 어떤 역할을 하는지 의미합니다. 이러한 정보는 브라우저 및 보조
16.(번역) 리액트 웹 컴포넌트로 디자인 시스템 구축하기

리액트로 범용 디자인 시스템을 구축하여 모든 웹 애플리케이션이나 프레임워크에서 사용할 수 있다면 어떨까요?
17.(번역) 우선순위 힌트를 활용하여 모든 네트워크 활동을 제어하기

브라우저는 자체적으로 리소스 요청의 우선순위를 정하는 데 매우 능숙합니다. 하지만 항상 잘 해내는 것은 아닙니다. 우선순위 힌트를 사용하면 어떤 네트워크 활동이 어떻게 발생하는지에 대한 명시적인 지침을 쉽게 제공할 수 있습니다.
18.(번역) 자바스크립트에서 base64 문자열 인코딩의 미묘한 차이

자바스크립트 문자열에 base64 인코딩 및 디코딩을 적용하면 어떤 일이 발생할까요? 이 글에서는 미묘한 차이와 피해야 할 일반적인 함정을 살펴봅니다.
19.(번역) 리액트에서 어댑터(Adapter) 패턴을 사용하는 방법

프론트엔드와 백엔드 사이의 개발은 별도로 진행됩니다. 따라서 데이터 구조가 일치하지 않는 것은 불가피합니다. 바로 이 지점에서 어댑터(Adapter) 패턴이라는 디자인 패턴을 적용할 수 있습니다.
20.(번역) Import 속성(attributes)

import 속성은 어설션 전용 시멘틱을 완화하여 속성이 모듈 로드 방식에 영향을 줄 수 있도록 합니다. 즉, import 속성은 적절한 "Accept" 및 "Sec-Fetch-Dest" 헤더를 포함하는 HTTP 요청을 생성할 수 있습니다.
21.(번역) 수많은 저장소를 하나로: 자바스크립트 코드를 모노레포로 이동하기

보수적으로 계산하면, 모든 풀 리퀘스트가 모노레포까지 평균 30분이 더 걸렸다고 할 수 있습니다. 따라서 매달 55시간에 가까운 개발 시간, 더 정확하게는 화면 앞에서 기다리는 시간을 절약할 수 있었습니다.
22.(번역) BFCache 알아보기

원문: https://www.sabatino.dev/bfcache-explained/ 브라우저의 뒤로 가기 버튼을 눌렀는데 이전 페이지가 매우 빠르게 로딩되는 경험해
23.(번역) Campfire의 모던 CSS 패턴

37signals팀이 프레임워크나 전처리기(preprocessors) 없이 최신 기능과 순수 CSS를 사용하여 ONCE/Campfire 서비스를 어떻게 구축했는지 자세히 살펴보세요.