- 전체보기(48)
- React(23)
- Node(11)
- next(10)
- JavaScript(8)
- Saga(6)
- typescript(3)
- express(3)
- aws(3)
- 프로그래머스(2)
- 알고리즘(2)
- redux(2)
- git(2)
- 버전관리(2)
- erd(2)
- db(2)
- Route(1)
- vite(1)
- mysql(1)
- CSS(1)
- cookie(1)
- 프리온보딩(1)
- passport(1)
- 논문(1)
- vscode(1)
- web(1)
- hooks(1)
- credentials(1)
- snippet(1)
- DP(1)
- 딥러닝(1)
- 미세먼지(1)
- 내가 보려고 정리한 유용한 사이트들(1)
- setting(1)
- ESLint(1)
- Prettier(1)
- webpack(1)

2024 인프콘/FECONF 후기
올해 처음으로 컨퍼런스를 다녀왔다.사실 인프콘은.. 추첨 실패했는데 당시 회사 선임님이 많이 배우고 오라고 양보해주셨다 ㅠㅠㅠㅠㅠㅠㅠㅠ양보해 준 만큼 진짜 많이 보고 많이 느끼고 올 생각으로 열\~~심히 듣고 굿즈도 많이 챙겼다 ㅋ사람 진~짜 많더라 굿즈 줄이 너무 길

JavaScript의 this 키워드 작동 방식
회사에서 레거시 코드를 개선하던 중 발생한 트러블 슈팅 내용입니다.B2B 페이지의 상품 등록 및 수정 페이지를 리팩토링하면서 발생.ProductForm의 로직과 UI를 분리하기 위해 UI를 컴포넌트 단위로 수정했습니다.UI 컴포넌트에 props로 state를 변경하는

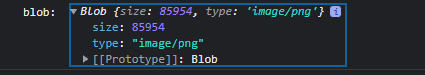
파일 형식(Base64, Blob, ArrayBuffer, File) 개념 및 장단점 정리
회사에서 B2C 웹 프로젝트를 진행하면서 파일을 다룰 일이 많았는데, 당시엔 그저 하란대로만 했다. 개발을 하면서도 왜 여기선 buffer를 쓰지? 왜 여긴 base64로 달라고 하지? 같은 자잘한 궁금증을 품고 있었어서 파일 형식에 대한 개념과 장단점을 정리해보려고

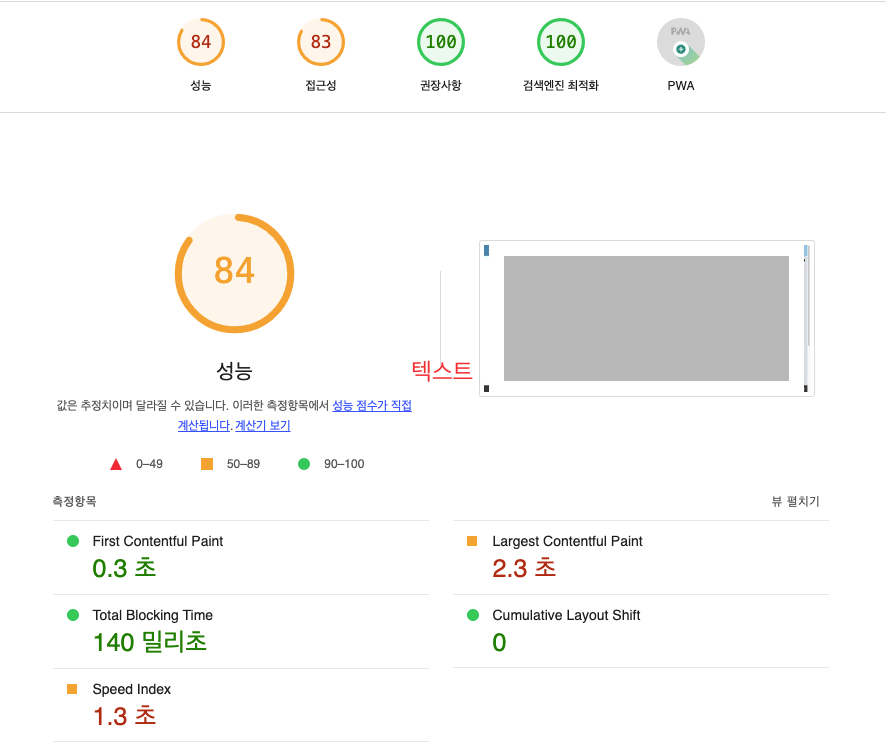
웹 성능 최적화 회고
Web Vitals 란? 웹 바이탈은 웹에서 우수한 사용자 환경을 제공하는 데 필수적인 웹페이지 품질 신호에 관한 통합 가이드를 제공하기 위한 Google 이니셔티브입니다. 이 지표는 사용 가능한 다양한 성능 측정 도구를 단순화하고 사이트 소유자가 가장 중요한 측정

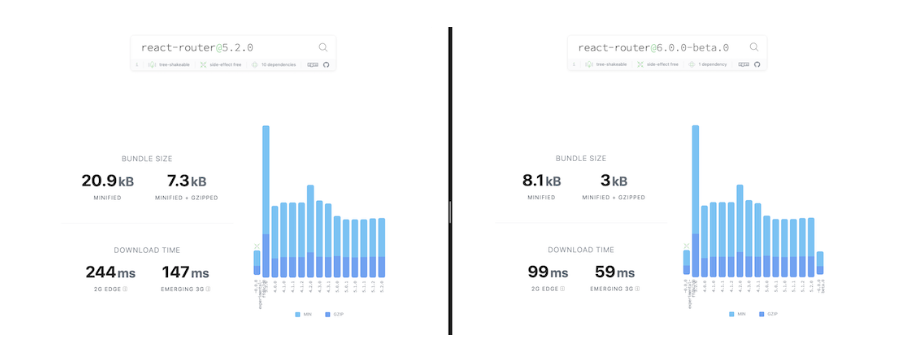
react-router v5 -> v6 업그레이드 후기
"라우팅(routing)"이란 사용자가 요청한 URL 경로에 따라 그에 맞는 UI를 보여주는 것을 라우팅이라고 합니다. React App의 경우 새로운 페이지를 요청하는 것이 아니라 URL에 맞는 페이지 컴포넌트를 렌더링해주어야 합니다.React는 SPA(Single

[CSS] 헷갈리는 문법 정리
네이버 메인페이지 클론코딩을 진행하고 CSS에서 중요하다고 판단되거나 아차 싶던 내용들을 포스팅하는 글입니다.CSS의 position 속성은 요소가 웹 페이지에 어떻게 위치할지 결정합니다.간단 정리static : 초기값. 기준 위치를 설정하지 않음.relative :

[Typescript] 타입 분석하기 - 1
forEach, map 제네릭 분석 filter map filter 제네릭 분석 왜 타입 추론을 제대로 못하는지 생각해보자 첫 번째 filter의 S는 string | number이기 때문에 string이 될 가능성이 남아있지만, 두 번째 filter의 T는

[Typescript] 기본 문법 총정리
타입스크립트는 변수, 매개변수, 리턴값에 타입을 붙이는 것 ! 타입스크립트를 사용하는 목적은 any 타입을 없애는 것 타입 추론을 적극 활용하자 -> b는 5라는 문자열, 하지만 타입을 string으로 적어줄 경우 b가 5가 아닌 문자열이라는 타입으로 범위가 넓

[TypeScript] 기본 세팅
이 포스트를 시작으로 타입스크립트에 대해 공부하며 그에 대한 내용을 기록할 예정입니다. 문법을 중점으로 공부하기보다 다른 TS 예제들을 잘 분석할 수 있는 능력을 기르고 나아가 기존 리액트 프로젝트를 TS로 리팩토링해보는게 목표입니다.모든 내용은 타입스크립트 공식 문서
[원티드 프리온보딩 챌린지] 리액트 리팩토링 실전가이드: 테스트부터 최적화까지-사전 과제
유닛테스트 vs 통합테스트 vs E2E테스트를 비교하여 설명해주세요유닛테스트 개별 코드 유닛을 테스트하는 것으로, 코드의 가장 작은 단위를 테스트합니다. 주로 함수, 메서드 또는 모듈 단위로 테스트를 수행합니다.의존성을 최소화하여 각각의 코드 단위를 격리하여 테스트하고
[AWS] EC2 프리티어 환경에서 마주할 수 있는 이슈 ( 메모리 부족 )
npm run build 시에 메모리 부족으로 build를 실패했다.프리티어의 가장 큰 단점은 RAM이 1G 라는 것인데 그게 뭔 상관일까 ?서버 메모리가 부족해서 빌드하다가 메모리에 과부하가 걸림\-> RAM은 실행중인 픅로그램의 속도와 실행에 관련이 있다. 만약 프
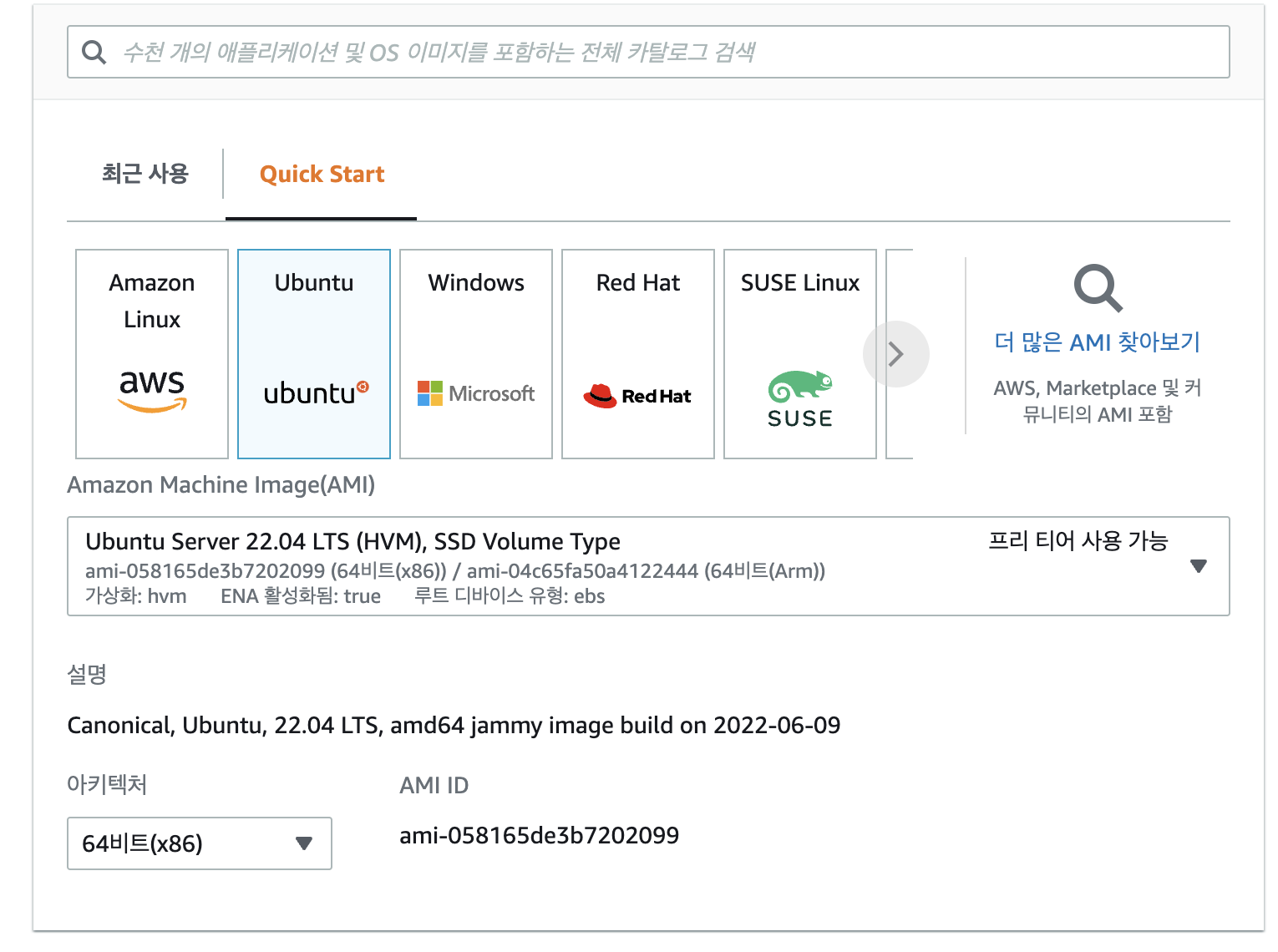
[AWS] 프론트 서버를 배포해보자
지난 시간에 인스턴스 생성과 Route53 설정까지 마쳤으니 ( 사실 호다닥 넘어감 ) 프론트 서버 배포를 진행해보려 한다. ec2 인스턴스에 들어가서 ssh 클라이언트 탭에 있는 예시를 복사해준다. > ssh -i "pem 파일명" ubuntu@.ap-northeas

[AWS] 배포 방법을 알아보자
AWS로 서비스를 배포하는 방법에는 크게 4가지가 있다.웹 서버, WAS 서버 배포 가능정적 콘텐츠(프론트 서버) 배포S3(Simple Storage Service)는 최고의 확장서으 데이터 가용성, 보안 및 성능을 제공하는 객체 스토리지 서비스이며 데이터를 버킷 내의
[VSCode] 커스텀 자동완성 만들기 (Snippet)
Vscode로 개발 중 자주 사용하는 함수형 컴포넌트나 변수들이 있다면 Snippet 설정을 통해 생산성을 높일 수 있습니다.vscode 왼쪽 하단 톱니바퀴 버튼을 누른 후 User Snippets를 클릭해줍니다.클릭했다면 중앙 상단에 어떤 언어에 대한 Snippet

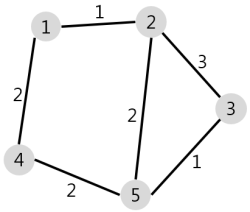
알고리즘 - Dynamic Programming(동적 계획법)
DP, 즉 다이나믹 프로그래밍은 기본적인 아이디어로 하나의 큰 문제를 여러 개의 작은 문제로 나누어서 그 결과를 저장하여 다시 큰 문제를 해결할 때 사용하는 것이다.특정한 알고리즘이 아닌 하나의 문제해결 방법으로 볼 수 있다,간단하게 설명하자면 큰 문제를 작은 문제로
[JS] 정규 표현식(Regular Expression) 문법 정리 및 예제
정규 표현식(Regular Expression)은 문자열에서 특정 내용을 찾거나 대체하는데 사용한다.대표적인 예로는 이메일이나 전화번호를 입력하라고 했을때 특정 양식에 맞지 않는 값을 입력하면 필터링되어 경고창이 뜨게 되는데 그 때 사용되는게 정규표현식이다.이처럼 조건
parseInt() 와 Number() 의 차이
이분 탐색에 대한 알고리즘 문제를 풀다가 Number()를 사용하니 출력값이 undefined가 나오고 parseInt()를 사용하니 제대로 된 출력값이 나왔다 문제의 코드다!배열에서 target 값을 찾는 문제였는데 변수 mid의 값이 Number()를 쓰면 3.5
[JS] Set, Map, Object 정리
프로그래머스에서 알고리즘문제를 풀고 난 뒤 다른 사람의 풀이를 보면 new Set과 Map 으로 간단하게 푸는 사람이 많아 공부 겸 정리를 해보려고 합니다. Set Set 객체는 자료형에 관계없이 원시 값과 객체 참조 모두 유일한 값을 저장할 수 있다. 정리하자면