- 전체보기(105)
- TIL(50)
- React(8)
- pintos(8)
- js(7)
- 함수형 프로그래밍(6)
- 항해99(4)
- 회고(4)
- 개발자취업(4)
- 코딩테스트준비(4)
- 99클럽(4)
- WIL(3)
- next.js(3)
- frontend(3)
- jungle(3)
- 알고리즘(2)
- refactoring(2)
- JavaScript(2)
- 스터디(2)
- tanstack-query(1)
- react hook form(1)
- MVC(1)
- binary tree(1)
- useEffect(1)
- 크래프톤 정글(1)
- network(1)
- sse(1)
- polling(1)
- JSX(1)
- tailwind(1)
- FE(1)
- TCP/IP(1)
- Service Worker(1)
- error(1)
- web(1)
- docker(1)
- 실시간(1)
- RB-Tree(1)
- useRef(1)
- useLayoutEffect(1)
- 코드리팩토링(1)
- 기타(1)
- websocket(1)
- zod(1)
- 프로젝트(1)
- algorithm(1)
- jest(1)
- 특강(1)
- 스프린트(1)
- 우테코(1)

React Deep Dive Study - 2
update 방식을 제한할 수 있다.비슷한 성격의 state를 묶어서 관리할 수 있다.\+) state를 조작하는 Action도 묶어서 관리할 수 있다. reducer 내부에서 관리되기 때문에 응집도가 높다.You Might Not Need an Effect – Rea
React Deep Dive Study - 1
페이스북이 임의로 만든 언어로서 다양한 속성을 가진 트리 구조를 토큰화해 ECMA Script로 변환하는데 초점을 두고 있다.→ 표현하기 까다로웠던 XML 스타일의 트리 구분을 작성하는 데 많은 도움을 주는 새로운 문법JSX를 구성하는 기본 요소로 HTML의 요소와 비

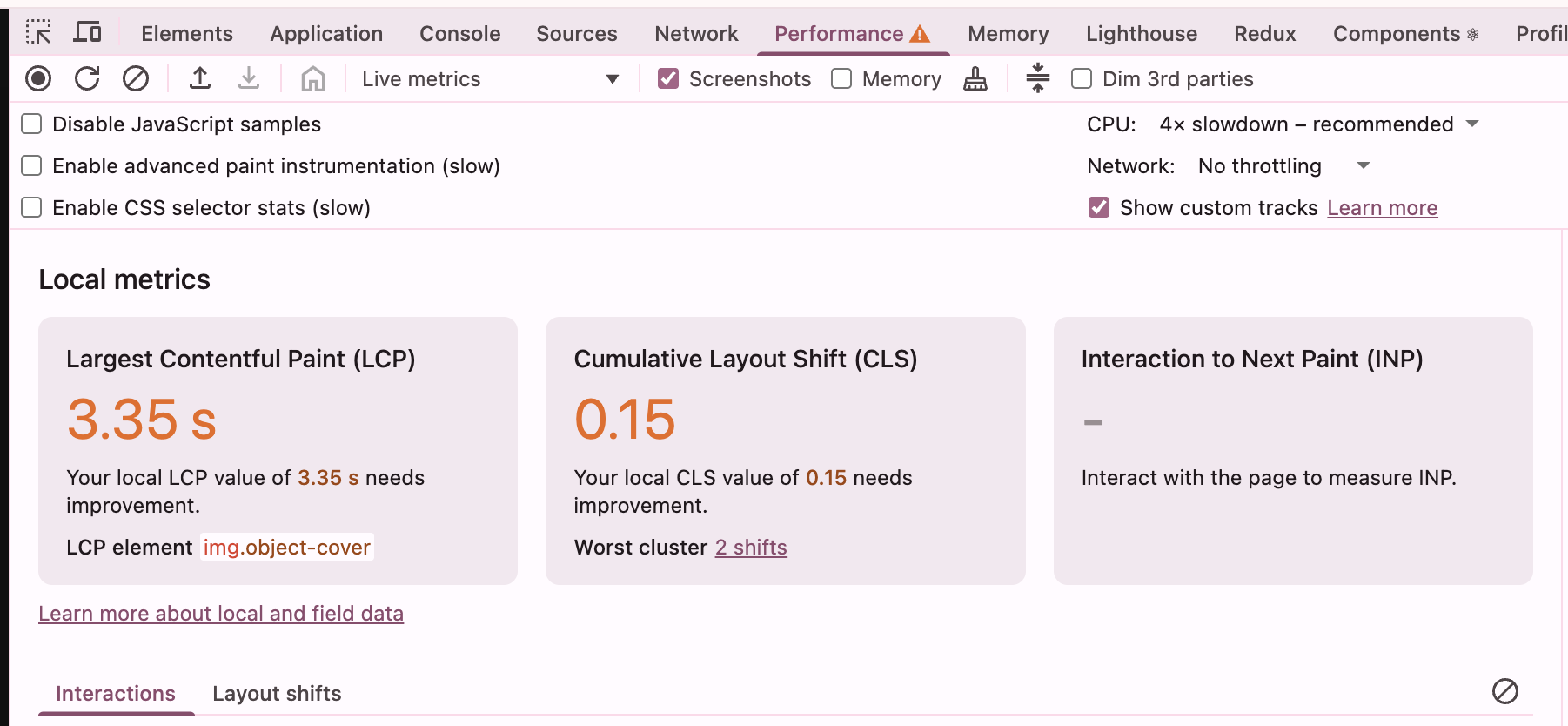
사이드프로젝트 LCP 지표 개선하기
메인 페이지에서 CPU 성능을 낮춰 테스트를 해봤을 때 LCP 지표가 3.35s로 개선이 필요한 상태로 측정이 돠었다. 그래서 메인 페이지 컴포넌트 로직 수정을 통해 개선을 기획하게 되었다.LCP는 페이지에서 가장 큰 영역을 차지하는 컨텐츠가 로드 되었을 때의 시점을

Next.js 16 Beta & React 19.2 알아보기
최근 새롭게 업데이트된 React.19.2와 Next.js 16의 업데이트 내용을 살펴봤습니다.

99클럽 코테 스터디 TIL : 프로그래머스 258712 가장 많이 받은 선물
https://school.programmers.co.kr/learn/courses/30/lessons/72412구현 문제라 어려움은 없었지만 조금 개선할 수 있겠다고 생각한 부분이 있었다. 답안에서 선물 정보를 저장하는 자료구조로 dict를 활용했는데 dic
99클럽 코테 스터디 TIL : 72412 순위 검색
🚀 문제 https://school.programmers.co.kr/learn/courses/30/lessons/258712 🚀 정답 코드 🚀 시행착오 했던 부분 초반에는 단순 구현 문제라고 느껴졌다. 그래서 위와 같이 먼저 시도해보았지만 정확도 부분은 통과했지만 효율성 부분은 통과하지 못했다. 문제는 3중 for 문에 있다고 생각했고, que...

99클럽 코테 스터디 TIL : 389479 서버 증설 횟수
https://school.programmers.co.kr/learn/courses/30/lessons/389479

99클럽 코테 스터디 TIL : 6497 전력난
https://www.acmicpc.net/problem/6497최소 스패닝 트리 확인을 위해 현재 그래프가 순환구조가 있는지 검증이 필요한데 처음 시도했던 방식은 매번 그래프를 새로 만들어 시작 노드부터 노드들을 이동하며 검증을 시도했지만, 해당 부분에서 시

항해 99 알고리즘 TIL : 1450 냅색문제
https://www.acmicpc.net/problem/1450우선 그리디 문제임을 빨리 파악하지 못했다. 부분 문제들이 있고, 같은 데드라인 사이에서 어떤 컵라면을 선택할지 골라야하고, 결국 누적 합을 알아내는 문제라 DP 문제라고 생각했다/하지만, 현재

항해 99 알고리즘 TIL : 1450 냅색문제
https://www.acmicpc.net/problem/1450시간 복잡도를 개선할 아이디어가 부족했다.현재 가방 들어간 물건들의 현황을 알고 있어야하고, 현재 물건을 넣은 경우, 넣지 않은 경우로 분리해서 그 다음 케이스를 고려해야하기 때문에 결국 모든 케

항해 99 알고리즘 TIL : 12956 퍼레이드
https://www.acmicpc.net/problem/12956\-> 한 정점에서 모든 정점으로 가기 때문에 플로이드-워셜로 해결하려고 시도함. \-> 플로이드-워셜로 테스트 케이스는 모두 통과 했지만 시간 초과 발생 \-> 플로이드-워셜의 시

실시간 통신, 어떻게 할래? 🤔 폴링부터 WebSocket까지
우연한 기회를 통해서 실시간 통신 방식들을 서로 비교해봐야할 상황이 생겼다.실시간과 관련해서는 거의 경험이 없다시피 했고, 대충 WebSocket 개념 정도..? 만 알고있었다.언제가되든 실시간과 관련된 기능을 꼭 한 번 경험해볼 날이 올 것 같아 다양한 방식들을 알아

낙관적 업데이트와 onMutate
프로젝트를 진행하면서 팔로우/좋아요 버튼에 낙관적 업데이트를 처음 적용해보았고, 그 과정에서 관련 자료들을 찾아보고, 낙관적 업데이트에 대한 생각들이나 초기 코드를 리팩토링하는 과정을 적어보았다.useMutation의 동작에 따라 onSuccess는 mutateFn이

Service Worker API 알아보기
최근 프로젝트에서 PWA 기능을 구현 하거나, MSW를 통해서 백엔드 데이터를 mocking한 경험들이 있었다.두 가지 경험을 하면서 공통적으로 나왔던 용어가 있었는데 바로 Service Worker 다.Service Worker라는 개념이 여러번 나오다보니 조금 더

클릭 이벤트로 특정 위치로 이동하기
프로젝트 서비스 소개 페이지를 구현하면서 소개 리스트와 목차 컴포넌트를 구현하고, 목차 컴포넌트를 클릭했을때 특정 소개 영역으로 이동하도록 하는 요구사항이 있었다.간단한 구현이라고 생각했는데 그 과정에서 알게된 부분들이 몇가지 있어 구현 과정을 정리해보았다.위 이미지

Icon 활용 방식 개선하기 ( w. svg-sprite )
최근 두 개의 프로젝트를 병행하고 있다. 항상 프로젝트를 하면 icon을 많이 활용하게 된다.앞서 시작한 프로젝트에서 icon을 관리하고 호출하는 방식을 이후 시작한 프로젝트에 적용해보면서 더 나은 방식이 있을 것이라는 생각이 들어 개선 과정을 정리하게 되었다.우선 모

로그인/회원가입 폼 리팩토링하기 (React hook form + zod)
프로젝트에서 로그인 회원가입 관련 로직을 전담하게 되었는데, 초기 구현을 끝내고 그냥 넘어가기에는 개선해볼 수 있는 사항이 너무 많아보여서 중간에 다른 구현은 제껴두고 리팩토링 시간을 가지게 되었다.처음 작성했던 이메일 Input 컴포넌트인데 보기에도 상당히 복잡해보인

리액트 19 RC ( 번역 )
리액트 19버전 출시를 앞두고 있는 지금, 어떤 기능들이 추가되는지 알아보기 위해 개인적으로 번역하며 읽어보았습니다. > RC? Release Candidate의 약자로, 소프트웨어 개발 주기에서 최종 출시 전에 공개되는 버전을 말한다. 안정성과 기능이 최종 버전에

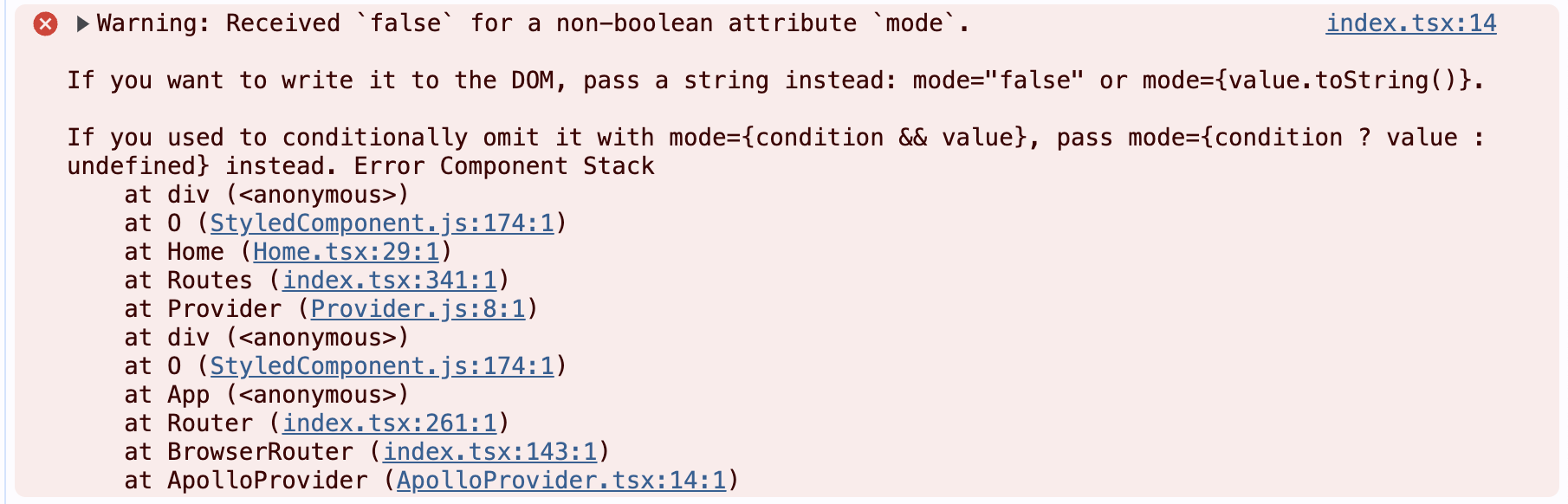
Warning: Received ‘false’ for a non-boolean attribute “mode”
오래된 사이드 프로젝트 에러들을 잡는 과정에서 다음과 같은 경고 문구가 나왔다.찾아보니 styled-component를 위해 넘겨준 props가 걸러지지 않고 DOM Element의 attribute에 넘겨졌고, DOM Element에서는 props에 해당하는 attr

Class의 Static
우테코 프리코스를 진행 중 코드리뷰를 해드리면서 static 메서드와 인스턴스 메서드 중 어느 것이 적합한지에 대해 고민하게 되어 이를 정리해 보았다.의문을 가지게 된 코드는 다음과 같은데,사용자 입력을 담당하는 InputManager 클래스의 getCarName이 각