- 전체보기(24)
- 연구 / 분석(9)
- msa(9)
- architecture(5)
- TROUBLESHOOTING(3)
- TROUBLESHOOTIN(2)
- Spring(2)
- mobile(1)
- kafka(1)

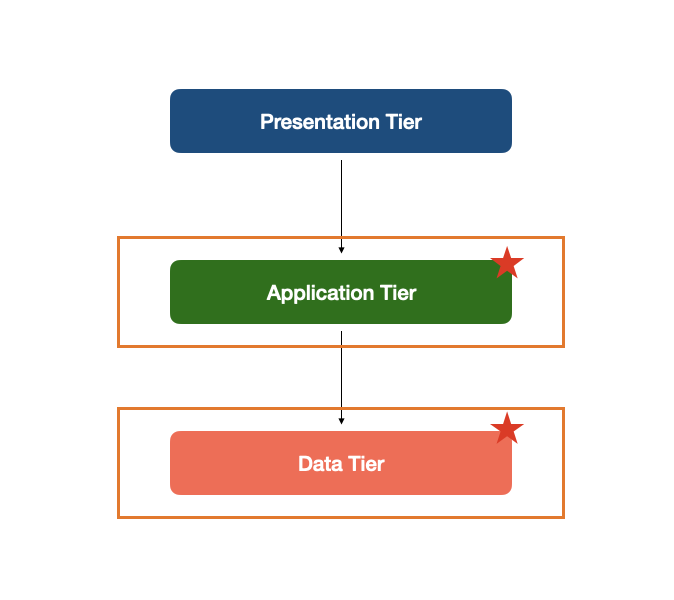
성능 최적화와 Three-tier Architecture
Three-tier Architecture는 Presentation Tier Application Tier, Data Tier 세 가지 주요 계층을 나눠서 구성한 아키텍처를 말한다. 회사의 비지니스에 따라 더 세부적으로 아키텍처가 구성될 수 있지만 보통 회사의 큰 아키

모바일 개발자로 다시 생각한 백엔드 개발
백엔드 개발자는 개발을 할때 항상 클라이언트를 생각해야 한다. 여기서 클라이언트 개발자는 서버, 모바일, 웹이 될 수 있다. 오늘은 필자의 모바일 (iOS, Android) 개발 경험을 바탕으로 어떻게 모바일 클라이언트에게 API를 제공하는것이 좋을지에 대해 이야기 하

배달의 민족 마이크로 서비스 여행기 영상을 보고 다시 생각한 Architecture 설계
현재 필자는 본질적인 실력향상을 목표로 사이드 프로젝트를 진행하고 있다. 현재 우리팀은 선생님 중심의 개발 강의 플랫폼 개발을 진행중이고, 프로젝트의 전체 큰 아키텍처는 MSA로 구성하여 진행하고 있다. 프로젝트에서 필자의 역할은 아키텍처 설계, Common Syst

Troubleshooting - BFF에 대한 생각
현업에서 아키텍처 구성은 보통 Three-tier Architecture로 구성된다. Three-tier Architecture의 구성과 각 레이어의 역할과 책임은 아래의 설명과 같다.

멘토님을 통해 다시 생각한 RESTful API 그리고 객체지향
나에게는 개발 멘토님이 계신다. 그리고 나는 이분을 개발 롤모델로 생각한다. 이 전에 멘토님과 소주를 먹으면서 멘토님의 개발에 대한 태도와 생각, 가치관에 대해 들은적이 있다. 그때 시스템, 그리고 코드를 자신의 딸 만큼 생각한다고 말씀하시면서 개발을 할때의 과정을 상

MSA 심장부를 설계하다 - Theme 6. MSA 통신 전략 (End)
MSA 환경에서는 특정 서버가 분리 분해된 다른 우리의 서비스 또는 외부의 서비스와 어떻게 통신할 것인가에 대한 논의는 매우 중요한 논의이자 기본이다. 이번 시간에는 MSA 환경에서 어떻게 통신을 하면 좋을지에 대해 이야기 하는 시간을 가져보도록 하겠다. 외부와의

MSA 심장부를 설계하다 - Theme 5. MSA Handle Exception
필자는 가끔 산책을 하며 견고하고 안전하게 잘 지어진 건축물을 바라보며 감탄 하는 경우가 종종 있다. 어떻게 저렇게 시간이 지나도 안전하게 사람들에게 가치를 제공할 수 있는지, 어떠한 설계 원칙과 생각을 가지고 건물을 짖는지 등 여러 생각과 함께 소프트웨어 개발에

MSA 심장부를 설계하다: Theme4. MSA JWT 전달 전략 like Fractal
MSA (Micro Service Architecture)

MSA 심장부를 설계하다: Theme3. MVC, WebFlux 경계
Spring Framework 기반으로 Web Application Server를 개발한다고 하면 크게 두가지 방법이 있다. spring-web-mvc: Sync, Blocking I/O 기반 spring-webflux: Async, NonBlocking I/O 기반

MSA 심장부를 설계하다: Theme1. Hexagonal Architecture
Hexagonal Architecture - 훌륭한 아키텍처는 코드를 보는 좋은 눈을 길러준다.Architecture의 중요성에 대해 이전 Hexagonal Architecture글에서 많이 언급한거 같다. 이번 시간에는 MSA의 환경에서 Hexagonal Archit

MSA 심장부를 설계하다: Theme2. API Result
RESTful API를 기반으로 설계된 서버는 요청을 받으면 이 요청에 대한 적절한 응답값을 내려야 한다. 요청 - 응답의 원리는 클라이언트와 서버가 상호작용하고 소통을 하는 중요한 역할을 담당한다. 그러기에 API Result는 프로젝트를 초기에 설계 할때 반드시 짚

MSA 심장부를 설계하다: preview
거인과 목숨을 걸고 싸우는 진격의 거인이라는 만화에서 심장을 바치라는 대사가 있다. 그렇다. 심장은 인간의 생명을 나타내는 가장 상징적인 인체기관이다. Microservices Architecture (MSA) 프로젝트에서도 심장과 같은 역할을 하는 Module이 있다

핵사고날 아키텍처
가끔 이러한 질문을 받을때가 있다. '저는 회사에서 Layered Architecture로 코드를 짜는데 굳이 Hexagonal Architecture을 알아야 할까요?' 나의 답변은 항상 일관되었다. 회사에서 Hexagonal Architecture을 쓰지 않더라도

Kafka 서버를 운용하는 전략 1부
kafka는 대량의 데이터를 높은 처리량, 낮은 지연, 안정적 운용을 위해탄생한 시스템입니다.Kafka란 무엇일까요? 우리는 가끔 대기업에 관련된 기사를 보면 하청업체에 일을 할당 했다는 기사를 볼 수 있습니다. 대기업은 하청업체에 일을 할당 함으로서 자신들이 집중할

더 나은 하이브리드앱 그리고 그 지점 [2부]
더 나은 하이브리드앱 그리고 그 지점 \[1부]에서는 더 나은 하이브리드 앱을 만들기 위한 중요한 지점들에 대해서 살펴보는 시간을 가졌다. 이번 글에서는 그렇다면 이러한 생각들을 어떻게 코드로 옮겼는지 이 과정에 대해서 설명하도록 하겠다.데이터 통신 및 소통제공URL

더 나은 하이브리드앱 그리고 그 지점 [1부]
회사의 프로젝트는 WebView를 연결하는 하이브리드 앱이다.좋은 하이브리드 앱을 만들기 위해서는 어떠한 덕목이 필요할까?이번 글에서는 좋은 하이브리드 앱을 만들기 위한 나의 고민들에 대한 정리를 작성하겠다.데이터 통신 및 소통제공URL 관리설정하이브리드 앱을 만들기

UX는 무엇이 결정 하는가 [2부]
UX는 무엇이 결정 하는가 \[1부]에서는 왜 일관된 UX가 중요한지에 대해서 이야기를 했다. 이번 글에서는 실재 디자인적 일관성을 개발로 어떻게 구현했는지 설명하겠다.RxSwiftRxCocoaRxGestureKingfisherSnapkitThenPanModalToas

UX는 무엇이 결정 하는가 [1부]
나의 업무 중 하나는 주어진 디자인에 대해서 구현을 해야 되는 업무가 있다. 보통 나는 피그마의 작업물을 받아 업무를 하는데 피그마를 전반적으로 살펴봤을때 한가지 문제에 직면했다. 일관된 체계가 없었다. 나는 이 부분에 대해 디자이너분을 설득해야 됐다. 왜 일관된 체계

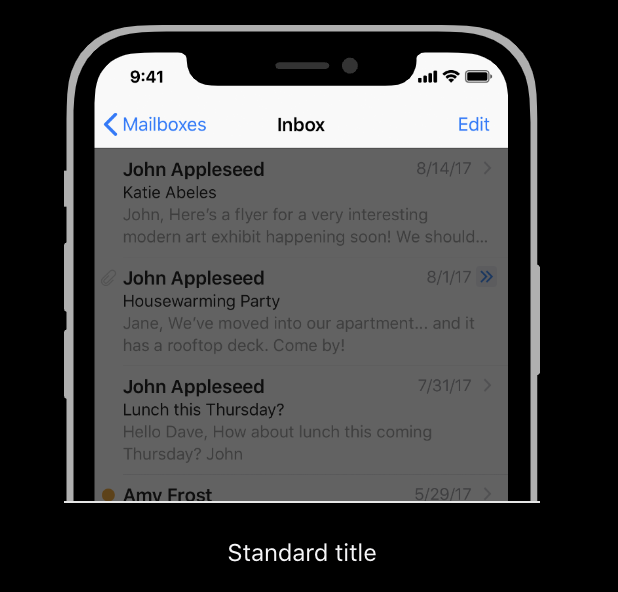
NavigationBar 정리
오늘은 앱을 개발할때 자주 사용하는 NavigationBar에 대해서 정리하는 시간을 갖도록 하겠다.NavigationBar Title은 어떻게 처리 할 것인가? NavigationBar의 속성과 Right, Left에 아이콘 배치는 어떻게 할 것 인가.Icon의 Ri

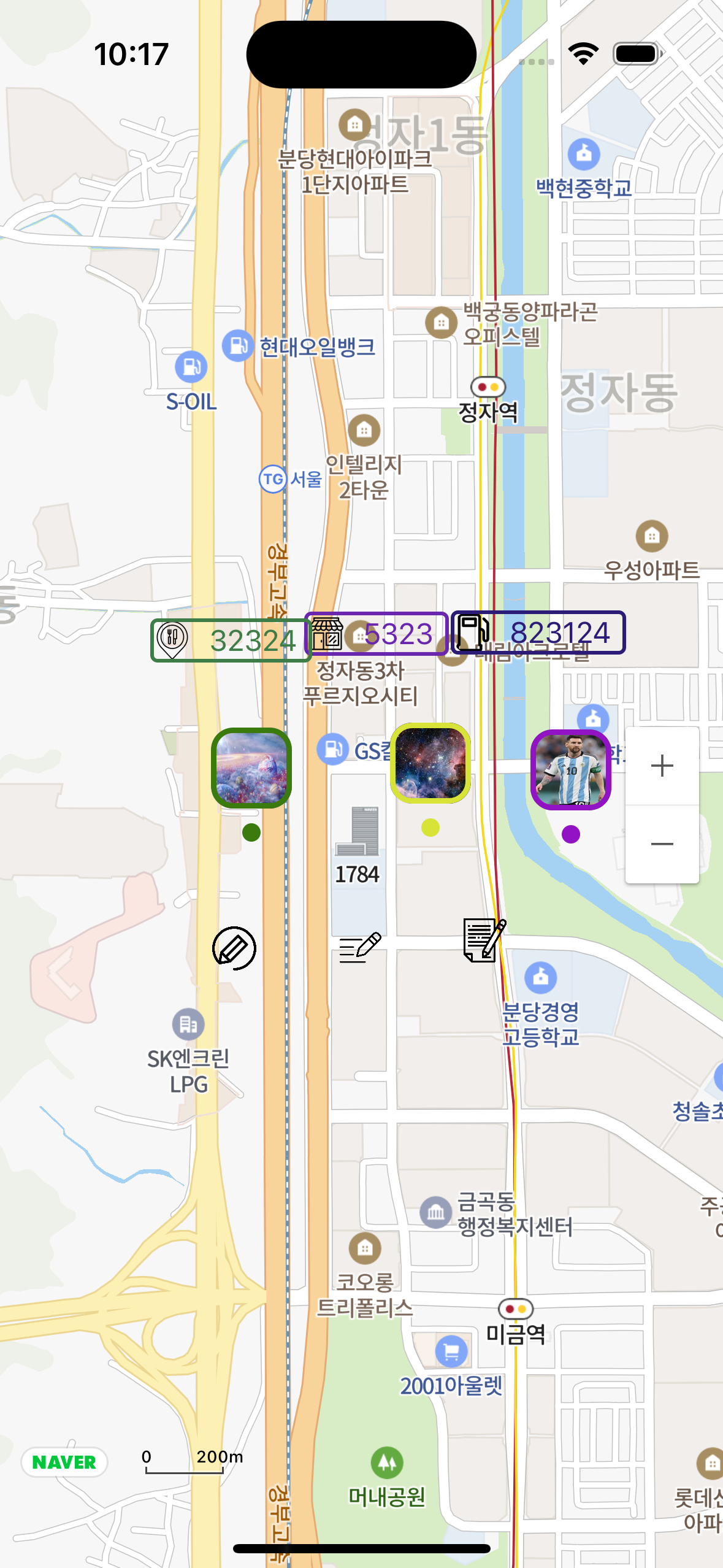
iOS Naver Map CustomMarker [3부]
iOS Naver Map CustomMarker (2부) 이전 글에서는 Naver Map에서 Custom Marke을 구현한 실제 코드를 살펴봤다. 이번글에서는 전글에서 직면한 문제에 대해서 어떻게 해결을 했는가에 대해서 글을 작성해 보겠다. 문제상황 View의 배치
