리액트
1.리액트 공부를 시작하자

나도 한다! 리액트 !
2.React Learn - 리액트의 등장 배경과 컴포넌트의 기본적 개념

리액트의 Learn React 5강 챕터 중 첫 번째 챕터를 공부하고 추상화 된 개념을 다시 적어보는 공부 기록장입니다
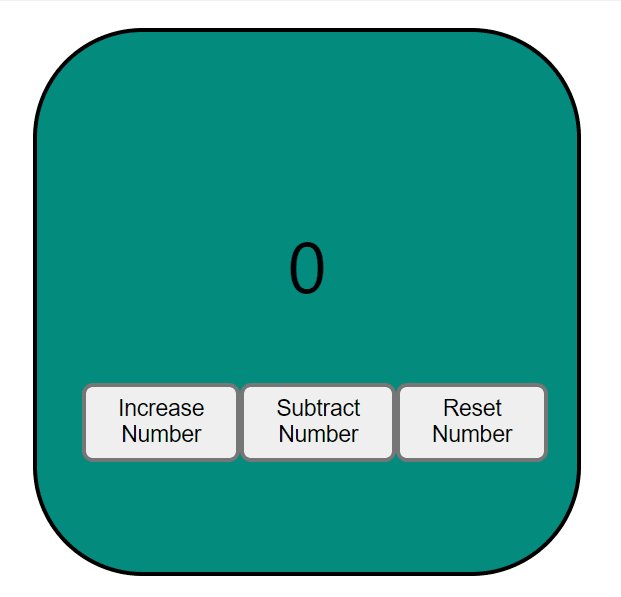
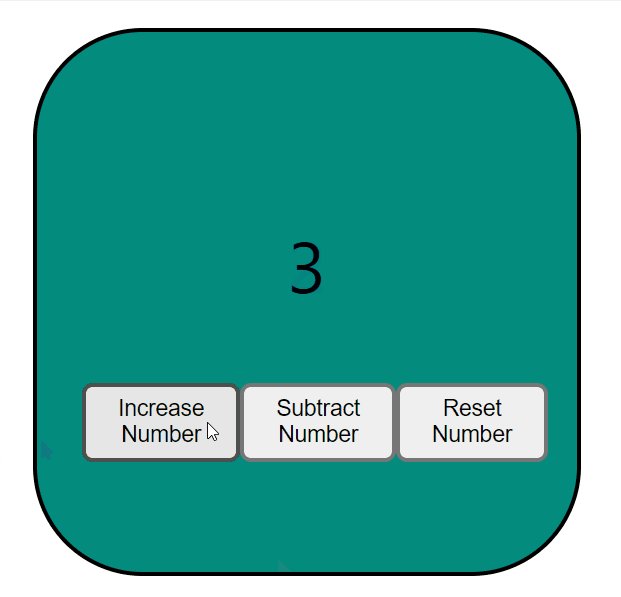
3.React Learn - 이벤트 핸들러로 state 를 변경하는 방법

리액트의 Learn React 5강 챕터 중 두 번째 챕터를 공부하고 추상화 된 개념을다시 적어보는 공부 기록장입니다
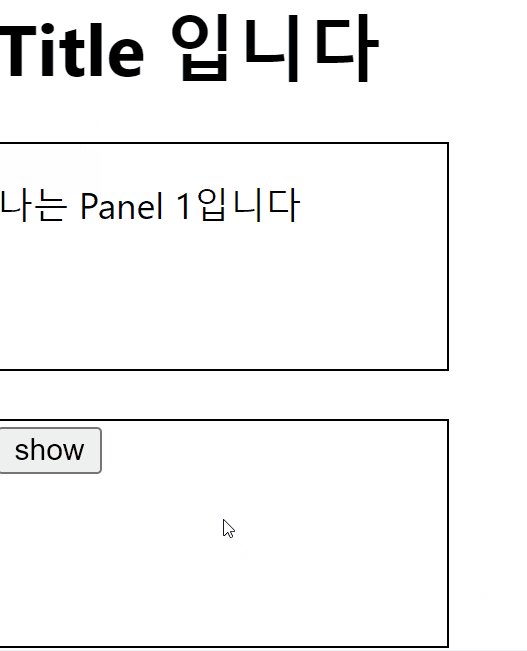
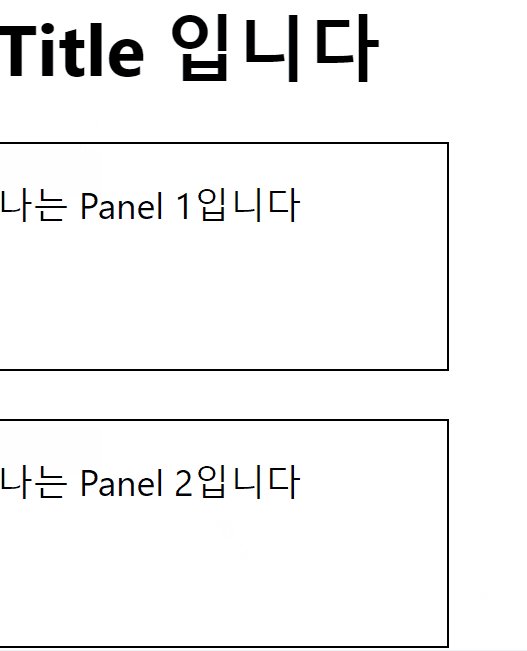
4.React Learn - 리액트에서 UI 를 state에 따라 관리하는 방법

리액트 공식문서 3챕터 1강을 읽고 내 마음대로 정리한 내용
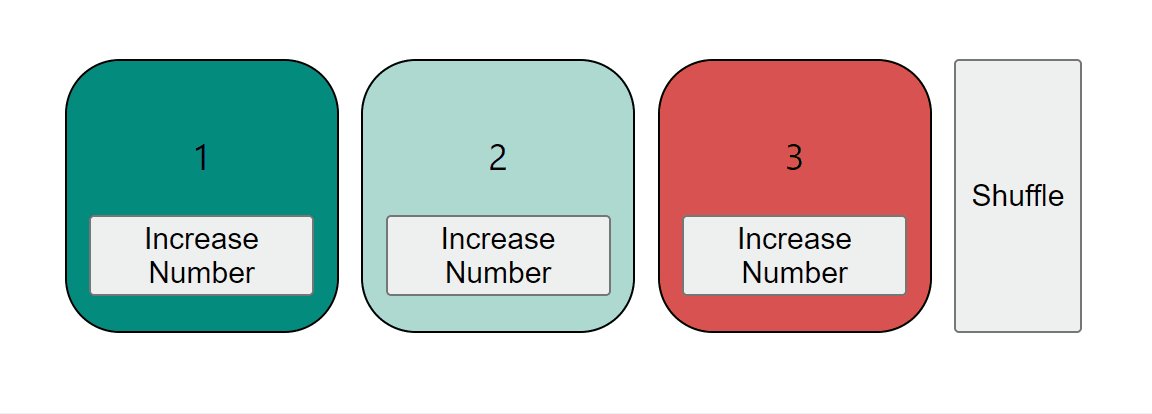
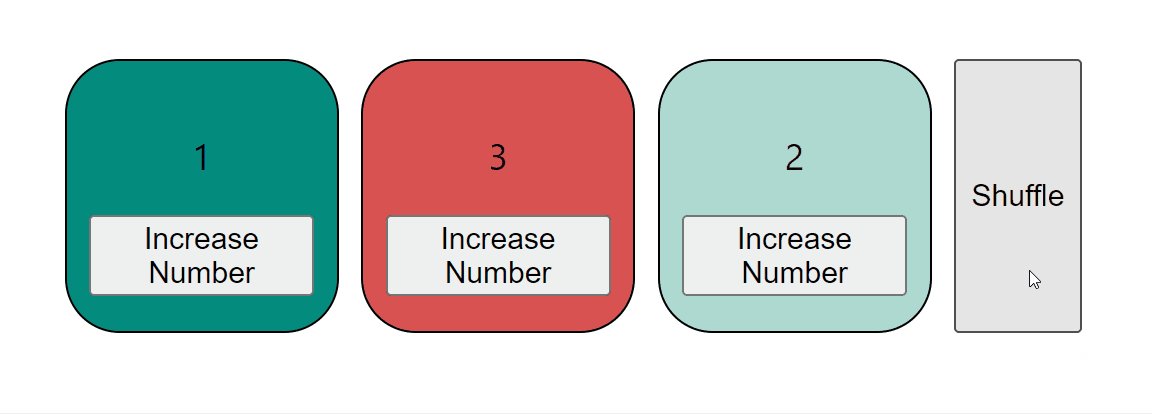
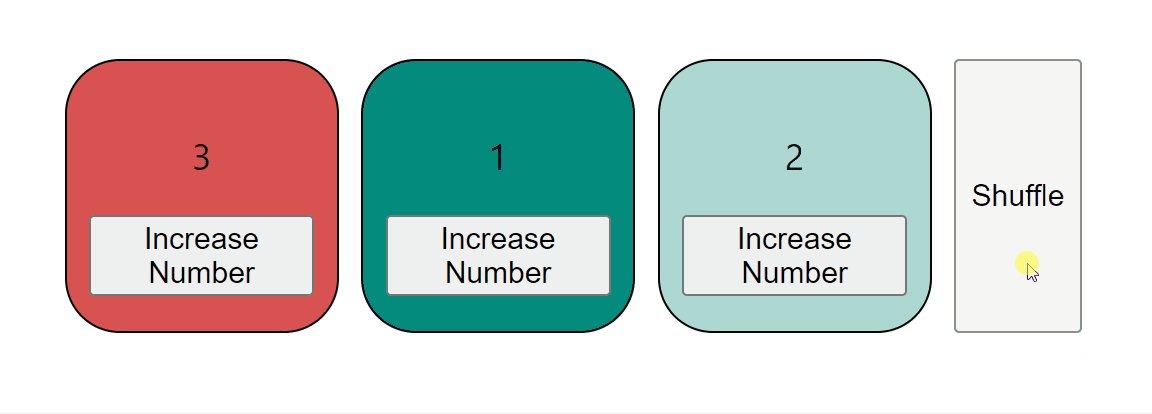
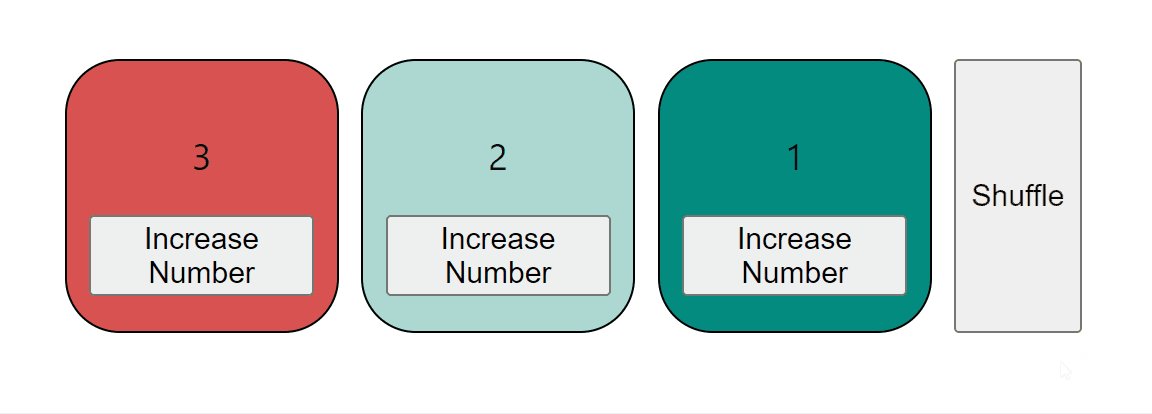
5.React Learn - 컴포넌트간 state 를 공유하는 방법

리액트 공식문서 3챕터 2강을 읽고 내 마음대로 정리한 내용입니다
6.React Learn - 컴포넌트의 state 는 누가 기억할까

리액트 공식문서 3챕터 4강을 읽고 내 생각대로 정리하는 내용
7.React Learn - 이벤트 핸들링과 인터렉션 분해의 필요성 , useReducer

useReducer 부분을 보고 내 마음대로 정리해본 포스트
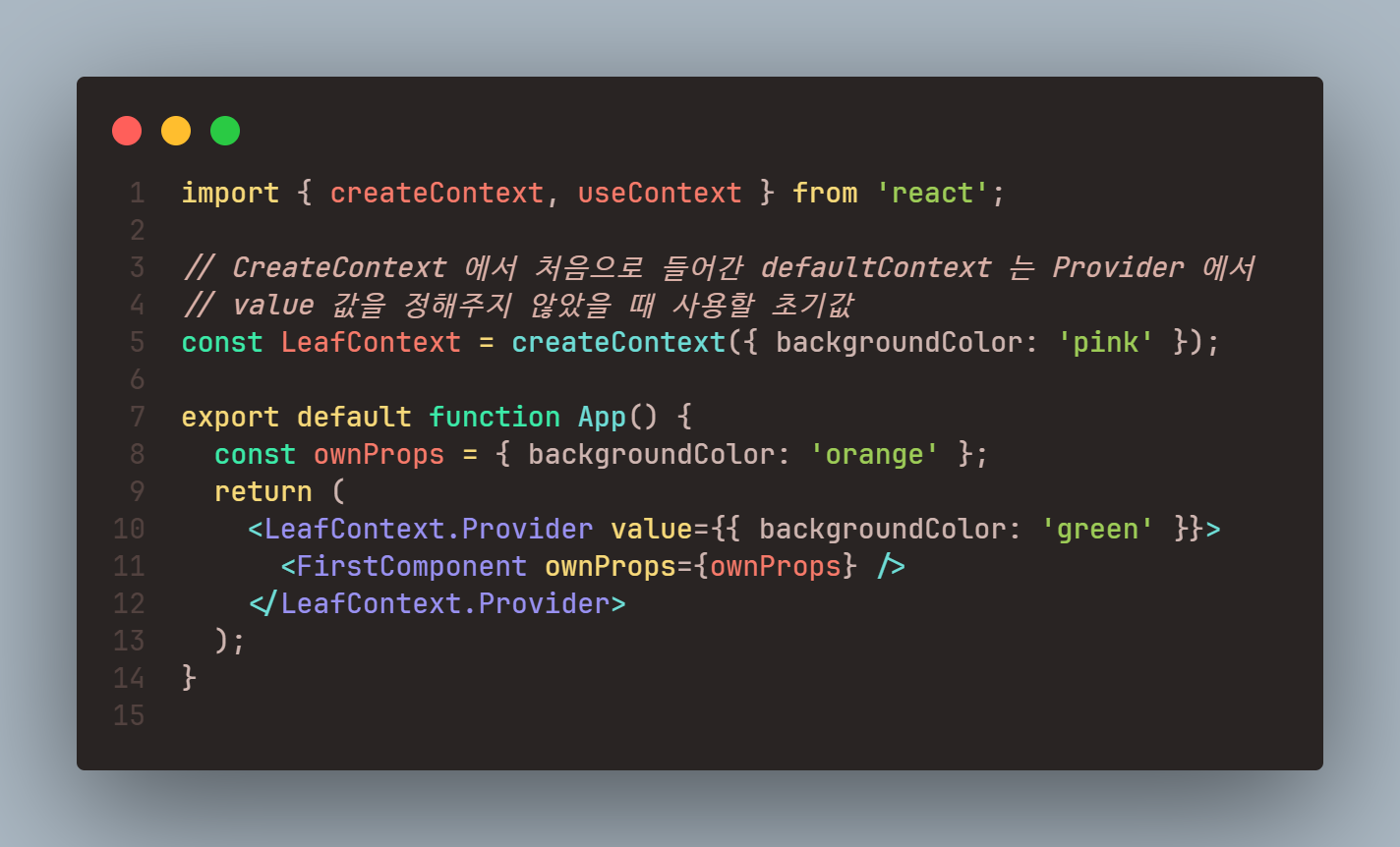
8.React Learn - Props 를 깊은 곳 까지 넘기자 , UseContext

useContext 가 왜 필요한지 이해해보고 다른 방법은 없는지 생각해보자
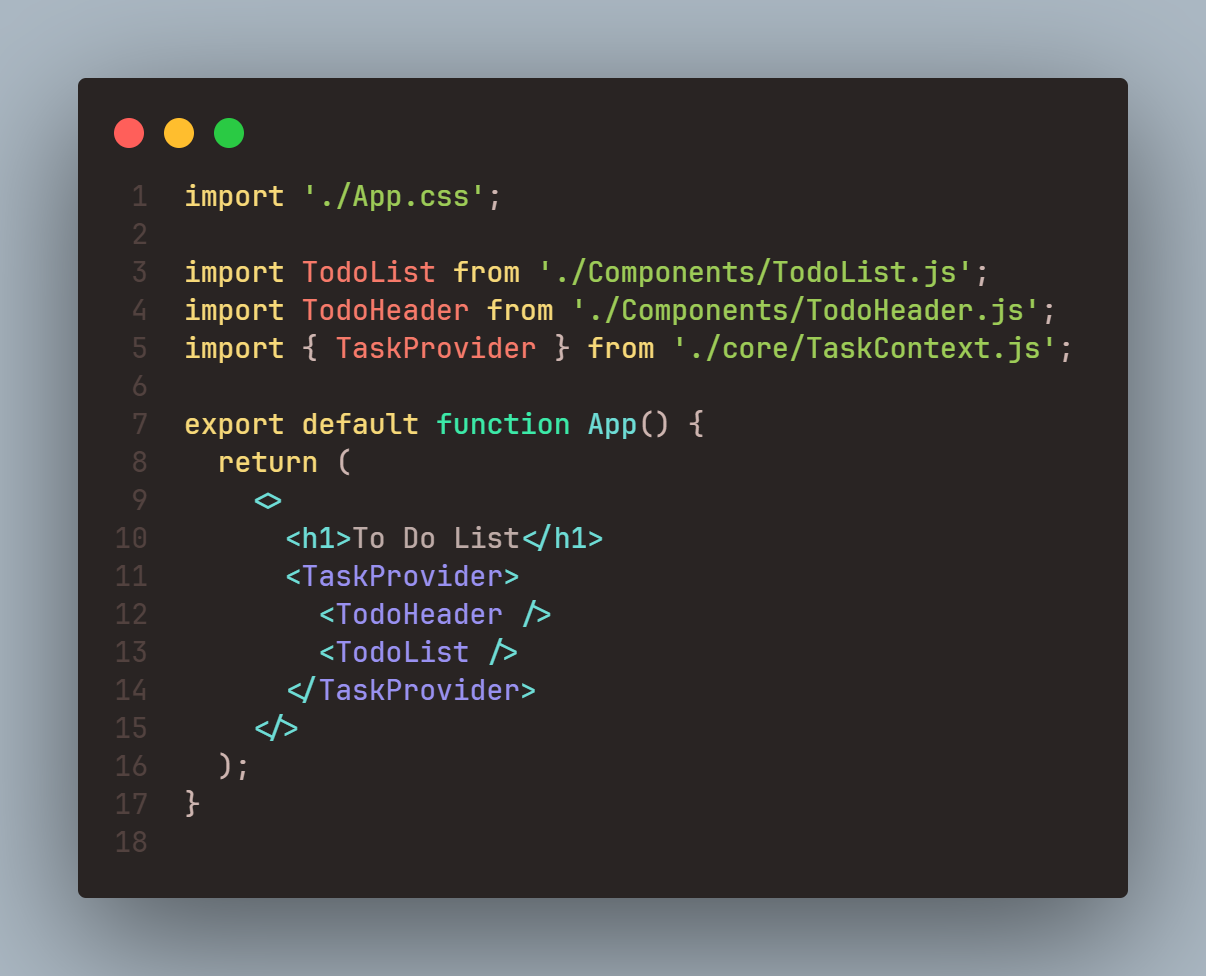
9.React Learn - UI 스케일 확장을 위해 useContext 와 useReducer 를 이용하기

리액트스럽게 컴포넌트 구성해보기
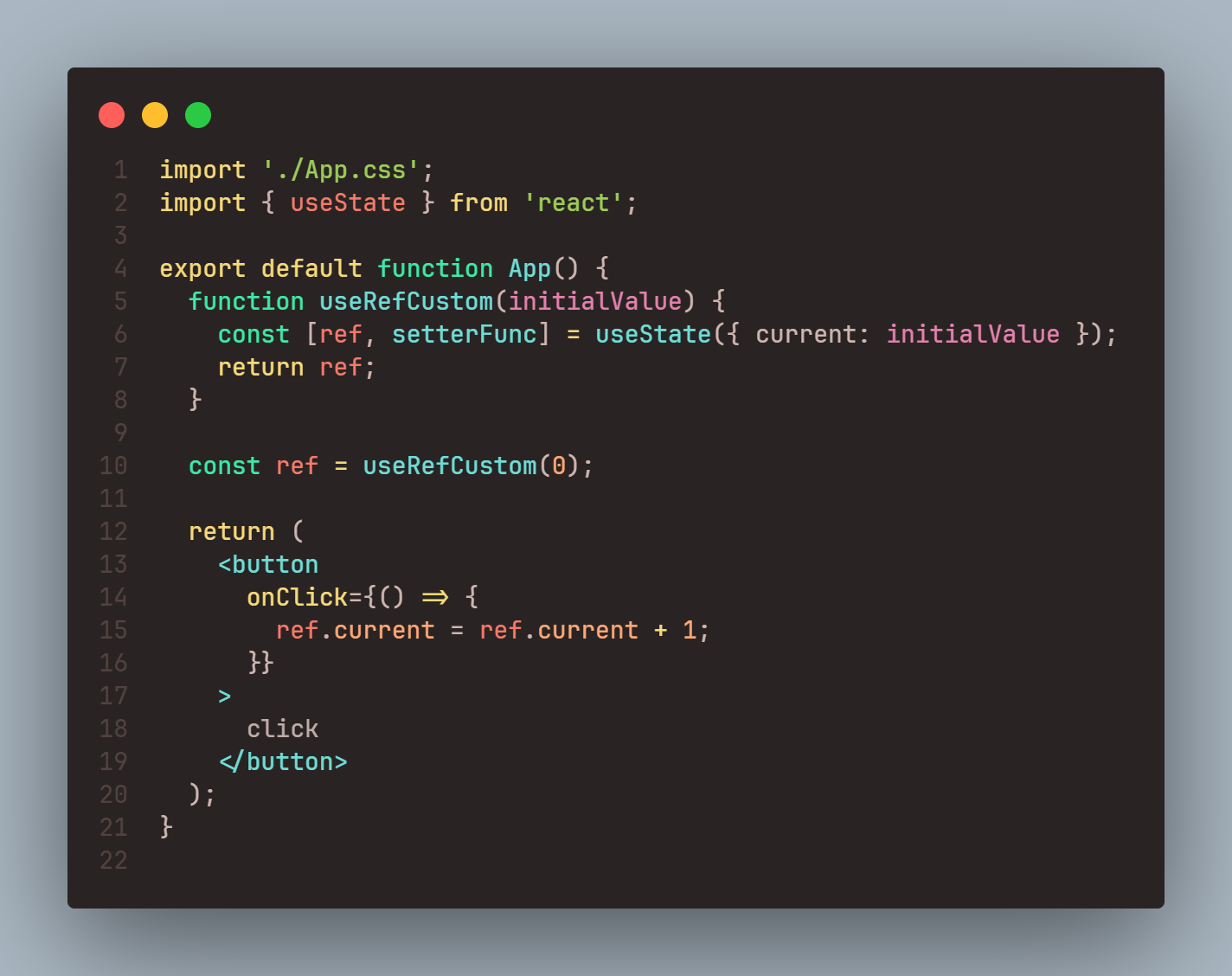
10.React Learn - Ref 를 이용하여 값을 Referencing 하자

useRef 초읽기 !
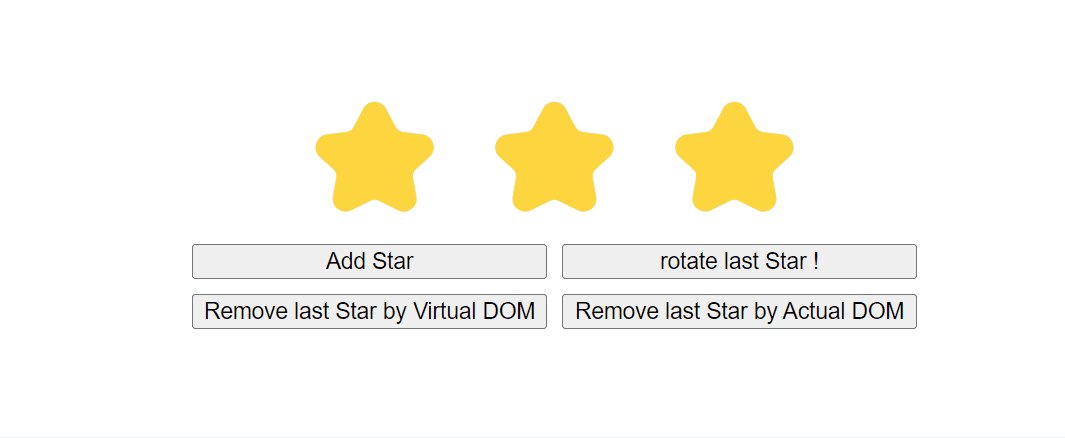
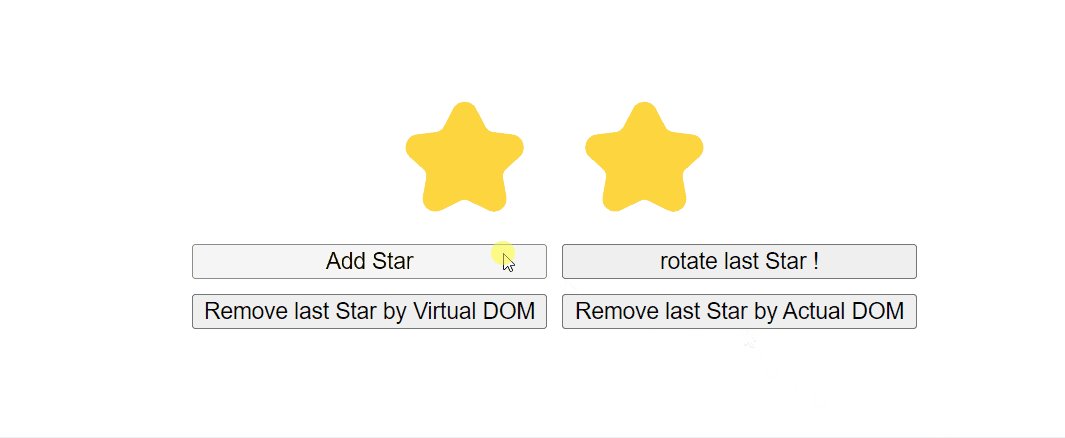
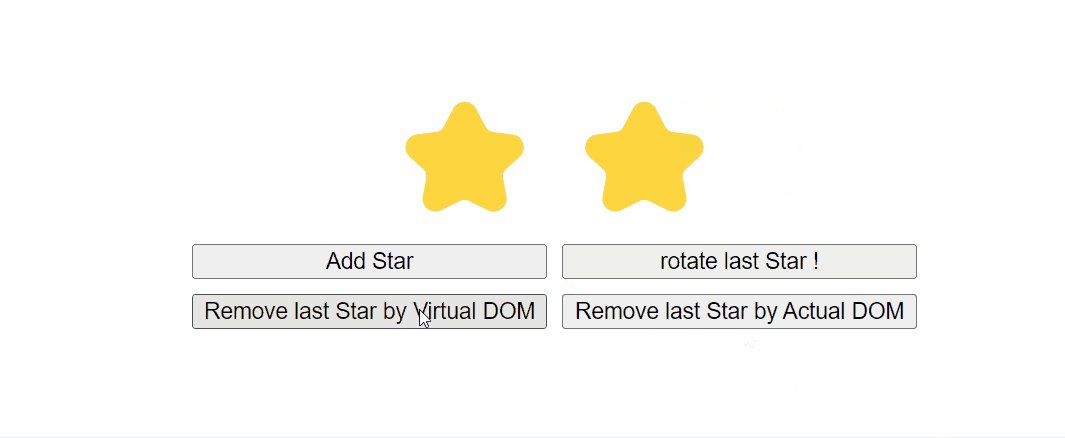
11.React Learn - useRef 를 이용해 DOM 조작하기

useRef 를 공부하다가 Virtual DOM 과 ActualDOM 의 괴리가 일어날 때의 상황을 더 공부한 시간
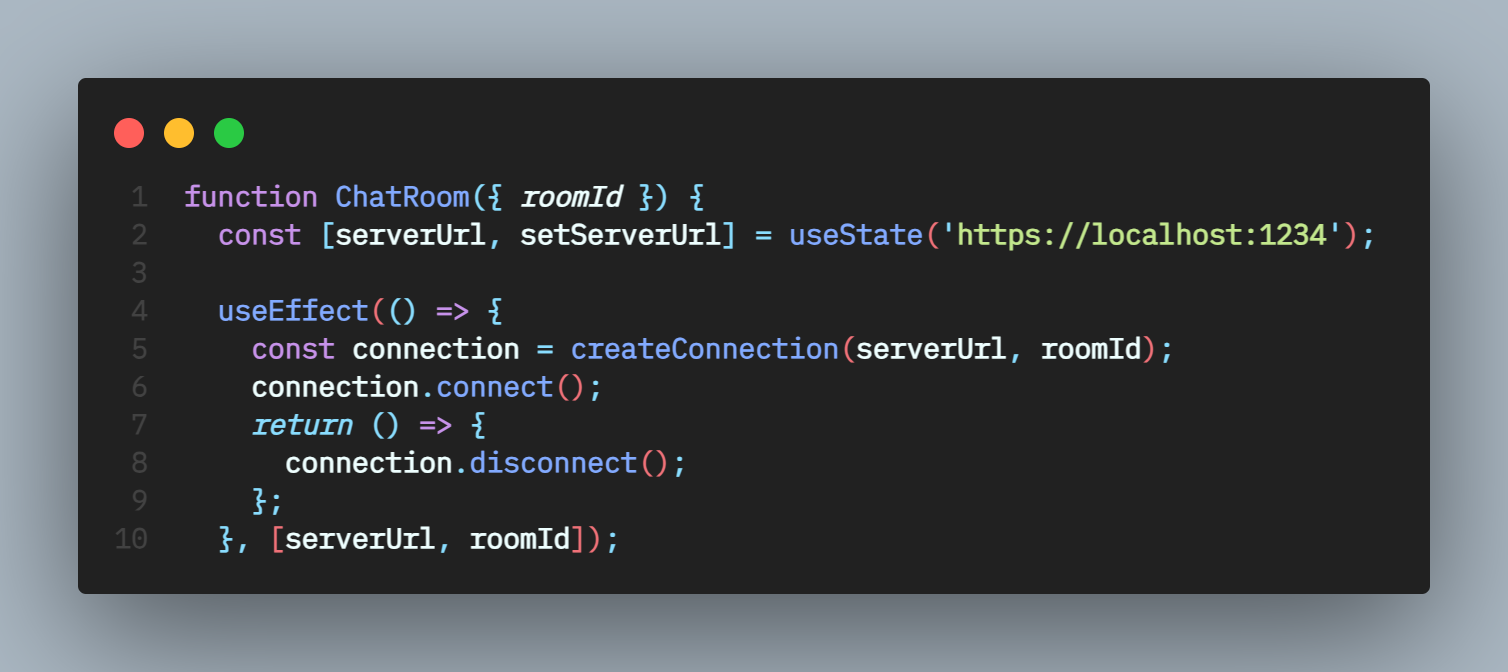
12.React-Learn - useEffect 를 이용해 외부 시스템과 동기화 하기

useEffect 의 정의와 주의사항에 관한 내용
13.React Learn - useEffect 보다 다른 것을 사용해야하는 상황들

useEffect 를 잘 사용하는 방법은 useEffect 를 최대한 사용하지 않는거래요
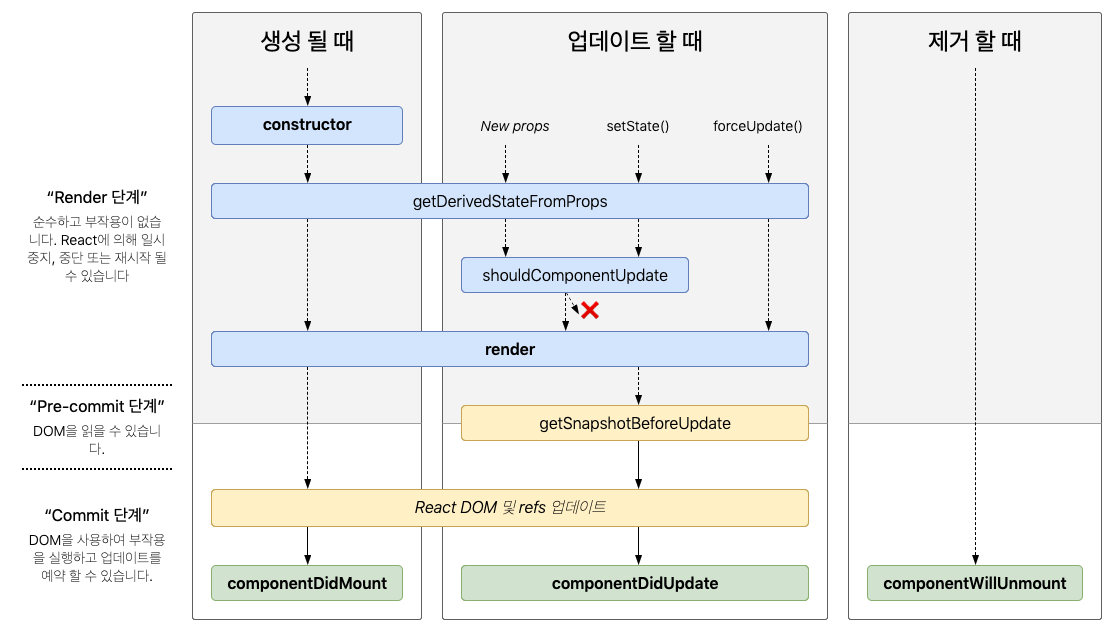
14.React Learn - Reactive Effect 의 LifeCycle

useEffect 관점에서 라이프 사이클을 살펴보기
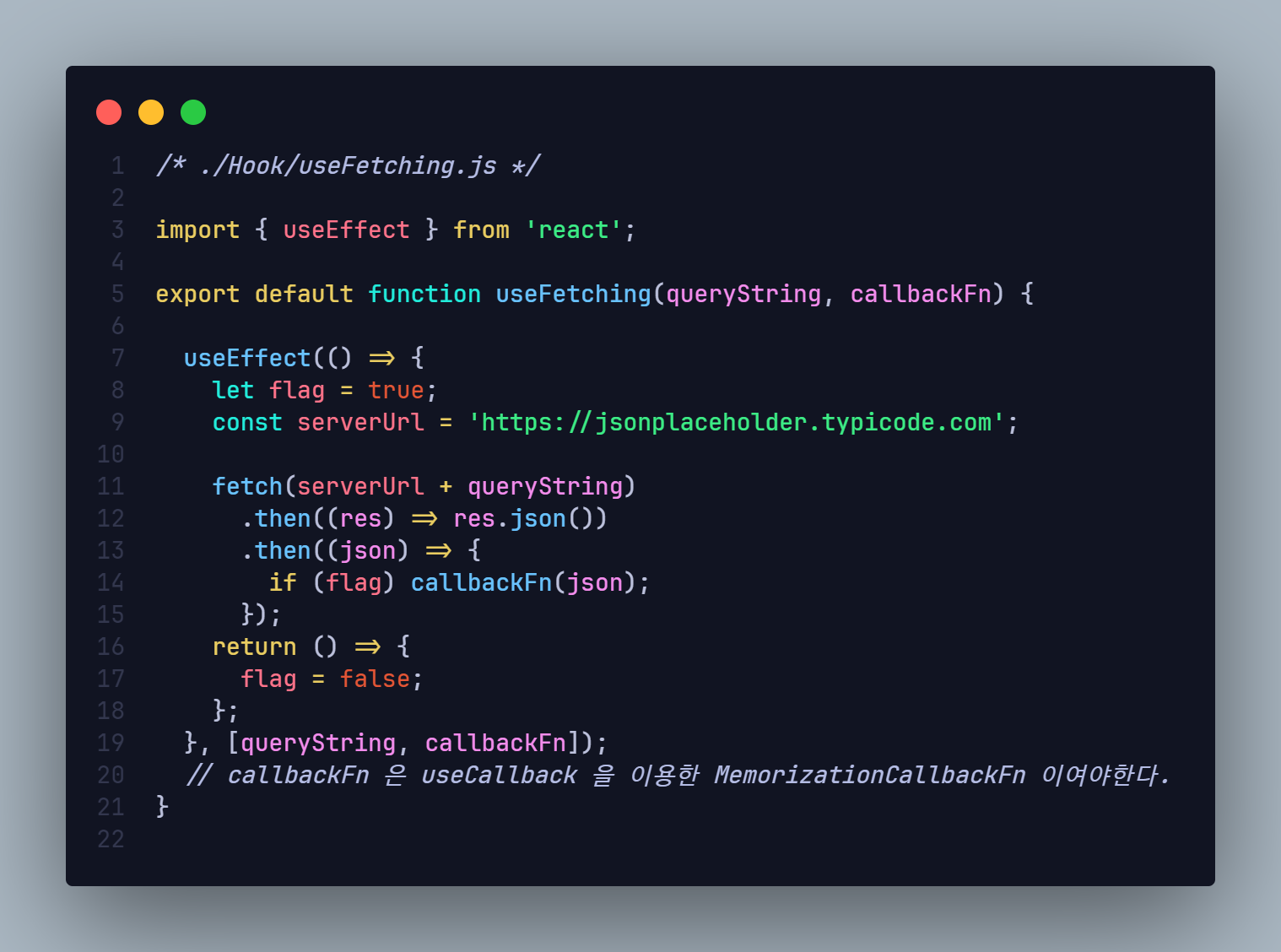
15.React Learn - 커스텀 훅 이해하고 사용하자

예시로 알아보는 커스텀 훅의 필요성 및 활용 예제
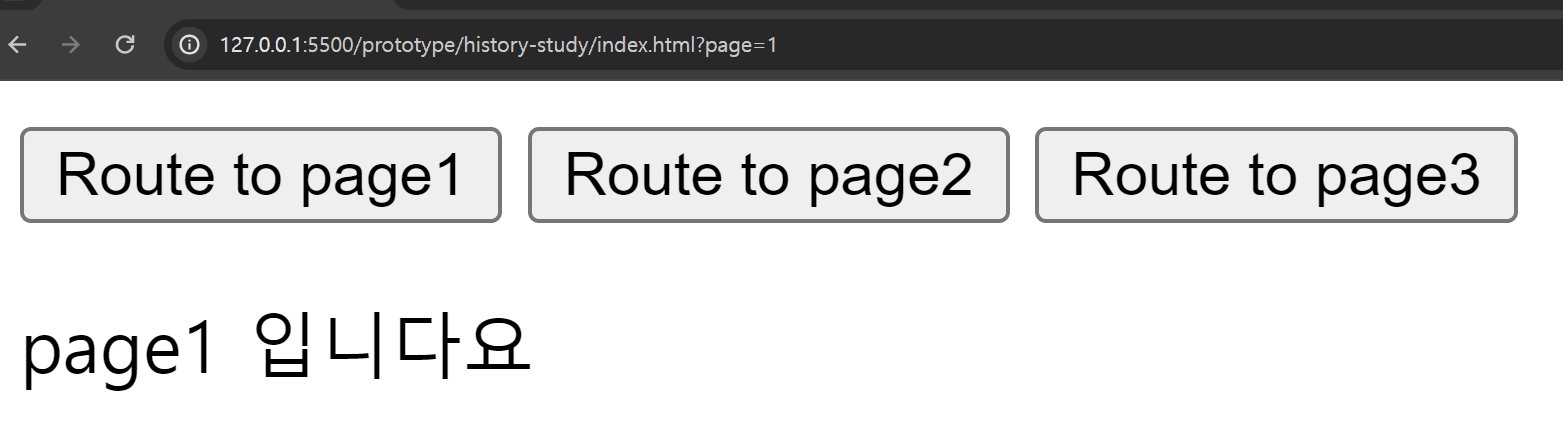
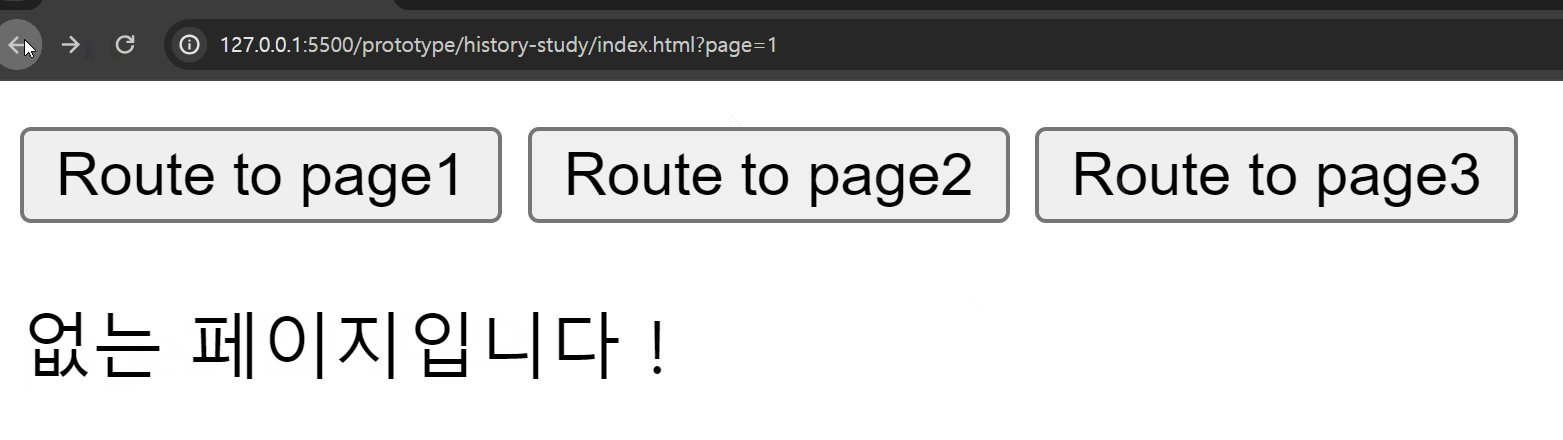
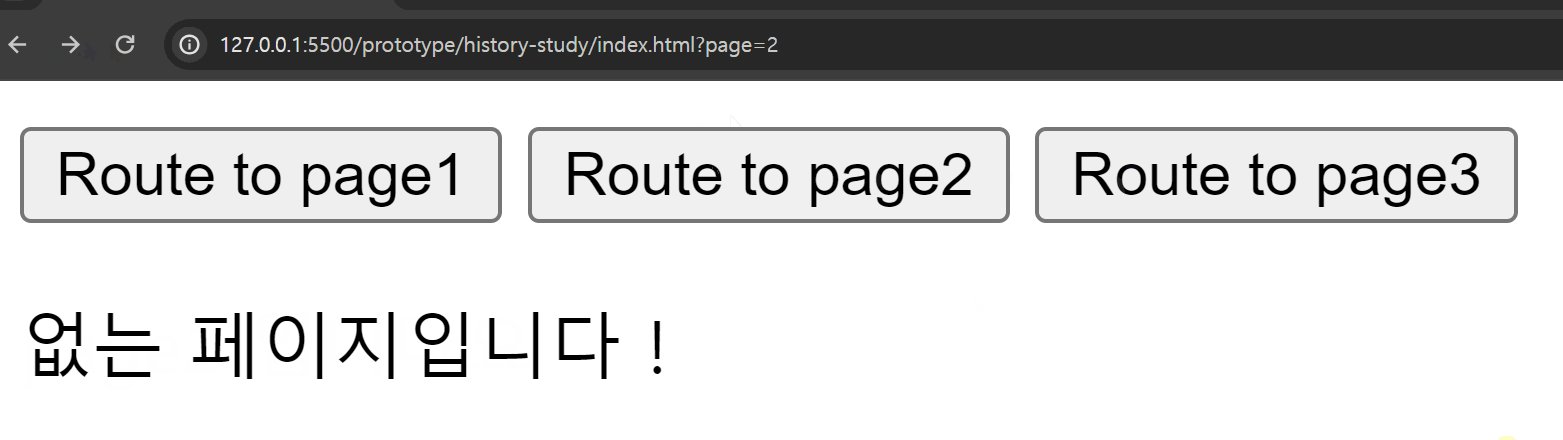
16.React Router - 라우터 톺아보기 (리액트가 아닌 VanilaJS 에서의 SPA 라우터)

react-router-dom 을 살펴보기 전, 바닐라 자바스크립트로 SPA 라우터 하는 방법
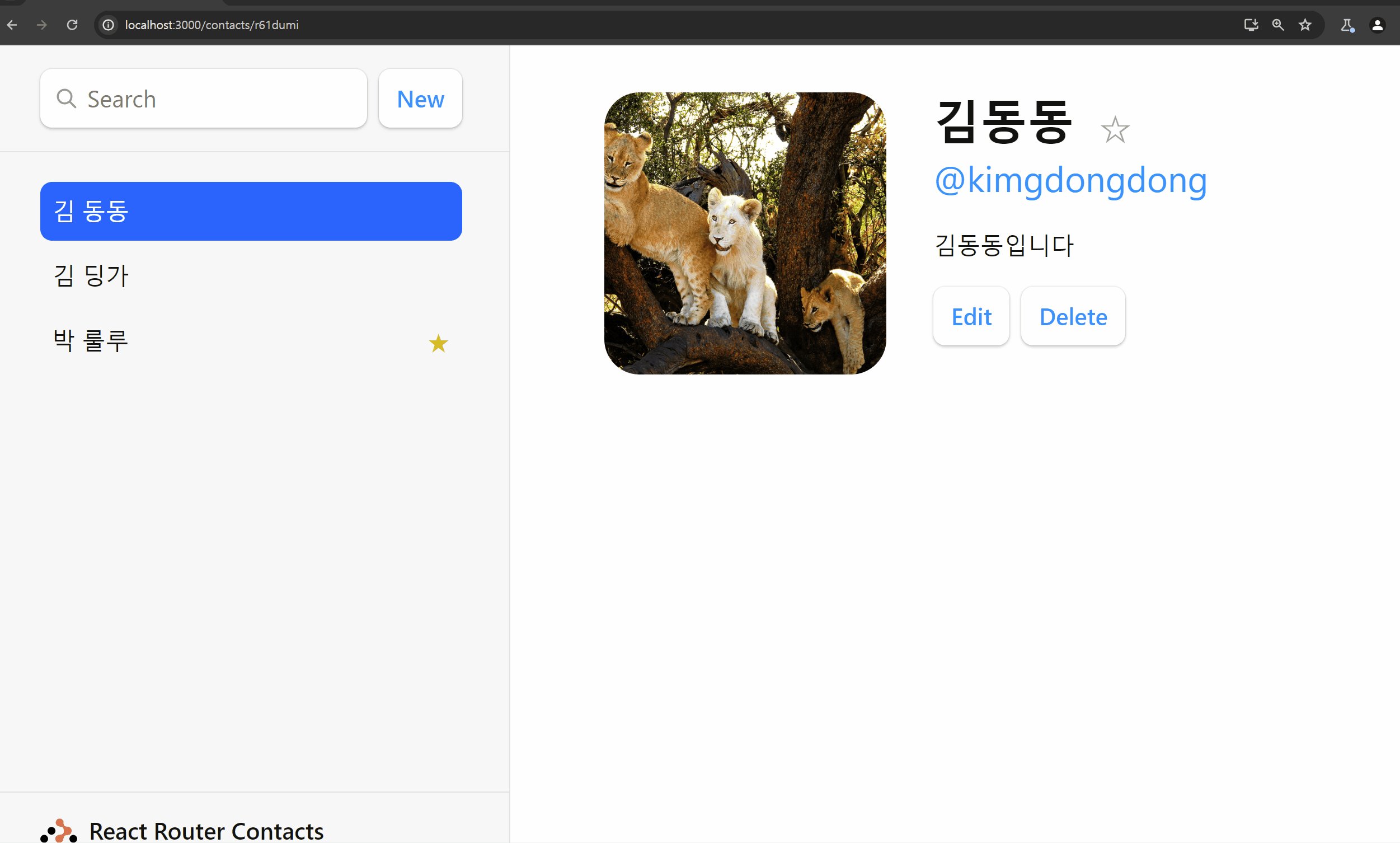
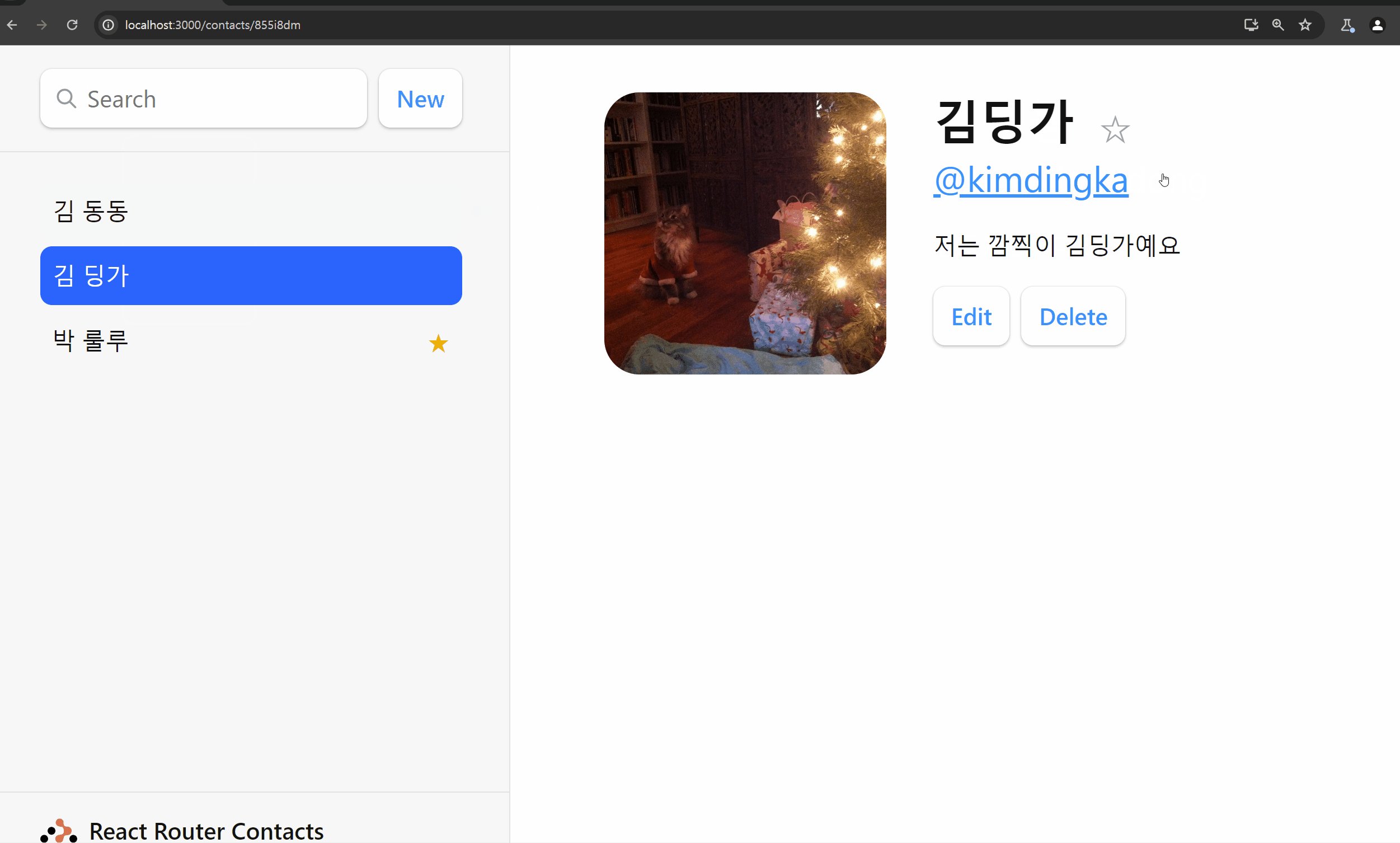
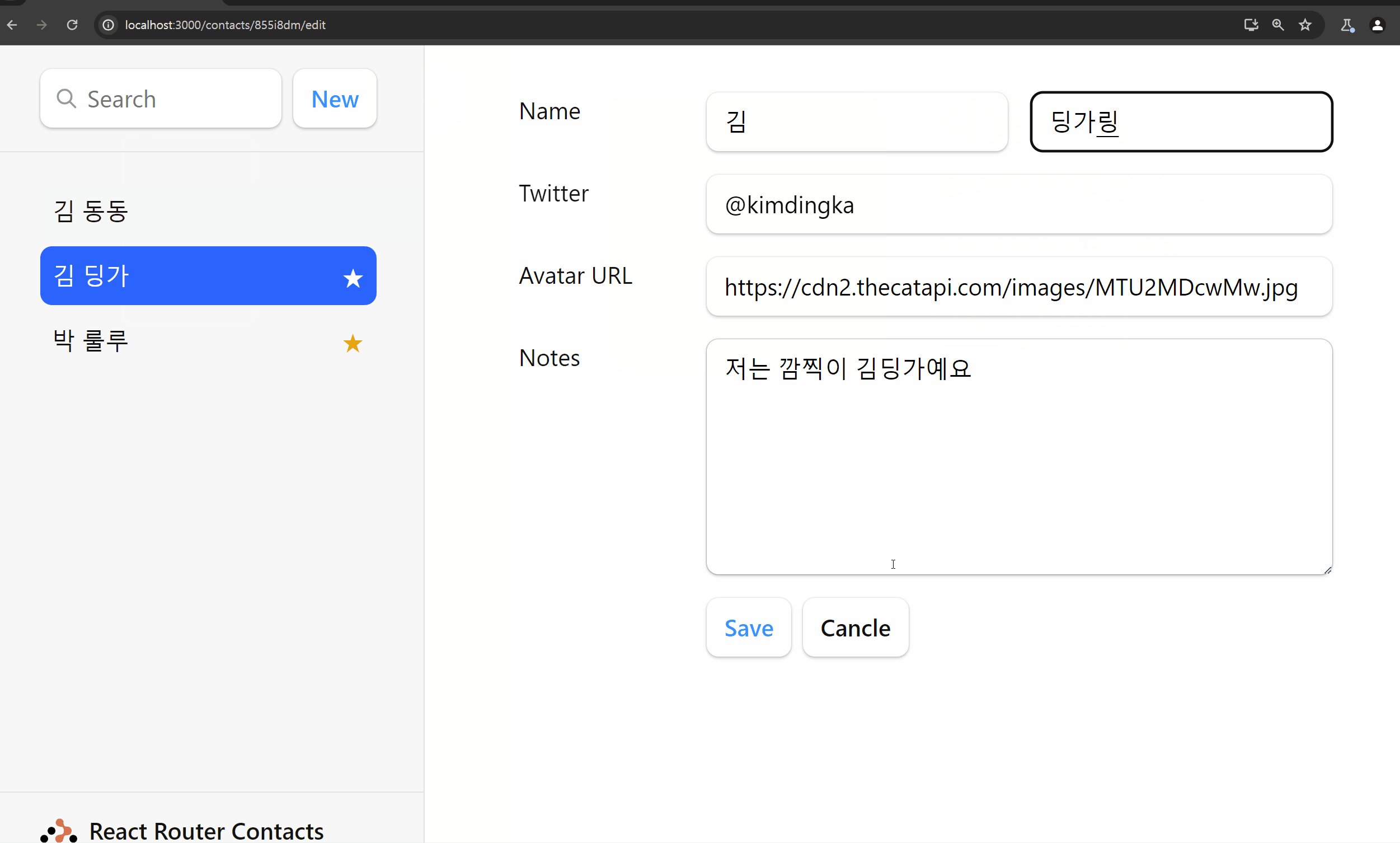
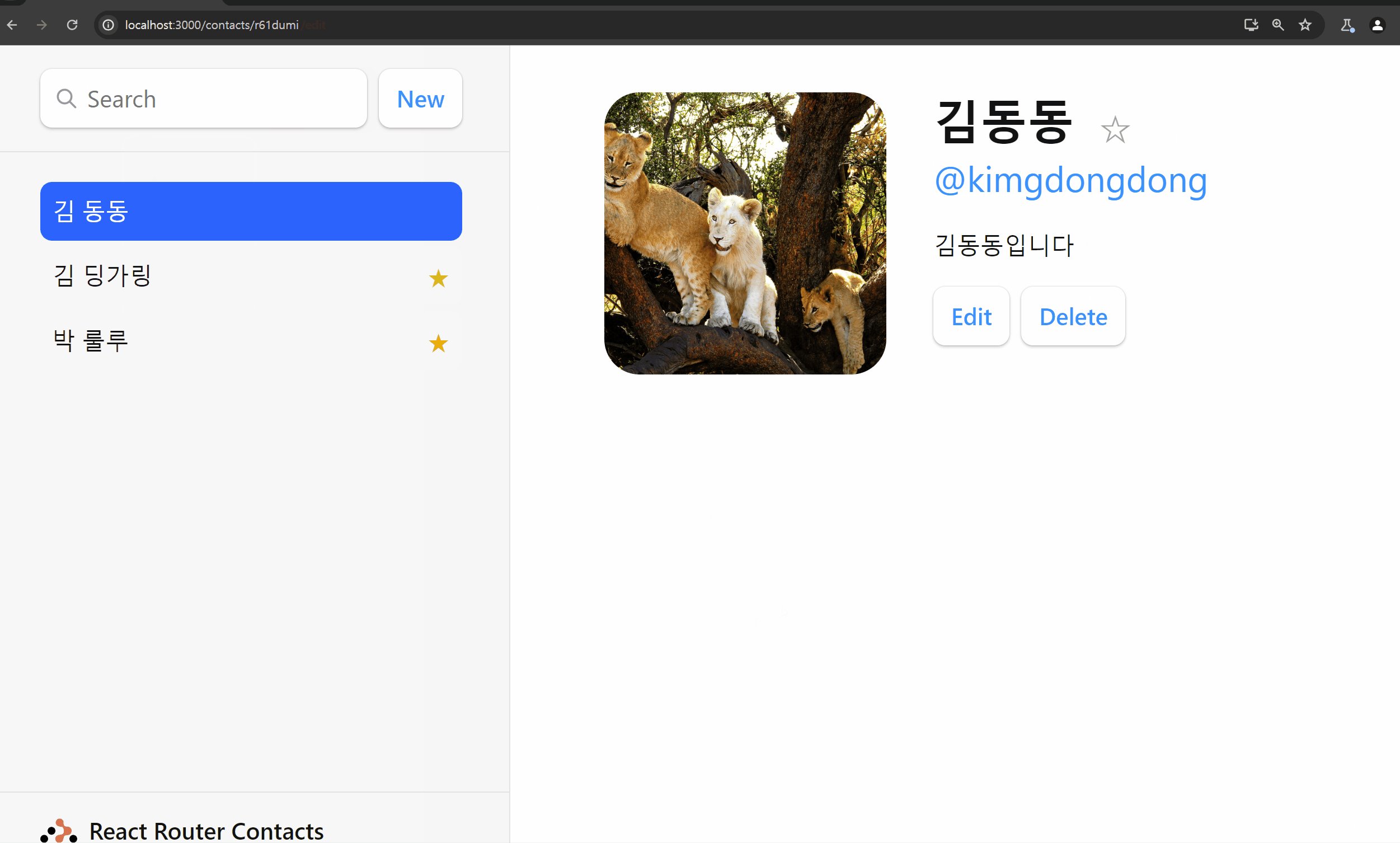
17.React Router - React-Router-DOM V6 튜토리얼 뿌시기

하지만 뿌서진건 나였고
18.React 톺아보기 - 전통적인 UI model 의 문제와 Virtual DOM

React 의 Virtual DOM 이 존재하기 전엔 어떤 문제가 있었을까
19.React 톺아보기 - React.createElement 와 React.Element

[React] React.createElement 와 React.Element
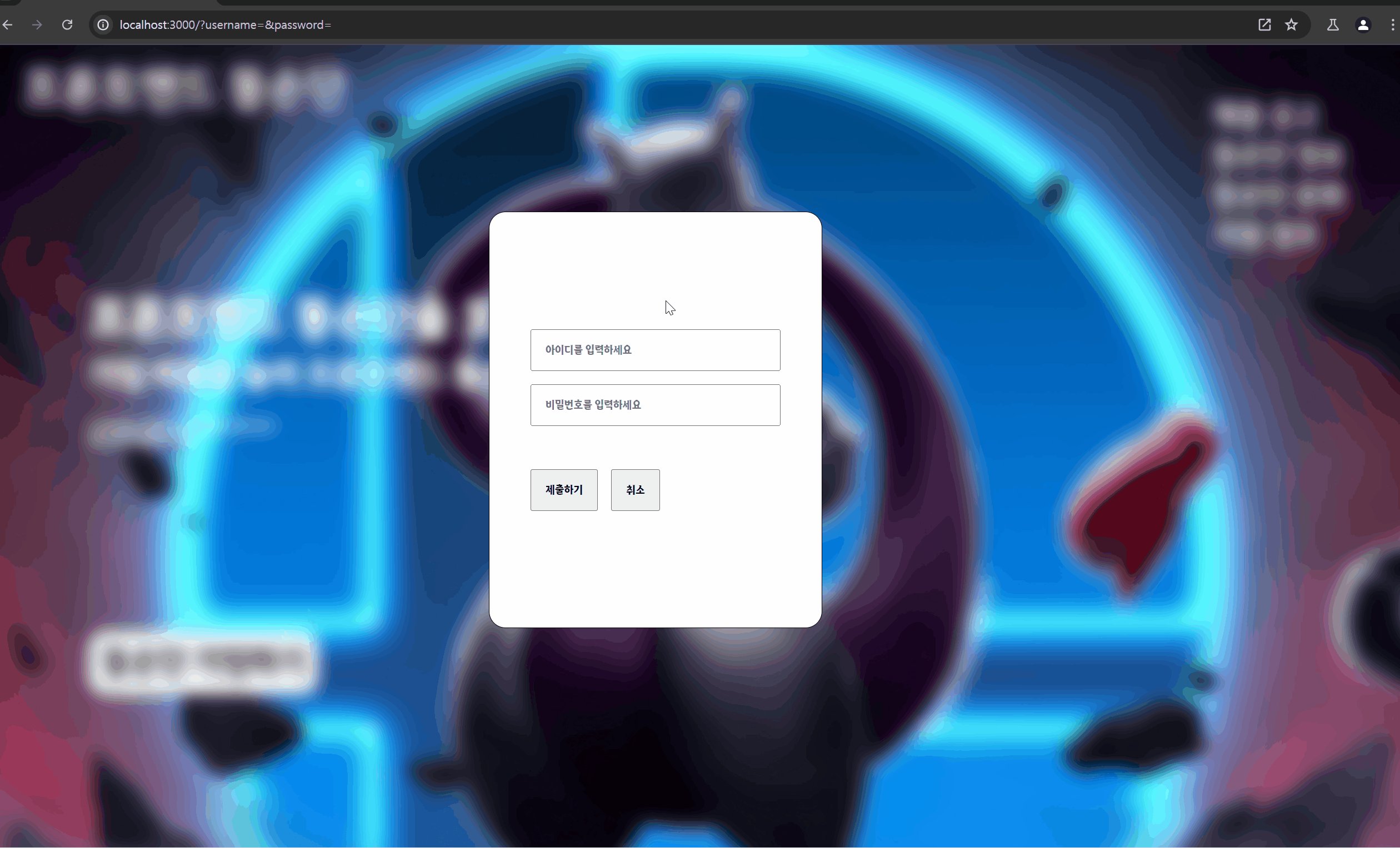
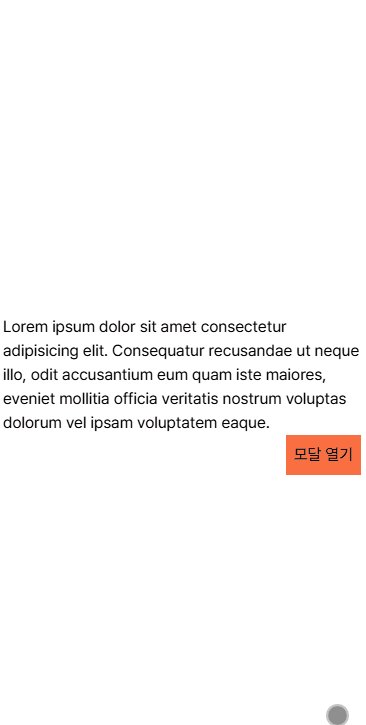
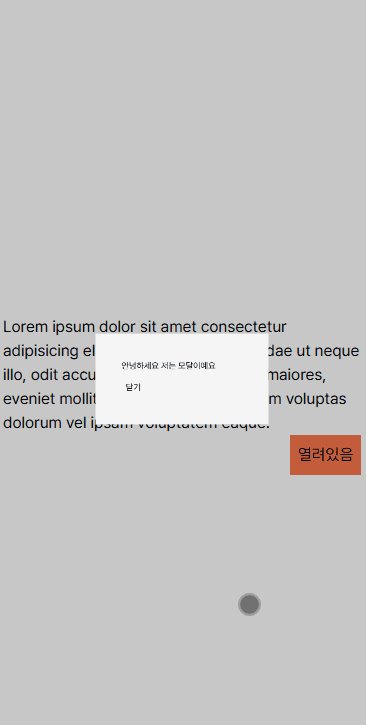
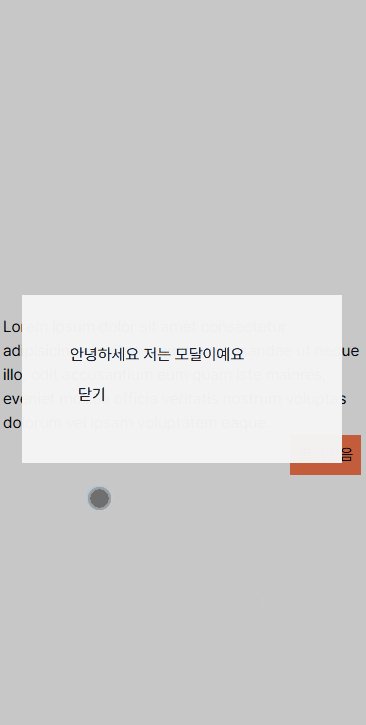
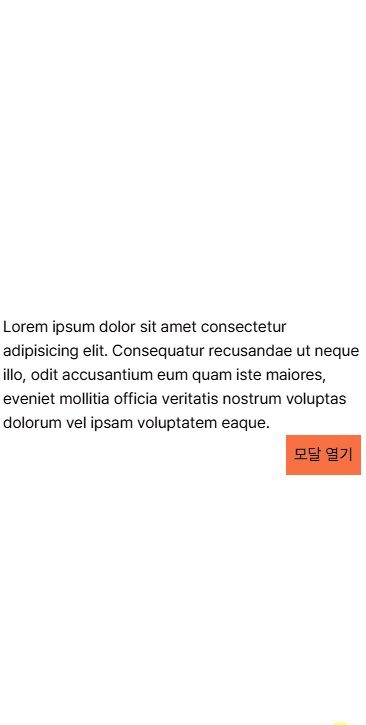
20.React 이용해 모달창 구현하기

역시 똥손단 기대를 져버리지 않는다
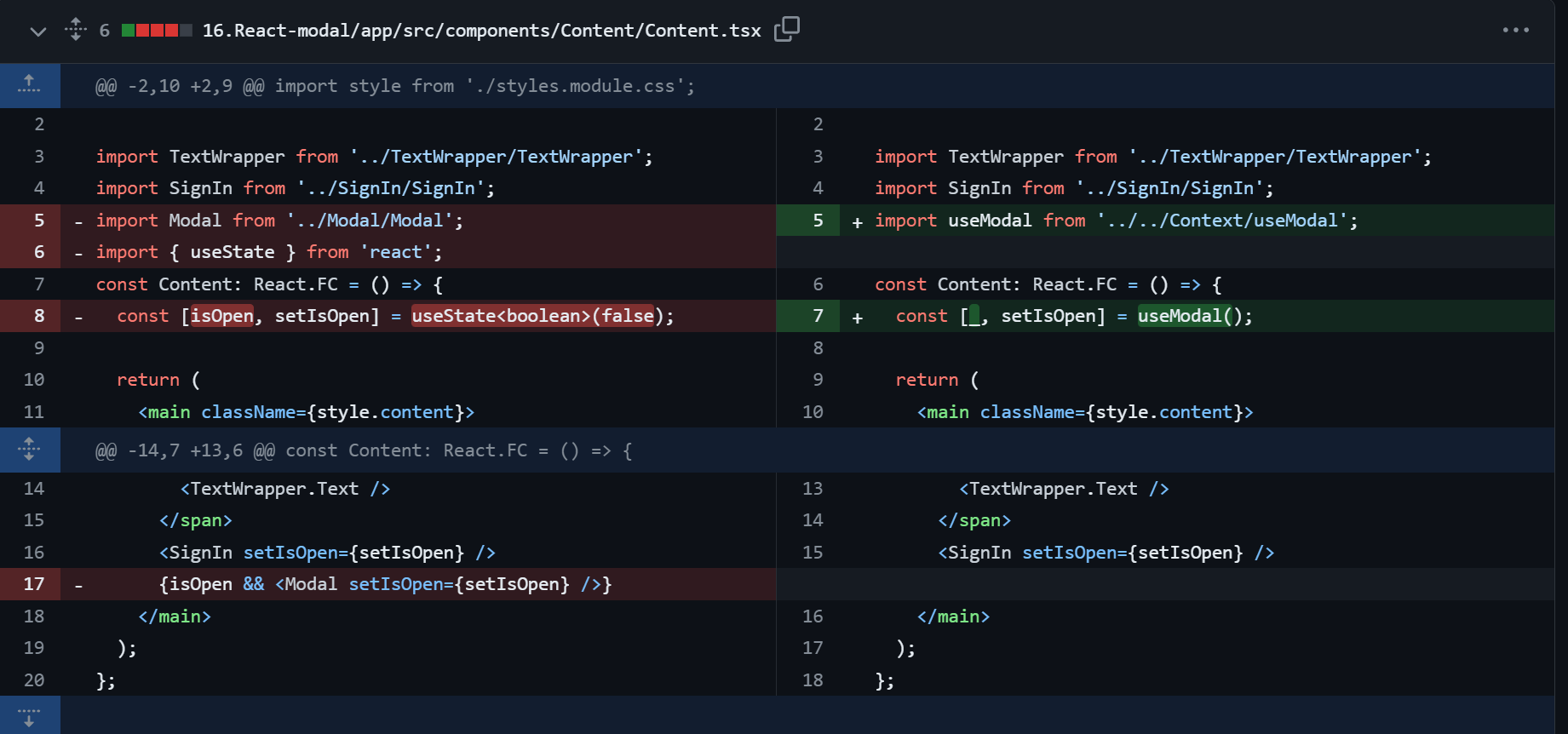
21.React 이용해 모달 구현하기 -2 (전역 상태 이용해 리팩토링)

전역적으로 렌더링 되는 모달을 중앙집권화하여 관리해보자
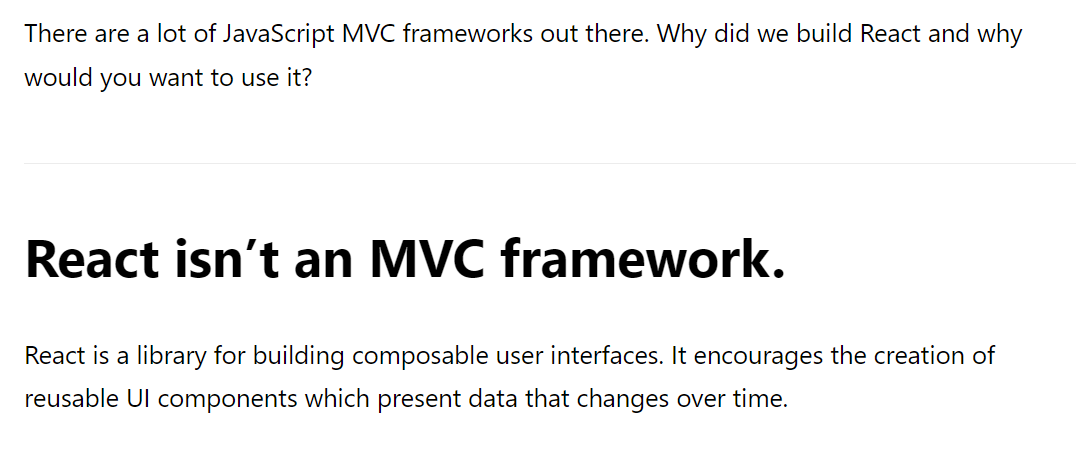
22.웹앱의 MVC 패턴의 한계와 리액트의 Flux 패턴

리액트에서 사용하는 Flux 패턴과 리액트가 MVC 패턴을 사용하지 않는 이유
23.스타일드 컴포넌트 공식 문서 읽어보기

나두 이제 스타일드 컴포넌트 써야징
24.React 의 Suspense 컴포넌트는 어떻게 동작할까 ?

Suspense 컴포넌트는 children 컴포넌트가 throw 하는 Promise 객체를 캐치한다
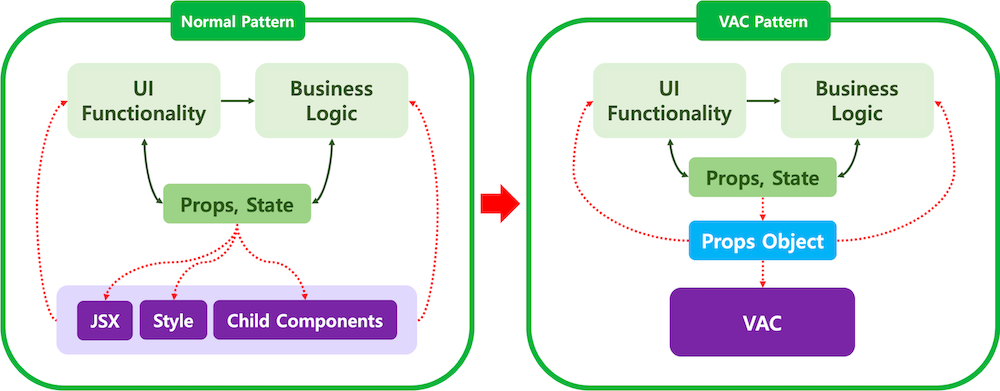
25.VAC 패턴을 이용해 컴포넌트 역할 분리하기

VAC 패턴이 뭔지 몰라도 이미 쓰고 있었을지도
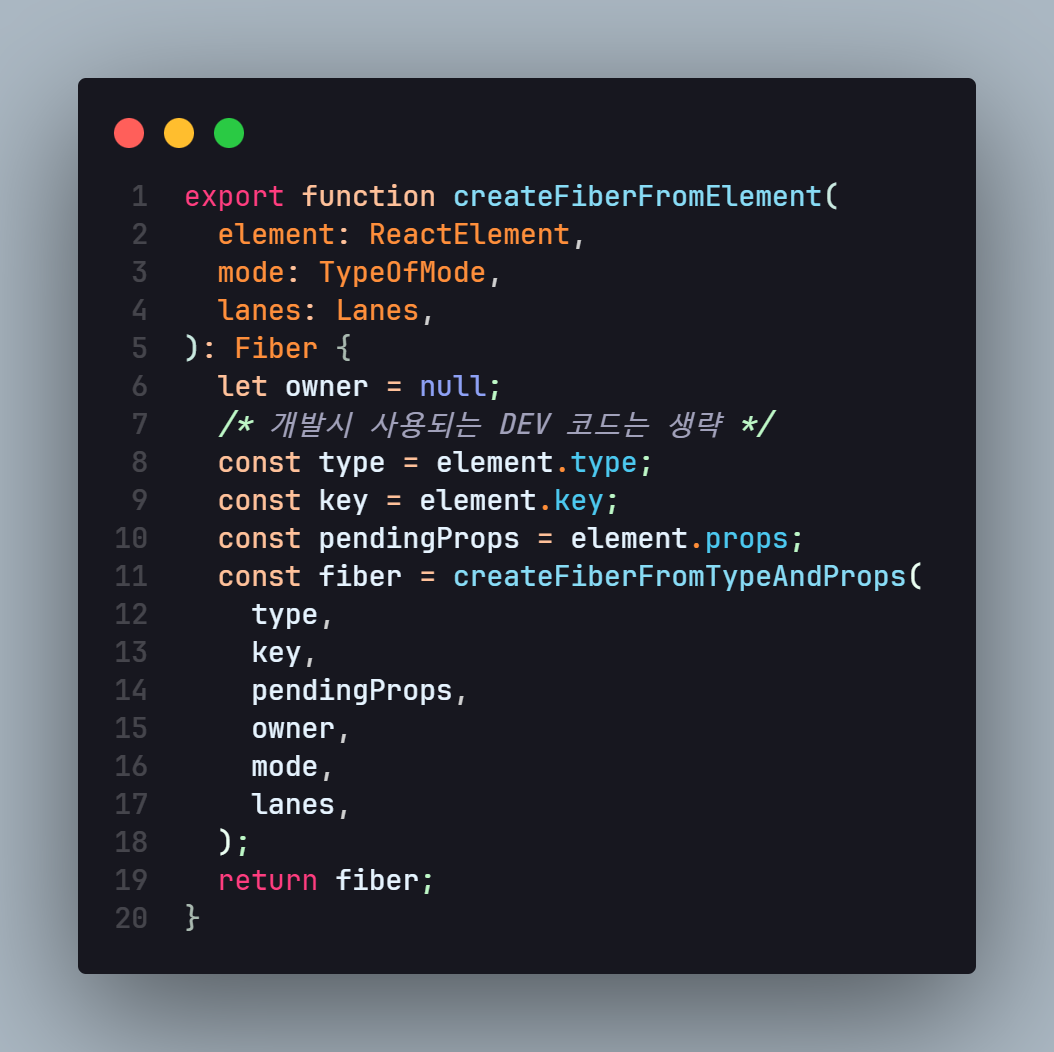
26.React 톺아보기 - ReactElement 에서 FiberNode 로

FiberNode 가 도대체 뭐고 왜 필요할까 ? ReactElement 에서 FiberNode
27.useEffect , 좀 더 추상적으로 이해해보기

useEffect 는 일어난 Effect 를 추적합니다.
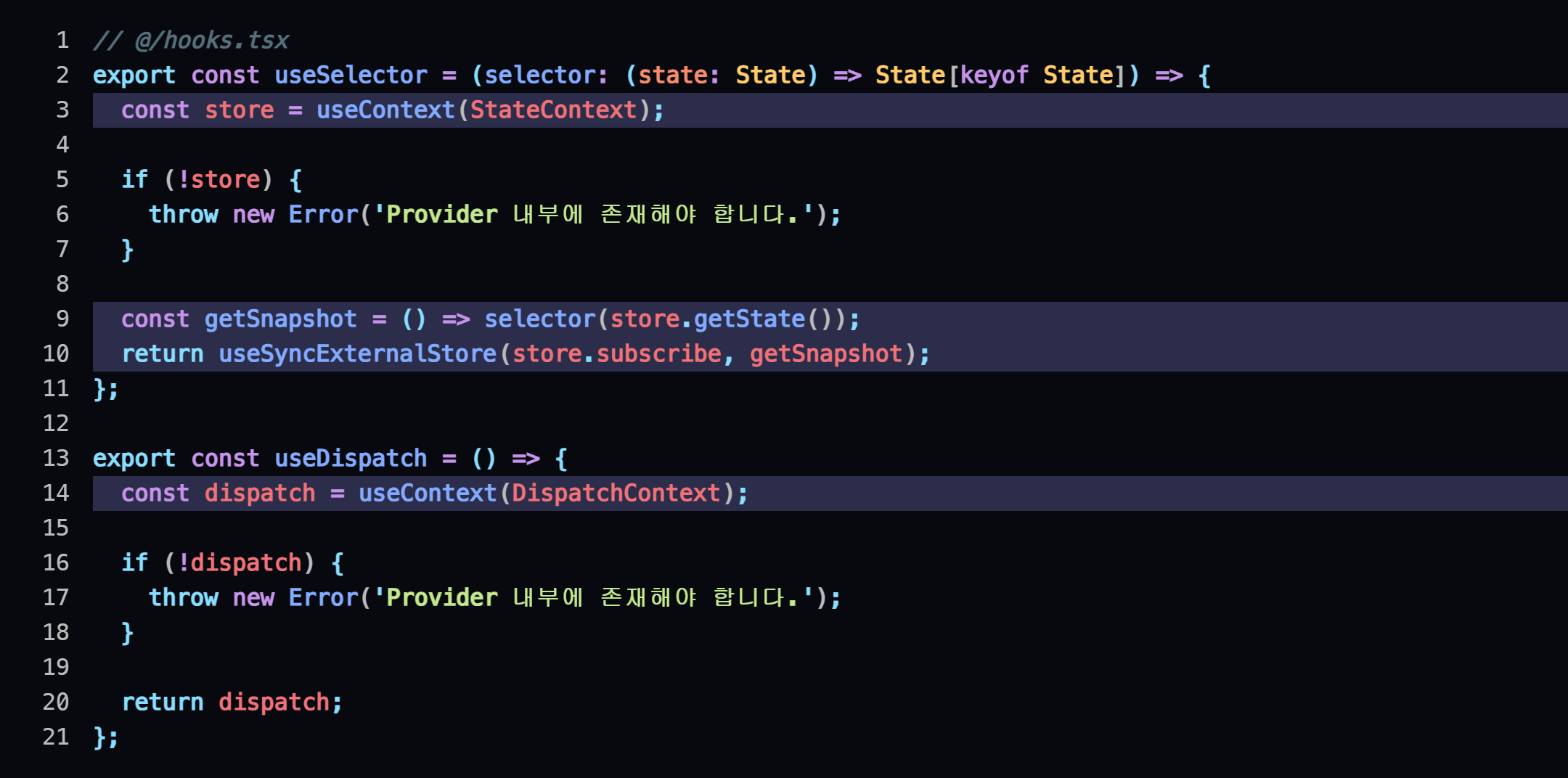
28.Redux 의 개념과 store,useSelector, useDispatcher 훅을 구현해보자

전역 상태 관리 라이브러리의 개념과 Redux 의 Flux 패턴, useSelector,useDispatch 구현
29.Zustand 공식문서를 따라 사용 방법과 의존성 주입에 대해 알아보자

Zustand 공식 문서를 따라가며 사용방법과 의존성 주입을 알아봅시다. 마스코트 너무 귀여워!@!@!@!!
30.리액트에서 모달과 같은 오버레이를 하나의 커스텀 훅으로 관리해보자

트리거 컴포넌트와 오버레이 컴포넌트를 어색한 사이로 만들고 싶었습니다 ..
31.불필요한 컴포넌트 추상화에 대해 고민한 경험

추상화무새 최용현 아웃
32.라이브러리 없이 선택적 구독 구현하기

zustand 라이브러리를 참고하여 선택적 구독을 통해 전역 상태 관리 하기
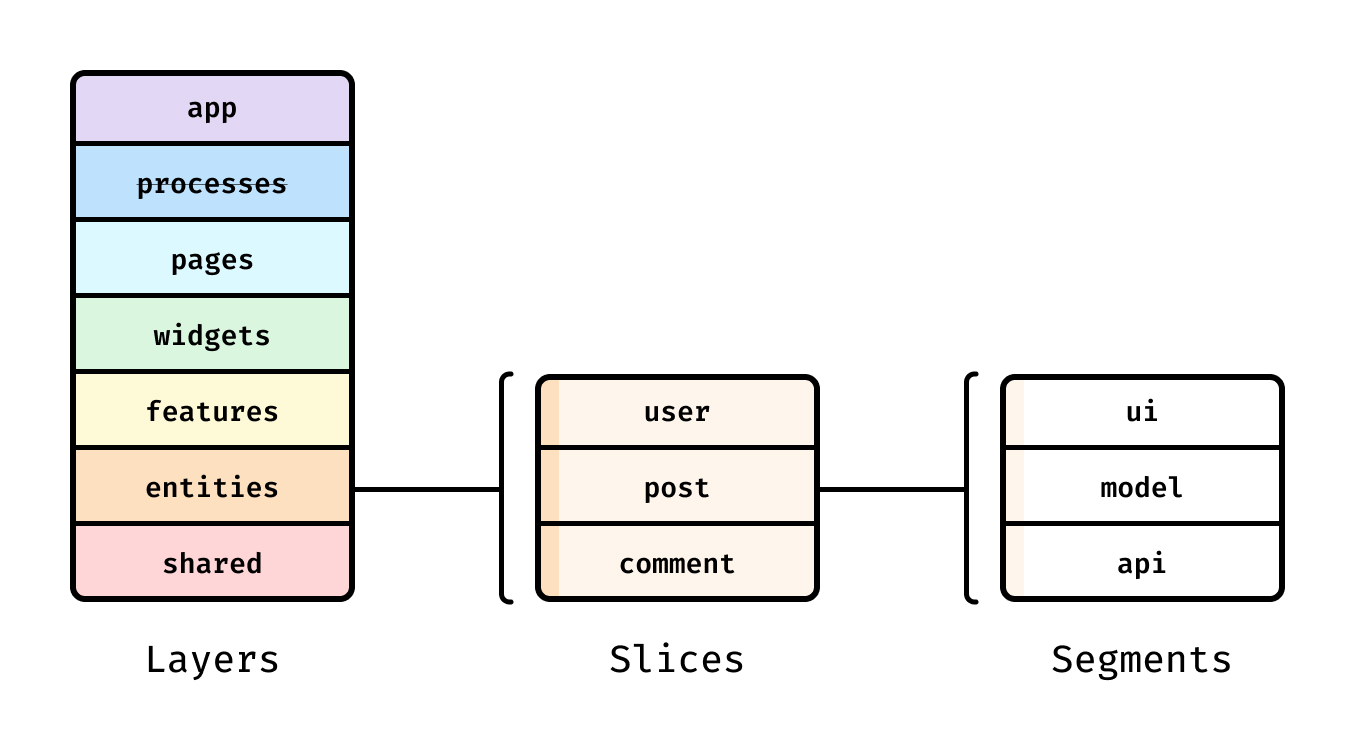
33.프로젝트에서 FSD 구조를 사용해보고 느낀 실패담

아키텍쳐에 정답은 없다지만 오답은 있더라 그게 나임
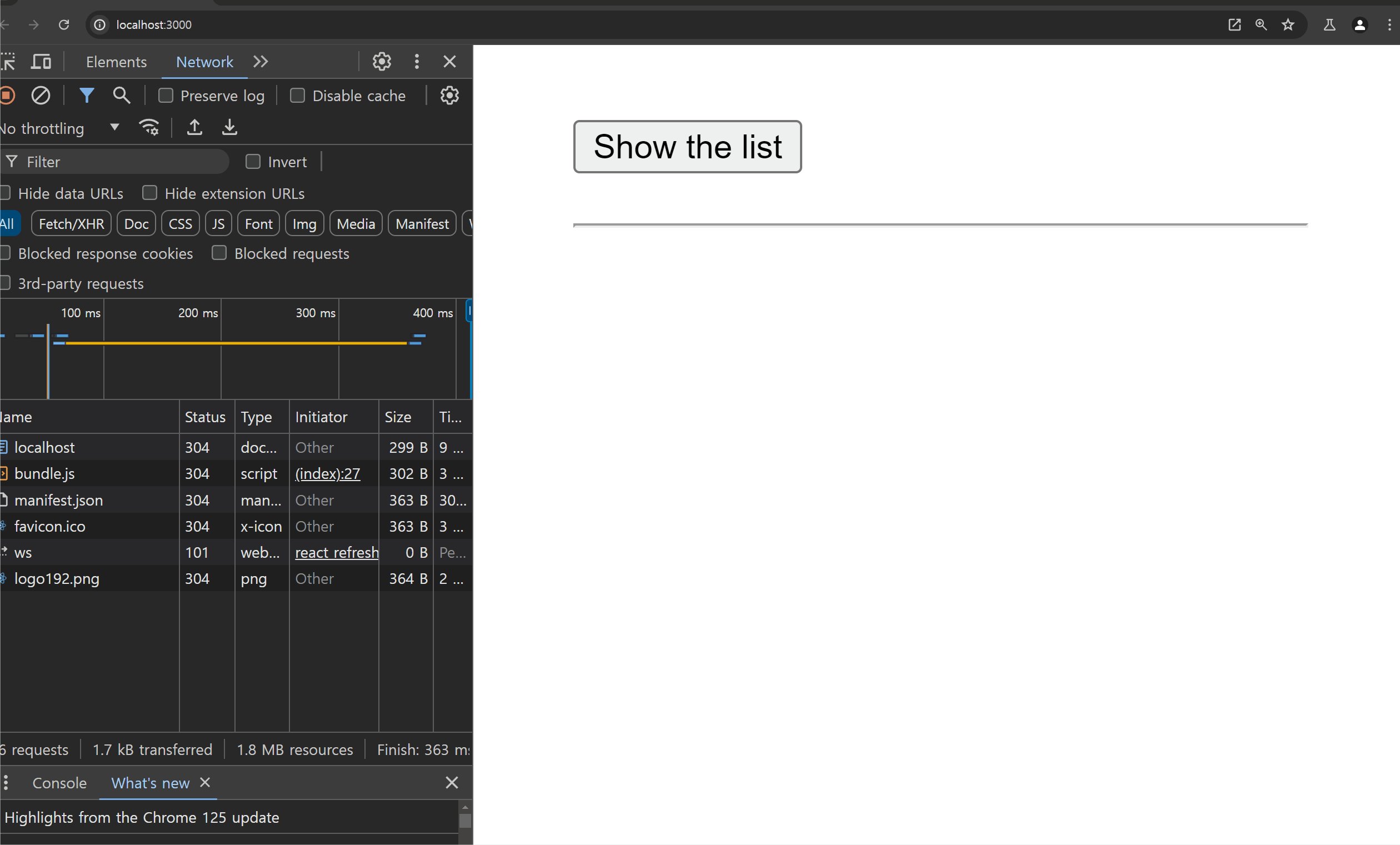
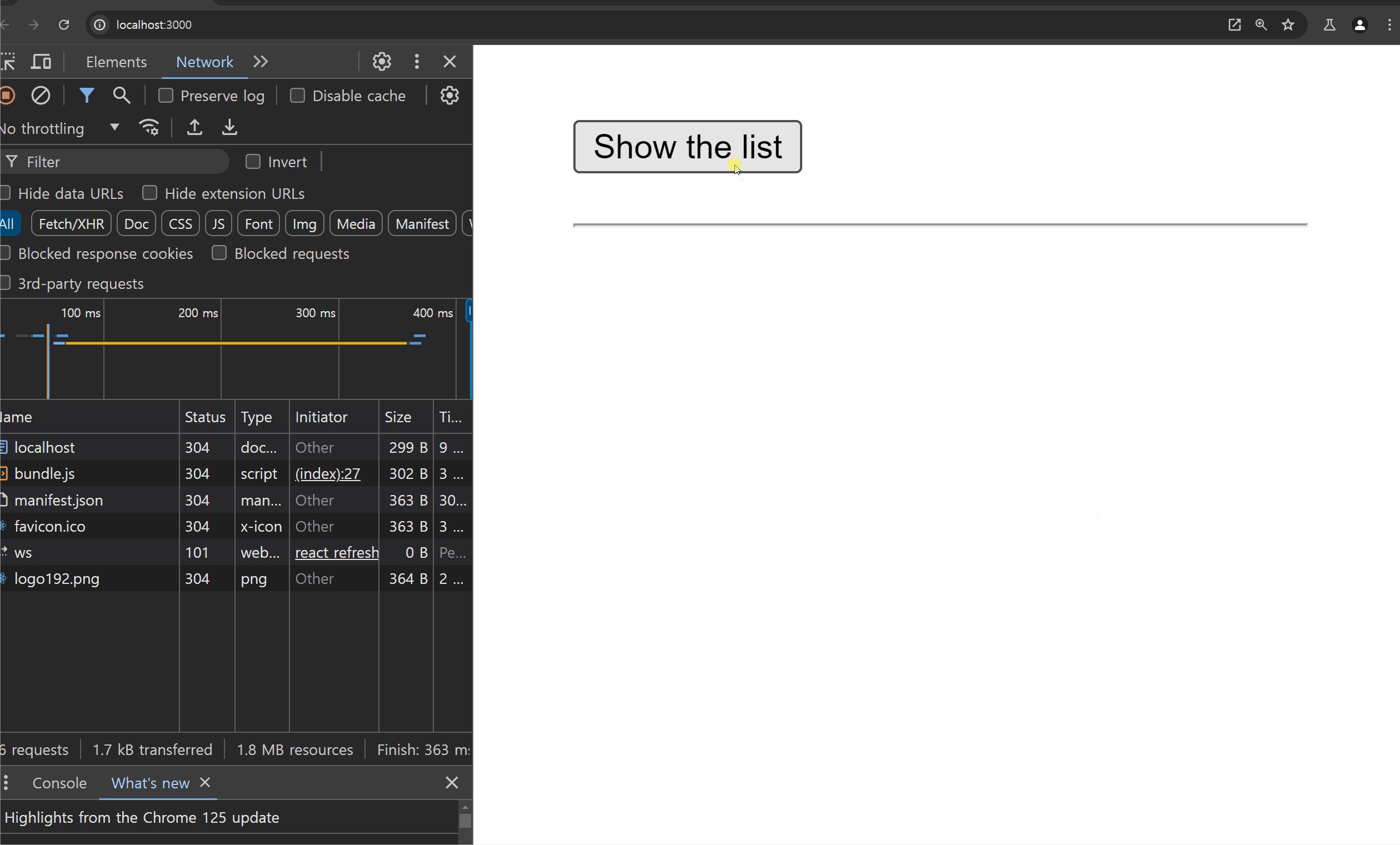
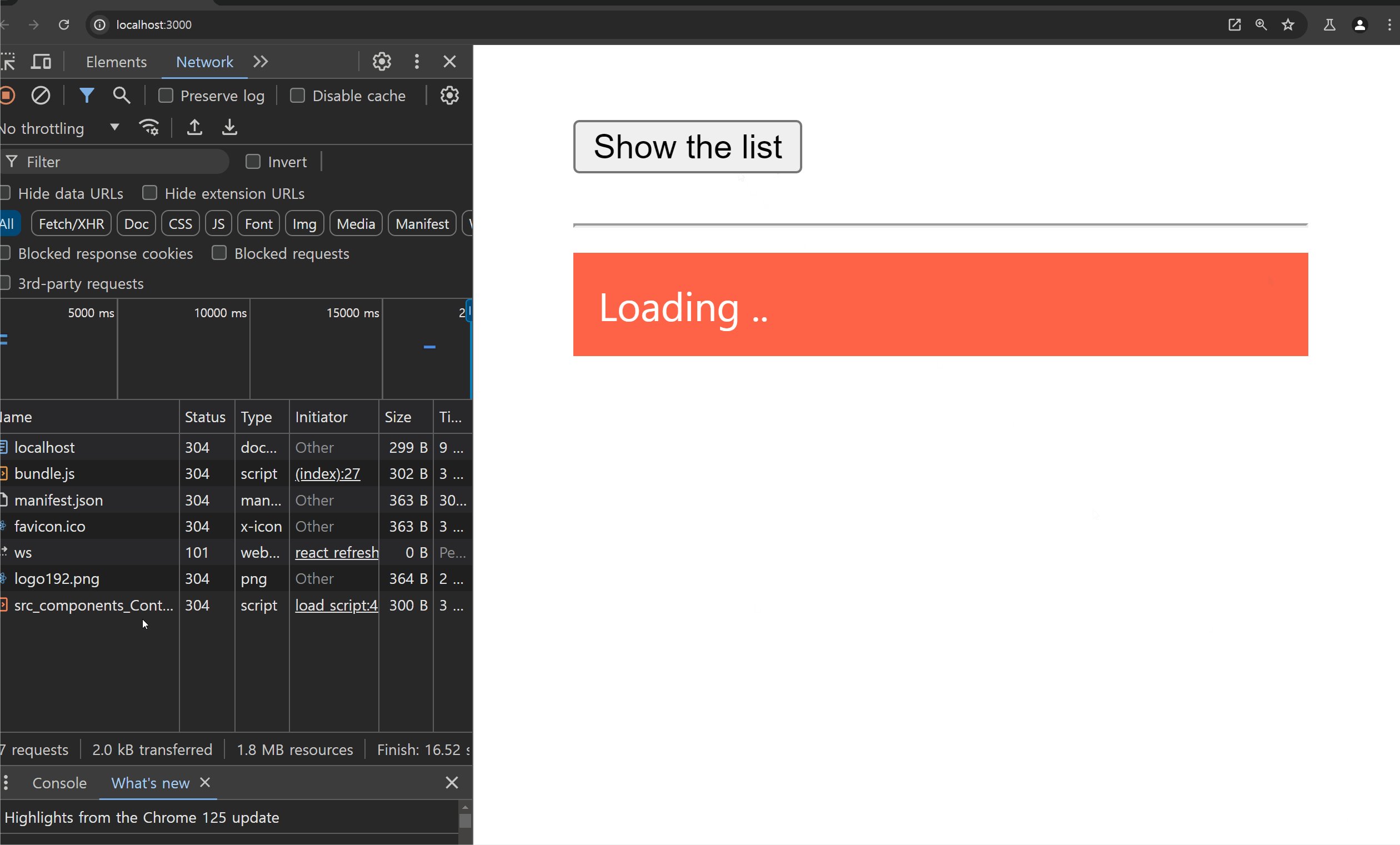
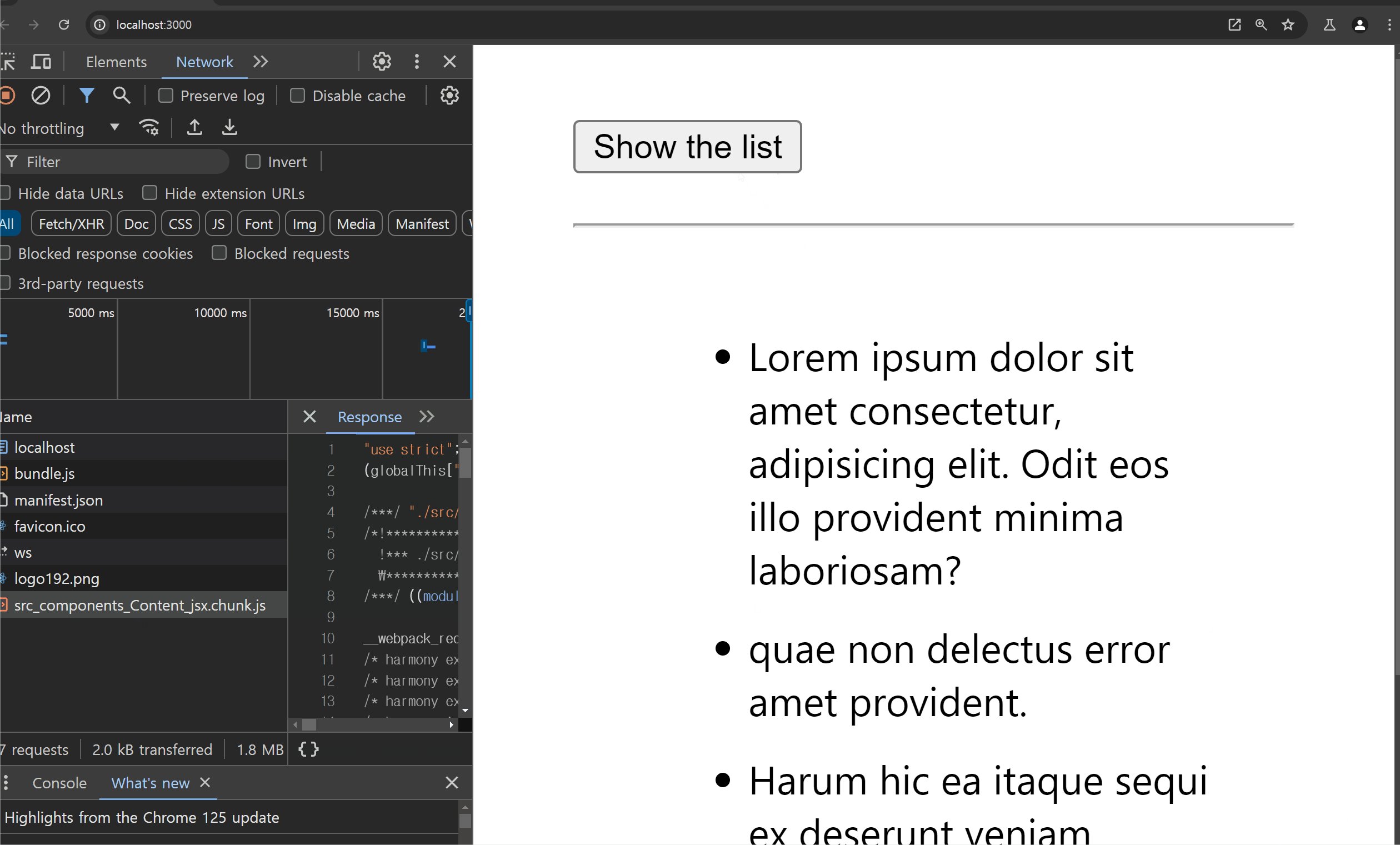
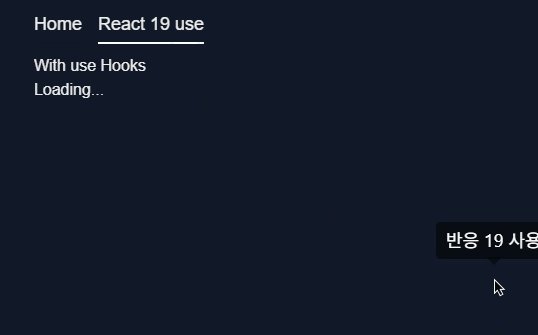
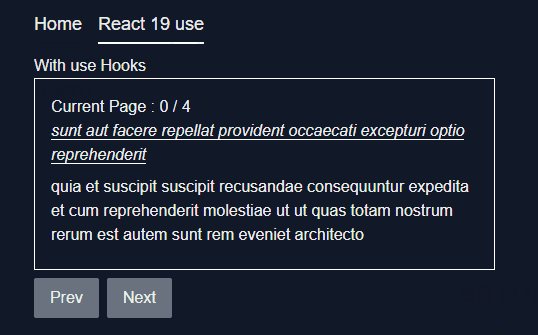
34.React 19 use 훅 사용기

손쉽게 컴포넌트를 지연시키는 훅 !
35.리액트에서 HOC 패턴을 이용해보고 고민해본 경험

HOC 패턴으로 툴팁을 구현해봤는데, 정말 HOC 패턴이 아직도 필요할까? 고민하고 내용을 찾아본 경험
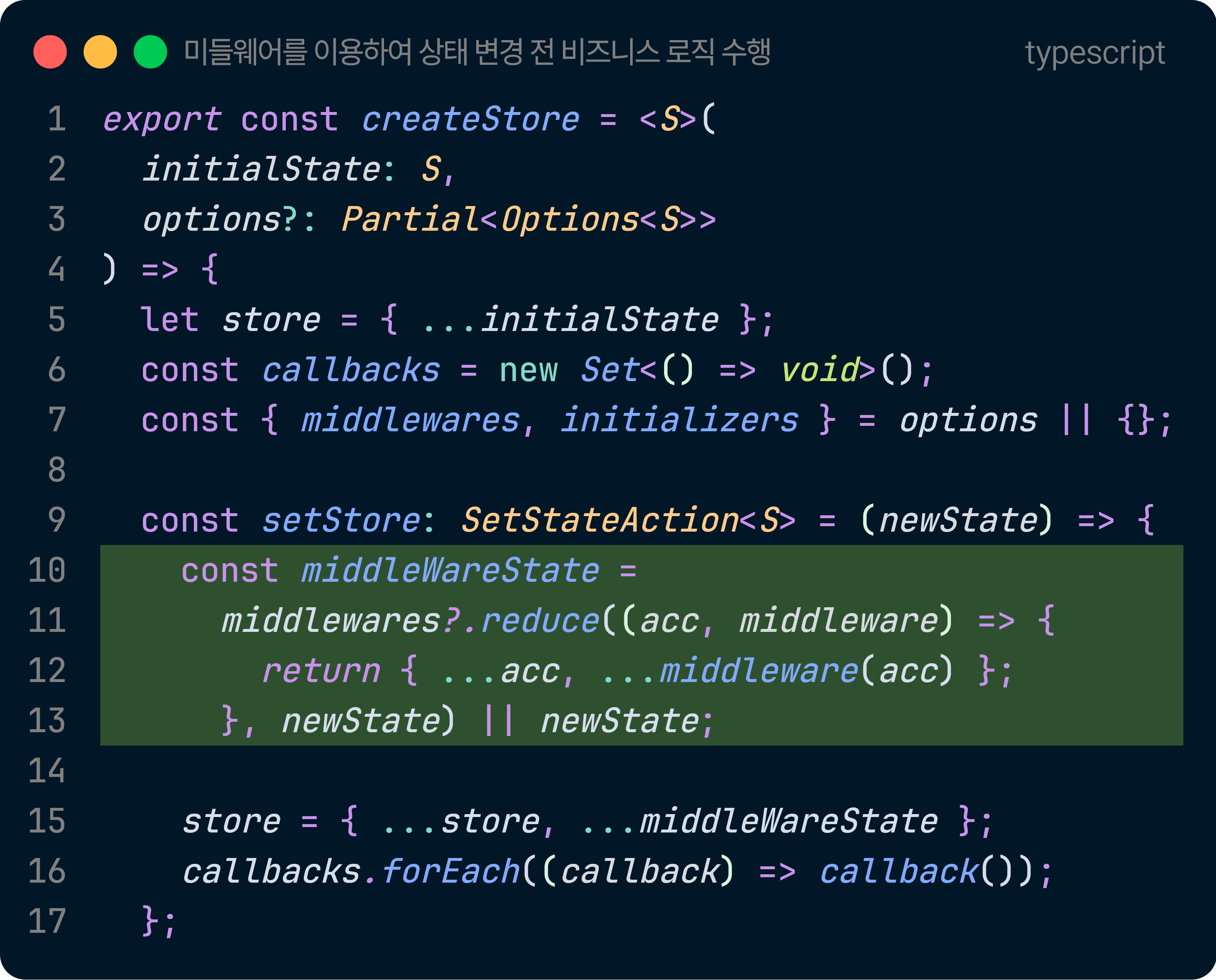
36.바닐라로 만든 전역 상태 관리 저장소에서 로컬 스토리지 관리 하기

바닐라로 만든 전역 상태 관리 메소드에 미들웨어 첨부하여 로컬스토리지 관리하기
37.계층형 설계 예시를 통해 FSD layer 개념 잡기

레이어 개념을 모르고 썼더니 반년 손해봤다.
38.함수형 컴포넌트의 useEffect에 대한 사견, 부수효과 관점에서 다시 보기

useEffect의 이름이 왜 Effect 인지 생각해보자, 단순히 생명주기를 관리하기 위한 훅이라 생각했다면 한 번 읽어보면 좋겠어요
39.zustand는 어떻게 마법같이 동작할까?

zustand는 100줄도 안되는 코드로 useSyncExternalState 를 통해 구현되어있다.