- 전체보기(130)
- 프로그래머스(54)
- TIL(34)
- 프로젝트(19)
- error(9)
- npm(7)
- 설치 및 세팅(7)
- 프론트엔드 기술면접(5)
- vscode(5)
- JavaScript(4)
- 기초(3)
- React(3)
- make(2)
- 챗GTP(2)
- 입문(2)
- yarn(2)
- OpenAI(2)
- CS(2)
- Vercel(2)
- github(2)
- UI(2)
- chrome(2)
- 바이브코딩(2)
- 시간복잡도(2)
- 로그 시간 복잡도(1)
- Big O(1)
- SignedURL(1)
- CSS(1)
- hook(1)
- breakpoint(1)
- storage(1)
- 최소공배수(1)
- WIL(1)
- supabase(1)
- gitmoji(1)
- 객체지향(1)
- 병합 정렬(1)
- next(1)
- TMDb(1)
- 빅오표기법(1)
- publicUrl(1)
- google(1)
- 스레드(1)
- Draw io(1)
- 프로세스(1)
- scss(1)
- API(1)
- 객체지향프로그래밍(1)
- errorLens(1)
- 최대공약수(1)
- 유효성검사(1)
- nodemon(1)
- 버블 정렬(1)
- 알고리즘(1)
- 프론트엔드(1)
- 힙 정렬(1)
- 공간복잡도(1)
- storybook(1)
- node.js(1)
- 상수 시간 복잡도(1)

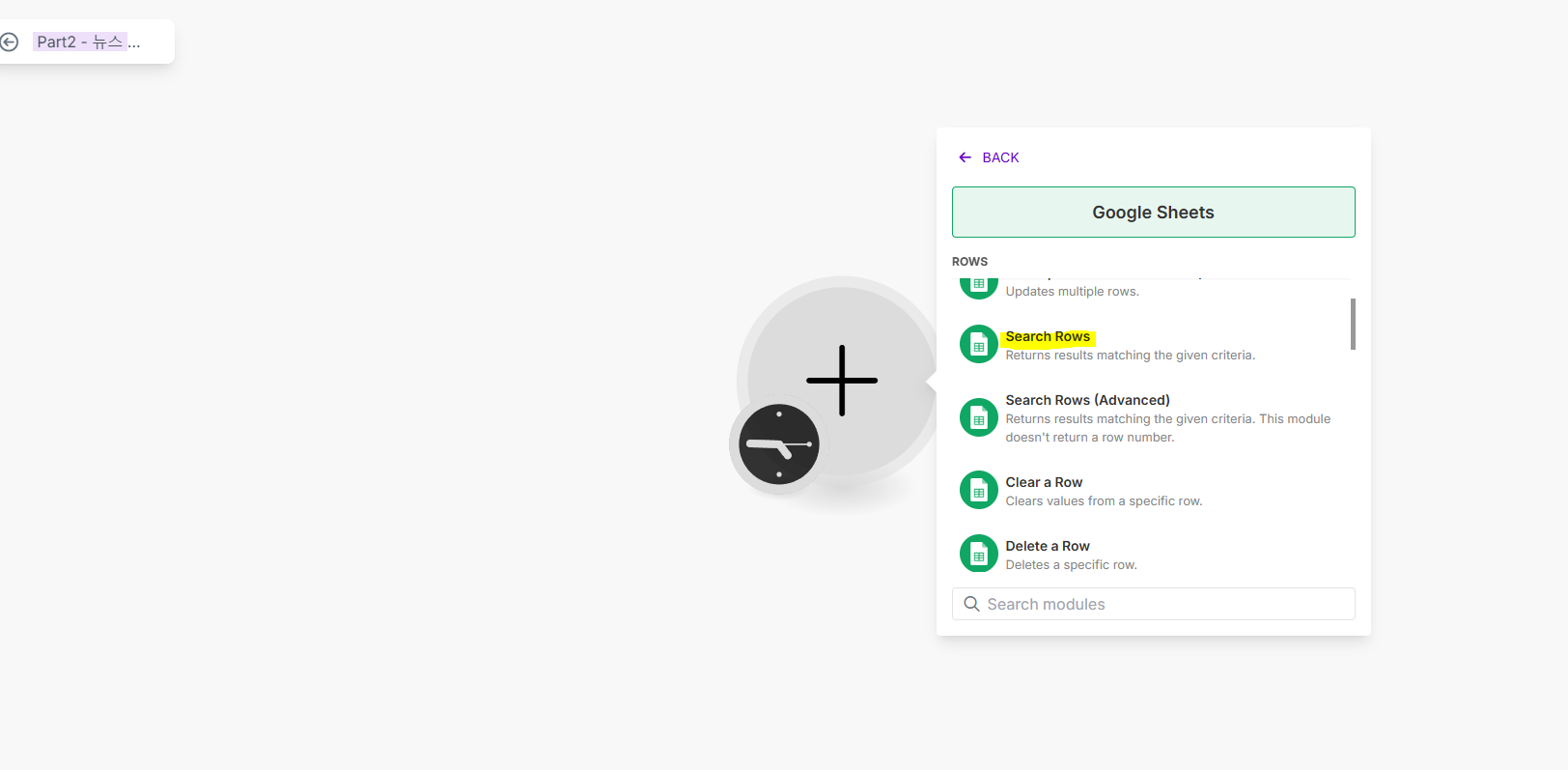
[기타] AI로 뉴스레터 100% 자동화_뉴스발행 2
필터를 걸어 5점 이상 뉴스만 가져오기텍스트를 하나로 합칠 때 쓰는 Tool불러올 값 + {{newline}}6점 이상의 기사들을 모아 하나로 합쳐줌마크다운을 HTML로 바꿈\`https://html.onlineviewer.net/

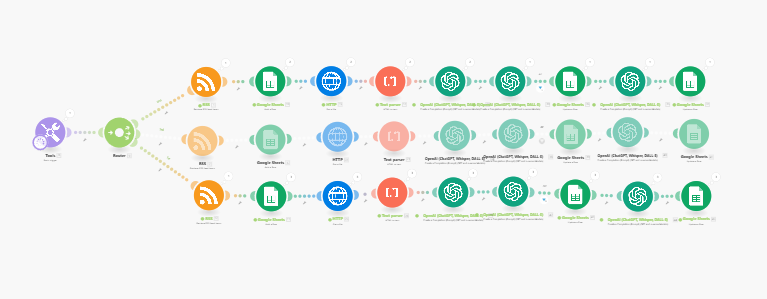
[기타] AI로 뉴스레터 100% 자동화_기사수집 1
🌍챗GPT + Make로 뉴스레터 자동화 📌 해외 AI 뉴스레터 탐방 > OpenAI Blog : ChatGPT, GPT 모델 관련 공식 뉴스 MarkTechPost : AI 미디어 플랫폼으로, 최신 AI/ML/DL 관련 뉴스·튜토리얼·리서치 요약 콘텐츠 Goo

프론트엔드 기술면접_CS 2
프로세스(Process)운영체제로부터 자원을 할당받는 독립적인 실행 단위스레드(Thread)하나의 프로세스 안에서 실제로 작업을 수행하는 실행 흐름하나의 프로세스 안에는 여러 스레드가 있을 수 있음스레드들은 Code / Data / Heap 영역을 공유,단, Stack

프론트엔드 기술면접_CS 1
JS ✨객체 지향 프로그래밍 ✅ 객체지향의 정의 > 객체지향프로그래밍(OOP, Object Oriented Programming)은 컴퓨터 프로그래밍 패러다임 중 하나로, 데이터를 추상화시켜 상태(attribute)와 행위(Method)를 가진 객체로 만들고 그
프론트엔드 기술면접_JS (3)
JS 11. 자바스크립트에서 동기와 비동기의 차이에 대해 설명해주세요. 비동기 프로그래밍에 대해 이해하고 있는지 확인하는 질문. 추가로 둘을 비교한 예시 >자바스크립트에서 동기는 작업을 순서대로 실행하며, 한 작업이 끝나야 다음 작업을 실행하는 것을 뜻합니다. 반
[프로그래머스] 피자 나눠 먹기 (2)
✨ 피자 나눠 먹기 (2) 나의 풀이 ✅ 문제 요약 n명이 남김 없이 같은 조각의 피자를 먹는 최소의 판 수 구하기 i는 피자의 판 수 (각 판은 6조각 → 총 6 * i 조각) (6 * i) % n === 0인 순간이 각자 공평하게 나눠먹을 수 있는 최소 판 수

프론트엔드 기술면접_JS(2)
1\. 변수를 선언할 때 쓰는 var, let, const의 차이에 대해 알려주세요. 자바스크립트 기본 지식, 스코프에 대한 이해도, 추가로 호이스팅에 대한 지식을 가지고 있는지 확인하는 질문.각각 순서대로 설명드리겠습니다.var의 경우에는 함수 스코프를 가지며, 초기
[프로그래머스] 짝수 홀수 개수
num_list에서 짝수의 개수와 홀수의 개수를 짝수, 홀수 배열 형태로 반환하는 함수(for + push) : 의도는 짝수의 개수를 세는 것이나 newArr.push(i)로 짝수의 값이 아닌 인덱스를 저장하고 있어서 개선이 필요함짝수의 개수가 카운트라면 push()

[알고리즘] UPSKILL : Javascript 코딩테스트 131개 예제 & CS지식으로 끝내기(1)
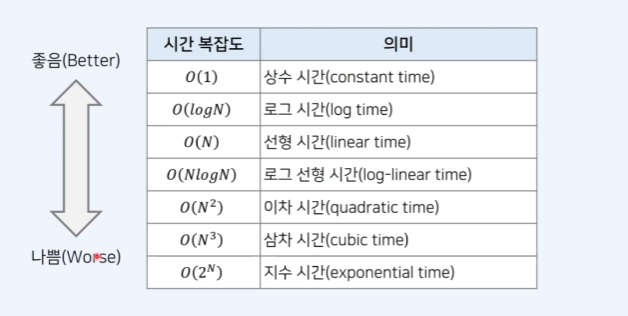
프로그래밍 언어 선택유형별로 10개 이상 풀어보기대표 알고리즘 유형 : 정렬, DFS/BFS, 구현, 완전 탐색, 탐욕 알고리즘기업 기출 문제 풀기크기 형태의 의미, 수학적, 수치알고리즘의 성능을 나타내는 척도(얼마나 빠르게 수행되는가)시간 복잡도 : 특정한 크기의 입

프론트엔드 기술면접_CSS(1)
display: none 과 visibility: hidden의 차이점은 무엇인가요?기본적인 CSS 지식과 브라우저 렌더링 과정을 알고 있는지 확인하는 질문두 속성 다 요소를 화면에서 보이지 않게 하는 것이지만, 레이아웃에 영향을 미치는지에 따라 차이가 있습니다. 쉽게

[TIL] 개인 : Supabase Storage에 이미지 업로드하고 public URL 반환하는 함수 만들기
file.name에서 확장자 추출 후 UUID 기반으로 파일명 생성업로드 후 에러 체크getPublicUrl()로 공개 URL 받아서 반환실패 시 null 반환Supabase의 Storage 기능을 사용해서 사용자가 업로드한 이미지 파일을 저장하고,해당 이미지의 공개

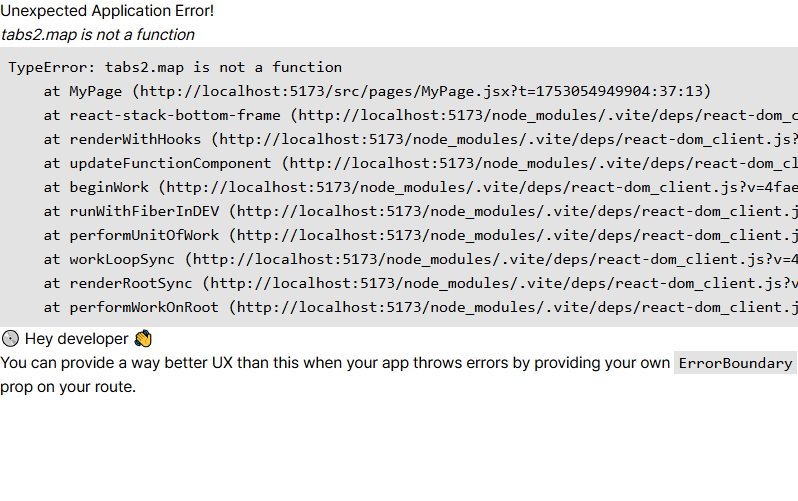
[TIL] 개인 : Tab기능 useHooks로 변경
개인 포트폴리오 작업을 하며 컴포넌트 내에 있는 훅을 공통 로직으로 빼는 연습을 다시 해 보았다.tabs 배열에 탭 이름들을 넣고, useState(0) 으로 첫 번째 탭이 기본으로 보이게 설정했다.선택된 index 값에 따라서 어떤 컴포넌트를 보여줄지 조건부 렌더링으

Storybook 도입기
마지막 프로젝트에서 결국 공통 UI컴포넌트를 위해 storybook을 사용하였습니다.Storybook은 컴포넌트를 애플리케이션과 분리하여 독립적으로 개발할 수 있도록 도와주고, 프로젝트를 실행하지 않아도 Storybook 내에서 컴포넌트 상태를 다양한 시나리오로 테스트

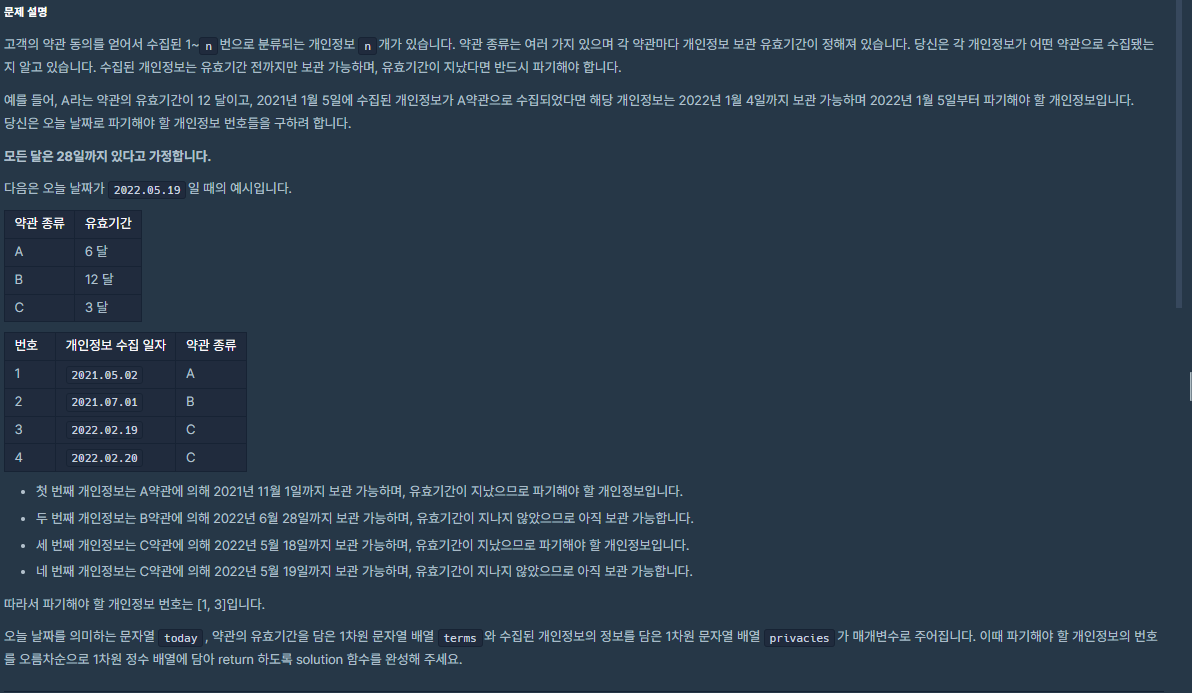
[프로그래머스] 개인정보 수집 유효기간
toDays 함수: 날짜를 연도, 월, 일로 나누고 이를 일 단위로 변환하는 함수이다. 연도는 12개월, 한 달은 28일로 계산한다. 예를 들어, 1년은 12 \* 28일로 처리된다. 이 함수는 2022.05.19 같은 날짜를 단순히 일수로 바꿔서 계산할 수 있게 해준
[TIL] pr/issue template
ex) ex) 이번 PR에서 작업한 내용을 간략히 설명해주세요(이미지 첨부 가능)리뷰어가 특별히 봐주었으면 하는 부분이 있다면 작성해주세요ex) 메서드 XXX의 이름을 더 잘 짓고 싶은데 혹시 좋은 명칭이 있을까요?

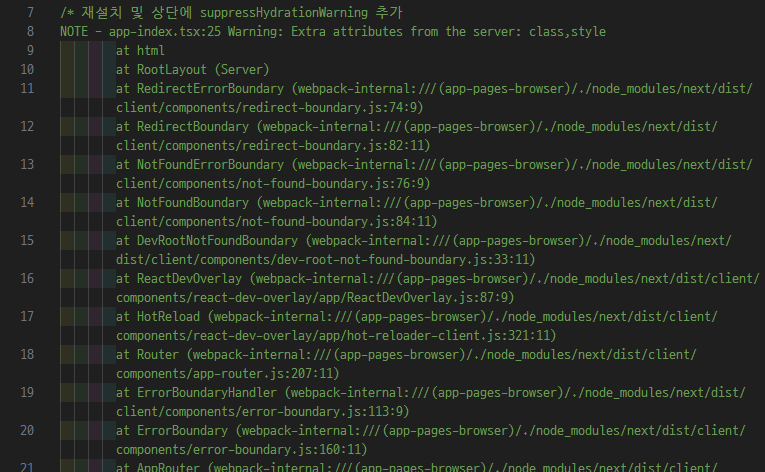
[TIL] Warning: Extra attributes from the server: class,style at html at RootLayout (Server)
next-theme 설치 후 provider 전역 적용 후 난 에러 전체 파일을 다 뒤져서 검사 하던 중, root layout.tsx 파일의 파일에 suppressHydrationWarning 적용 shadcn의 가이드를 제대로 읽어 보지 않아 생긴 에러 참고 : h