mac 명령어
기본 디렉토리 생성$mkdir directory1 2개의 디렉토리 한번에 생성$mkdir directory1 directory2공백을 포함한 이름을 가진 디렉토리 생성 폴더 명을 쌍따옴표("")로 둘러주거나 '역슬래시 + 공백'으로 나타내 주어야 함)$mkdir dir
mac 자바 환경변수 설정
터미널에서 JDK 버전 확인cd /Library/Java/JavaVirtualMachinesls jdk1.8.0_291.jdkvi에디터 열기cd /Library/Java/JavaVirtualMachines/jdk1.8.0_291.jdk/Contents/Homevi ~/
typescript 에러
npx react-native init MyApp --template react-native-template-typescript 에러 시 참고 링크
REACT, REACT-NATIVE
리액트 네이티브 프레임워크의 작동 원리 > #### 물리DOM과 가상DOM 물리 DOM 구조는 웹 브라우저에서 자바스크립트 코드가 생성하는 실제 DOM 구조 > 가상 DOM 구조는 리액트 코드가 생성한 자바스크립트 객체 구조 > 리액트는 특정 시점에서 이 가

Window Scoop
소프트웨어 설치 시 사이트에서 내려받지 않고 Scoop이라는 설치프로그램을 사용이렇게 사용하면 scoop update \* 명령으로 한꺼번에 최신 버전으로 업데이트 할 수 있다.sccop 프로그램 설치는 관리자 모드로 실행한 윈도우 파워셀에서 진행윈도우10의 시작버튼을
MongoDB
관계형 데이터베이스행과 열MySQLMariaDBOracleMS SQL ServerNoSQL파일 생성 후 자료 입력Object 자료형으로 입출력 가능DynamoOracle NoSQLMongoDBRedisCassandra무료 호스팅 받아 사용mongodb atlas가입 -
REST API
서버 만들 때 REST하게 API를 짜는게 좋아요~API - Application Programming Interface프로그램들 간의 통신규약 웹 개발시: 웹서버와 고객간의 소통방법: 어떻게 해야 서버와 통신을 할 수 있을까API를 어떤식으로 만들어야 좋은 API일까
Node 서버
엔트리 포인트로 설정해 준 이름 그대로 server.js 파일 생성const express = require('express');const app = express();app.listen(); - 서버를 열어주는 함수 listen(서버띄울 포트번호, 띄운 후 실행할 코
node 시작
터미널 npm init명령 실행 후 엔터entry point에서 내가 원하는 파일명 설정npm install express\-> 라이브러리와 관련 된 파일들을 다 담고 있음mac permission denied 에러 npm ERR! Error: EACCES: perm

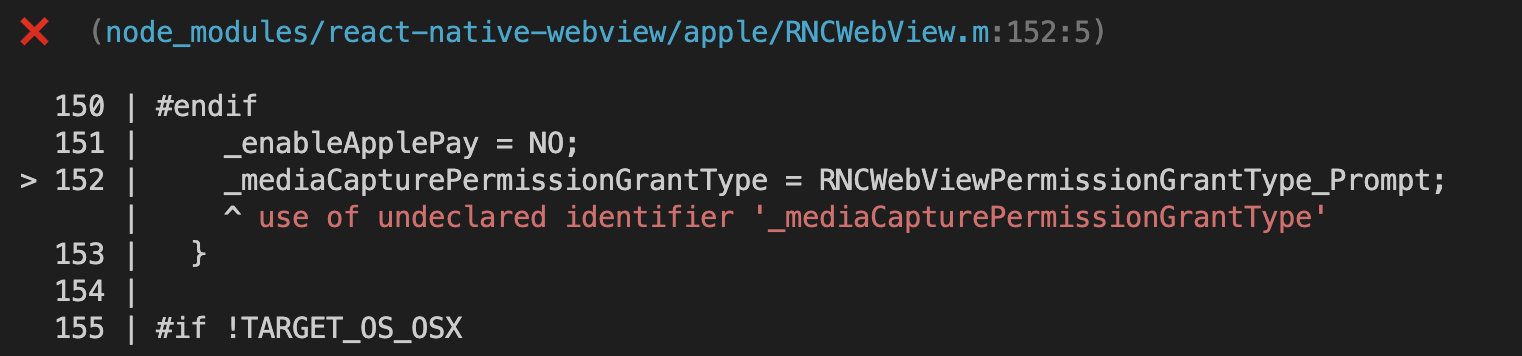
react-native-webview
react-native-webview 설치 후 ios build 실패 에러app.json 파일 내부 react-native-webview 버전 11.15.0 -> 11.14.3으로 변경

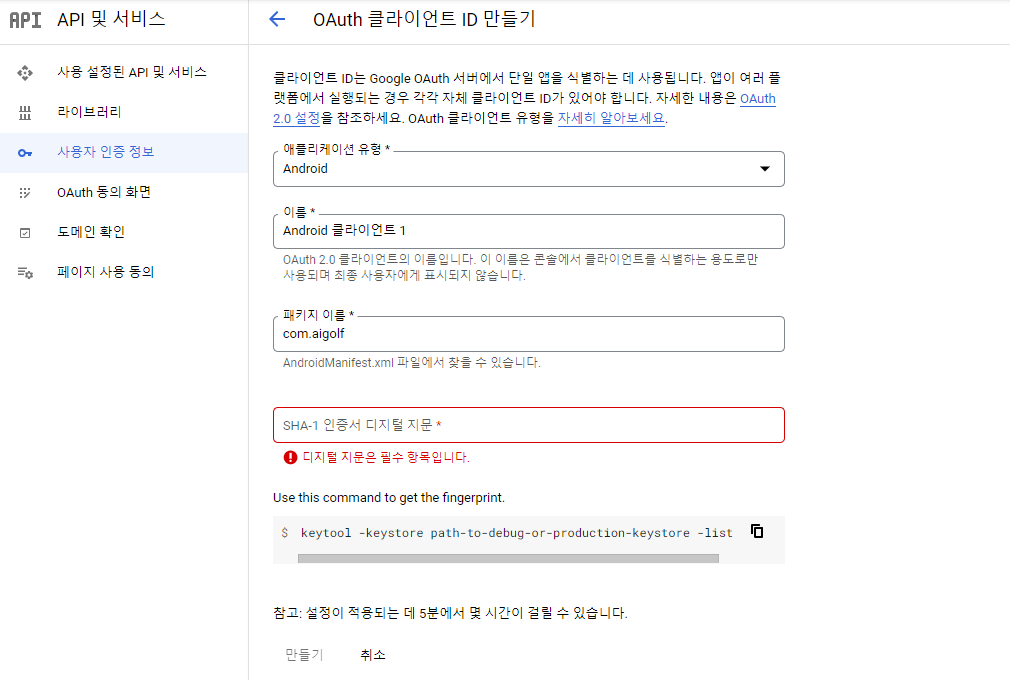
Android Google Login
안드로이드 스튜디오를 통해 배포용 앱을 생성하기 위해서는 별도의 서명 과정이 필요이때 사용되는 것이 디지털 인증서인데 이를 SHA-1지문이라 부름debug 인증서: 개발, 테스트 과정에서 사용release 인증서 : 실제 배포 과정에서 사용터미널 작성BUILD SUCC
npm start reset cache
: npm cache clean --forcenpm cache verifynpm cache clear --forcenpm cache rm --forcenpm cache verifynpm cache clear --forcenpm cache rm --forcenpm cac