결과

타일 미리보기
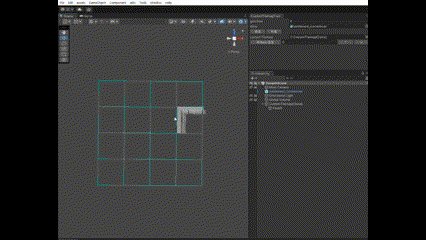
타일 회전을 기능을 추가하기 위해서는 생성될 타일을 미리 확인할 수 있어야 했다.
따라서 EventType.MouseMove 를 사용해 타일이 마우스를 따라 움직일수 있도록 했다.
void GetInputEvent(Event e)
{
switch (e.type)
{
...
case EventType.MouseMove:
if (editTilemap == null) break;
if (drawTile == null) break;
gridPos = MousePosToGridPos(e.mousePosition);
if (!IsValidPos(gridPos)) break;
PreviewTile(gridPos);
break;
...
}
}
void PreviewTile(Vector3 position)
{
if (updateDrawTile)
{
if (previewTile != null)
{
DestroyImmediate(previewTile);
previewTile = null;
}
updateDrawTile = false;
}
if (previewTile == null)
{
previewTile = (GameObject)PrefabUtility.InstantiatePrefab(drawTile);
OriginMaterial = previewTile.GetComponent<MeshRenderer>().sharedMaterial; // 🤖
previewTile.GetComponent<MeshRenderer>().sharedMaterial = TransparentMaterial; // 🤖
}
previewTile.transform.position = position;
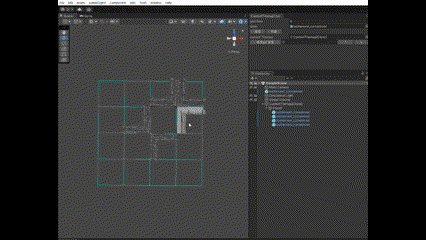
}CreateTile() 도 previewTile 을 그대로 사용해서 그릴수 있도록 수정했다.
void CreateTile(Vector3 position)
{
RemoveTile(IsExistAt(position));
previewTile.transform.SetParent(editFloor.transform);
previewTile.GetComponent<MeshRenderer>().sharedMaterial = OriginMaterial; // 🤖
previewTile.transform.position = position;
editFloor.GetComponent<CustomFloor>().tiles.Add(previewTile);
previewTile = null;
}🤖
설치될 장소에 타일을 미리 보여주는 기능이므로 이미 설치된 타일들과 차별화를 두기 위해 오브젝트를 반투명 처리하기로 했다.
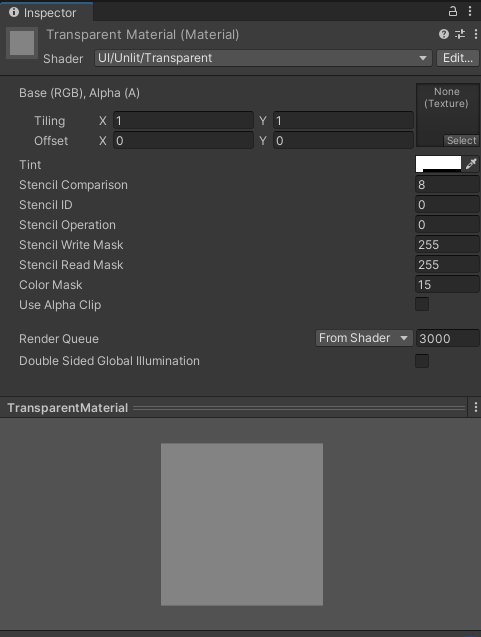
Material을 하나 생성해
🖋️ Shader : UI/Unlit/Transparent
🖋️ Tint의 알파값 : 40
으로 설정하여 TransparentMaterial 에 저장 후 사용했다.
원래 Material은 OriginMaterial 에 저장하고, Create 될 때 원래대로 변경했다.
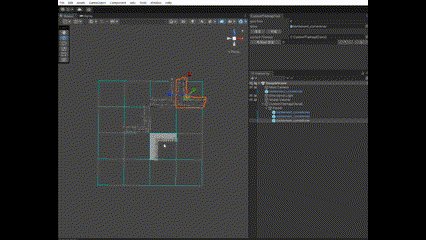
타일 회전하기
z키를 누르면 타일이 회전하도록 했다.
void GetInputEvent(Event e)
{
switch (e.type)
{
...
case EventType.KeyDown:
if (e.keyCode == KeyCode.Z)
{
if (previewTile == null) break;
RotateTile();
}
break;
...
}
}
void RotateTile()
{
previewTile.transform.Rotate(0f, 90f, 0f);
}