결과

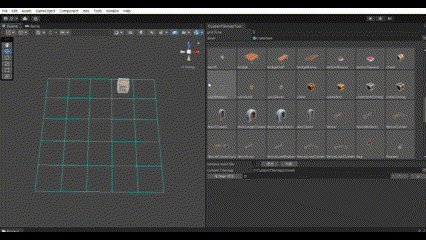
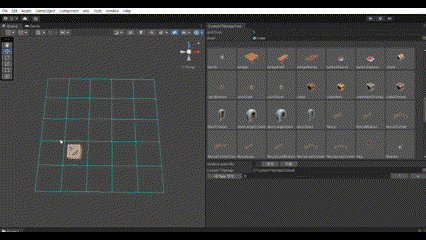
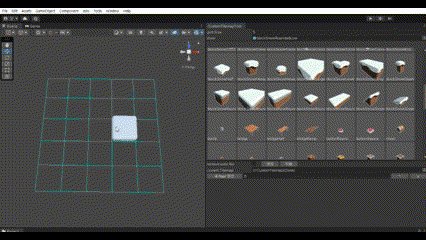
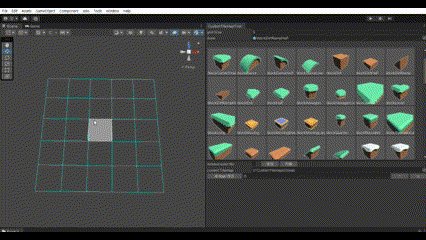
타일맵 툴 에디터에서 타일로 사용할 오브젝트들을 버튼으로 만들어 리스트업하고, draw Tile을 쉽게 변경할수 있도록 했다.
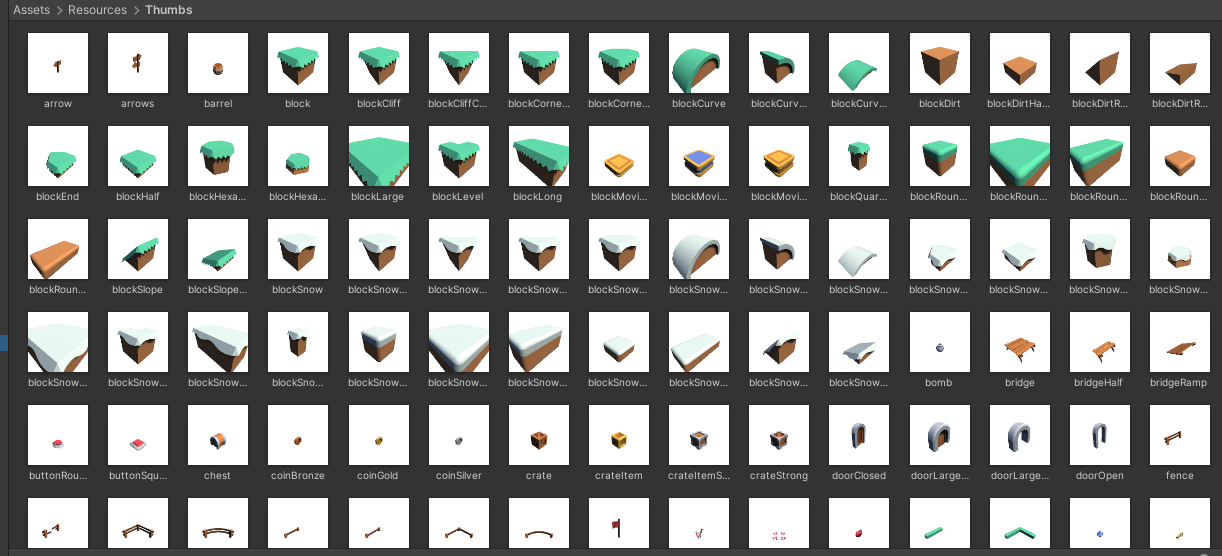
(1) Thumbnail 이미지 생성
팔레트에서 해당 타일이 무엇인지 한눈에 알아볼수 있도록 하기 위해서는 오브젝트의 프리뷰 이미지가 필요했다.
처음엔 AssetPreview.GetAssetPreview() 함수를 사용하려 했으나, 최초 실행시 계속해서 null로 처리가 된다는 점 등 여러모로 불편한 점이 있어 다른 방법을 찾아보게 되었다.
😀 Camera의 RenderTexture를 PNG 형식으로 저장
https://undertheweathersoftware.com/automatic-thumbnail-image-generator-for-3d-objects-in-unity/
Tumbnail을 생성용 씬을 새로 만들어서 Play 하기만 하면 원하는 오브젝트들의 프리뷰 이미지가 자동으로 지정한 폴더에 저장된다.

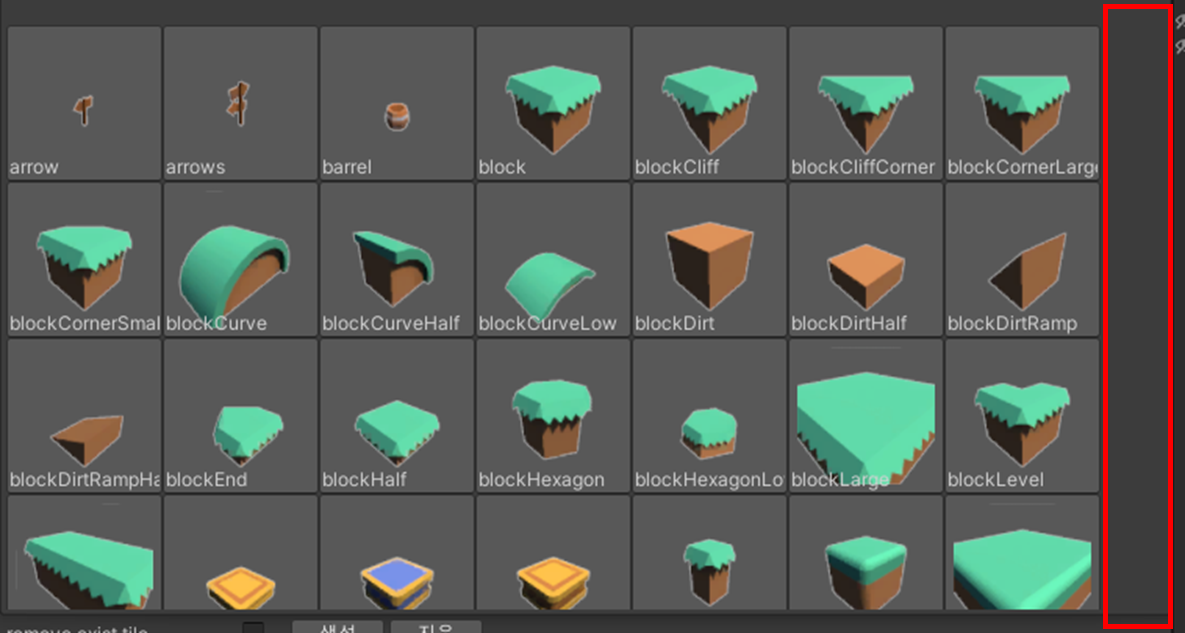
(2) 팔레트 UI 생성
void DrawTilePalette()
{
using (var scope = new GUILayout.VerticalScope(GUI.skin.window, GUILayout.Height(400)))
{
scrollPos = EditorGUILayout.BeginScrollView(scrollPos);
DrawTilePaletteCell(); // [🐸]
EditorGUILayout.EndScrollView();
}
}팔레트의 영역을 지정하고, 해당 영역 안에서 스크롤이 가능하도록 했다.
[🐸]
void DrawTilePaletteCell()
{
int yPos = -1;
int xPos = 0;
var area = GUILayoutUtility.GetRect(slotSize.x, slotSize.y, GUI.skin.window, GUILayout.MaxWidth(slotSize.x),
GUILayout.MaxHeight(slotSize.y));
for (int i = 0; i < tilePreviews.Length; ++i)
{
if (i % 7 == 0)
{
yPos++;
xPos = 0;
}
bool selected = GUI.Button(new Rect(area) { x = slotSize.x * xPos, y = slotSize.y * yPos }, tilePreviews[i]);
GUI.Label(new Rect(area) { x = slotSize.x * xPos++, y = slotSize.y * yPos + slotSize.y * 0.5f - 10 }, tilePreviews[i].name);
if (selected)
SetDrawTile(tilePreviews[i].name);
}
}버튼이 한줄에 7개가 되면 아래로 내려와서 그릴수 있도록 했다.

그러나 위의 코드로 실행을 시키면 버튼은 잘 생성되지만, 스크롤이 동작하지 않는 문제가 발생했다.
원인이 뭔지를 몰라서 한참 헤맸는데, 찾아보니 EditorGUILayout의 ScrollView는 EditorGUILayout의 요소만 인식해서 동작하는 듯 했다.
Button을 GUI.Button으로 생성했기 때문에 스크롤 영역을 벗어났다는 걸 모르는 것 같았다.
if (i % 7 == 0)
{
yPos++;
xPos = 0;
EditorGUILayout.Space(slotSize.y); // ❗
}결국 줄이 바뀔 때 버튼의 세로 크기만큼 Space를 추가하여 해결했다.
더 좋은 방법이 있는지는 모르겠다..
참고
👀 https://discussions.unity.com/t/editorwindow-table-is-it-possible/46921/2
👀 https://discussions.unity.com/t/editorwindow-scrollview-not-working/114548/3
