결과

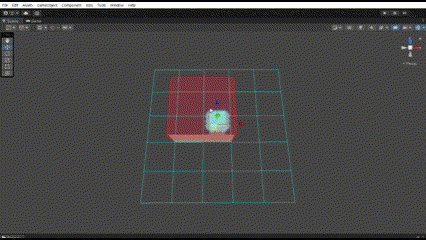
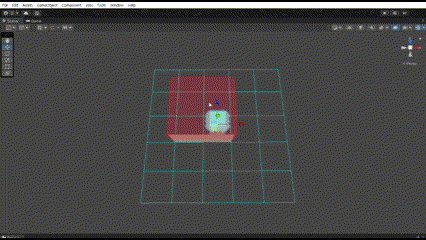
1x1 크기의 타일만을 가지고 테스트를 하다가 1x2, 2x2 크기의 타일을 사용하게 되자 문제가 생겼다.

drawTile의 pivot 위치와 그려져있는 타일의 위치가 일치할 경우에는 해당 위치에 타일이 있다는걸 인지하지만, pivot이 아닐 경우에는 인지하지 못하고 겹쳐서 그려졌다.

타일을 설치한 cell의 position 값만 저장하고 있기 때문에 생긴 문제였다.
previewTile에 ray를 사용해서 아래에 설치된 타일이 있는지 검사하는 로직을 추가했다.
int IsExistAt(Vector3 position)
{
int index = -1;
List<CustomTile> tiles = editFloor.GetComponent<CustomFloor>().tiles;
// *** 해당 위치에 타일이 존재하는지 검사
index = tiles.FindIndex(o => o.Position.position == position);
if (index != -1) return index;
// *** [✏️] 타일이 그려질 위치에 타일이 존재하는지 검사 (1 x 1 타일이 아닐 때)
Vector3 boxCenter = previewTile.TileObj.transform.position + Vector3.up * 0.25f;
Vector3 boxSize = previewTile.boxCollider.size * 0.2f; // ⭐
RaycastHit[] hits = Physics.BoxCastAll(boxCenter, boxSize, Vector3.down);
foreach (var hitt in hits)
{
if (hitt.collider.gameObject.GetInstanceID() != previewTile.TileObj.GetInstanceID()) // 🌜
{
index = tiles.FindIndex(o => o.TileObj.GetInstanceID() == hitt.collider.gameObject.GetInstanceID());
if (index != -1) return index;
}
}
return index;
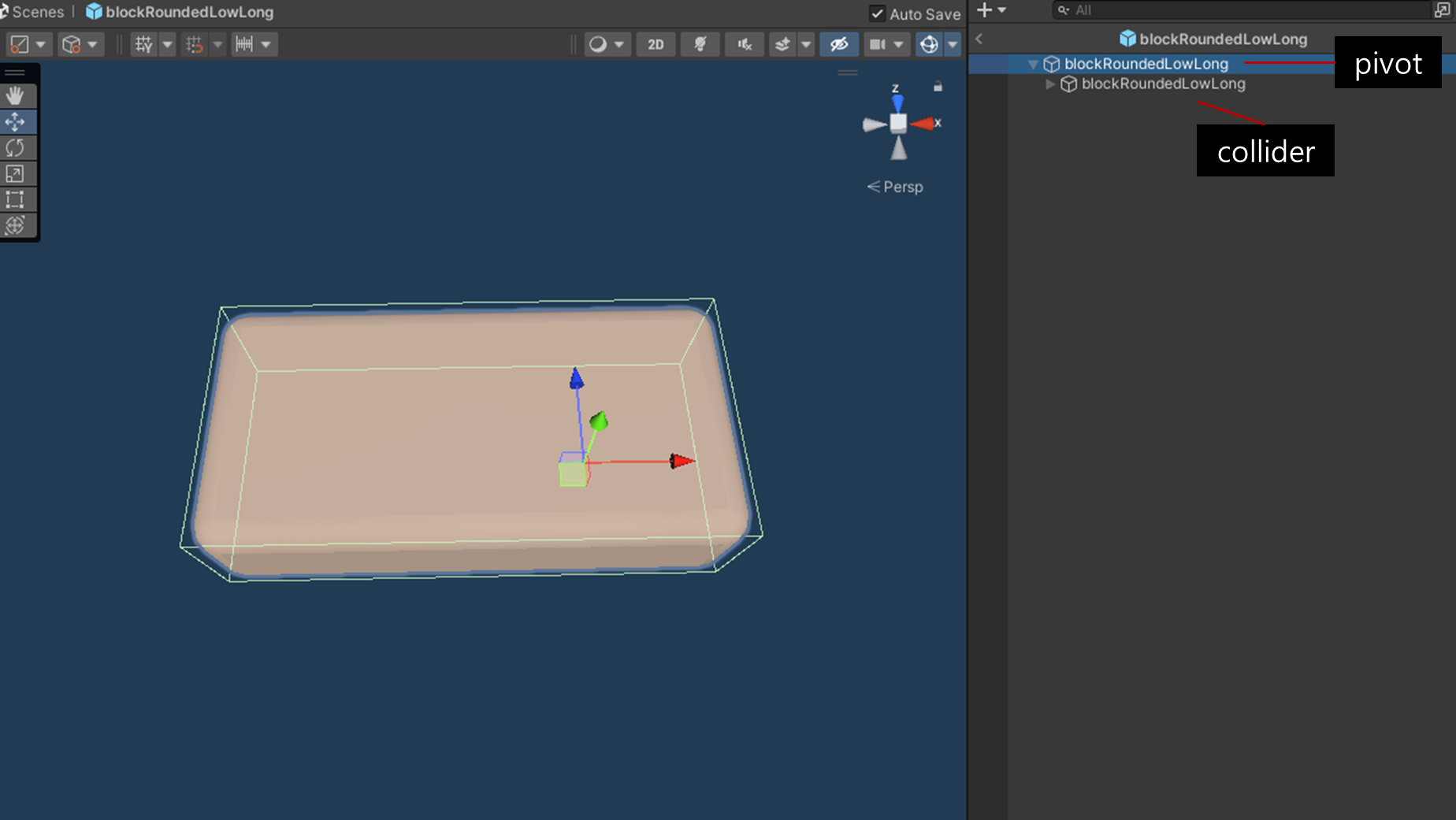
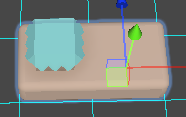
}🧱 타일 오브젝트 구조
🔽 block // pivot 설정 🔽 block // boxCollider, meshRenderer 등 실제 오브젝트 정보 🔽 ThumbFocus // 프리뷰 이미지 촬영 위치1x1 타일이 아닌 경우 pivot이 mesh의 정가운데에 위치했기 때문에 grid에 그려질 때 cell의 중심에 위치하지 않는 문제가 있었다.
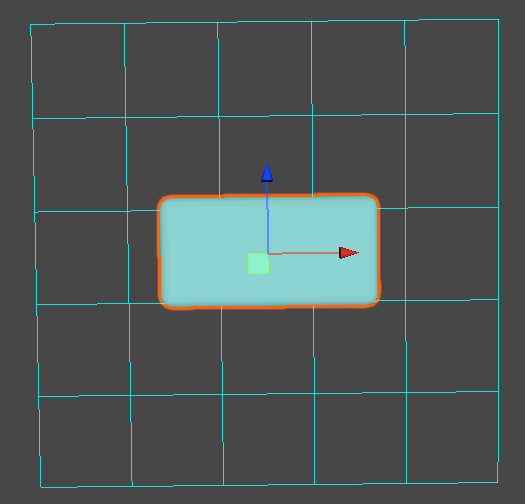
🔺 잘못 그려진 위치
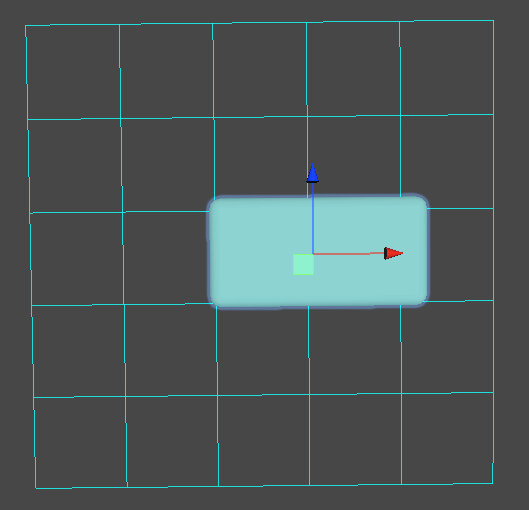
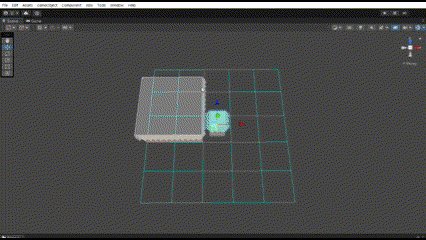
🔺 맞게 그려진 위치mesh의 pivot 값 자체를 수정하고자 했으나 직접 mesh를 수정하는 것 외에는 마땅한 방법을 찾을 수 없었다.
결국 상위에 pivot 위치 조정만을 위한 빈 Object를 하나 생성하여 그 아래에 타일 오브젝트를 추가했다.
👉 Pivot은 전부 왼쪽 위를 기준으로 값을 지정했다.🤖 Pivot Editor
https://rito15.github.io/posts/unity-pivot-editor/
👉 edit 후 저장하면 pivot의 위치가 수정되긴 하지만 material이 여러개인 경우 하나로 합쳐져버리는 문제가 있었다. 😭
.
👀 빈 상위 오브젝트로 Pivot 변경
https://mariageunit.blogspot.com/2019/07/unity-1.html
⭐ Vector3 boxSize = previewTile.boxCollider.size * 0.2f
일반적으로 곱해주는 0.5f 를 사용했을 경우 해당 위치 옆에 설치된 타일 블럭까지 인식하는 경우가 생겨 0.2f로 줄여서 사용했다.
어차피 ray의 y 크기가 중요했기 때문에 기능은 동일하게 정상 작동 했다.
🌜 previewTile.TileObj.GetInstanceID()
gameobject.name으로 비교하기에는 previewTile과 동일한 종류의 타일이 깔려있을 수도 있었기 때문에 다른 unique 구분자가 필요했다.