- 전체보기(10)
- React(8)
- typescript(4)
- 완성기(3)
- maketoon(3)
- golang(3)
- 배포(2)
- aws(2)
- CloudFront로 React앱 배포하기(2)
- cloudfront(2)
- clean architecture(1)
- rollup typescript(1)
- junukim.dev(1)
- Flex(1)
- webpack(1)
- enzyme(1)
- 주니어(1)
- 아키텍처(1)
- 2020(1)
- postcss(1)
- 프로젝트(1)
- react typescript(1)
- jest(1)
- React 설계(1)
- 첫 블로그 글(1)
- 폴더구조(1)
- react 구조(1)
- 첫 직장(1)
- 신입(1)
- test(1)
- 클린아키텍처(1)
- 회고(1)
- jest 절대경로(1)
- react library(1)
- 라이브러리(1)
- lint(1)
- Rollup(1)

Typescript + React + Rollup으로 풀세트 Component Library만들기
최근에 회사에서 ui-library처럼 사용할 global-package를 만들며 setup한 내용들을 공유합니다.

첫 직장, 첫 월급 그리고 첫 FLEX 🤘🏻
내 나이 19살. 꿈에 그리던 취업에 성공하고 오늘 첫 월급을 받았다.🥳 한 달 이라는 짧은 시간동안 얼마나 많은걸 겪은지 모르겠다. 한창 수능준비할(🤔) 19살인데 업무에 쏟아부을 시간이 부족하다고 말하고 있으니까 신기하기도 하다.

Clean Architecture 깔끔하게 정리하기 😎
로버트 C. 마틴을 저자로한 도서 Clean Architecture를 보고 공부했던 내용을 공유합니다.클릭아키텍처 정리오타 및 잘못된 정보는 junukim.dev@gmail.com 으로 연락부탁드립니다. 🤞

🙌 makeToon 완성기 - 2
React에서 SVG 사용하기 🤹♂️ React에서는 SVG를 다른 assets처럼 사용할 수도 있지만 component로 분할하여 사용할 수 있습니다.

🙌 makeToon 완성기 - 1
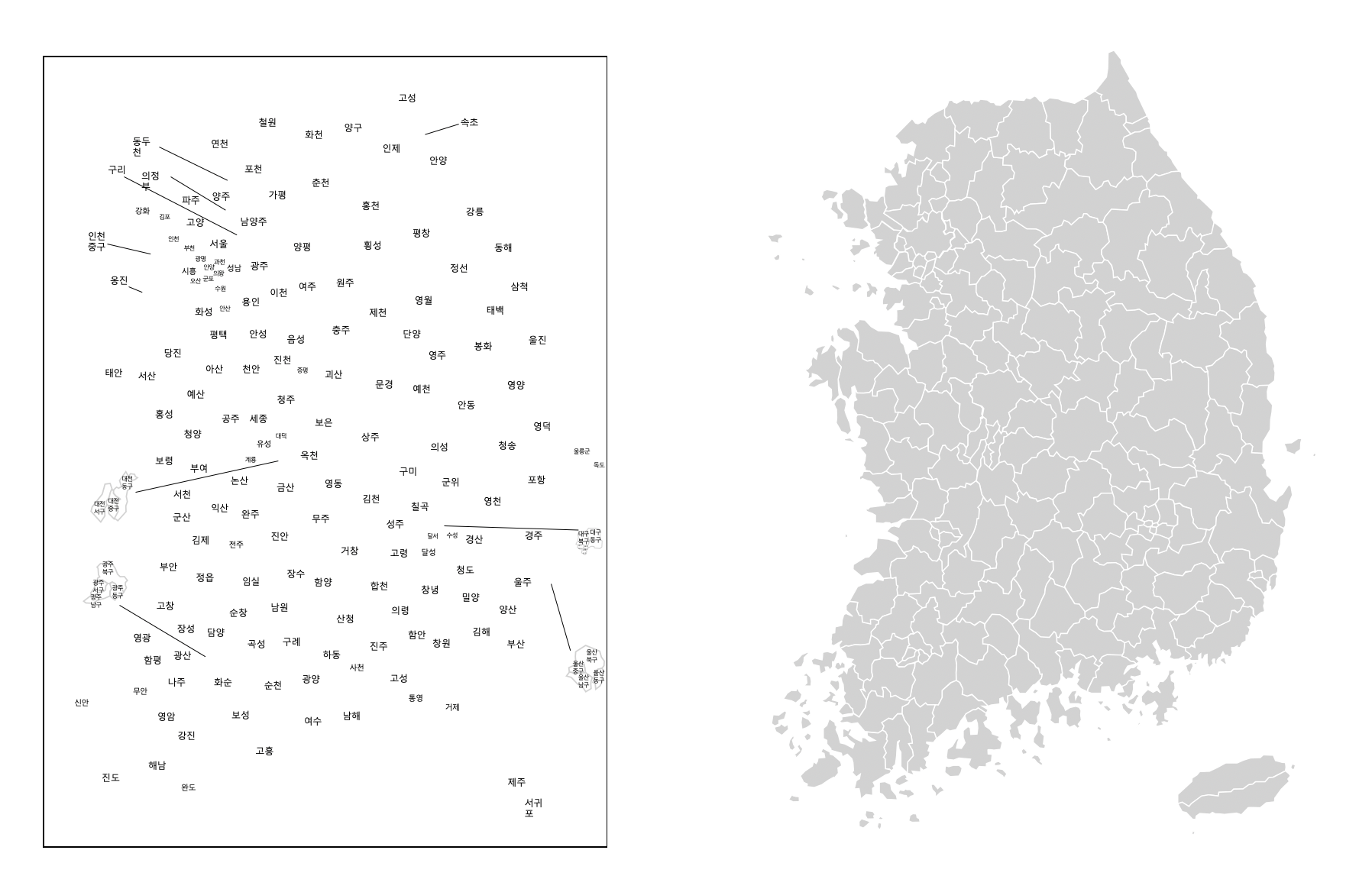
maketoon 메인 이미지 개발 전 준비 사항 🤔 오랫만에 혼자하는 프로젝트이고 열심히 해보고 싶어서 차근차근 시작하기로 하였다. 그래서 개발 전에 미리 준비해야할 사항이 있을까? 싶어서 리스트를 나열해보았다. [ ] 지도 모양의 svg 파일 [ ] 간편 로

🙌 makeToon 완성기 - 0
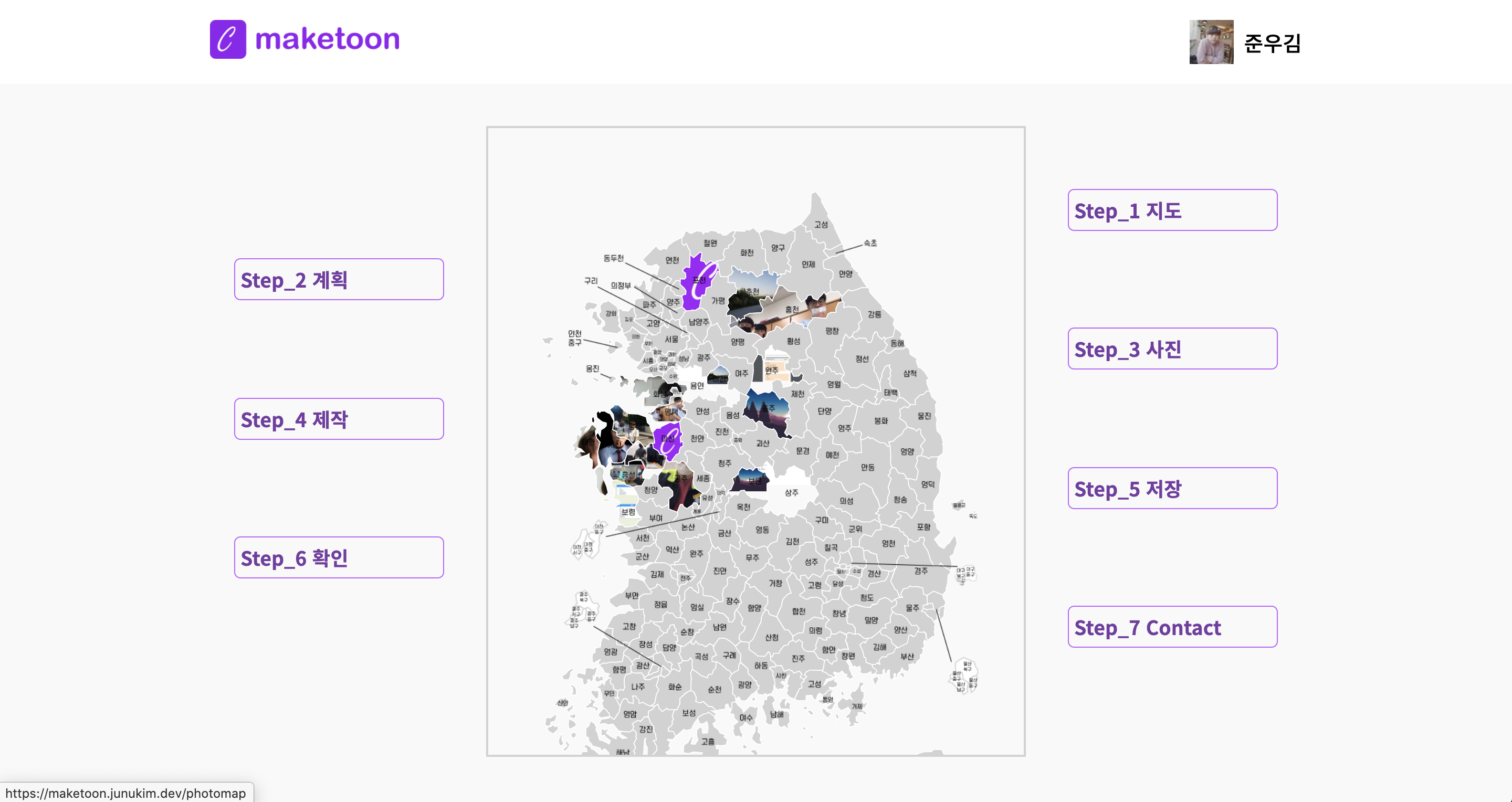
maketoon 메인 이미지 사람들은 여행을 하고 사진으로 당시의 기억과 추억을 남깁니다. 하지만 사진으로 추억을 남긴다고 해도 당시의 상황이나 위치 등을 정확히 기억하지 못합니다. 이를 해결할 수 있는 방법은 없을까? 사진으로 이루어진 지도를 만든다면 어떨까?

CloudFront로 React앱 배포하기 - 2
내가 CloudFront로 정적 웹 사이팅을 배포하는 이유는 별거 없다.https가 무료이고, 배포가 간단하기 때문이다. 나한테는 https가 무료인게 많이 끌렸었다.먼저 S3때와 마찬가지로 CloudFront를 검색해준다.클라우드 프론트 검색그리고 Create Dis
.png)
CloudFront로 React앱 배포하기 - 1
웹 개발을 공부하고 React를 사용하여 나만의 프로젝트를 진행하면서 localhost가 아닌 나만의 도메인으로 앱을 배포하고 싶었다. 그래서 공부했고 배포했다. 어려움은 거의 없었지만 그래도 내가 배포해본 경험을 글로 남겨본다.앱 이미지"MakeToon" 이라는 이름
Jest와 Enzyme로 React Test하기 🤗
처음으로 테스트 코드를 작성해보고 겪은 과정과 느낀점 그리고 소소한 팁들을 적어보려한다. 테스트? 한번 해보지 뭐 테스트 코드라.. 오래전 부터 들어왔고 많은 시도를 해왔었다. 이론적으로 테스트를 공부하고 수 많은 프로젝트에 도입을 해보려 했으나 번번이 실패하였던 기억이 있다. 그리고 사실 오늘 작성한 테스트 코드가 좋은 코드인지도 잘 모르겠다. 모...

나만의 React 프로젝트 설계하기😎
최근에 프로젝트 설계에 대해 매우 좋은 평가를 받아서 내가 사용하고 있는 프로젝트 구조를 공개해보면 더 많은 성공을 거두지 않을까 싶어 글을 적는다. 개인적으로 부족한 점이 많다고 생각되는데 한 번 칭찬을 들으니까 욕심이 생겨서 더 많은 평가를 통해 부족한 점을 채워보
