
[우분투 리눅스] VMware Player unrecoverable error: (vcpu-1)
오류 해결 기념 글 작성하기✌️이번 학기에 듣는 수업 중 서버 운영 실습이란 수업에서 우분투 리눅스를 배우며 학교 컴퓨터에는 우분투 리눅스를 설치해봤는데 개인 노트북에서는 아직 설치 안 해봐서 직접 해보던 참이었습니다.VMware 설치하고 가상 머신 만들고 CD에 is

[운영체제] 운영체제의 개요
: 일반 컴퓨터, 노트북, 스마트폰의 전원을 켜면 가장 먼저 만나는 소프트웨어PC: Window, Mac OS, Unix, Linux...모바일: iOS, Android...: CPU의 성능이 낮고, 메모리 크기도 작은 시스템에 내장하도록 만든 운영체제: 컴퓨터 전체를

[컴퓨터 구조] 문자 집합
: 컴퓨터가 인식할 수 있는 문자 모음을 말한다. 인코딩하여 0과 1로 표현이 가능하다.인코딩: 사람의 언어를 컴퓨터가 이해할 수 있게끔 변환디코딩: 컴퓨터의 언어를 사람이 이해할 수 있게끔 변환...: ASCII(American Standard Code For Inf

[컴퓨터 구조] 컴퓨터 기본 구성
컴퓨터 구조(하드웨어) 컴퓨터의 4가지 핵심 부품 중앙처리장치(CPU) 기억장치 RAM(휘발성) ROM(비휘발성) 보조기억장치 입출력장치(ex. 모니터, 마우스, 키보드...) System Fan, Floppy, Heat Sink, Hard Driv

Docker에 Jenkins 설치
설치하기 전에, 설치하는 방법을 찾아보면서 도커에 젠킨스를 설치하는 것이 어떤 면에서 좋은지 고찰하는 글을 보았다. 글 내용은 그냥 한 마디로 정리하자면젠킨스 플러그인, 구성 설정 등을 매번 설치하는게 귀찮다면 도커에 설치해라, 아니면 그냥 매번 수동으로 해라.였다.

Docker 설치
https://www.lainyzine.com/ko/article/a-complete-guide-to-how-to-install-docker-desktop-on-windows-10/

Docker
Go 언어로 작성된 리눅스 컨테이너를 기반으로 하는 오픈소스 가상화 플랫폼이다.활용도가 낮은 서버들이 존재한다면 CPU 측면에선 리소스 낭비일 수밖에 없다. 그렇다고 해서 모든 서비를 한 서버 안에 올리면 안전성에 문제가 생길 수도 있다.그래서 안전성을 높이면서 리소스

CI, CD
CI(Continuous Integration): 빌드/테스트 자동화 과정. 개발자를 위한 자동화 프로세스인 지속적인 통합을 의미한다.한 마디로 여러 개발자들의 코드를 계속해서 통합하는 것이다.CI를 성공적으로 구현할 경우 애플리케이션에 대한 새로운 코드 변경 사항이

Git
2005년에 리누스 토르발스에 의해 개발된 분산 버전 관리 시스템(Distributed Version Control Systems - DCVS)컴퓨터 파일의 변경 사항을 추적하고 여러명의 사용자들 간에 파일에 대한 작업을 조율하는데 사용 된다.주로 여러명의 개발자가 하

Flutter
Google에서 개발하고 관리하는 오픈 소스 크로스 플랫폼 모바일 애플리케이션 개발 프레임워크Dart라는 언어를 사용해 개발한다.기본적으로 C언어의 문법과 거의 같다.기존 프로그래밍 언어들의 특징들이 많이 보인다.하나의 코드베이스로 두 플랫폼에서 제공되는 서비스를 개발

Node.js
Chrome V8 JavaScript 엔진으로 빌드 된 JavaScript 런타임Node.js는 JavaScript를 서버에서도 사용할 수 있도록 만든 프로그램이다.Node.js는 V8이라는 JavaScript 엔진 위에서 동작하는 자바스크립트 런타임(환경)이다.Nod

Spring, Spring Boot
Spring : 자바 기반의 웹 애플리케이션 개발을 위한 "프레임워크" Java 프로그래밍을 더 빠르고, 쉽고, 안전하게(속도, 단순성 및 생산성 중점) Java 엔터프라이즈 애플리케이션을 쉽게 만들 수 있음 JVM의 대체 언어 자바 객체와 라이브러리들을 관리,

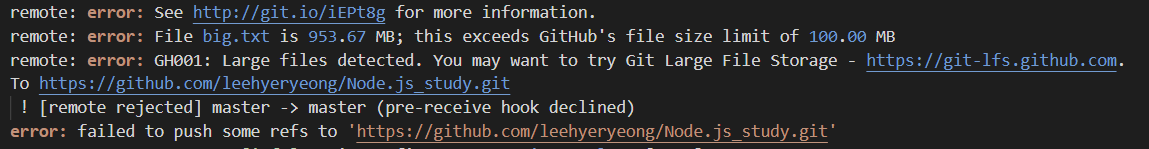
git에 대용량 파일 올렸을 때
작년 혼공단 활동 이후로 적지도 않았던 벨로그를 켰다...정말 골머리 앓다 못해 짜증나 죽겠던 거 해결하고 잔디도 채운 기념 벨로그를 쓰기 위해^^👍👍깃허브를 쓰는 사람들이라면 알겠지만 깃허브에 100MB 이상 파일은 올라가지 않는다. 그렇지만 알고 있다고 해서 저

[혼공JS] 6주차
마지막 유종의 미를 거두기 위해... 마지막은 제대로 이튿날에 시작~!!! 6주차 미션 p. 315의 을 실행한 후 출력되는 고양이 이미지 캡쳐하기 오늘 해야 할 일은 p. 315에 실행하기입니다. 하지만 하기 전에 교재의 코드에서 무엇을 배우는지 짚고 넘어가면

[혼공JS] 5주차
속보 이혜령, 5주차에 대하여 "사실은 늦어도 둘째날에는 하려고 했었다" 발언... 네티즌들, "무슨 소리냐 지금 벌써 금요일이다!" 맹렬한 비난이 이어져...객체란(Object)? 자바스크립트에서의 데이터 타입 중 하나로, 여러 자료를 다룰 때 사용하는 것입니다. 객

[혼공JS] 4주차
4주차 딱 시작하는 날에 힘차게!!! 시작하려 했지만 힘차게!!! 실패해서 지금에서야 포스팅 시작~!!!문제를 풀기 전에 윤년이 뭔지 먼저 집고 넘어갑시다. 윤년이란?몇 년에 한 번 있는, 2월이 29일까지 있는 해이다.4로 나누어 떨어진다.하지만 100으로 나누어 떨

[혼공JS] 3주차
2주차를 너무 늦게 끝냈더니 글 쓴 지 얼마나 됐다고 벌써 다시 포스팅을 하고 있네요...^^ 하루 쉬고 다시 힘차게 시작!!!^^자바스크립트는 자료 처리를 위해 다양한 연산자, 함수, 메소드를 제공합니다. 이들을 크게 비파괴적 처리와 파괴적 처리로 구분할 수 있습니다

[혼공JS] 2주차
시험 끝나고 집 가면 바로 하려고 했지만... 조금만 논다는 게 정신 차려보니 벌써 일요일이더라고요^^ 사족 붙일 시간 없이 빨리빨리 2주차 시작!!!중첩 조건문은 2장에서 배운 논리 연산자를 적용해 하나의 if 조건문으로 만들 수 있습니다. 빈칸에 어떤 논리 연산자가

[혼공JS] 1주차
학교에서도 배우지만 그럼에도 불구하고 작고 아담하고 하찮은... 제 자바 스크립트 실력을 위해... 시작한 혼공단!!! 열심히 하겠습니다 아자아자 파이팅~'Hello World'가 출력되기까지 필요한 과정을 정리해보자. 1\. 파일 만들기(HTML 페이지 생성)

[PHP] 실습
: Window, Apach, MySQL, PHP의 약자→ WAMP를 통해 PHP를 사용하면 따로 하나하나 깔지 않아도 위에 네 가지 항목을 모두 사용할 수 있다.PHP는 서버 사이드 언어기 때문에 돌아가려면 웹 서버가 필요하다. 그렇기에 Apach가 필요하다.→ C:
