- 전체보기(6)
- mysql(2)
- React(2)
- dangerouslySethInnerHTML(1)
- 취업후기(1)
- 취업(1)
- swr(1)
- prisma(1)
- planet scale(1)
- path(1)
- 환경변수(1)
- JavaScript(1)
- next(1)
- pscale(1)
- Server Status(1)
- InnerHTML(1)
- 면접후기(1)
- Database(1)
- 상태관리(1)
취업했다 휴 ...
1차 면접 때 라이브 코딩테스트를 완벽하게는 아니지만, 마지막 후처리가 조금 덜 완성 되었지만, 간단한 이야기를 나누고 긍정적인 표현을 하셨다.1차 면접으로 코딩테스트 합격 메세지를 받게 되었고, 나는 약간의 들뜬마음과 함께 매우 긴장감을 가지게 되었다.그리고 시간이

분했던, 자바스크립트 구구단 가로정렬
이 구구단 말고 ??으음 .... 코데 과제가 가로정렬을 하는 구구단이 나왔다.나는 그냥 ... 과제대로 했지만, 가로정렬을 하지 않았기에 false를 먹어버렸다.자바스크립트에서 console.log로 가로출력을 하는 방법이 있나 ?? 생각하고 있었는데, 아쉽게도 이스

React - dangerouslySetInnerHTML
?? 이게 무엇을 의미했는지 모르고 있었으나,과제 시험 전형에서 데이터를 <span>불라불라</span> 이런식으로 html의 형식으로 가지고 오기에 많은 고민을 하게 되었다.음 .. ?? 어떻게 하지 ??검색을 하다보니 dangerouslySetInner

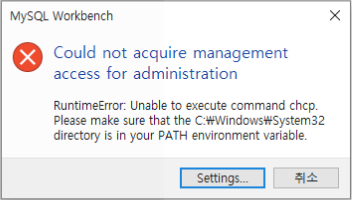
MySQL의 Server Status가 에러날때
그 이유는 바로 ... 다운그레이를 해주면 됩니다.최신버전인 8.0.23 버전을 사용하고 있었으나, 무슨이유인지는 몰라도 다운그레이를 하게 된다면 정삭적으로 작동이 된다는 분이 있어, 나또한 다운그레이를 하여 실행을 했더니 매우 정상적으로 실행이 되는것을 확인할 수 있

SWR - 데이터 가져오기를 위한 React Hooks
데이터 가져오기를 위한 React HooksSWR은 먼저 캐시(스태일)로부터 데이터를 반환한 후, fetch 요청(재검증)을 하고, 최종적으로 최신화된 데이터를 가져오는 전략입니다. SWR을 사용하면 컴포넌트는 지속적이며 자동으로 데이터 업데이트 스트림을 받게 됩니다.

Prisma - Database with Planet scale
프론트엔드에서 백엔드와 유사한 데이터베이스 테이블표를 짤때, 매우 유용하게 사용가능하며, 프론트에서도 DB를 관리 할수 있게 된다. 이 글에서는 MySQL을 기준으로 사용하며, Prisma, Pscale을 다루게 된다.하나의 번역기 텍스트같은 역할을 해주기에 매우 편리
