
2차 프로젝트 회고록
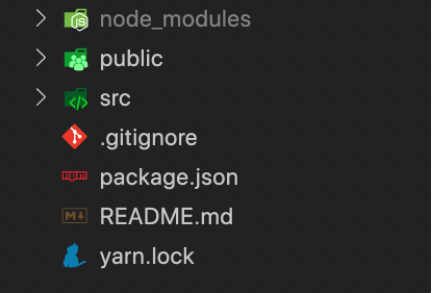
클론 사이트: Brunch진행기간: 4월 18일 - 4월 30일front-end : 아점프론트깃허브back-end: 아점백깃허브FrontHeaderNavFooter메인List (포스트글 목록)Detail (포스트)로그인/회원가입 (카카오 소셜 로그인)글쓰기 에디터북브

1차 프로젝트 회고록
프로젝트 클로 사이트 소개: 꽃 배달 정기구독 사이트 프로젝트 목표: 파운데이션 기간에 내운 내용들을 적용하여 사이트 구축하기 진행기간: 3월 28일 - 4월 8일 frontend: https://github.com/wecode-bootcamp-korea/j
PRISMA
ORM(Object Relational Mapping)란? 데이터 하나를 하나의 객체로 생각하겠다는 패러다임에서 출발한 개념데이터베이스는 그대로 유지되고, 데이터베이스의 테이블 하나를 클래스 하나라고 생각하고, 하나씩 대응시켜 데이터를 코드로 관리할 수 있는 시스템이다

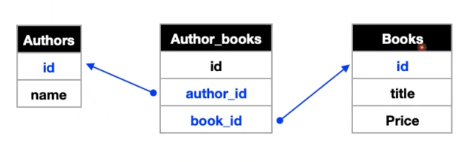
Database
데이터베이스(DB: Database)는 통합하여 관리되는 데이터의 집합체를 의미합니다.왜 사용하는가? 데이터를 오래기간 저장 및 보존하기 위해서체계적으로 보존하고 관리하기 위해서관계형 데이터베이스는 모든 데이터는 2차원 테이블로 표현할 수 있습니다. Column 열
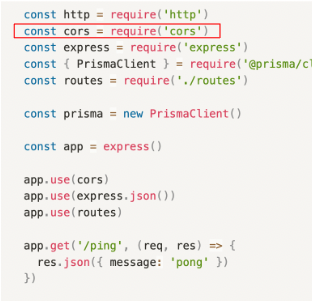
Introduction to Backend
UI(User Interface)는 유저가 소프트웨어와 만나는 경계면웹 서비스에서 UI를 만든다 라는 표현은 사용자가 직접 사용하고 정보를 알아들을 수 있는웹 페이지 화면을 만든다 는 의미로 사용.어플리케이션과 어플리케이션이 서로 의사소통을 하고 데이터를 교환할 수 있
TIL - Monster React Exercise
내가 했던 실수 1) useEffect()를 사용해서 Data 붙여주기 먼저 useEffect를 선언해주었다.const API를 선언하고, 주소를 할당해주었다useEffect (() ⇒ {}, \[]) : 인수로 콜백 함수와 빈 배열을 전달한 경우, 처음 컴포넌트가 렌

동기, 비동기란
동기는 순차적, 직력적으로 테스크를 수행한다.비동기는 병렬적으로 테스크를 수행한다.동기는 요청을 보낸 후 응답 (결과물)을 받아야지만 다음 동장이 이루어지는 방식을 말한다.모든 일은 순차적으로 실행되며 어떤 작업이 수행중이라면 다음 작업은 대기하게 된다.장점: 설계가
components vs JSX
componentscomponent: 재활용 가능한 UI 구성단위components 특징재활용 가능코드 유지보수에 좋음페이지 구성을 쉽게 파악컴포넌트는 또 다른 컴포넌트를 포함 할 수 있음Components 종류 class 형function형1) Class Compon

React Intro
애플리케이션 규모가 커지고 다양한 UI,UX를 구현하기 위해서 이전의 방법(DOM,JQuery)으로는 어플리케이션 개발하고 코드를 유지보수 하는 것이 어려워짐규모가 커지고 복잡한 애플리케이션을 개발하며 생산성을 향상시키고 많은 양의 데이터 관리와 코드 유지 보수를 더욱

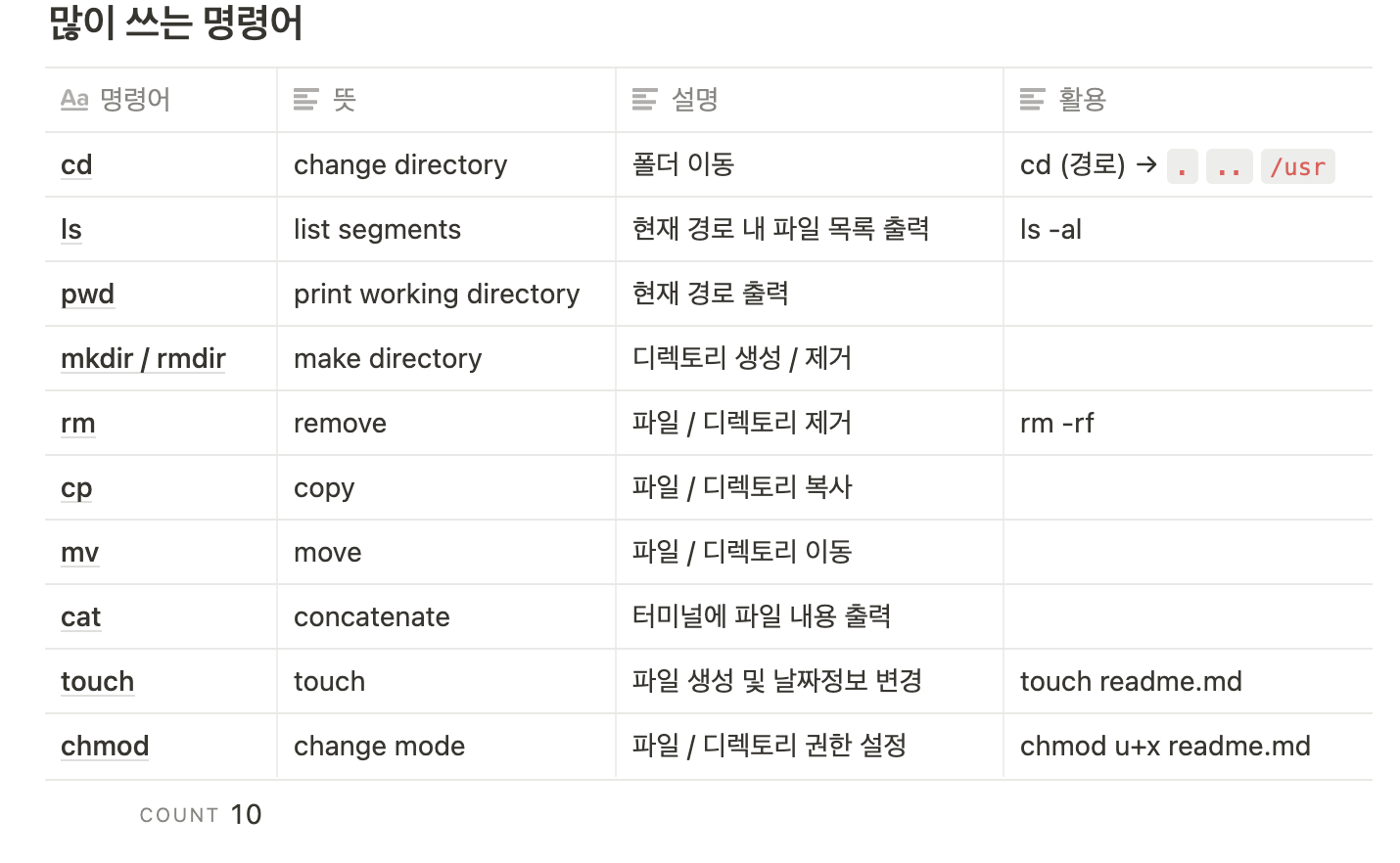
git , github
git이 제대로 설치 되었는 지 확인하는 법이름&이메일설정터미널에서 Git으로 프로젝트를 관리 시작하려면, 원하는 폴더에 들어간다 ex) cd desktop/git_practice다음 명령어를 입력해준다.git 폴더가 잘 설치되어있는지 확인해주기 위해 다음 명령어를 입
가위바위보 문제
js replit 문제를 풀다가 난관(?)에 부딪쳤다.무의식적으로 문제가 어렵다고 생각한건지, 아니면 난독증이 오신건지문제를 읽다가, 문제를 이해하지 못해서 혼자 멘붕이 와버렸다. 프리코스 자바스크립트 시험 쳤을때도, 문제 그대로 보긴 보단, 간단한 문제를 자꾸 어렵게
(TIL) precourse JS 오답정리
02. isBiggerThanFive Q. 하나의 숫자를 인자로 받아 5보다 크면 true 아니면 false를 반환하는 함수를 구현해주세요. 내 답안 개선후 ) 나는 if문을 사용해서 함수를 작성했다. 물론 위의 방법은 틀린 것은 아니다. 하지만 true,fal

(TIL)JS- findAdultName
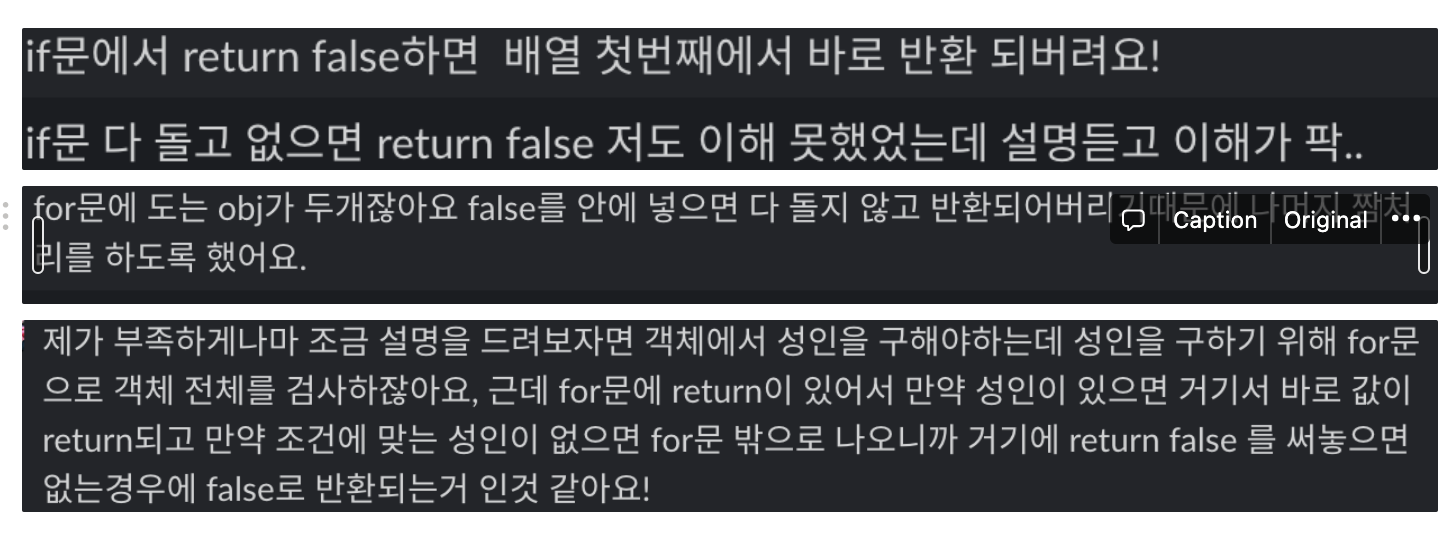
잘 풀리지 않았던 8번문제내가 풀었던 방법계속 오류가 떴다. 결국 팀원들에게 물어봤고 return false의 위치가 잘못 되었다고 한다. 슬랙으로 열심히 설명해줬지만 이해가 되지 않았다.고마운 팀원들이 설명해주셨다. (프로필사진과 이름은 지움! 개인정보는 중요하니까

(TIL) 문자열 - 숫자, 숫자 - 문자열
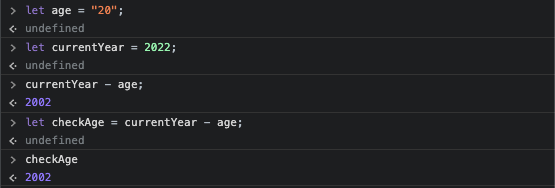
콘솔로그에 확인차 다른 값들도 넣어보다가 이상한 결과를 발견했습니다.concation: string과 number를 더하면console.log(”2” + 2) 를 할때는 값은 22입니다. type은 문자열입니다.사전스터디 소헌님 강의에서도 문자열과 숫자를 더한 값의
TIL - 웹 서비스의 역사와 발전
1세대, 2세대, 3세대 웹 서비스의 특징을 조사해 주세요.3세대 웹에서 존재하는 포지션들을 조사하고 각 포지션의 역할을 요약해 주세요.google classroom에 제출해주세요.1세대 웹 - 전통적인 web system architecture — 정적 웹 2세대

Position, inline, inline-block, block
Position이란? element를 배치하는 방법을 지정하는 속성입니다. StaticRelative Absolutefixedelement에 position를 주지 않아도, 기본값으로 static으로 되어있음z-index 적용되지 않는다top, bottom, left,
# TIL - semantic web과 semantic tag
Assignment > "사이트에 이미지를 넣는 방법은 두 가지가 있습니다. 태그를 사용하는 것과 태그에 background-image 속성을 추가하는 것. 두 가지 방법의 차이점과 각각 어떠한 경우에 사용하면 좋은지 설명해보세요." > 1.Semantic W
TIL #5 변수,호이스팅,TDZ
keyword variableshoistingTDZlectureyoutube - 코딩앙마var는 한번 선언된 변수를 다시 선언할 수 있다. 반면 let는 한번 선언된 변수는 다시 선언할 수 없다. var는 선언하기 전에 사용할 수 있다. 선언만 Hoisting 되고
TIL - #5 배열, 반복문
push(): add items to the end of an arrayunshift(): Add items to the beginning of an arraypop(): Remove an item from the end of an arrayshift() : Add i