LifeSports Application(Microservice React Native & NestJS)
1.LifeSports Application(ReactNative & Nest.js) - 1. Intro

프로젝트 설치
2.LifeSports Application(ReactNative & Nest.js) - 2. Navigation

#1 React Native 설치 React Native설치에 관해서는 https://dev-yakuza.posstree.com/ko/react-native/install-on-windows/ 블로그에 잘 나와있어 링크를 남기도록 하겠습니다. #2 메인 페이지 구현
3.LifeSports Application(ReactNative & Nest.js) - 3. LoginScreen, RegisterScreen

이전의 로그인 화면을 만들었으니 이제 이 화면을 구성해보도록 하겠습니다./auth/components/LoginFormLogin Form을 먼저 만들고 이 폼을 완성시킨 후에 LoginScreen에 붙이도록 하겠습니다. /styles/common/StyledBorder
4.LifeSports Application(ReactNative & Nest.js) - 4. BottomNavigation

#1 BottomNavigation BottomNavigation은 하단에 버튼을 두어 버튼 클릭 시 원하는 화면으로 넘어갈 수 있게끔 하는 네비게이션입니다. 위의 플래시 이미지가 바텀네비게이션입니다. #2 BottomNavigation 구현 저는 BottomN
5.LifeSports Application(ReactNative & Nest.js) - 5. PostScreen

PostScreen은 스택 네비게이션으로 만들도록 하겠습니다. 첫 번째 스택에는 게시글 리스트를 확인할 수 있는 스크린, 두 번째 스택에는 게시글을 작성할 수 있는 스크린으로 구현을 진행해보겠습니다. 그리고 추후에 이 스택 네비게이션을 이용하여 스크린을 추가로 구현하도
6.LifeSports Application(ReactNative & Nest.js) - 6. MapScreen, MyPageScreen

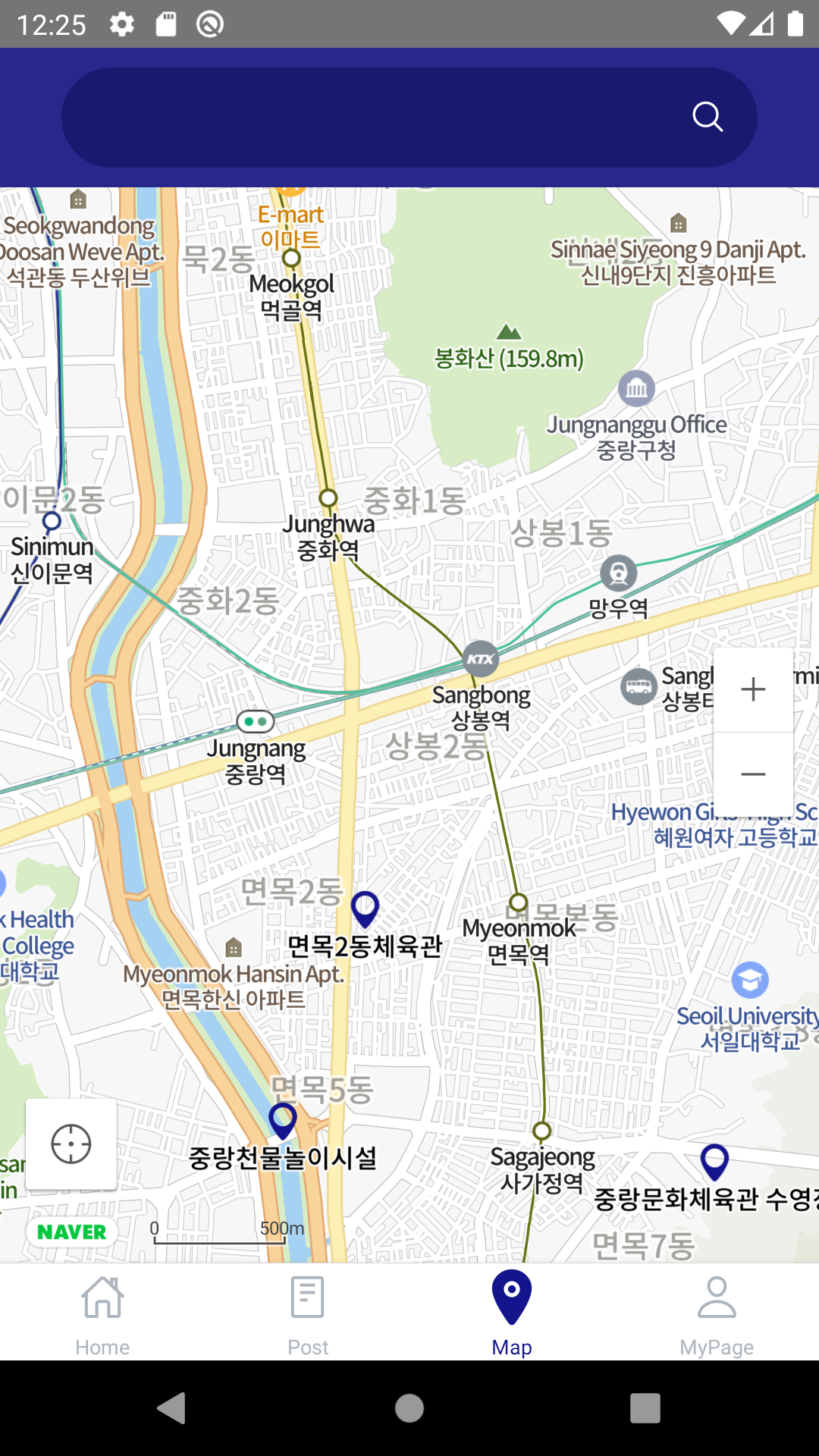
#1 MapScreen MapScreen을 사용하기 위해서는 kakao map 혹은 naver map, google map등 다양한 map 라이브러리를 사용해야 합니다. 저는 naver map을 사용해보도록 하겠습니다. 다음의 명령어를 통해서 naver map 패키
7.LifeSports Application(ReactNative & Nest.js) - 7. auth-service(1)
.PNG)
react native를 이용한 ui를 만들기 전에 우선 대략적인 백엔드 서비스들을 완성시키고 진행을 하도록 하겠습니다. #1 auth-service auth-service는 유저의 로그인, 회원가입 등을 다루는 서비스입니다. 이 서비스에서 로그인을 거쳐 jwt토큰
8.LifeSports Application(ReactNative & Nest.js) - 8. auth-service(2)

#1 인증 register는 이전 포스트에서 user.service.ts를 구현하면서 완성을 했으니 auth.service.ts에서 로그인에 관한 부분을 만들어 보도록 하겠습니다. 대략적으로 다음의 흐름대로 로그인을 위한 인증이 진행됩니다. .PNG) pass
9.LifeSports Application(ReactNative & Nest.js) - 9. auth-service(3)

#1 postman 테스트 앞서 작성한 auth-service를 테스트해보도록 하겠습니다. auth-service에서의 주요 메서드는 총 3가지입니다. 1) POST /auth-service/login 2) POST /auth-serivce/register 3) G
10.LifeSports Application(ReactNative & Nest.js) - 10. auth-service(4)

#1 user 리덕스 모듈 react native에서는 localStorage사용이 안되므로 다음의 패키지를 설치하도록 하겠습니다. ./src/modules/user.js user 모듈의 기능을 보겠습니다. saveUser는 로그인 시 유저의 상태를 리덕스 sta
11.LifeSports Application(ReactNative & Nest.js) - 11. wayfinding-service
.PNG)
#1 wayfinding-service wayfinding-service는 공공데이터를 http 로컬 서버로 만들기 위한 서비스입니다. 데이터는 github wayfinding-service data폴더에 있습니다. http 로컬 서버에 모든 데이터를 띄우고 이후
12.LifeSports Application(ReactNative & Nest.js) - 12. map-service
.PNG)
#1 map-service map-service는 디바이스에서 사용될 맵 관련 서비스입니다. 예를 들어 유저가 풋살장을 검색할 경우 map-service -> wayfinding-service 통신 -> 풋살장 데이터 호출 식의 흐름을 가질 수 있습니다. 그림으로 간
13.LifeSports Application(ReactNative & Nest.js) - 13. kong api gateway
.PNG)
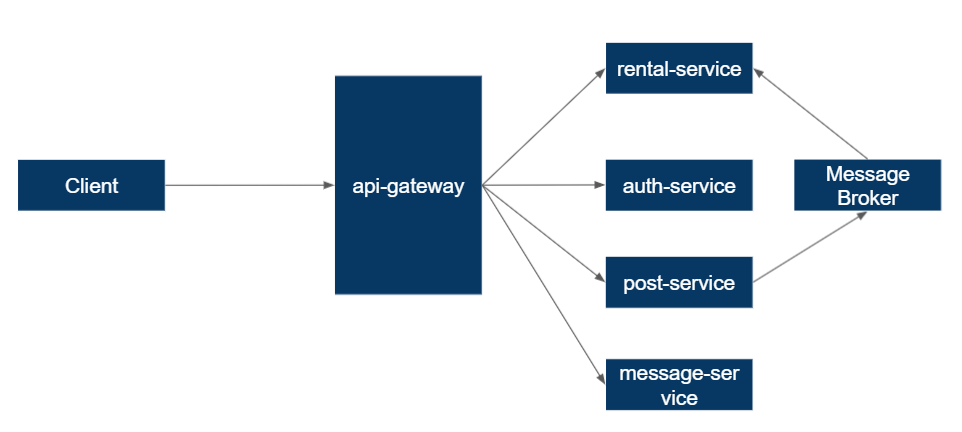
#1 API Gateway Microservice에서 API Gateway는 중요한 부분을 차지합니다. 사용해 보았던 Api Gateway로는 Spring apigateway를 사용한 경험이 있습니다. 이 서버를 기반으로 제가 느꼈던 주요 기능들은 인증과 인가 기능에
14.LifeSports Application(ReactNative & Nest.js) - 14. API gateway 연동, map-service(2)

#1 client, API gateway 연동 이전 포스트에서 kong을 이용한 api gateway를 구현해보았습니다. 그러면 이 API Server와 react native 클라이언트를 연동하여 하나의 포트로 여러 서비스들과의 통신을 구현하겠습니다. react
15.LifeSports Application(ReactNative & Nest.js) - 15. map-service(3)

#1 maps 모듈 map-service에서 map 데이터를 불러오기 위한 5가지의 endpoint를 만들었습니다. 그 중 4가지 endpoint들은 맵 리스트를 불러오기 위한 REST API였고, maps 리덕스 모듈에선 이 API와 연동하여 맵 리스트를 state
16.LifeSports Application(ReactNative & Nest.js) - 16. payment-service

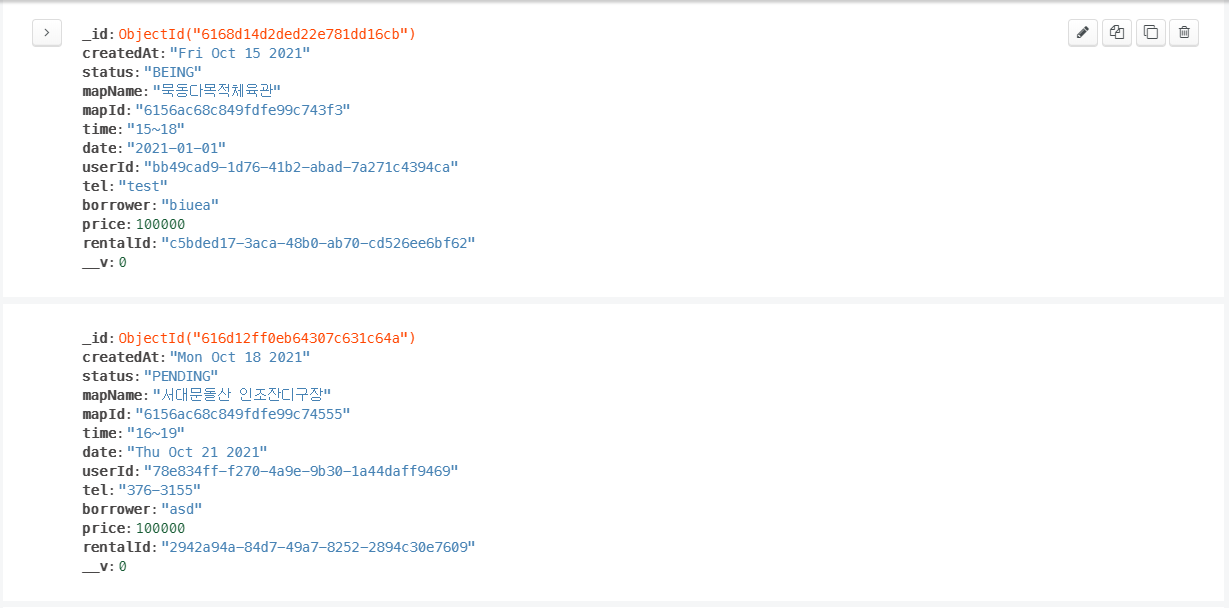
#1 payment-service payment-service는 대관 결제 시 필요한 서비스입니다. 대관 버튼을 클릭하고 대관 비용을 지불하기 위해 필요한 서비스이죠. 흐름을 살펴보겠습니다. 1) 사용자가 대관 이벤트를 발생시킵니다. 2) 우선 대관 관련 데이터를
17.LifeSports Application(ReactNative & Nest.js) - 17. payment-service, rental-service 연결

#1 rental-service 이어서 rental-service를 작성해보도록 하겠습니다. payment-service에서 발행되는 메시지는 결제 데이터 혹은 FAILURE_PAYMENT 라는 메시지입니다. 그러면 이 메시지를 구독하고 있는 메서드에서는 2개의 케이
18.LifeSports Application(ReactNative & Nest.js) - 18. payment-service, UI

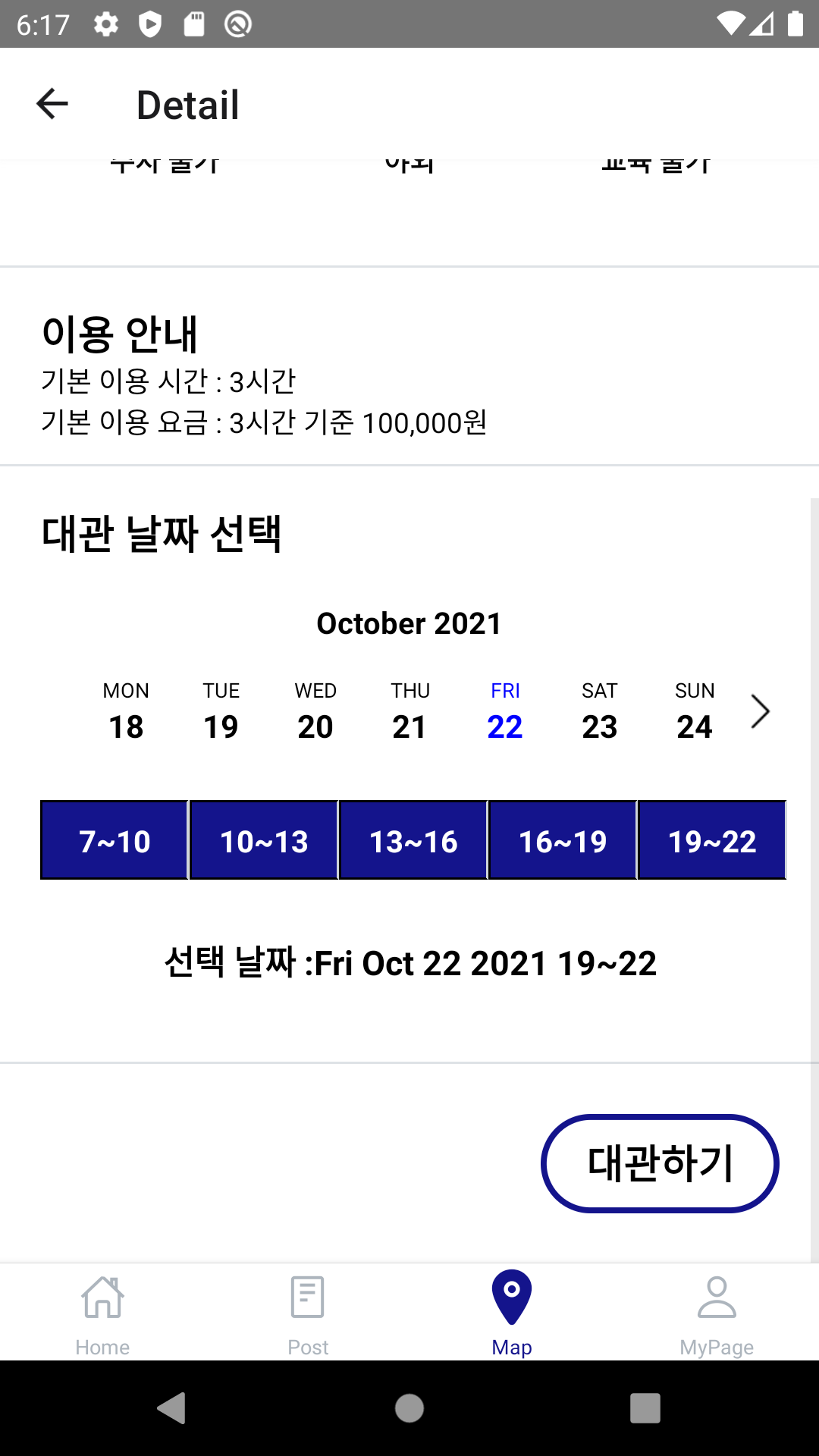
#1 결제 페이지 결제 페이지를 만들어 보도록 하겠습니다. 결제 페이지는 다음의 경우 사용이 가능합니다. 1) 대관 데이터 생성 후 바로 결제하는 방법 2) 대관 데이터 생성 후 익일까지 결제를 진행하는 방법, 익일이 지나면 데이터 삭제 위의 케이스들을 고려하여
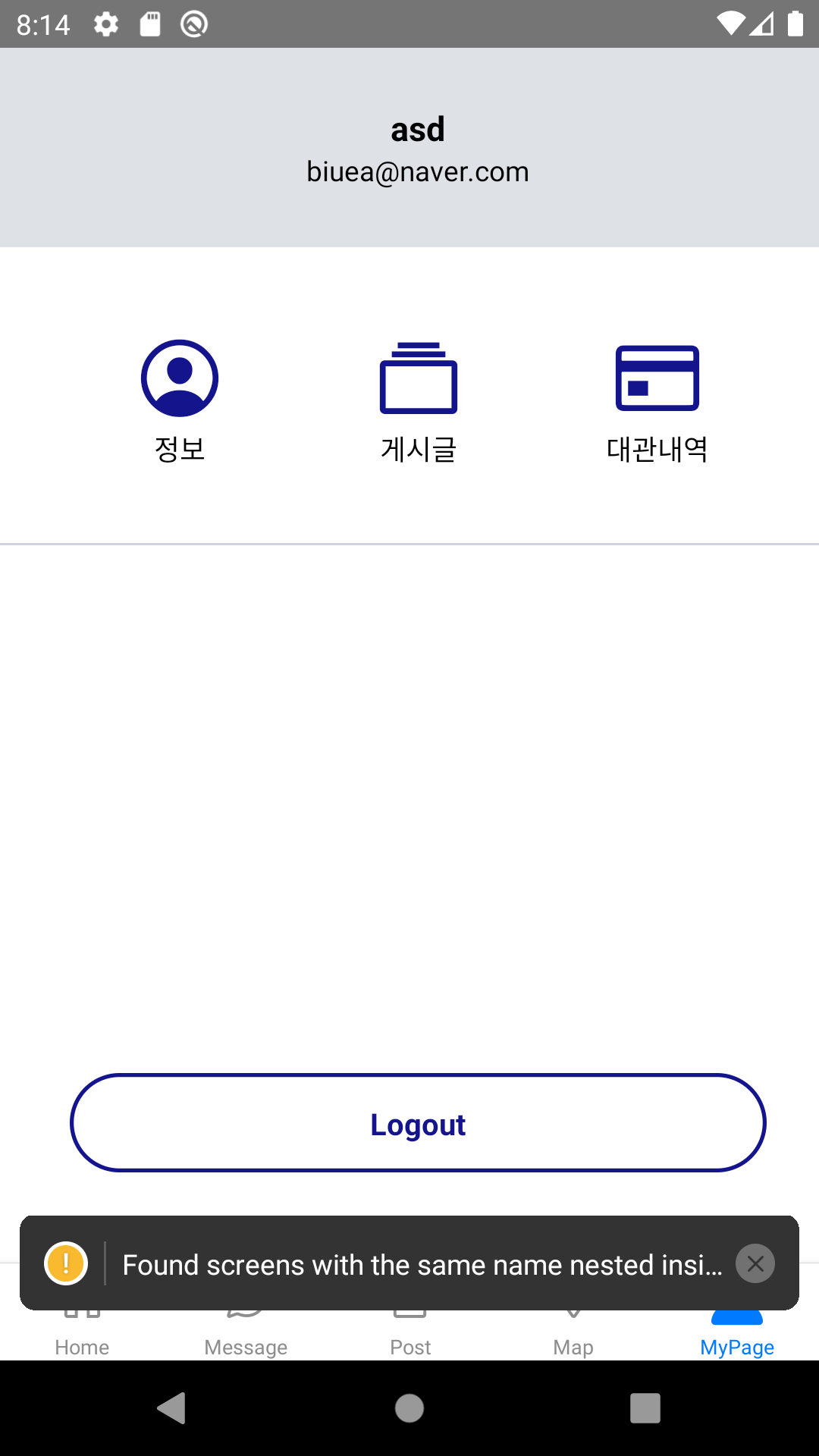
19.LifeSports Application(ReactNative & Nest.js) - 19. 마이페이지 대관 내역

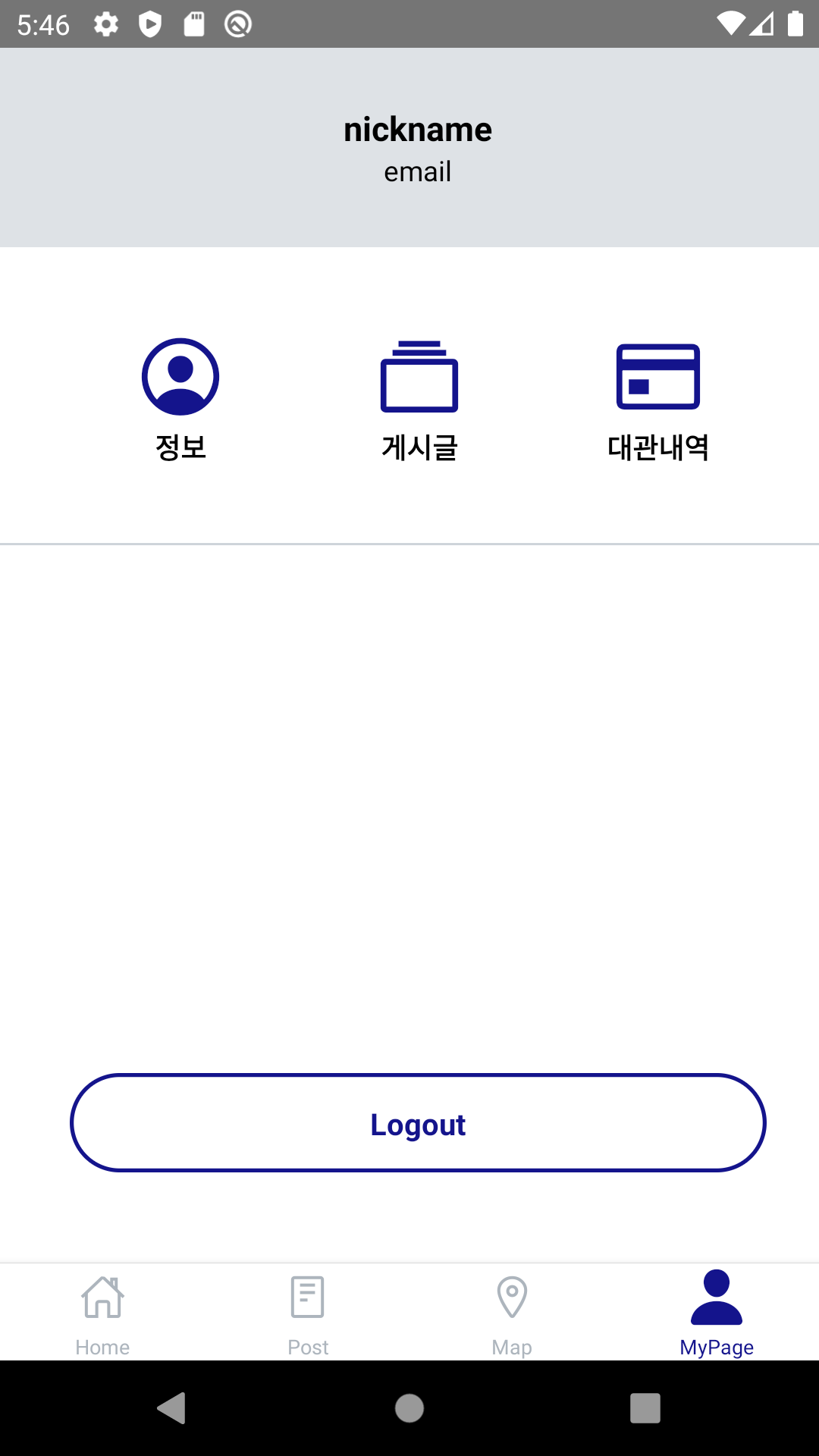
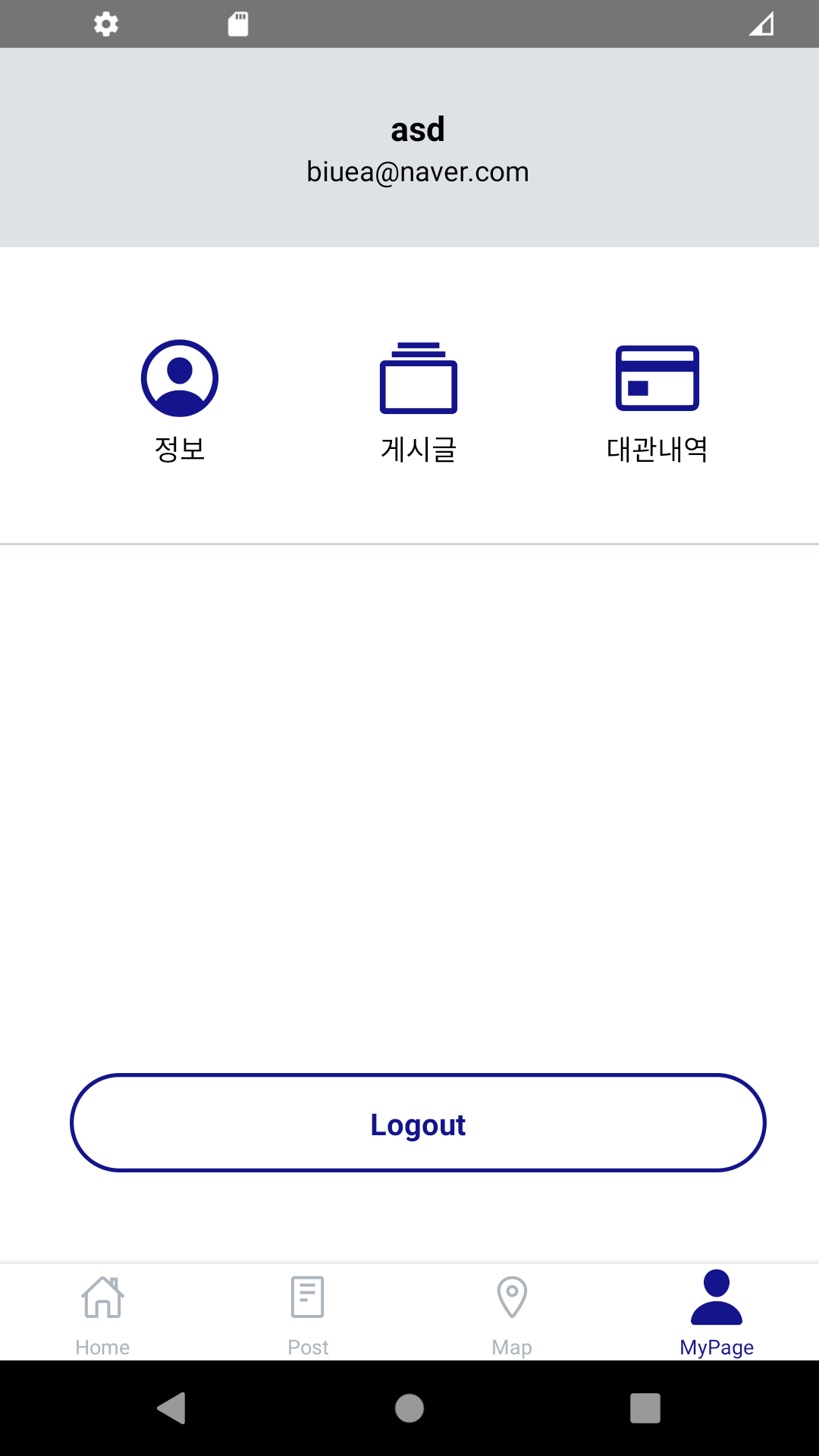
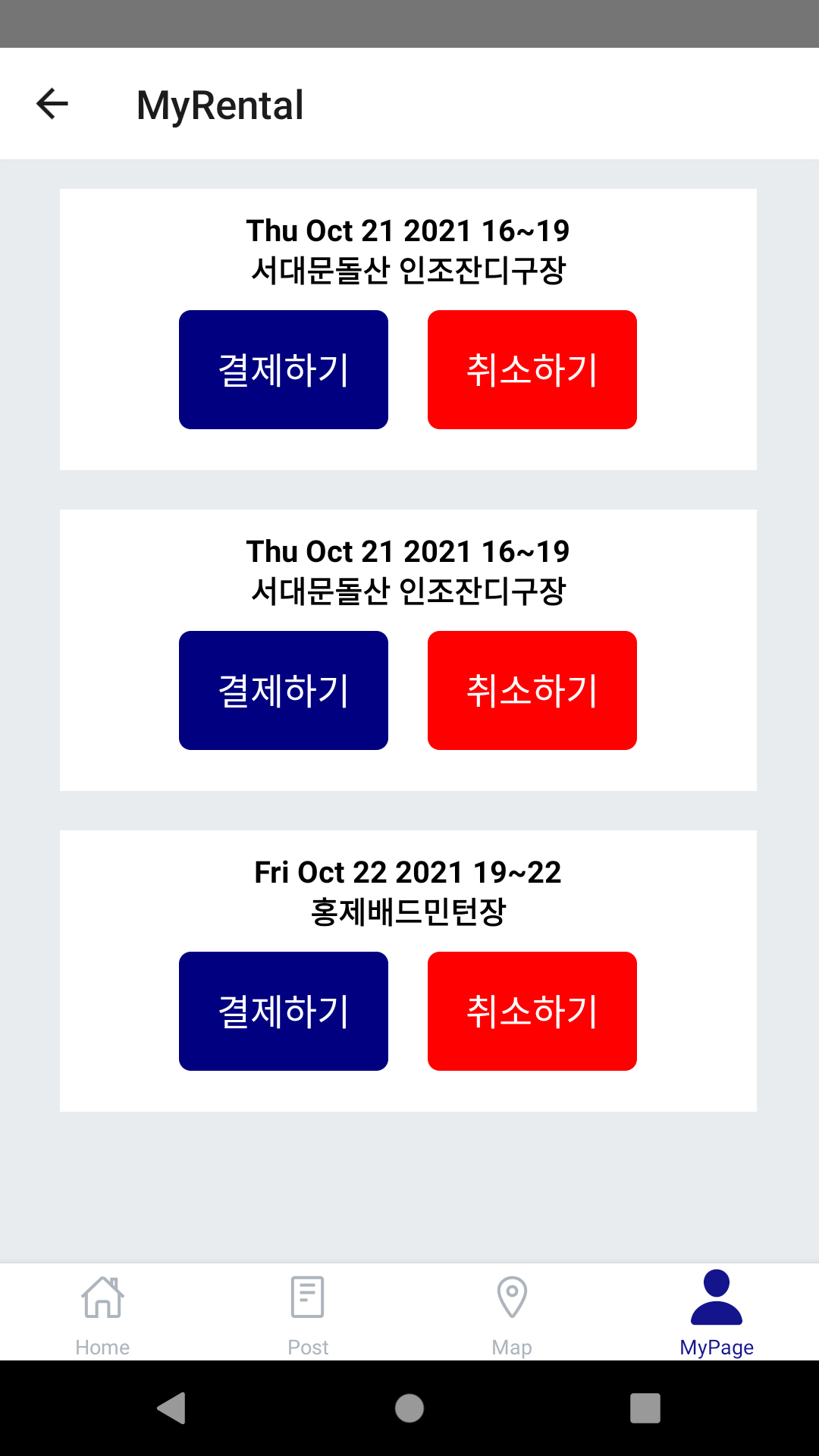
UI를 수정해보도록 하겠습니다../src/pages/user/components/MyRentalFragment.js./src/pages/user/components/MyRentalCard.js./src/pages/user/components/PaymentButton.j
20.LifeSports Application(ReactNative & Nest.js) - 20. post-service(1)

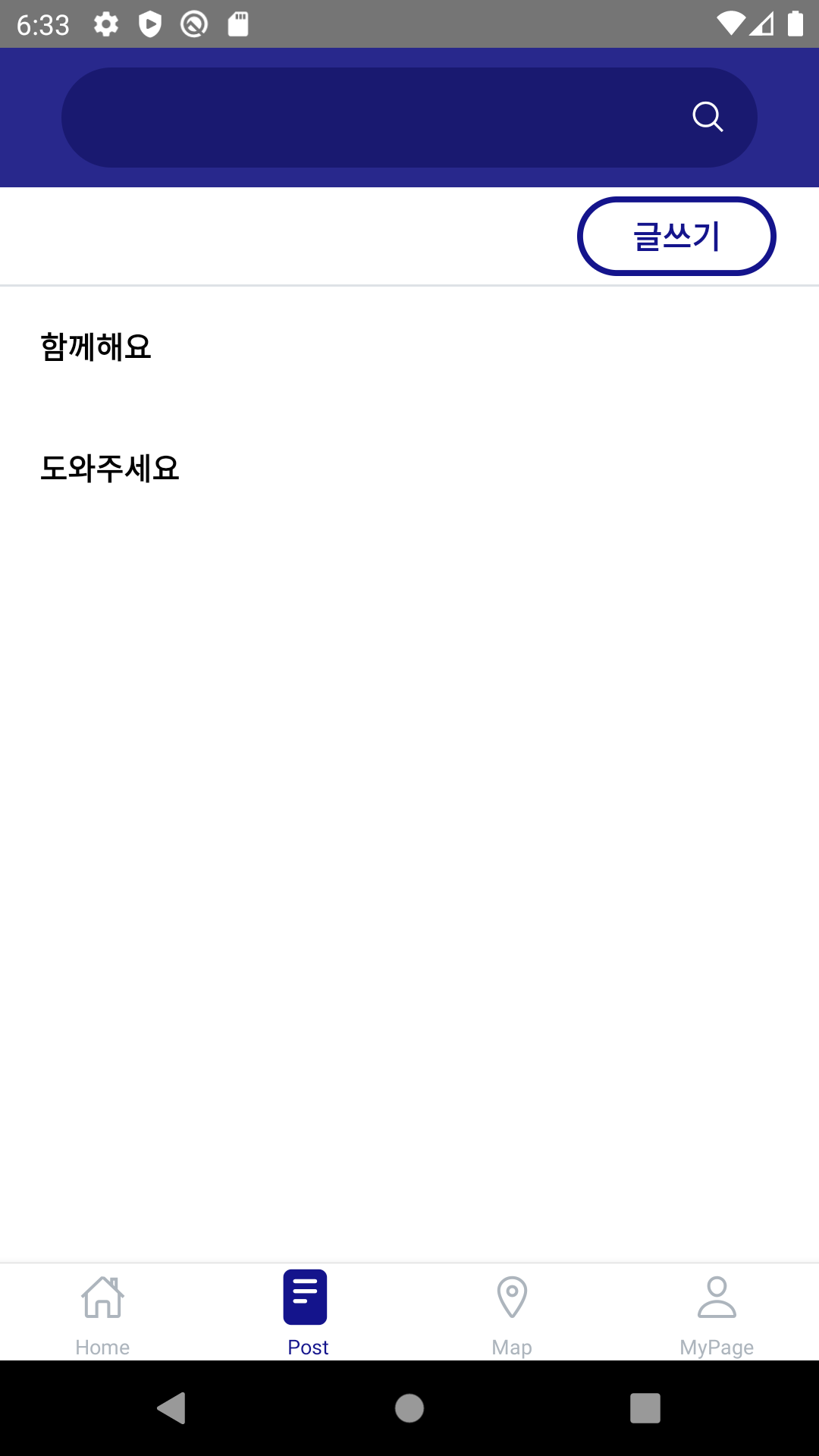
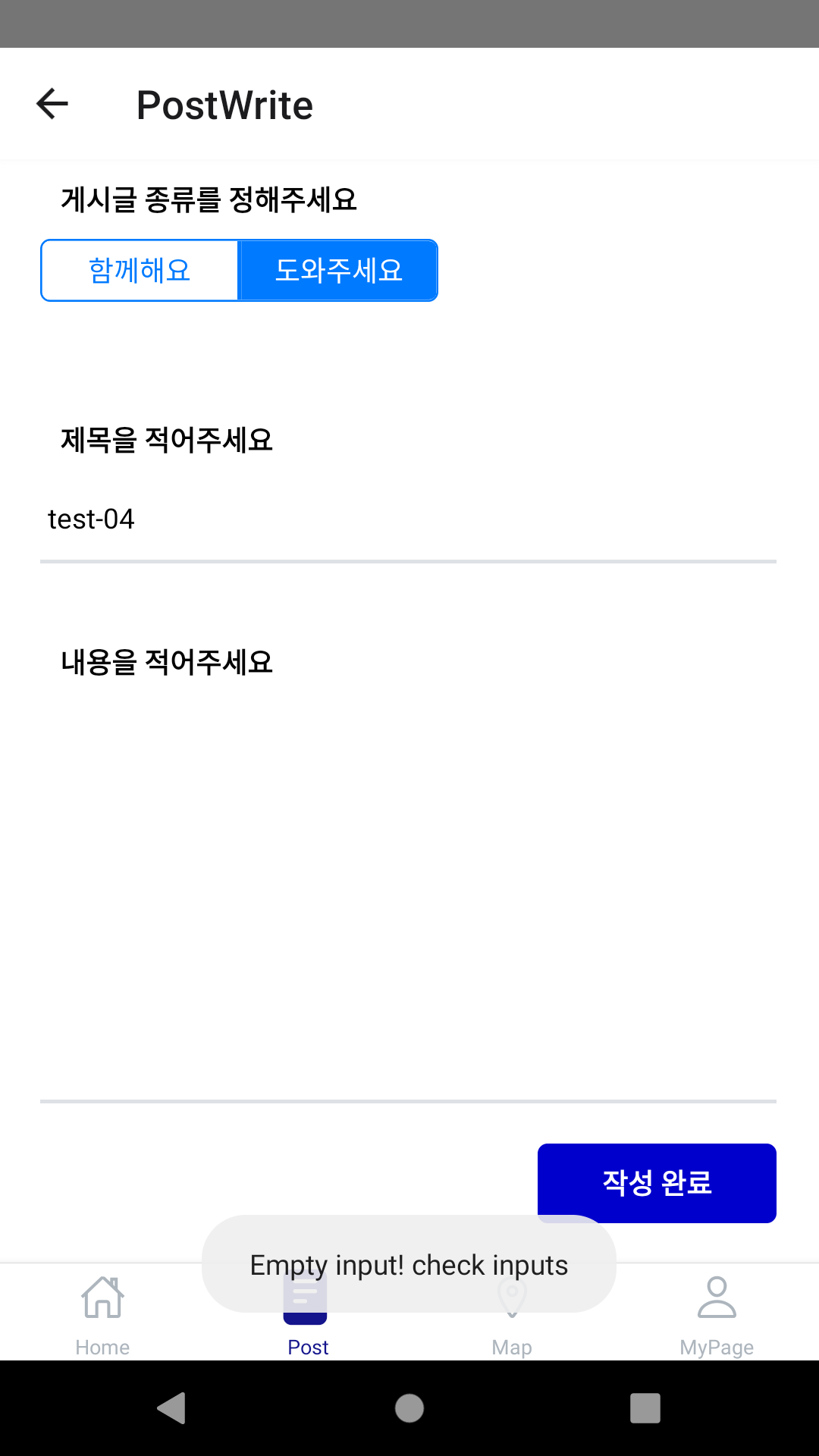
#1 post-service post-service는 유저가 함께 운동할 사람을 구인한다던지, 아니면 운동 방법에 대한 조언을 구한다던지 다양한 종류의 게시글을 작성할 수 있게 해주는 서비스입니다. 게시글의 종류는 다음과 같습니다. 1) 함께해요: 함께 운동할 사람
21.LifeSports Application(ReactNative & Nest.js) - 21. post-service(2)

#1 리덕스 모듈 post-service에서 작성한 endpoint들을 위한 api를 작성하겠습니다. ./src/lib/api/post.js post 작성과 삭제를 위한 리덕스 모듈을 작성하겠습니다. ./src/modules/post.js 이어서 post를 읽
22.LifeSports Application(ReactNative & Nest.js) - 22. post-service(3)

#1 게시글 홈 UI 전 포스트에서 게시글에 관한 전반적인 리덕스 모듈을 완성시켰으니 게시글 홈에서 게시글 데이터를 불러오도록 하겠습니다. ./src/pages/post/PostScreen.js 우선 전체 배경색을 gray로 설정하겠습니다. ./src/pages
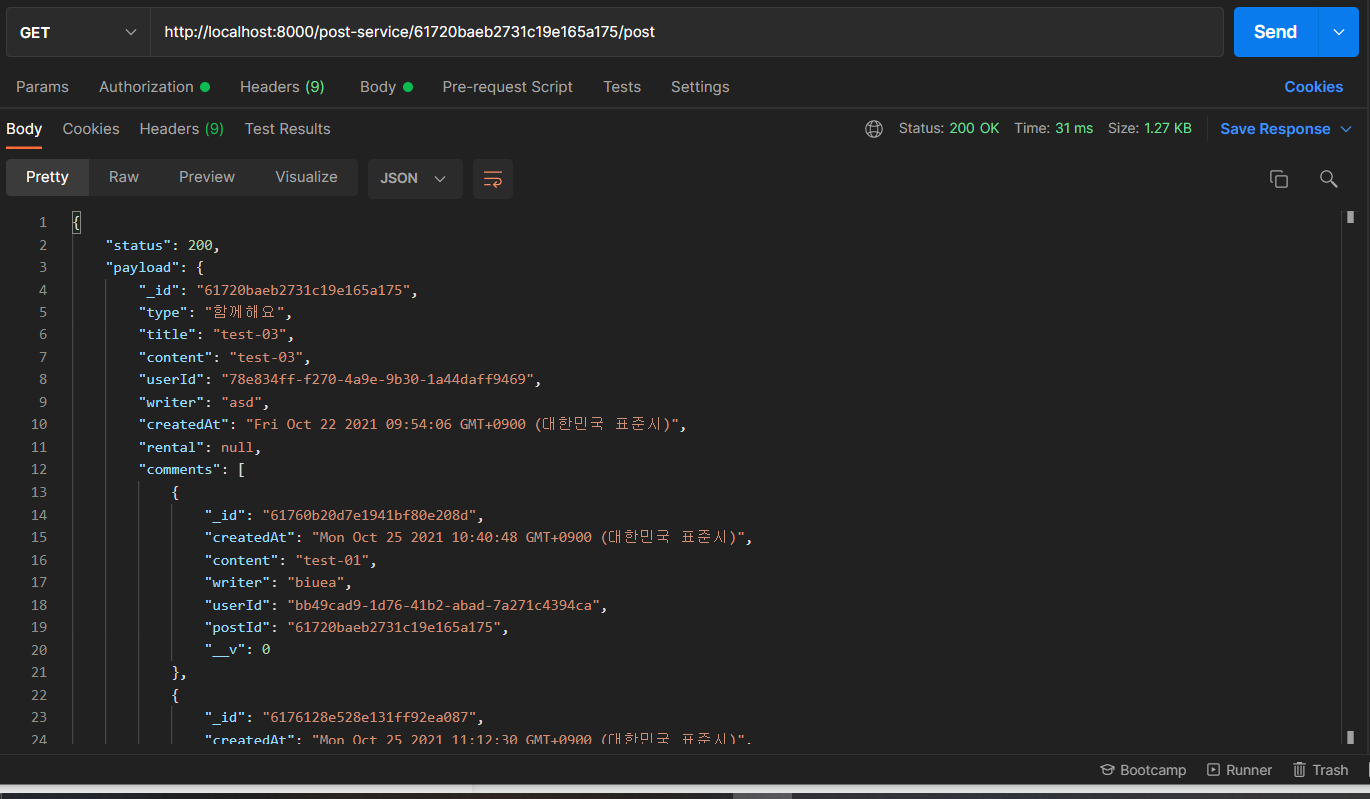
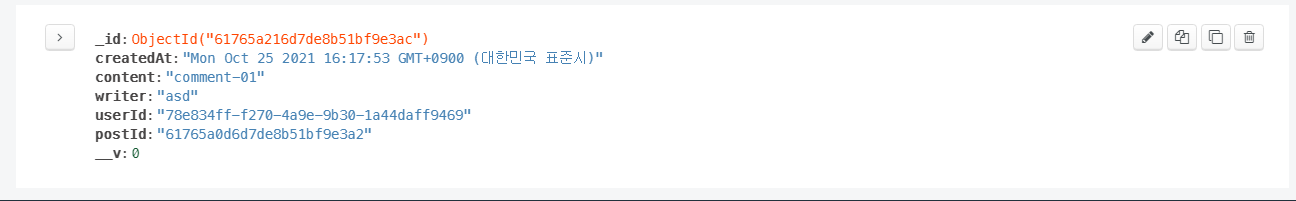
23.LifeSports Application(ReactNative & Nest.js) - 23. post-service(4)

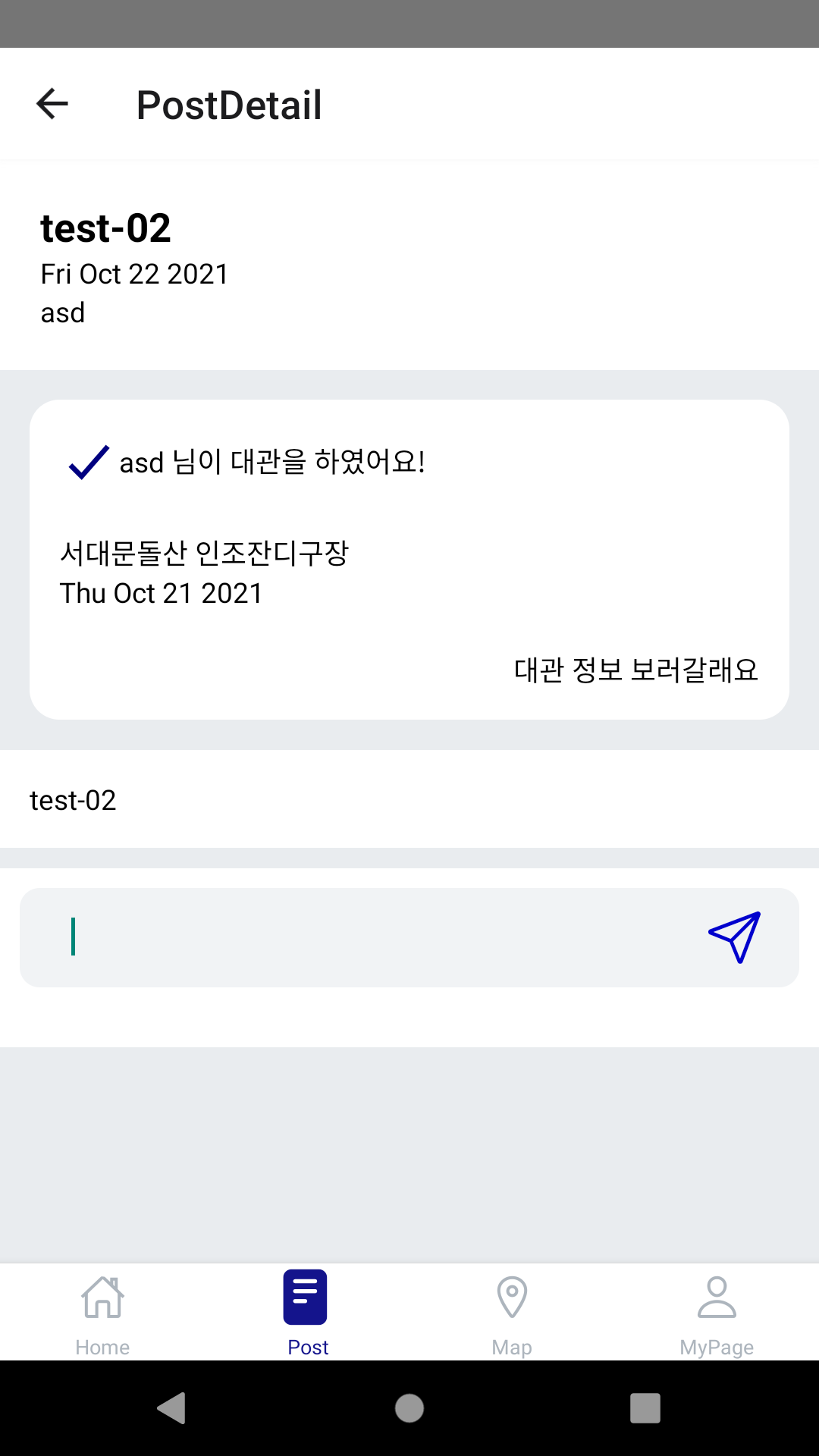
#1 댓글 기능 게시글에서의 댓글을 저장하거나 삭제할 때의 데이터 관리는 다음과 같이 진행됩니다. 1) 댓글 저장: 댓글 스키마를 추가하여 독립적으로 comment document를 저장합니다. 2) 댓글 삭제: 댓글 id값을 받아와 해당 document를 삭제합니다
24.LifeSports Application(ReactNative & Nest.js) - 24. post-service(5)

#1 리덕스 모듈
25.LifeSports Application(ReactNative & Nest.js) - 25. message-service(1)

#1 message-service message-service는 유저들끼리 채팅을 할 수 있는 서비스입니다. 예를 들어 user-a의 글을 본 user-b는 직접적으로 user-a에게 채팅을 하여 함께 운동을 하고싶다고 자신의 의사를 전달할 수 있죠. 대략적으로 위
26.LifeSports Application(ReactNative & Nest.js) - 26. message-service(2)

우선 하단부 네비게이션에 채팅창 아이콘을 추가하도록 하겠습니다../src/navigator/BottomNavigation.js그리고 2개의 Screen에 대한 navigation을 사용해야 하므로 채팅 네비게이션을 만들도록 하겠습니다../src/navigator/mes
27.LifeSports Application(ReactNative & Nest.js) - 27. message-service(3)

#1 시나리오 케이스 케이스에 따라 구현을 진행해보도록 하겠습니다. 1) 게시글(첫 메시지): 게시글을 이용해 메시지를 보내는 경우에는 게시글 작성자 state인 writer를 MessageRoom 컴포넌트로 보내어 메시지를 작성할 수 있습니다. 해당 경우에는 in
28.LifeSports Application(ReactNative & Nest.js) - 28. 홈화면 연동

다음과 같이 홈 화면을 수정하도록 하겠습니다../src/pages/home/HomeScreen.js./src/pages/home/HomeFragment.js하드 코딩으로 아이콘과 관련된 데이터를 나누었습니다. 그래서 각 배열을 map함수를 이용해 화면에 보이도록 하였습