- 전체보기(46)
- 알고리즘(13)
- 파이썬(12)
- SWEA(12)
- 사이드프로젝트(9)
- nextjs(7)
- supabase(7)
- vue(5)
- 포트폴리오(4)
- 트리(4)
- algorithm(3)
- 프론트엔드(3)
- 비트(2)
- JavaScript(2)
- vue3(2)
- 클라이밍(2)
- 과제(2)
- TIL(2)
- clipboard(1)
- sql(1)
- return await(1)
- 자료구조(1)
- lodash(1)
- lint(1)
- 리액트(1)
- image(1)
- django(1)
- React.FC(1)
- toss(1)
- 사이드 프로젝트(1)
- React(1)
- Why!(1)
- open source(1)
- route handler(1)
- ESM(1)
- 면접(1)
- await(1)
- ux(1)
- PostgreSQL(1)
- es-toolkit(1)
- clientState(1)
- 분할정복(1)
- ESLint(1)
- SIDEPROJECT(1)
- 블로그(1)
- 압축(1)
- 회원가입(1)
- plpgsql(1)
- React.children(1)
- 부분집합(1)
- global(1)
- ReactDeepDive(1)
- ServerState(1)
- SSR(1)
- 백트래킹(1)
- autosave(1)
- CJS(1)
- 일하면서 참고한 문서(1)
- currying(1)
- 이메일(1)
- FE(1)
- Approuter(1)
- 대시보드(1)
- modal(1)
- children(1)
- vscode(1)
- authentication(1)
- GIS(1)
- postgis(1)
- 인증(1)
- eslint9(1)
- 회고(1)
- component(1)

why - storybook이 toss 팀의 오픈소스인 es-toolkit을 도입했다
왜 storybook은 toss팀의 오픈소스를 사용했을까?

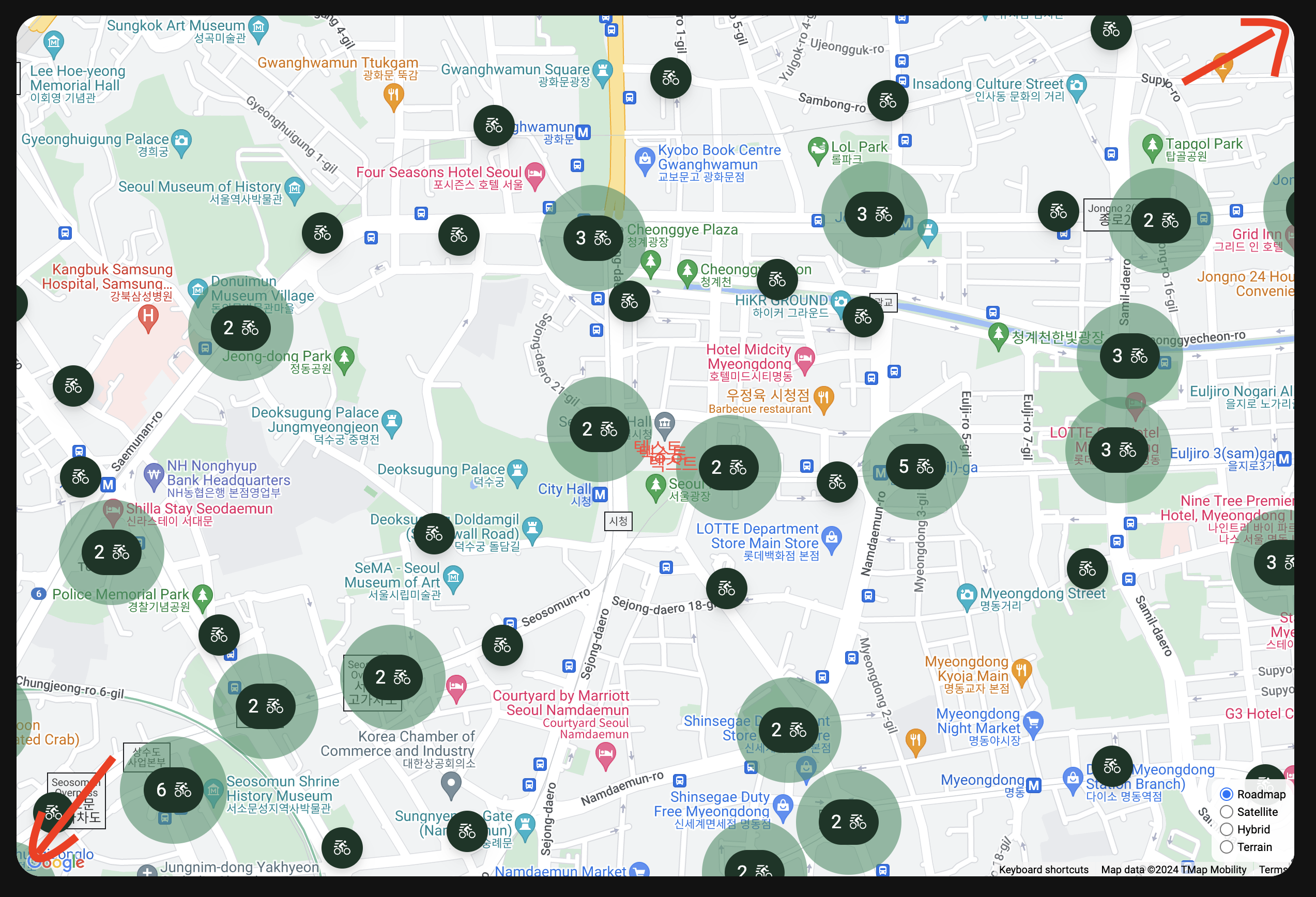
내가 보고 있는 영역에 대한 데이터만 가져오기 (postgis)
지도에 마커를 표시하기 위해 데이터를 불러와야 한다. 클라이언트에서 보고 있는 영역에 대한 데이터만 불러오려면 어떻게 해야 할까?

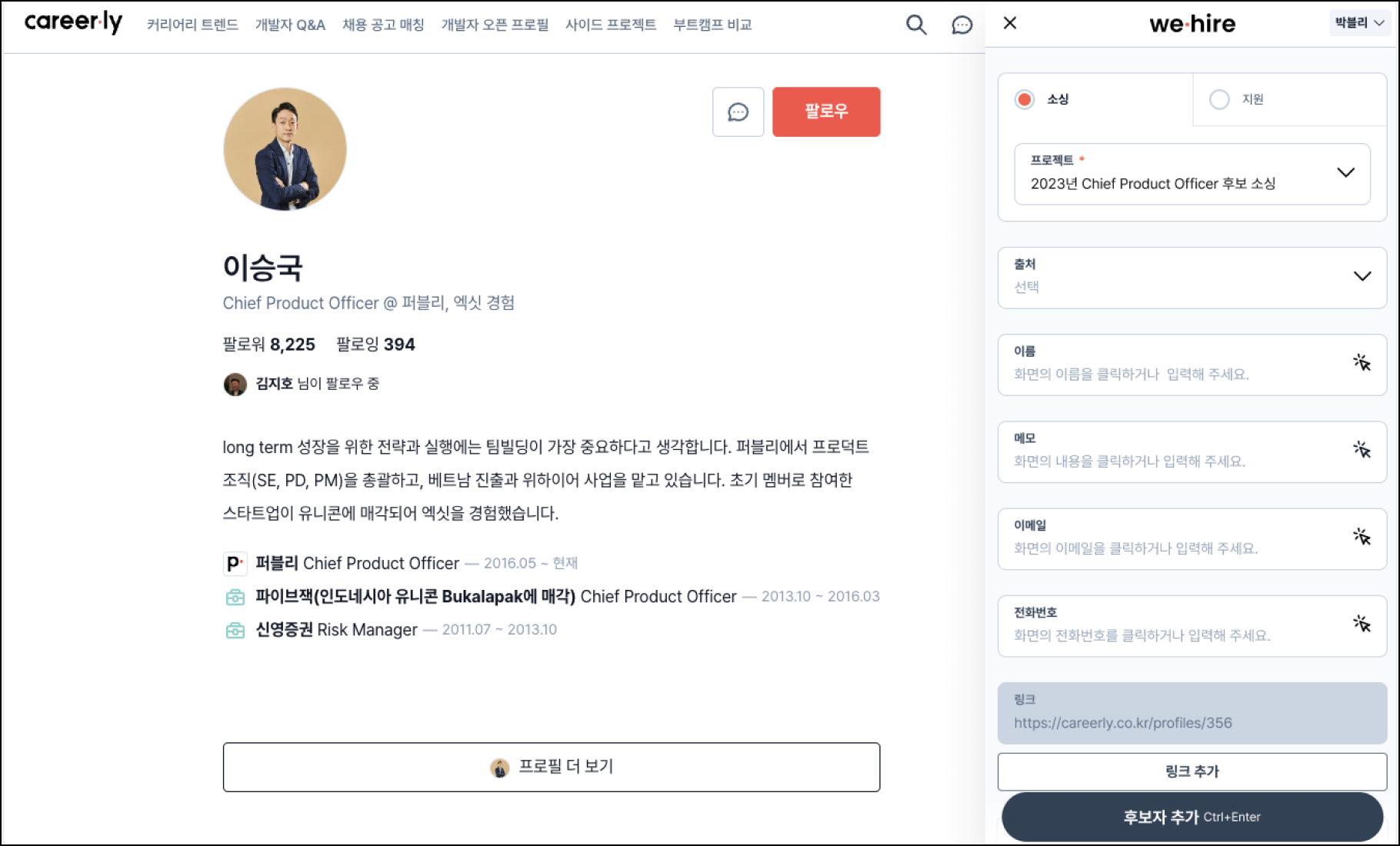
크롬 확장 프로그램 (웹뷰)
아웃바운드를 위하여 후보자를 외부 사이트(ex. 링크드인)를 통해 소싱하려고 할 때, 위하이어 사이트와 소싱을 위한 외부 사이트를 번갈아가며 작업하는 것이 번거롭기에 이를 해결하기 위해 확장 프로그램을 개발하였습니다.
채용 페이지 빌더
채용 페이지를 쉽게 구성하고, 관리할 수 있도록 어드민 페이지를 제공하고, 채용 페이지의 SEO 최적화를 통해 더 많은 구직자들에게 접근할 수 있도록 한다.

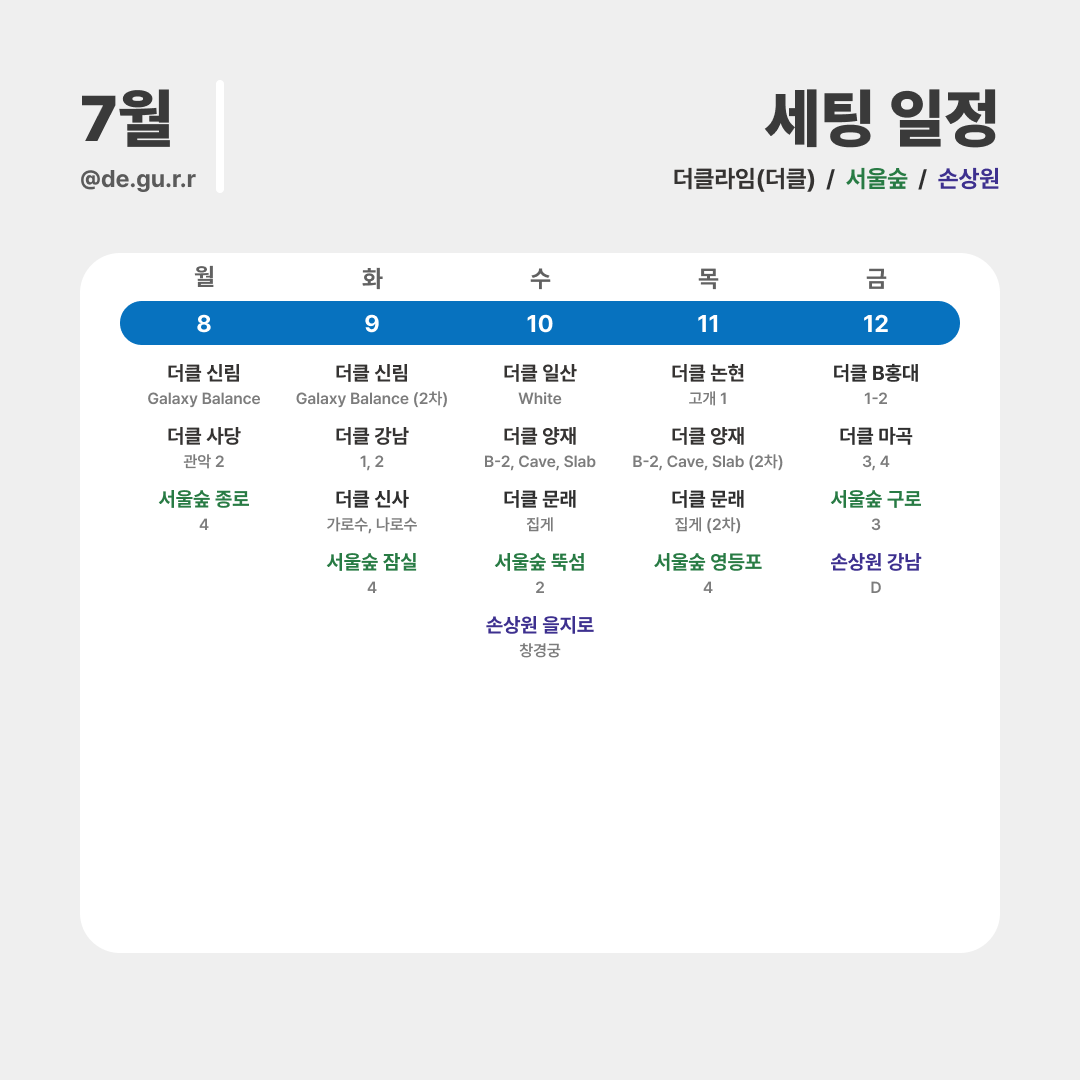
사이드 프로젝트 - 클라이밍 방문일 체크
여러 클라이밍장의 세팅 일정을 한눈에 확인할 수 있도록 정보를 제공합니다. 또한, 사용자가 특정 클라이밍장을 방문했을 때, 이후 언제 다시 방문해야 해당 클라이밍장의 모든 섹터가 새롭게 바뀌는지 확인할 수 있습니다.

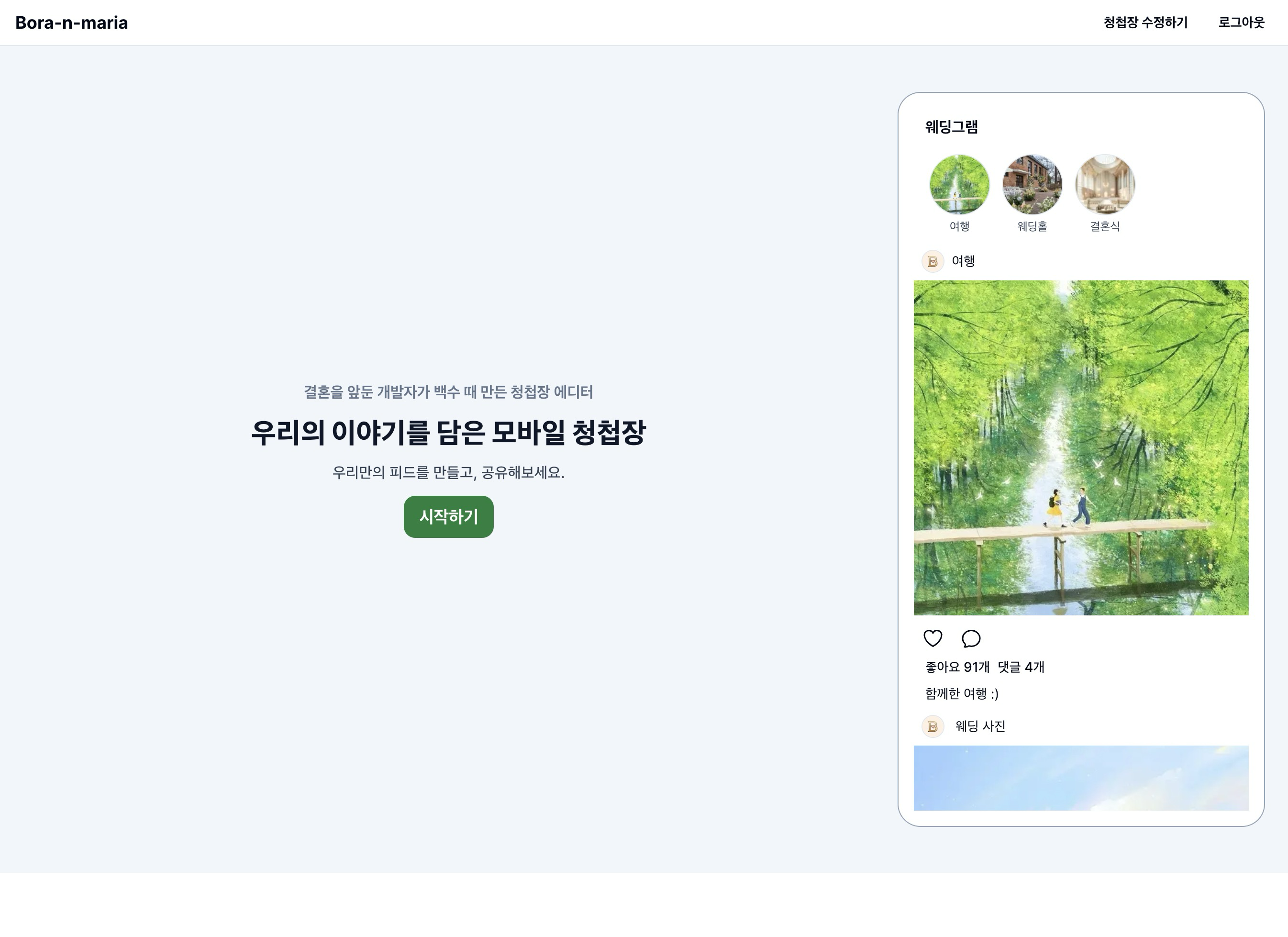
사이드 프로젝트 - 모바일 청첩장 빌더
💡 예비 신혼부부의 이야기를 담은 풍성한 모바일 청첩장을 만들어, 초대 받는 사람들이 결혼식 주인공들에 대해 깊게 이해하고 마음 깊이 축하할 수 있도록 돕는 서비스입니다.

클(라이밍쿨)타임 - 서비스로만 해결할 수 있는 문제란?
인스타그램 부계정으로도 해결이 가능한 문제는 굳이 서비스로 만들 필요가 없는 것이 아닐까?

클타임 - 나는 클라이밍을 가지고, 서비스를 만들지 않았다.(1)
서비스를 만들고 싶지만, 만들기 전에 고민 했던 점과 그래서 만들지 않게 된 이야기

JavaScript로 이미지 리사이징(압축) 하기
이미지의 용량이 크면 청첩장을 만들 때에도 사용자 경험이 좋지 않고, 청첩장을 볼 때에도 경험이 좋지 않을 것이기에 이미지의 용량을 줄이는 과정이 필요했다.

#TIL 3 모바일 청첩장 빌더 - Comment
클라이언트 컴포넌트에서 RevalidateTag 호출하기, input:autoComplete "one-time-code"란?, zod로 formData를 검증하기