
vite에서 favicon 적용하기(vite-plugin-favicon)
vite는 favicon 적용이 webpack 보다 어렵다. 그래도 결국 알아냈지.

CORS의 Cookie
서론 서버와 클라이언트의 통신을 이용한 로그인 기능을 구현하는 것에 쿠키를 사용하기로 했다. 왜냐하면 httpOnly 쿠키 헤더를 활성화하면 XSS 공격은 어느 정도 방어가 가능하고, 쿠키는 클라이언트에서 코드로 조작하는 등의 수고로움이 없기 때문이다. 그런데 CORS의 세계는 너무나 냉혹했다. CORS 정책을 따르지 않는 쿠키는 HTTP 통신을 할 수 ...
JWT 사용하기
서론 이전 포스트에선 JWT를 왜 쓰는지, 뭐하는 친구인지, 어떻게 쓸지에 대해 이야기했다. 이번 포스트에선 실제로 express 서버에 적용해보는 시간을 가져보려고 한다. 구현 로그인 클라이언트가 Token을 발급받기 위해서는 인증을 해야한다. 여기서는 인증 수단으로 ID와 Password를 입력받는 로그인을 사용하겠다. /login Endpoint...
JWT 이해하기
서론 이전 포스트에서는 회원가입과 로그인 API를 만들었다. 이제 유저가 로그인이 필요한 API를 요청할 때에, 해당 유저가 로그인이 되었는지 안 되었는지를 확인하는 기능이 필요하다. 인증과 인가 우선 다루고 있는 것이 인증 과 인가 에 대한 부분이니만큼 둘의 차이에 대해 인지하고 있어야한다. 회원가입 / 로그인은 인증에 관한 기능을 한다. 유저는 회...
회원가입 / 로그인 API 만들기
서론 1년 전에 CRUD 기능을 가진 게시판 웹의 Front와 Back을 만들어서 배포한 적이 있다. 그 때에는 로그인 기능을 넣지 않았는데, "어짜피 만들 줄 알아!" 라는 생각과 "이 웹에는 로그인 기능이 필요없다." 라는 생각이었다. 근데 이제 와서 냉정히 생각해보면 그냥 만들기 어렵고 귀찮으니 자기합리화를 했던 것 뿐이었다. 요 근래에 SWR이라는...
Github - merge / squash merge / rebase merge
이 글의 목적 최근 Github의 Branch 분기와 Pull request merge를 배우고 활용하면서 Merge의 종류가 다양하다는 걸 알게 되어 이번 포스팅에서 알아보려고 한다. merge의 모든 속성을 알아볼 것은 아니고, Pull request를 할 때에 Github가 권장하는 merge 세 가지(merge, sqaush merge, reba...

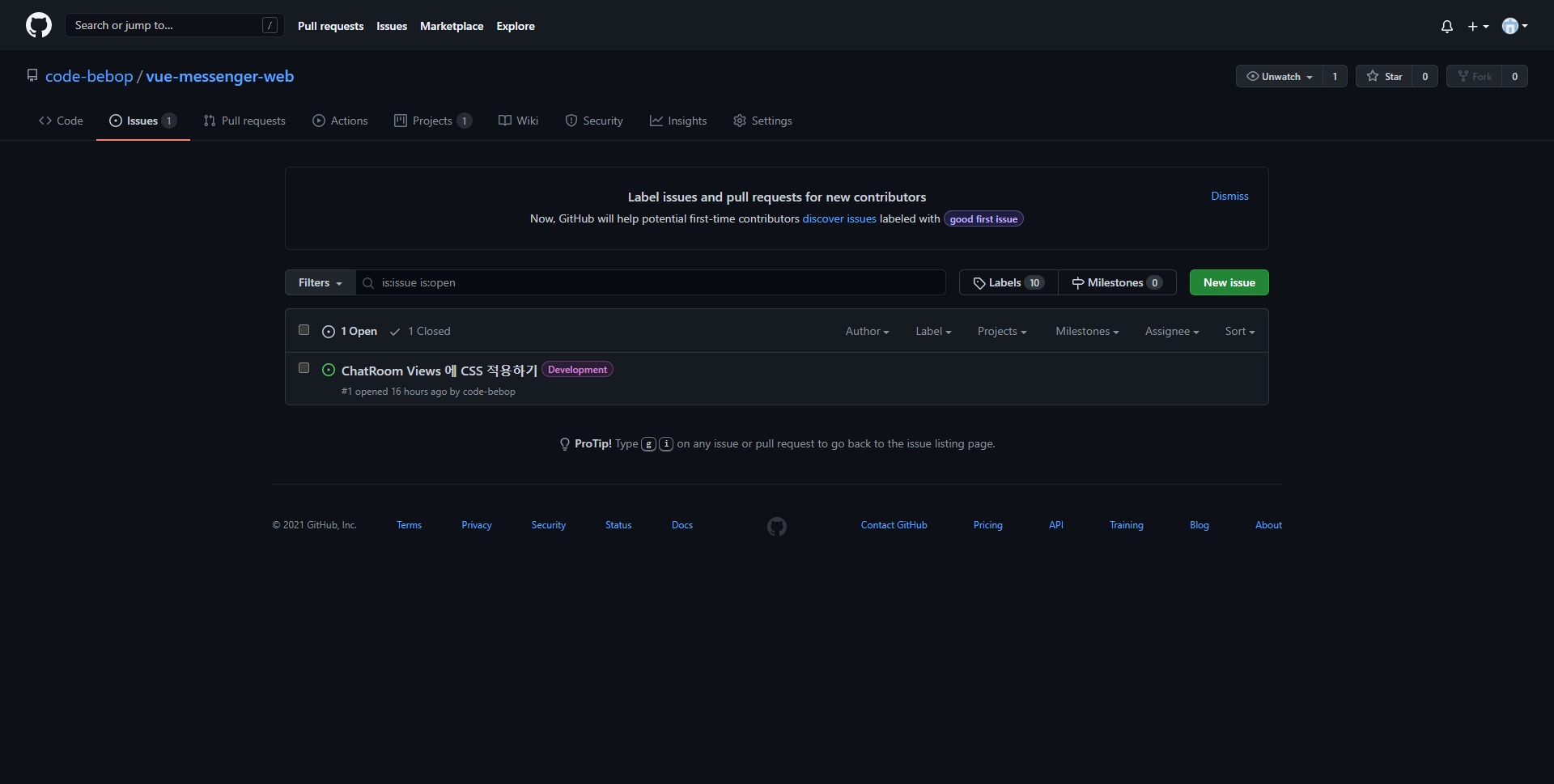
Github / Issue Tracker와 Project Board
Github가 제공하는 Issue, Project, Milestone에 대해 알아보자.