- 전체보기(50)
- React(11)
- JavaScript(3)
- Recoil(3)
- react-beautiful-dnd(2)
- js(2)
- 정처기(2)
- react hook form(1)
- React.memo(1)
- github(1)
- git(1)
- 실기(1)
- 진행중(1)
- logical operator(1)
- Enum(1)
- draggable(1)
- snapshot(1)
- 주간회고(1)

[Github] 깃허브 액션
깃허브 블로그가 로컬에서는 뜨는데 원격에서는 안뜨는 현상을 발견했다.로컬 화면은원격은이 모양으로 뜨길래 config 설정을 바꿨다가 repository를 싹 갈고 다시 시작했다를 반복함이상하게도 github action 페이지에서 모든 커밋이 fail 난것을 발견했고g
[정처기]최종
현행시스템 파악 절차구성/ 기능/ 인터페이스 파악 → 아키텍처 및 sw 구성 파악 → 하드웨어 및 네트워크 구성 파악인터페이스 파악 : 데이터의 종류, 데이터 형식, 프로토콜, 연계 유형, 주기 등을 기술현행 아키텍처 구성도 : 기간 업무를 수행하기 위해 계층별로
[주간회고]4월 다섯째주
토요일은 푹 쉼. 간만에 하루종일 푹쉬었다. 정처기 실기 공부 공부시간 꽉채워서 열심히 함. 다음주에는 더 열심히 할것운전면허 도로주행 시험 통과 😎 이 기세로 도로주행 까지 가보자고미라클모닝 목요일, 금요일 성공 - 다음주 평일모두 미라클 모닝 도전하기 함수형 코딩
[정처기 실기 요약 정리]
현행시스템 파악 절차구성/ 기능/ 인터페이스 파악 → 아키텍처 및 sw 구성 파악 → 하드웨어 및 네트워크 구성 파악인터페이스 파악 : 데이터의 종류, 데이터 형식, 프로토콜, 연계 유형, 주기 등을 기술현행 아키텍처 구성도 : 기간 업무를 수행하기 위해 계층별로
[주간회고]4월 넷째주
퇴사를 즐기는중 그동안 못만났던 친구들과 회포를 풀었다이와중에 방통대 과제 기한 맞춰해냄제주도 항공권, 이틀치 숙박 예약운동하기 - 최근 컨디션 악화로 운동하기 어려웠음 이제 다시 운동시작하기방통대 c프로그래밍 출석과제 - 교재 구매 후 과제 제출정처기 실기 공부 이제
[주간회고]4월 둘째주
진리의 발견 분량 다 읽고 모임 참석퇴사수면시간 늘림 다독함코로나 걸림 ...듀오링고 pearl리그 →다음주엔 obsidian 리그로 올라가기코로나 휴우증에서 벗어나기 - 멍한 느낌이 지속되는중 꾸준한 운동과 함께 컨디션 올리기정처기 실기 준비방통대 중간과제 완료

[주간회고]0403_신속항원검사 양성
주간회고를 이렇게 쓰면 안되는데 피치못하게 매일 회고를 쓰게되네요? 일일회고 시리즈를 만들까 생각중입니다.어제 아침에 자가진단키트 검사했을때도 음성으로 나와서 그냥 감기이겠거니 했는데 이미 코로나 진단을 받아본 분의 조언으로 검사를 해봤고10초도 안돼서 t에 줄이 생겼
[주간회고]0402
코로나인지 몸살감기인지 간만에 아픈거라 제정신이 아니다. 블로그 작성 챌린저스도 포기할뻔함. 아플줄 몰랐지... 일요일에 컨디션이 좀 나아지길 바란다. 해열제랑 인후통약을 먹었는데도 이러네일요일에 멀쩡하다면 할일을 정해놓으려고한다.방통대 인터넷과 정보사회 출석수업듣기
[도서리뷰]자바스크립트는 왜 그모양일까?
https://www.notion.so/e8ea1893b1c74d5da41b16503eca5191
[도서리뷰] 모던 자바스크립트 deep dive
https://www.notion.so/deep-dive-10771af3698541b5bbcbd3320266d5a9

[도서 리뷰]객체 지향의 사실과 오해
객체 지향적으로 코드를 짜야한다고 들었는데이제 곧 개발한지 2년이 되가지만 그게 뭔지 이해하지 못한다.부디 이 책을 다 읽고나면 객체 지향이 무엇인지 알기라도 하길아 ! '객체지향개발'이라는 단어를 만든 사람은 객체보다는 메세지가 중요하다고 '메세지지향개발'으로 이름지
[HTTP 기본지식]-(3)
HTTP 상태코드클라이언트가 보낸 요청의 처리상태를 알려주는 응답 형식1xx (informal) : 요청이 수신되어 처리중 - 거의 사용되지 않음2xx (successful) : 요청 정상 처리3xx (redirection) : 요청을 완료하려면 추가 행동 필요4xx
[HTTP 기본지식]-(2)
HTTP모든 것이 HTTP (Hyper Text Transfer Protocol)HTML, 이미지, 영상, 파일 모든 형태의 데이터 전송 가능TCP 직접 연결은 매우 드문 경우1.1버전 현재 많이 사용하고 가장 중요하다. (RFC 7230~7235 버전)2, 3 버전은
[HTTP 기본지식] -(1)
IP 프로토콜의 한계비연결성 : 패킷을 받을 서버가 없거나 서비스 불능상태라도 패킷 전송비신뢰성 : 패킷이 순서대로 전송되지않을 수있다. 전송 중 패킷이 소실될 수있다.패킷 = package + bucket (전송할 데이터 덩어리)TCP연결지향 - 일단 연결시키고 메
[React] draggable snapshot(1)
재미없지만 droppable snapshot을 사용할 때와 똑같이 적용하면 된다.snapshot 속성을 추가한다.isDragging={snapshot.isDragging}그리고 Card에 props.isDragging 일때 색상을 바꾸는 로직을 추가한다.참고로 Drag
[React] react-beautiful-dnd Droppable snapshot 사용법
🎈 니코쌤의 팁 1\. 사용법을 모르는 argument 마우스 오른쪽 클릭2\. go to type definition3\. index.d.ts에서 argument interface를 찾는다.4\. 때에 맞게 활용한다!이 인터페이스에서 isDraggingOver를 사
[React] 다른 메모 보드로 메모 이동시키기
~ 지난 이야기 ~ 이전의 코드는 하나의 메모보드 내부에서만 메모의 순서를 바꾸는 로직이었다.setToDos()로 toDoState를 수정한다.메모의 원래 위치에 대한 정보는 source객체에 담겨있고 이동시킨 위치에 대한 정보는 destination에 담겨있다.
[React JS]배열을 나열하던 코드를 객체 나열 코드로 바꾸기
기존의 코드는 배열내부의 데이터를 나열했다면 이번에는 배열 여러개를 감싸고 있는 객체를 나열하는 코드로 바꿔야한다.이유는 메모보드를 하나가 아니라 여러개로 나누기로 했기 때문이다.객체에 TO_DO, DOING,DONE 의 string 배열 세개를 담고 각 배열의 데이터

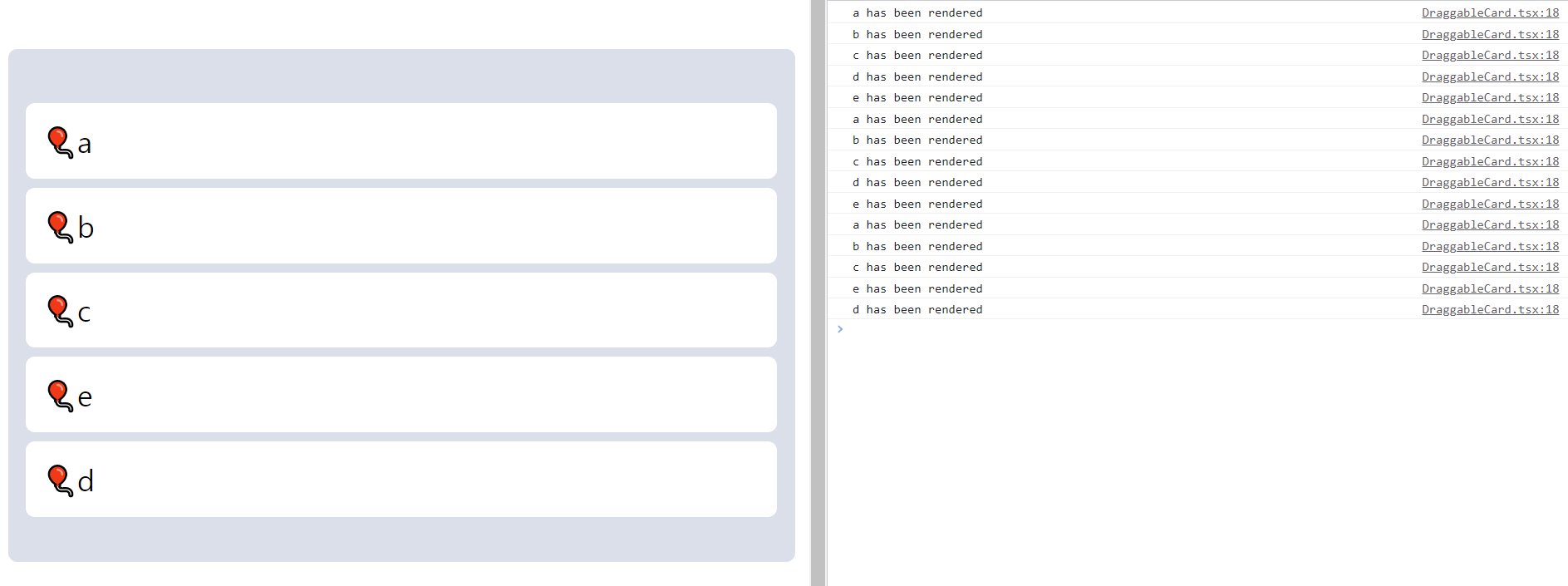
[React]속성이 변하는 component만 랜더링 하게 하기 -React.memo()
react의 놀라운 기능 React.memo()가 있다.react의 놀라운 장점 중 하나는 component가 변할때 자동으로 새로고침(랜더링)해준다는 것인데 이 장점이 때로는 불필요할 때가 있다.지금 만들고 있는 프로젝트를 예로 들어보자.Board에 있는 메모(Car