Next.js | next-translate 기반 다국어(i18n) 설정 탐구하기
🌍 next-translate 기반 다국어 설정 탐구하기 인턴 중인 회사에서 글로벌 플랫폼을 운영함에 따라 다국어 설정 라이브러리로 next-translate를 사용하고 있었다. next-translate를 기반으로 i18n 세팅을 프로젝트에 어떻게 구성하는지,

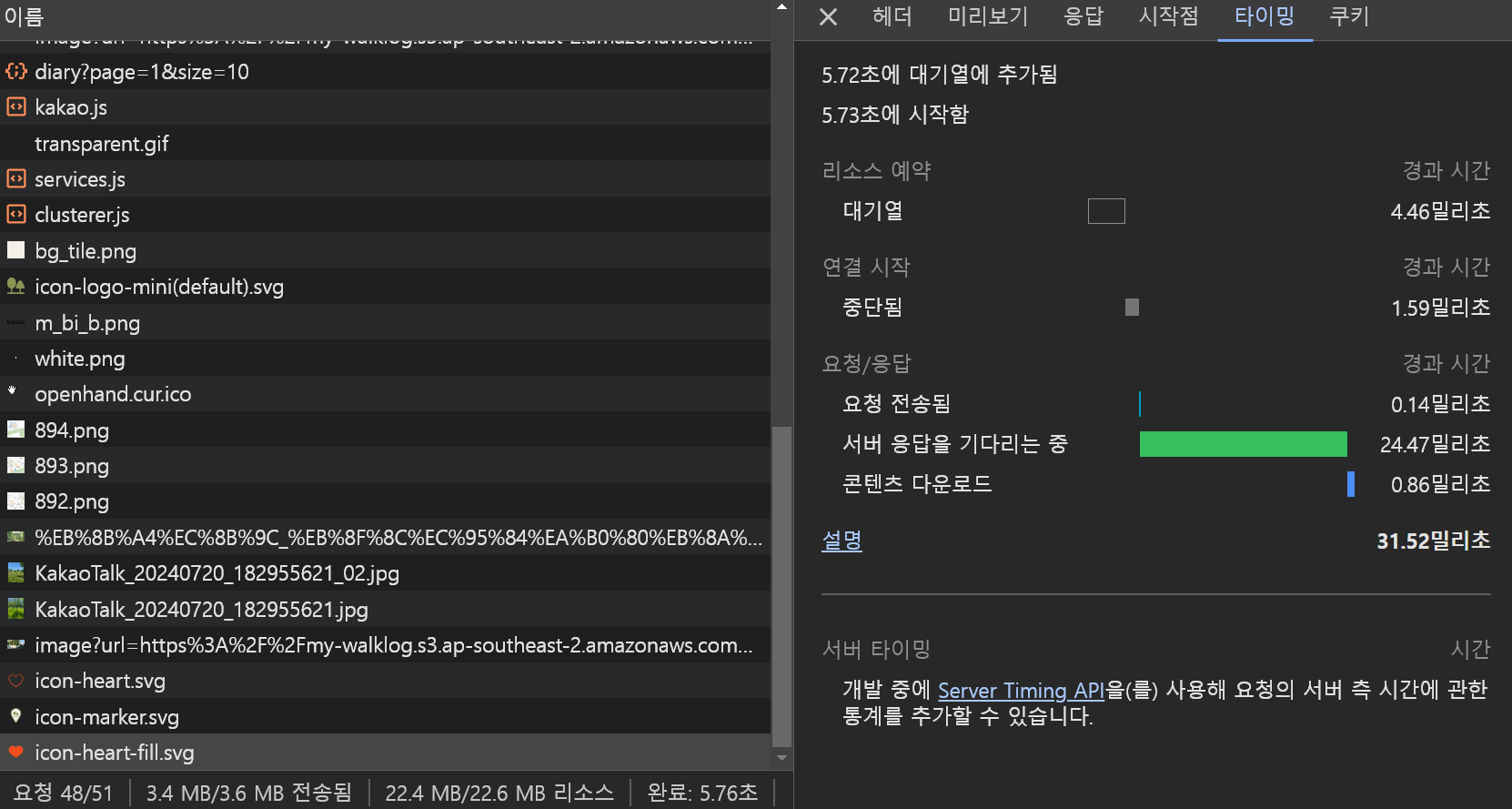
Next.js | Tanstack Query로 prefetch 적용하기
Next.js + Prisma로 DB를 조회하면서 API를 구현해 작업하고 있는 프로젝트에서, 개발 후 셀프 QA를 하면서 초기 페이지 렌더링 + 데이터 fetching 시간까지 더해 로딩이 무지하게 느려지는 부분이 아쉽게 느껴졌다. 방법을 고민하다...

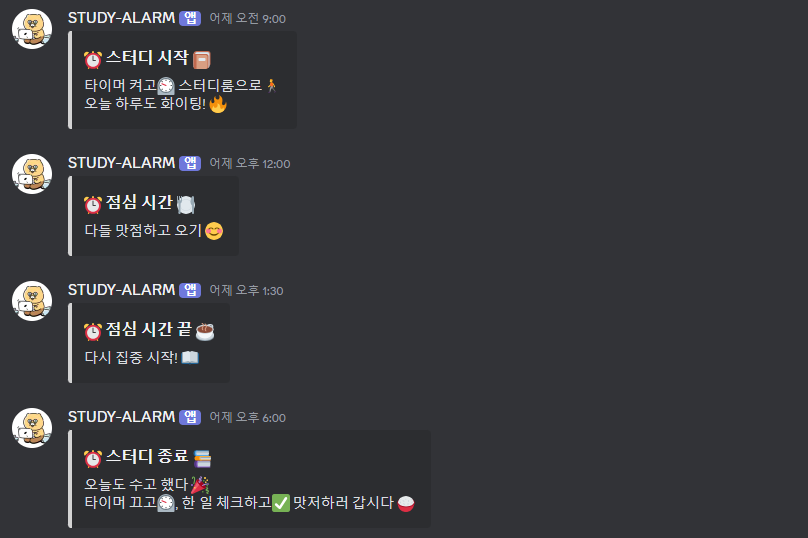
Discord + AWS Lambda | 커밋 메시지 / 시간 알림 웹 훅 만들기
디스코드를 좀더 활용하고, 스스로도 동기부여가 되었으면 해서 캠스터디 채널에 커밋 메시지(+ 멤버의 아이디어✨)와 시간 알림을 웹 훅으로 구현해 디스코드에 알림으로 띄워보기로 했다...

Next.js + TS | AWS S3 이미지 업로드 API 구현하기 (+ AWS S3 버킷 생성, route 작성하기)
인턴하면서 AWS S3을 통해 이미지를 저장하고 pre-signed URL을 프로젝트에서 사용했던 경험을 계기로, Next.js 개인 프로젝트에서 직접 AWS S3 Bucket을 생성해서 저장해 사용해 보기로 했다. AWS S3 버킷 만들기 1. AWS S3 버킷

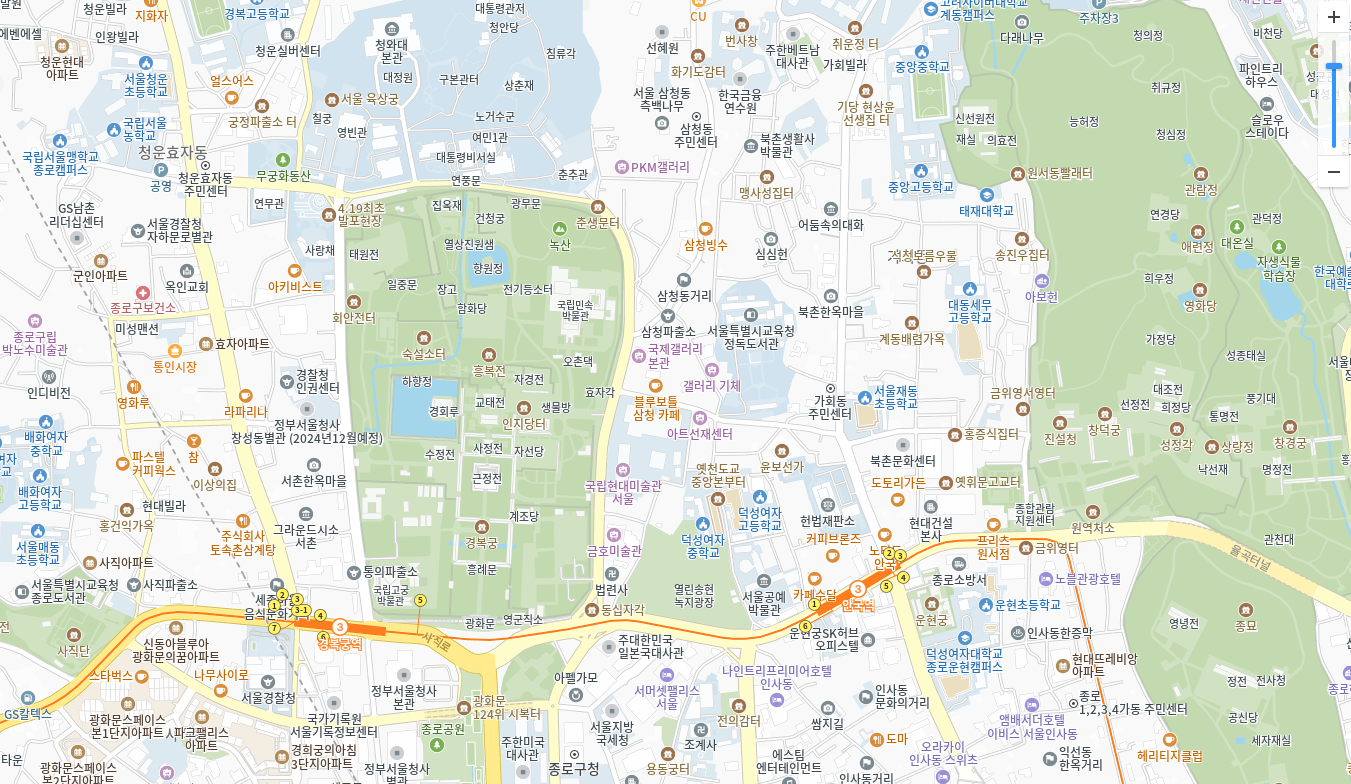
Next.js + TS | Kakao 지도 API 프로젝트에 사용하기 #5 장소 위치 지도에 표시하기 (마커, 커스텀오버레이)
Next.js + TS | Kakao 지도 API 프로젝트에 사용하기 #4. 키워드로 장소 검색하기에서 가져온 장소의 위치를 지도에 표시해줄 차례이다. 샘플 코드 장소 검색 결과를 잘 받아온 후 장소의 위치를 지도에 찍어주고 싶다고 할 때, Kakao API에서

Next.js + TS | Kakao 지도 API 프로젝트에 사용하기 #4.5 장소 검색 결과를 원하는 카테고리로 필터링하기
Next.js + TS | Kakao 지도 API 프로젝트에 사용하기 #4. 키워드로 장소 검색하기 에서 장소 결과를 불러온 다음, 나는 프로젝트에 필요한 `산책 가능한 장소`를 필터링해보기로 했다...

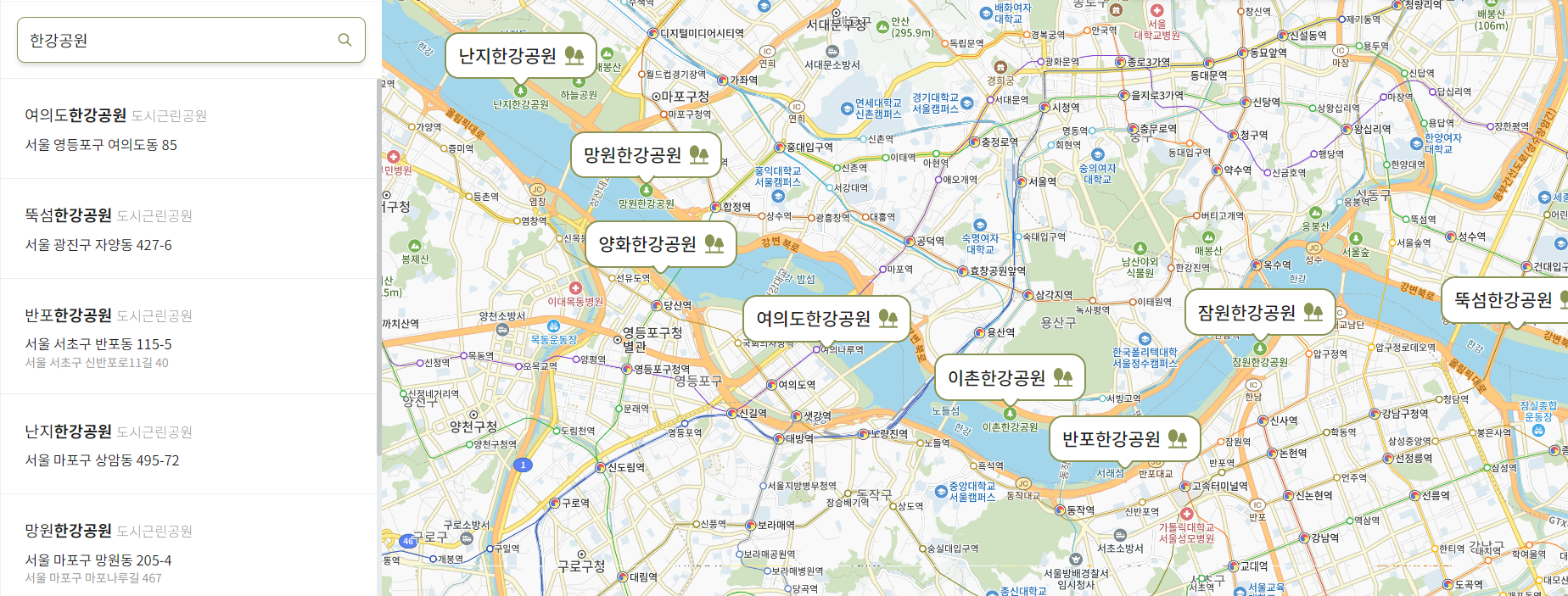
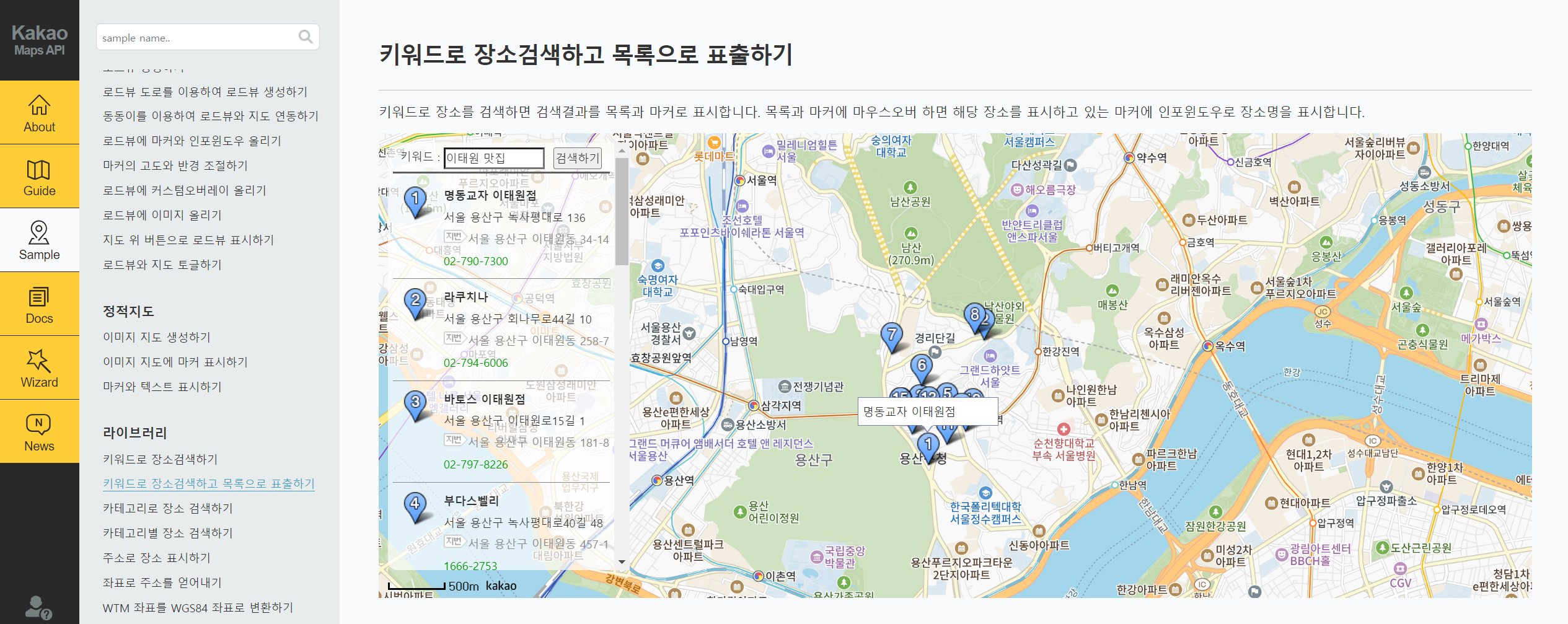
Next.js + TS | Kakao 지도 API 프로젝트에 사용하기 #4. 키워드로 장소 검색하기
프로젝트 작업이 어느정도 진행된 상황에서 기록을 하려니 힘들구만...하지만 최대한 정리해 보았다.이번엔 Kakao 지도 API를 사용하게 된 가장 큰 목적, <장소 검색>기능을 구현한 과정을 얘기해 보려 한다.Kakao 지도 API 샘플 중 '키워드로 장소검색하고

Next.js + TS | Kakao 지도 API 프로젝트에 사용하기 #2.5 지도가 안뜨는 문제🥲
분명 APP Key도 잘 받아왔고, Map을 띄우는 코드도 잘 작성한 것 같은데 에러가 난다..? 이전에 포스팅으로 다뤘던 에러 사항에 더해 추가의 경우를 모아 작성해 보려 한다...
Next.js + TS | Kakao 지도 API 프로젝트에 사용하기 #3 현재 위치 불러오기
현재 위치 불러오기 이전에 임의로 location을 설정했다면 이번에는 처음 페이지 접속/실행 시 현재 위치를 기준으로 지도를 렌더링하는 훅을 구현해 보자..

Next.js + TS | Kakao 지도 API 프로젝트에 사용하기 #2 지도 띄우기
1탄에서 받아온 App Key를 이용해 Next.js + TS 프로젝트에 Kakao 지도 띄워보기!Next.js에서 KaKao 지도를 띄우기 위한 방법에는기본적으로 Map 컴포넌트를 만들어 활용할 수 있지만, 나는 다음과 같은 이유로 Provider로 만들어 지도를..

Next.js + TS | Kakao 지도 API 프로젝트에 사용하기 #1 App key 발급하기
현재 개발 중인 Next.js + TS 프로젝트에서 Kakao 지도 API를 사용해 지도를 불러와 구현 중에 있는데, 구현 단계를 기록해 두려 시리즈로 만들어 보려고 한다! Kakao 지도 API는 웹사이트와 모바일 애플리케이션에서 지도를 이용한 서비스를 제작...

✍️회고 | 스타트업 프론트엔드 개발 인턴 회고
📍 Intern Review 올해 초 2월 중순부터 5월 중순까지 3달간 스타트업에서 인턴으로 근무했다. 그토록 경험해보고 싶던 실무 경험이었는데 길다면 길고 짧다면 짧지만 많은 것을 경험하고 배운 점이 많아 전체적인 회고와, 배운점, 잘한 점, 아쉬운 점에 대해 회

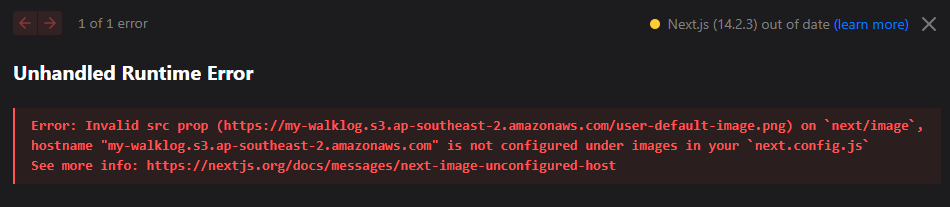
Next.js | [에러] Next.js 외부 이미지 사용 에러(Error: Invalid src prop)
Unhandled Runtime ErrorError: Invalid src prop (https://storep-phinf.pstatic.net/ogq_618430508a376/original_7.png?type=p100_100) on next/image, h

Next.js | prisma로 csv 파일 DB에 저장하기
현재 구현 중인 Next.js 프로젝트에 필요한 오픈 API를 찾던 중 필요한 데이터가 CSV로만 제공하는 데이터였고, CSV 파일을 DB에서 저장해 관리해야 하는 문제가 있었다.prisma를 사용해 DB에 미리 CSV 파일을 업로드하는 로직을 구현해보기로 했다.프로젝

React | Chromatic으로 Storybook 배포하기
chromatic은 스토리북 관리자들이 만든 무료 퍼블리싱 서비스이다. Netlify, Vercel과 같이 스토리북 사이트를 배포할 수 있을뿐만 아니라, 크로마틱 사이트 자체에서 컴포넌트를 미리 확인할 수 있고, 빌드 내역이 기록되어 컴포넌트 단위로 변경 사항을 확인할

React | Storybook 기반 컴포넌트 문서화 도입하기 (React + Vite + TS)
React + Vite + TS 환경에서의 Storybook 세팅 방법과 Storybook 컴포넌트 구현 정보가 생각보다 많지 않았어서 여기서 찾고 저기서 찾고 많이 헤맸었다. 그래서 Storybook 적용하면서 틈틈이 기록해 두었던 것을 블로그 글로 남겨보려 한다..
⚛️React | 리액트 파일 input 다루기 2탄 - API 요청 시 formData 다루기 (json Data 함께 넣기, 여러개 파일 넣기)
보통 이미지/오디오 업로드 시 formData를 사용해 API 요청을 하게 되는데, 백엔드에서 formData 안에 application/json 형식의 json data와 파일을 함께 넣어서 요청하는 방식으로 구현해 주셨다. 처음에 보고 읭 json data를 for

React | 리액트 파일 input 다루기 1탄 - 버튼 클릭으로 파일 선택창 열기, FileLeader로 이미지&오디오 데이터 가져오기
1탄 2탄에 나누어 리액트에서 첨부파일을 가져와 화면에 보여주고, 가져온 첨부파일을 API로 요청하는 방법에 대한 글을 써보려 한다. 이번 글에서는 `버튼` 클릭으로 `input` 파일 선택창을 실행하는 방법과, `fileChangeHandler`에서...

React + TS | Emotion Theme 세팅하기
현재 실무 프로젝트에서 emotion을 사용하고 있는데,기존의 styled components와 비슷해서 어려울 건 없지만 theme 세팅 방법에 대해 정리해두려 한다...

CSS | 테이블 요소 모바일 반응형으로 만들기📊
프로젝트에서 급하게 테이블 요소를 모바일 디바이스에서 오른쪽과 예시와 같이 커스텀한 디자인으로 적용해야 했다. table 관련 태그 요소들은 기본 스타일이 설정되어 있기 때문에 가끔씩 스타일이 적용되지 않는 부분이 있어 까다로운 편이라, 알고 보니 간단했는데 헤맸던..
