태그 목록
- 전체보기(9)
- CSS(3)
- 웹접근성(2)
- seo(2)
- html(2)
- 웹표준(1)
- WAI-ARIA(1)
- visibility(1)
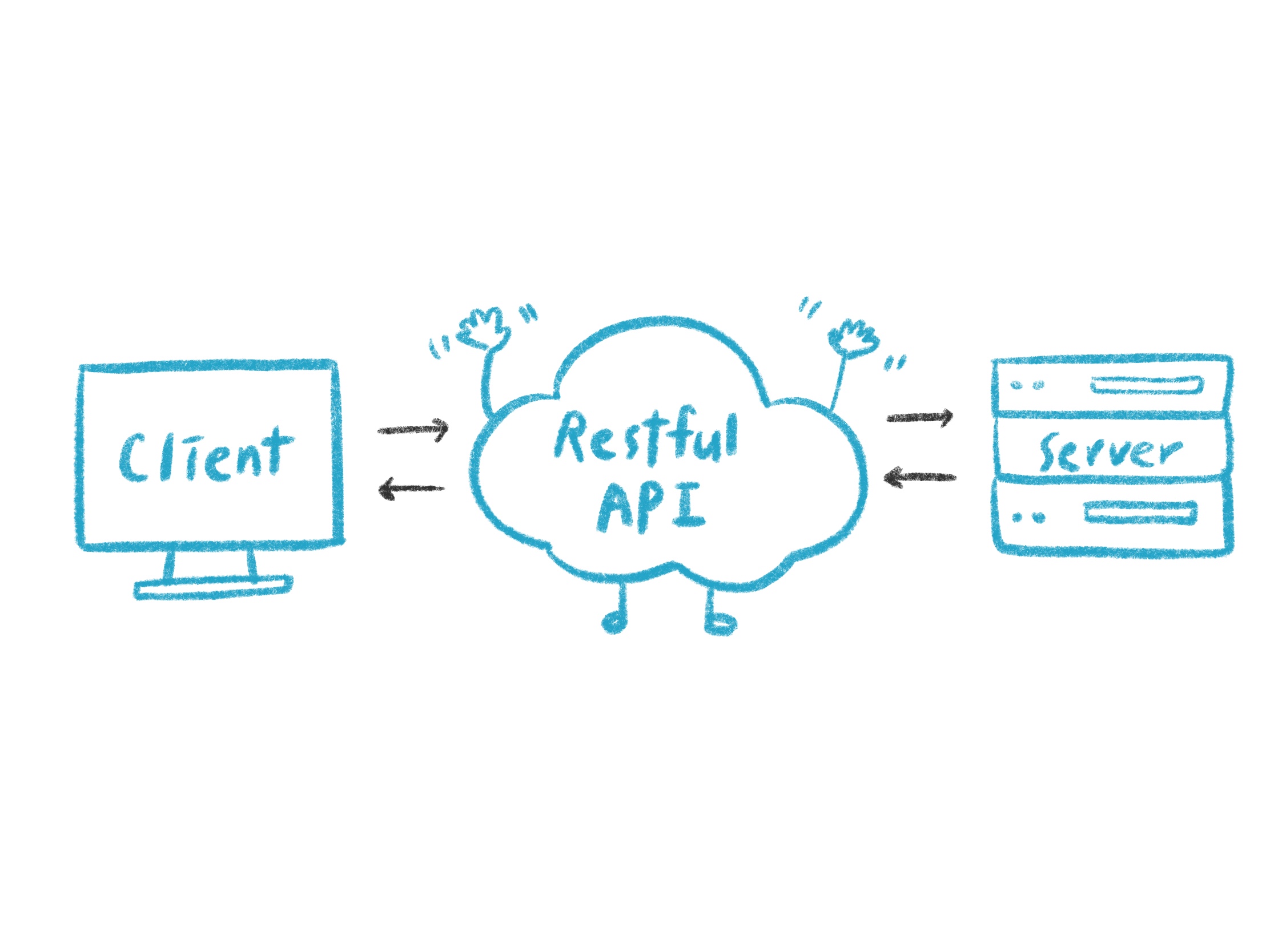
- API(1)
- Restful(1)
- 카카오톡(1)
- 리액트(1)
- intersection observer(1)
- React(1)
- OpenGraph(1)
- 스크린리더(1)
- JavaScript(1)
- graphql(1)
- reducer(1)
- action(1)
- REST API(1)
- 리액트 리덕스(1)
- 이디야프로젝트(1)
- transition(1)
- infinite scroll(1)
- display(1)
- style(1)
- 검색엔진최적화(1)
- Content(1)
- OG(1)
- 브라우저렌더링(1)
- scoll event(1)
- redux(1)
전체보기 (9)CSS(3)웹접근성(2)seo(2)html(2)웹표준(1)WAI-ARIA(1)visibility(1)API(1)Restful(1)카카오톡(1)리액트(1)intersection observer(1)React(1)OpenGraph(1)스크린리더(1)JavaScript(1)graphql(1)reducer(1)action(1)REST API(1)리액트 리덕스(1)이디야프로젝트(1)transition(1)infinite scroll(1)display(1)style(1)검색엔진최적화(1)Content(1)OG(1)브라우저렌더링(1)scoll event(1)redux(1)

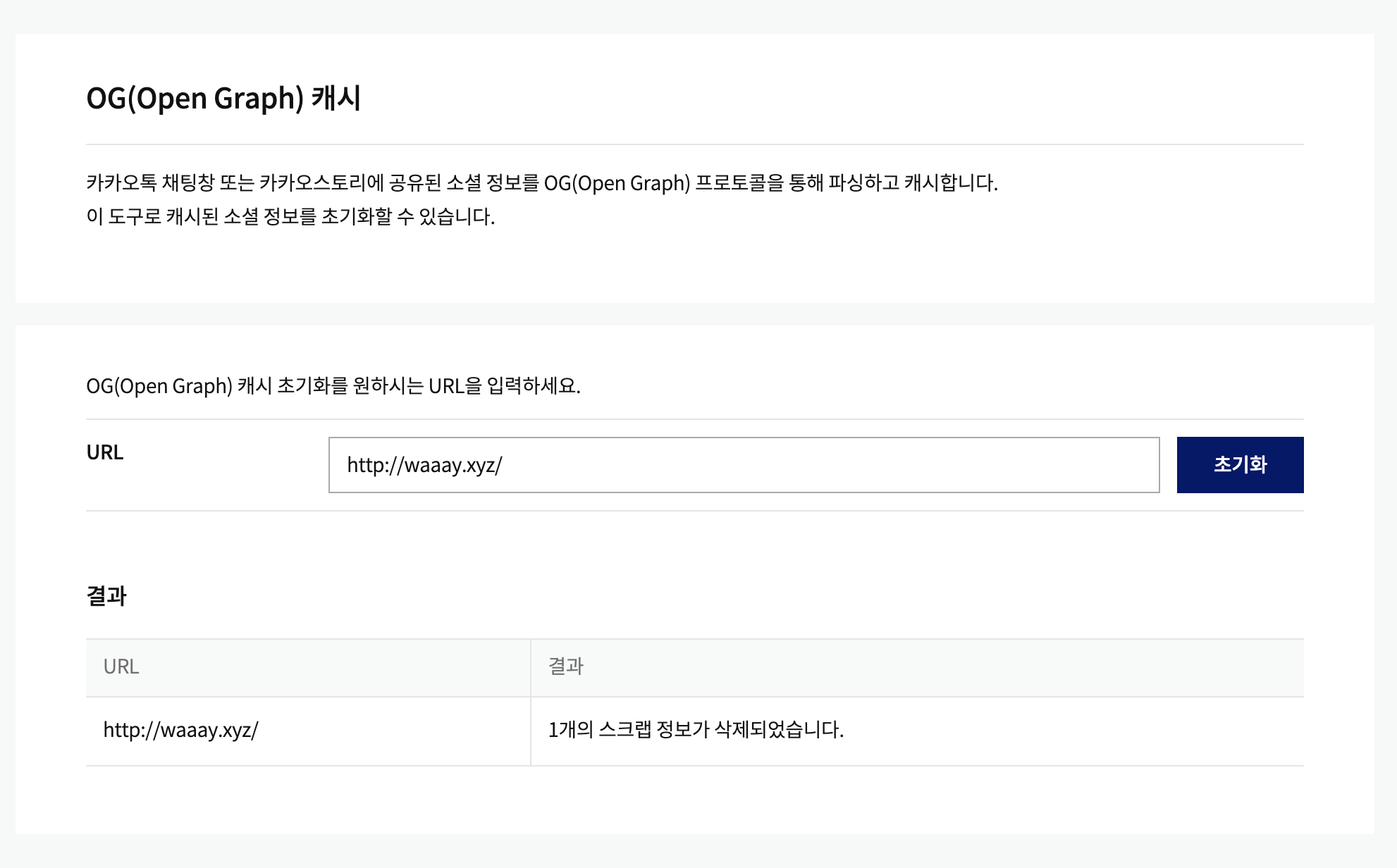
카카오톡 오픈그래프 이미지 업데이트
카톡... ... . . . . . . . 오픈그래프 이미지 .. . .캐시.. .. . . . .. 업데이트. .. . 하는 방법. . . .
2021년 6월 2일
·
0개의 댓글·
0
CSS Content 속성
CSS content는 string뿐만 아니라 image, counter, attr 또한 값으로 지정할 수 있다는 사실..! 🙊
2020년 10월 22일
·
0개의 댓글·
1