[클린코드] 13. 동시성
TIL (Today I Learned)2022.05.26오늘 읽은 범위동시성동시성과 깔끔한 코드는 양립하기 어렵다. 다중 스레드는 시스템이 부하를 받기 전까지 멀쩡하게 돌아간다.동시성이 필요한 이유?동시성은 결합(coupling)을 없애는 전략이다. 즉, 무엇(what
[클린코드] 12. 창발성
TIL (Today I Learned)2022.05.19오늘 읽은 범위창발성모든 테스트를 실행하라 ▪ 설계는 의도한 대로 돌아가는 시스템을 내놓아야 한다. ▪ 테스트가 불가능한 시스템은 검증도 불가능 ▪ 테스트 케이스를 많이 작성할수록 도구를 사용할 수록 아래의 이점

[클린코드] 11. 시스템
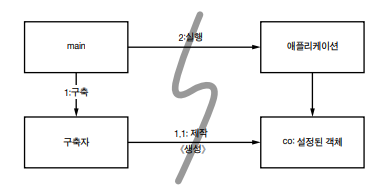
TIL (Today I Learned)2022.05.19오늘 읽은 범위시스템시스템 제작과 시스템 사용을 분리하라 (p.194) SW는 준비 과정과 런타임으로 로직을 분리해야 한다.준비 과정: 애플리케이션 객체를 제작하고 의존성을 서로 ‘연결’ 하는 로직런타임: 준비
[클린코드] 10. 클래스
TIL (Today I Learned)2022.05.17오늘 읽은 범위10장. 클래스캡슐화 (p.172)변수와 유틸리티 함수는 가능한 공개하지 않는 편이 낫지만 반드시 숨겨야 한다는 법칙도 없다.그 전에 비공개 상태를 유지할 온갖 방법을 강구한다. 캡슐화를 풀어주는 결
[클린코드] 9. 단위 테스트
TIL (Today I Learned) 2022.05.17 오늘 읽은 범위 9장 단위 테스트 책에서 기억하고 싶은 내용을 써보세요. TDD 법칙 세 가지 (p.155) ·첫째 법칙: 실패하는 단위 테스트를 작성할 때까지 실제 코드를 작성하지 않는다. ·둘째 법칙

[클린코드] 8. 경계
TIL (Today I Learned) 2022.05.13 오늘 읽은 범위 8장. 경계 책에서 기억하고 싶은 내용을 써보세요. Map은 굉장히 다양한 인터페이스로 수많은 기능을 제공한다. (p.144) (..) Map 클래스를 사용할 때마다 위와 같이 캡슐화하라

[클린코드] 7. 오류 처리
TIL (Today I Learned) 2022.05.09 오늘 읽은 범위 7장. 오류 처리 책에서 기억하고 싶은 내용을 써보세요. 오류 코드보다 예외를 사용하라 (p.130) Try-Catch-Finally 문부터 작성하라. (p.132) try 블록에서

[클린코드] 6. 객체와 자료구조
TIL (Today I Learned) 2022.05.13 오늘 읽은 범위 객체와 자료구조 --- 책에서 기억하고 싶은 내용을 써보세요. 구현을 감추려면 추상화가 필요하다! P.119 : 추상 인터페이스를 제공해 사용자가 구현을 모른 채 자료의 핵심을

[클린코드] 5. 형식 맞추기
TIL (Today I Learned) 2022.05.09 오늘 읽은 범위 5장. 형식 맞추기 책에서 기억하고 싶은 내용을 써보세요. 서론 코드 형식을 맞추기 위한 간단한 규칙을 정하고따라야 한다 팀 이 합의해 규칙을 정하고 모두가 그 규칙을 따라야 한다 필

[클린코드] 4. 주석
TIL (Today I Learned) 2022.06.02 오늘 읽은 범위 4장. 주석 책에서 기억하고 싶은 내용을 써보세요. 주석사용 = 코드로 의도표현 실패 → 주석을 가능한 줄이도록 꾸준히 노력 주석은 나쁜 코드를 보완하지 못한다 코드에 주석을 추

[클린코드] 3장. 함수
TIL (Today I Learned)2022.05.09오늘 읽은 범위3장. 함수함수는 한 가지를 해야 한다. 그 한 가지를 잘 해야 한다. 그 한 가지만을 해야 한다. (p.44)함수가 확실히 ‘한 가지’ 작업만 하려면 함수 내 모든 문장의 추상화 수준이 동일해야 한

[클린코드] 2장. 의미있는 이름
TIL (Today I Learned)2022.05.04오늘 읽은 범위2장. 의미있는 이름의도를 분명히 밝혀라.따로 주석이 필요하다면 의도를 분명히 드러내지 못했다는 말이다. (p.22)그릇된 정보는 피해라.의미있게 구분하라.연속된 숫자를 덧붙이거나 불용어(noise

[클린코드] 1장. 깨끗한 코드
TIL (Today I Learned) 2022.05.04 오늘 읽은 범위 1장. 깨끗한 코드 - 2장. 의미있는 이름 책에서 기억하고 싶은 내용을 써보세요. ✅ 1장. 코드는 요구사항을 상세히 표현하는 수단이다. 빨리 가는 유일한 방법은 언제나 코드를 최대
JS userAgent / navigator
var ua = navigator.userAgent;https://developer.mozilla.org/en-US/docs/Web/API/Navigator/userAgenthttps://webzz.tistory.com/82
[Android] 안드로이드 30 apache Http 추가
기존 소스의 재사용을 위해 아파치 Http 라이브러리의 사용이 필요한 상황. 안드로이드 6.0 (API 23)까지 지원. -> build.gradle에 dependency 추가추가해준 apache Lib 최소 API 26이상부터 사용가능함. build.gradle의 m
[Android] bluetooth StartDiscovery() false :: 새로운 기기 검색 구현시 오류
이미 페어링되어 있는 기기의 경우 잘 불러와지나, 새로운 기기 검색 리스트만 계속 조회 실패 한 경우.. 계속 해서 빈 배열만 리턴되어따..;;안드로이드 10 이상부터 관련 권한 체크를 필수적으로 해주어야했음.세상에 권한 체크로직 넣으니 정상적으로 주변 기기들을 검색해
[Vue]생성자 함수
함수를 이용해서 어떤 정보를 담은 객체를 생성 = 생성자 함수의 객체 생성 패턴-! 매번 생성해서 사용하는 것이 아닌, 미리 정의한 함수를 가져다가 사용할 수 있음. -> Vue에서는 생성함수로 API & 속성들을 정의. -> 추후 가져와서 사용함으로써 재사용성 용이
[Vue] v-model / v-bind / v-on 차이
v-bind: 뷰 인스턴스의 데이터 속성을 해당 HTML 요소에 연결할 때 사용v-on: 해당 HTML 요소의 이벤트를 뷰 인스턴스의 로직과 연결할 때 사용 v-model: v-bind와 v-on의 조합(1) input 태그에는 value / input(2) check
