- 전체보기(95)
- react native(18)
- 도디(5)
- 리액트네이티브(3)
- 개발자도디(3)
- RN(3)
- 헤드라잇(3)
- error note(2)
- 에러노트(2)
- iOS(2)
- react native iOS(2)
- 오늘의헤드라인(1)
- rnios(1)
- splash(1)
- react native Android(1)
- RN 개발기(1)
- 헤드라잇도디(1)
- 아이콘라이브러리(1)
- 지원버전(1)
- darrmoe(1)
- RN 에러노트(1)
- JavaScript(1)
- 아이콘(1)
[nextjs 에러노트🔥] If you use CSS to change the size of your image, also include the styles 'width: "auto"' or 'height: "auto"' to maintain the aspect ratio..
nextjs 를 사용하다보면, 여러 warning과 조우하게 되는데, 이번주는 아래의 warning이다. > Image with src "http://localhost:3000/logo-light.svg" has either width or height modifie

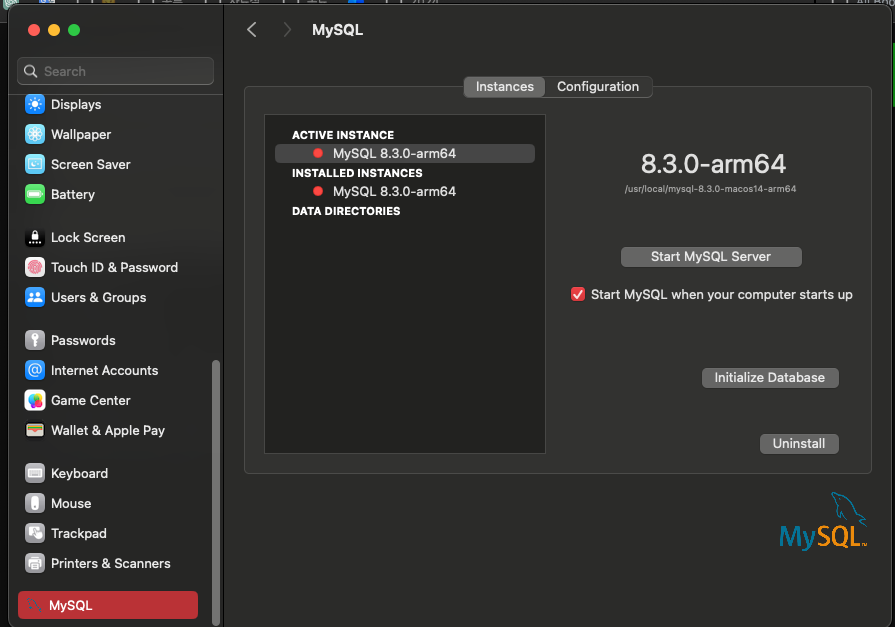
[mysql] ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES)
잘 작동하던 mysql에 입장하려 할떄 이 오류를 마주한다면, mac의 system setting > 맨 밑의 Mysql에 들어가 'stop mysql server' 을 누르고 > 'start mysql server'로 재 시작해주면 잘 작동한다?
[RN] react native 절대경로 설정하긔🤨 (babel-plugin-module-resolver)
3줄 요약1\. babel-plugin-module-resolver install 2\. babel.config.js 수정 / tsconfig.json 수정3\. yarn start --reset-cache 로 꼭 시작해주기babel-plugin-module-resol
[nextjs] nextjs serverless 배포 sst를 소개합니다.
회사 프로젝트에서 next를 사용하는데, next 프레임워크의 서버리스 배포를 위해 기존에는 @sls-next/serverless-component 라이브러리로 했었다.그러나 라이브버리 관리가 일년전에 멈춰져있고, nextjs 최근 버전을 지원하지 않는듯했다. 그렇기

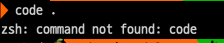
[vscode🕹] vscode 터미널에서 명령어로 실행하기 (ex. code .)
반갑습니다! 도디입니다.터미널에서 code 명령어를 이용해서 vscode를 실행하는 방법에 대해 알아볼겁니다 🤗본인이 열고 싶은 프로젝트로 루트를 이동해서 아래 명령어를 치면 되는데요. 이곳에 온 여러분은 아래와 같은 메시지와 작동이 하지 않는 상황일 겁니다.vsco

2022 개발자로써의 회고
2022 잘들 보내셨나요!!!!!!!!!!! 시간이 왜 이리 빨리 지나가는지, 저의 RN개발자로서, 직장인으로써, 개발자로써의 회고를 남겨보려합니다! 회고를 하려 하니, 연말에 휘몰아쳤던 일들 밖에 생각나지 않네요! 내년에는 6개월 주기로 쓰면 더 괜찮으려나?🙄🙄

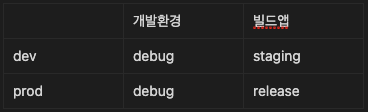
[RN-ios] prod, dev앱 나눠서 관리하기 (feat. ios Bundle Identifier, ios Scheme, ios Build Configuration)
도하!! 오늘은 react native 뿐 아니라, ios 개발에서도 쓰임새 있는 하나의 코드를 prod, dev앱으로 나눠볼겁니다. 두 앱으로 나누는 이유는 서버api를 테스트 하기 위함이 중점적인 이유이며,뭐가 되었든 QA 테스트를 목적으로 나뉘어져있습니다. 하나의

[RN-iOS] rn 아이콘 라이브러리 react-native-vector-icons 사용해보자~!
도하! 오늘은 아주 유우명한 아이콘 라이브러리 react-native-vector-icons 를 사용해볼겁니다.install이 터미널 한줄로 되지 않아서 블로그 글을 써 봅니다!하나씩 따라와보세요.https://oblador.github.io/react-na

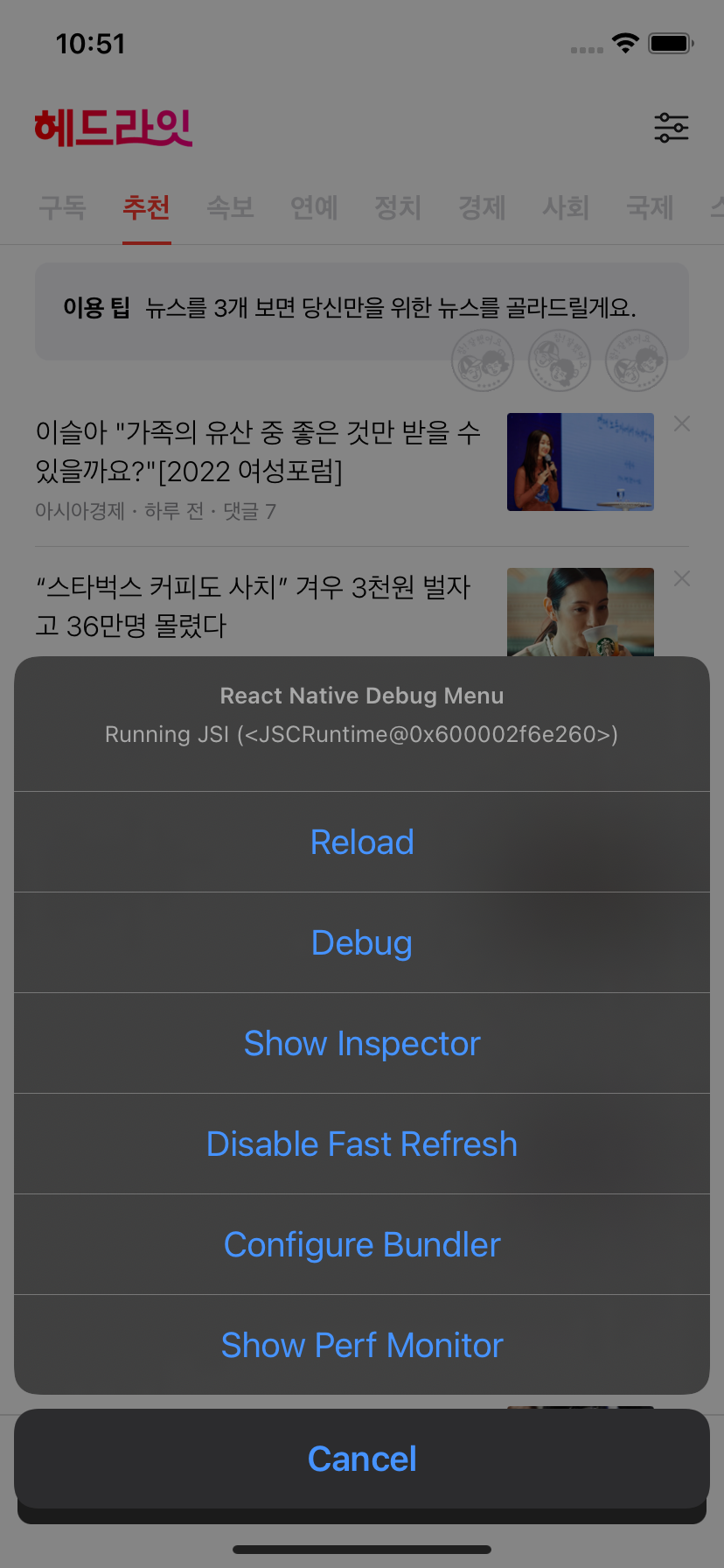
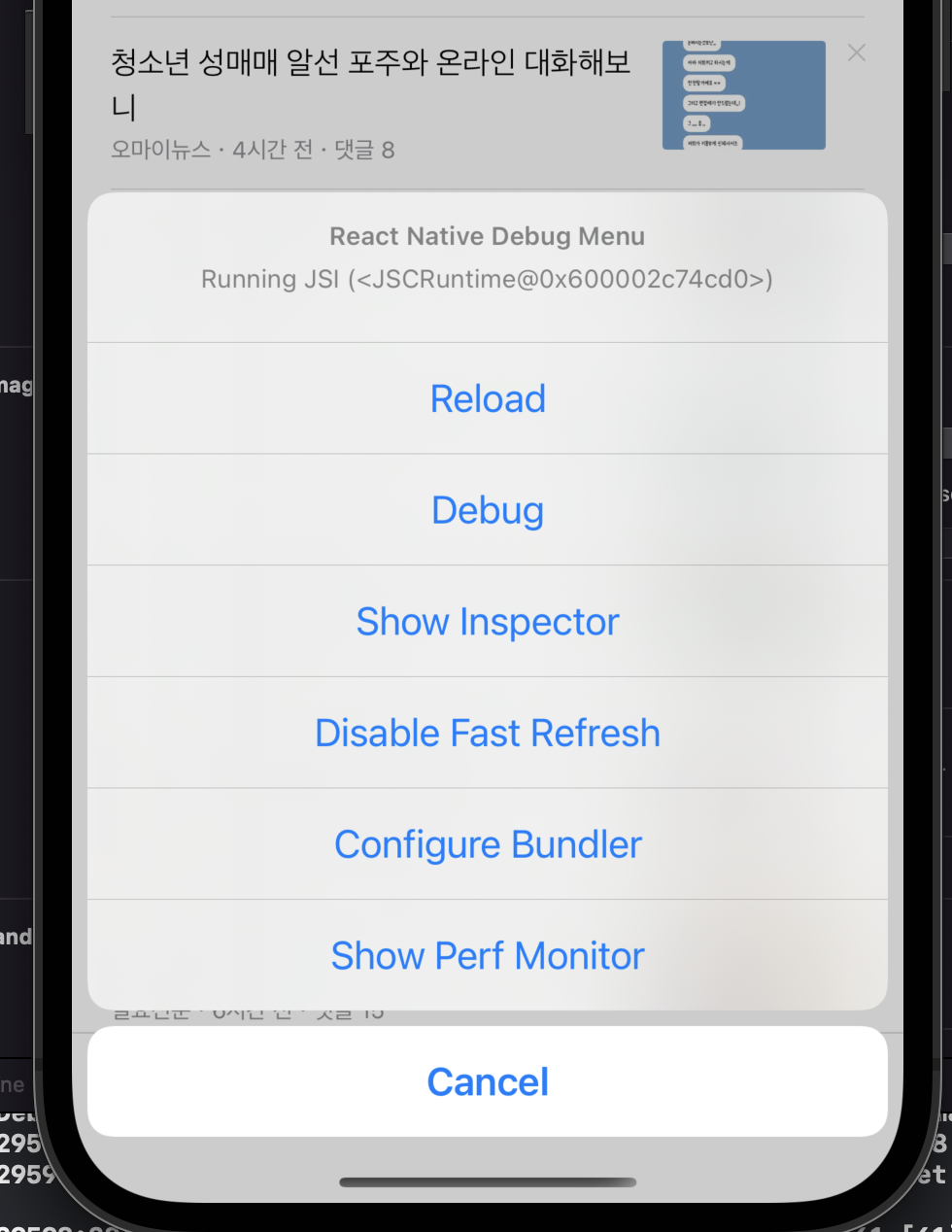
[RN-iOS] RN cli로 앱을 빌드하면 디버깅 모드가 되지않는다.
도하!오늘 공유할 상황은,요즘 헤드라잇 prod, dev앱을 나누는 일을 하고나서 react native cli로 앱을 빌드하면 command + d가 먹지 않는 것이었다. 원래 시뮬레이터에서하면 아래와 같이 디버깅 모드가 열린다.근데 자꾸 안열리는 거임.이유는 알겠답

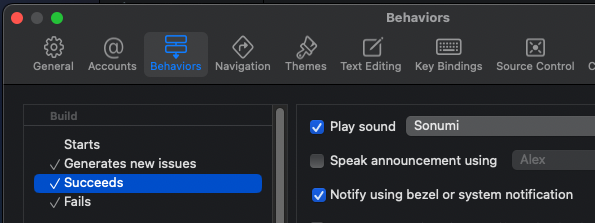
[RN-iOS] Achive 성공, 실패하고 알람뜨게 못하나요? 당연히 됩니다.
도하!오늘은 Achive 하고 나서 성공, 실패 알람을 소리로 들을 수 있는 기능을 켜보도록 할 텐데요. m1으로 빌드하는 저에게는 별로 필요없을지 모르지만, 해보자구요!xcode > command + , > Behaviors 에서 성공과 실패에 따라 Play Soun
[RN 에러노트🔥] 나도 모르는 켜져있는 노드 8000 서버 모두 죽이기
도하 yarn start 할 때, 본인이 모르는 노드서버가 켜져있다고 하면 아래의 명령어를 터미널에 치도록,쏘이지
[RN-iOS] 기존 RN 프로젝트를 m1으로 바꾼다고?? 새로 세팅도 해보고 조심해야할 점을 알아보자 (ruby 버전, pod install)
도하! 오늘도 돌아온 도디입니다. 오늘은 조금 타이밍 지난 블로그 글일수도 있는데, React Native 프로젝트를 m1 환경에서 xcode로 돌리면 오류가 나는건 다들 아시죠. 잘 해결하기 위해서 중요하게 알아둬야할점을 가지고 왔습니다. 이것도 저희 회사의 큐브의

[RN-iOS] 시뮬레이터에서 command + D가 안먹는다? 살려주세요.
도하 ! 오늘은 시뮬레이터에서 꼭 필수적으로 사용하는 디버깅 모드인, command +D에 대해서 얘기를 해볼까 합니다.

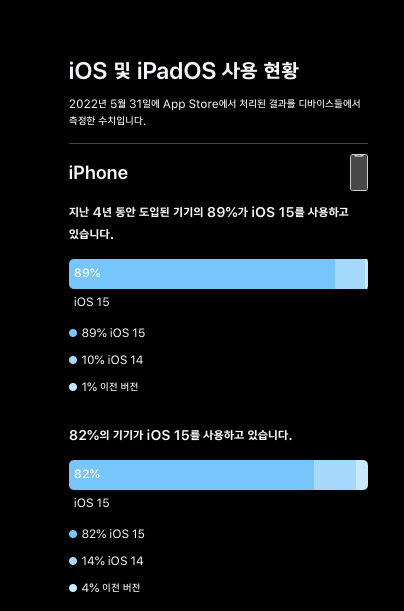
[RN-iOS] 지원하는 버전을 어떻게 가져가야 할까?
도하! 오늘은 React Native를 하면서 ios에서 궁금한게 생기는 점이 있는데, 그거에 대해 짧게 짚고 넘어가려고 합니다~! 저희회사에 제가 이전부터 좋게 생각하는 개발자인 큐브가 입사를 하셨어요 ㅎㅎㅎ큐브와 커뮤니케이션 하면서 ios에 대해 평소에 궁금했던걸

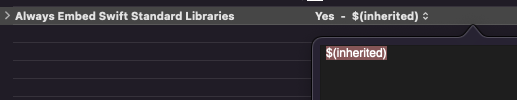
[RN 에러노트🔥] The `project_name [Debug]` target overrides the `ALWAYS_EMBED_SWIFT_STANDARD_LIBRARIES` build setting defined in
pod install을 했는데, 아래와 같은 warning이 나오더라.디버깅 해보니 답이 조금 쉽게 나왔다. https://blog.asamaru.net/2017/04/11/target-overrides-the-always-embed-swift-standard

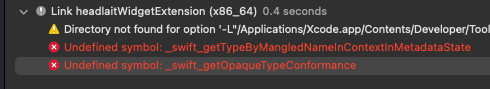
[RN 에러노트🔥] Undefined symbols for architecture x86_64: "_swift_getTypeByMangledNameInContextInMetadataState", referenced from: ...
ios에 위젯을 추가하려다, ios widget extension을 추가하면서, 빌드를 하려다 보니 아래와 같은 Link 오류가 뜨더라!스택오버플로우를 찾아보니 바로 답이 나왔다.https://stackoverflow.com/questions/64584466/

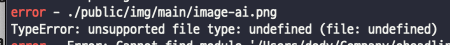
안 친한 Nextjs.. TypeError: unsupported file type: undefined (file: undefined) 오류 기록
도하요즘 회사에서 nextjs로 웹을 만들고 있는데, 노트북에서 아이맥으로 옮기고 나니 새로운 오류가 발생해서 기록한다.이런 error가 발생하고 있었고, 이미지를 인식을 못하고 있는거같아서, 구글링을 해봤더니 답은 쉽게 나왔다.https://stackover
