- 전체보기(77)
- TIL(57)
- study(23)
- 프로젝트(10)
- JavaScript(7)
- 생활코딩(6)
- React(3)
- 사전스터디(3)
- 회고(2)
- codekata(2)
- MVC(2)
- seo(2)
- error(2)
- 스레드(2)
- Flux(2)
- GET(1)
- POST(1)
- 싱글스레드(1)
- 에러메시지 모듈화(1)
- null(1)
- Prototype(1)
- sessionStorage(1)
- Call By Value(1)
- Flex(1)
- Call By Reference(1)
- hoisting(1)
- JWT(1)
- 멀티스레드(1)
- 생각(1)
- Today(1)
- CS(1)
- MVVM(1)
- DOCTYPE(1)
- retrospective(1)
- DOM(1)
- VirtualDOM(1)
- event bubbling(1)
- CSS(1)
- html(1)
- SSR(1)
- localstorage(1)
- 스토리지(1)
- memory(1)
- meta(1)
- display(1)
- 익명함수(1)
- Feedback(1)
- github(1)
- cookie(1)
- next.js(1)
- 토큰(1)
- event delegation(1)
- styled component(1)
- Event Capture(1)
- 구조분해 할당(1)
- grid(1)
- redux(1)
- closure(1)
- git(1)
- typescript(1)
- 디자인패턴(1)
- 메모리(1)
- 함수호출(1)
- 프로세스(1)
- undefined(1)
익명함수란?
익명함수란 이름이 없는 함수를 뜻 한다.한 번만 사용될 (재사용할 필요가 없는)때 많이 사용한다.다만, 일반함수와다르게 선언부가 호출보다 반드시 위에 있어야한다.일반함수는 함수 전체가 호이스팅되어 호출위치에 상관없이 사용할 수 있지만, 익명함수는 리터럴방식이라 선언부만
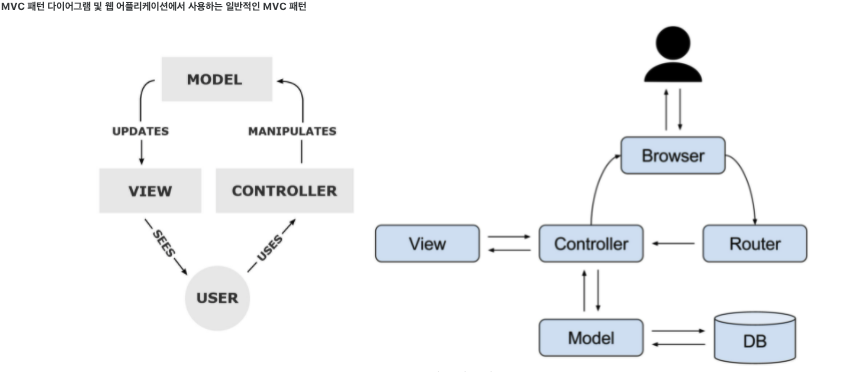
MVVM
저번에 정리 했던 MVC를 다시 정리하면,model, view, controller 의 약자이다modelmodel은 사용자가 편집할 모든 데이터를 갖고있다.view, controller에 관해서 아무것도 아는게 없다.viewmodel이 제공한 정보를 따로 저장하지 않는
null, undefined
undefined 값을 대입하지 않은 변수, 데이터 영역의 메모리 주소를 지정하지 않은 식별자에 접근객체 내부의 존재하지 않는 프로퍼티에 접근하려할 때return문이 없거나 호출되지 않는 함수의 실행 결과var = a;console.log(a); // undefined
Closure
함수와 렉시컬 환경의 조합. 함수가 생성될 때 외부함수를 기억해 생성 이후도 접근이 가능하다.외부함수 실행이 종료되어도 내부함수가 외부함수의 변수에 접근이 가능\-> 클로저란, A함수에서 선언한 변수a를 참조하는 내부함수B를 외부로 전달할 경우, A함수의 실행컨텍스트가
GET, POST
GET은 서버로부터 어떤 정보를 요청하기 위한 메쏘드이다.GET의 특징GET은 캐시가 가능하다.GET 요청은 브라우저 히스토리에 남는다.GET 요청은 길이 제한이 있다.:GET 요청은 브라우저마다 길이제한이 다르다.GET요청은 파라미터에 노출되어 보안이 취약하다.GET
로컬 스토리지/세션스토리지/쿠키
브라우저에 데이터를 저장할 수 있는 공간이다.로컬스토리지와 세션스토리지의 차이는 영구성이다.사용자가 직접 삭제하지 않으면 영구적으로 저장서로 다른 브라우저 탭이라도 동일한 로컬스토리지사용브라우저를 종료해도 저장사용 예 : 자동로그인탭 단위로 세션스토리지 저장소 생성그렇
JWT
jason wen token=모바일, 웹의 사용자 인증을 위해 사용하는 암호화된 토큰header - payload - signature 구조로 이루어져있다.헤더는 토큰의 타입을 지정한다 (JWT)페이로드는 내용으로 name/value 한 쌍으로 이루어져 있다. 이 내용
prototype?
프로토타입 뜻 -> 원형....?일단 정의말고 이해해보기function machine () { this.a = "커피추출" this.b = "머신청소"}var cafe = new machine()하면 cafe를 찍었을때, 부모인 머신이 가지고 있는 a,b를
Virtual DOM
가상돔말 뜻대로 가상돔으로 어떤 상호작용이 일어나 웹페이지 구성요소에 변화가 필요할 때 브라우저 DOM에 직접 접근하여 반영하는 것이 아니라 가상돔에서 접근 후 변화가 필요한 곳에 렌더링한다.즉, 가상의 돔에서 변화가 필요한 곳만 확인 후 렌더링하여 DOM의 조작을 최
flex와 grid에 대해서
flex는 기본 축은 가로축이다. 세로축으로 정렬해줄 수 있다. 그러나 1차원적 시스템으로 수직, 수평중 하나만 관리할 수 있다.grid는 2차원적 시스템으로 수직, 수평 둘 다 관리 가능하다. 복잡한 레이아웃을 관리하기에 적합하다.두 가지 모두 아이템을 감싸고 있는
seo란?
seo?검색엔진최적화로 웹사이트가 검색 결과를 잘 노출하게 만드는 과정이다.seo를 위해 개발자가 할수있는것semantic tag검색엔진이 정보를 수집할 때, html의 태그를 참고한다.시멘틱태그를 읽어 더 정확한 정보를 참고한다.\*시멘틱태그?태그에 의미를 부여하는

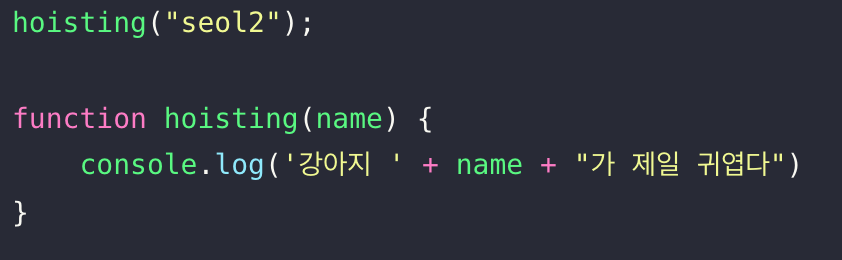
호이스팅이란
자바스크립트 인터프리터가 변수, 함수의 메모리 공간을 선언 전에 미리 할당하는 것\-> 변수의 선언과 초기화를 분리 후, 선언만 코드 최상단으로 옮기는 것 인터프리터 ? 코드를 한 줄씩 위에서 아래로 내려가며 읽는 프로그램, 컴파일러와 대조되는 개념함수가 만들어지기 전
함수호출 - Call By Value와 Call By Reference 차이
함수 호출 방법에함수 호출시 전달되는 변수의 값을 복사한다복사된 인자는 지역변수로 사용되기 때문에, 함수 내부에서 인자 값이 바뀌어도 외부 값은 바뀌지 않는다.복사하기 때문에,장점 - 원래 값에 영향을 받지 않는다. (안전하다)단점 - 메모리 양이 늘어는다.인자로 받은

메모리란
프로그램이 실행되기 위해서는 메모리에 로드되어야 한다.메모리에 로드됨은 프로그램을 실행되어 지기 위해 메모리에 공간을 할당하는 것을 뜻한다.프로그램이 운영체제로부터 할당 받는 메모리에는 대표적인 공간은 4가지이다.코드(code) 영역데이터(data) 영역스택(stack
타입스크립트의 장점 단점!
이번 인턴기간에 타입스크립트를 사용해보고 매력적이라 생각이들었기 때문에 조금 정리를 해보고자 한다.타입스크립트는? 타입스크립트는 말 그대로 타입을 지정해준다. 자바스크립트에 타입이 추가된 것이다.그렇기 때문에 코드작성 단계에서 타입으로 인한 오류를 확인할 수 있고, 타

싱글스레드, 멀티스레드
앞에서 스레드에 관해서 알아보았다.싱글스레드와 멀티스레드를 알아보기 위해 프로세스 메모리에 대해 잠깐 살펴보자운영체제는 code, data, stack, heap 영역으로 메모리를 할당한다.앞에서 알아본것과 같이 프로세스는 독립적으로 할당하기 때문에 공유하지 않는다.그

프로세스와 스레드
프로세스: 운영체제로부터 자원을 할당받은 작업의 단위스레드: 프로세스가 할당받은 자원을 이용하는 실행흐름의 단위프로그램이 뭔지 먼저 알아야하는 것 같다..프로그램 : 파일이 저장 장치에 저장되어 있지만 메모리에는 올라가 있지 않은 정적인 상태, 어떤 작업을 실행할 수

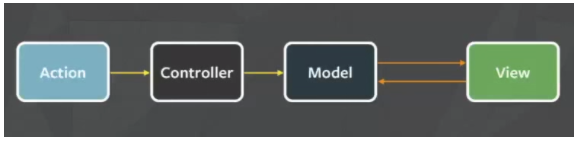
Flux...?
애플리케이션 데이터를 다루기 위한 패턴Action이 일어나면 Controller는 Model이 갖고있는 데이터를 조회/업데이트하고 View에 반영사용자와 상호작용이 view를 통해 일어나기 때문에, input과 같은 입력에 따라 뷰가 모델을 업데이트할 수 도 있다.이런

React는 무엇일까?
1\. Virtual DOMVirtual DOM(가상 돔)은 어떤 상호작용이 일어났을 때 브라우저 DOM에 접근해서 반영하는 것이 아니라 가상돔(Virtual DOM)에 접근해서 변화가 필요한 곳만 렌더링한다.즉, 가상 돔에서 변화가 필요한 곳만 확인해서 바꾼 후 렌더
