
[mac] Redgram UI 만들기 2
src-components 하위 풀더를 만들어 주세요. components-leftBar, navbar, rightBar 하위 폴더 세개를 만들어 주세요.각각의 폴더에 jsx와 scss를 만들고, jsx 함수형 컴포넌트를 만들어주고 scss import도 해주세요.

[mac] Redgram UI 만들기 1
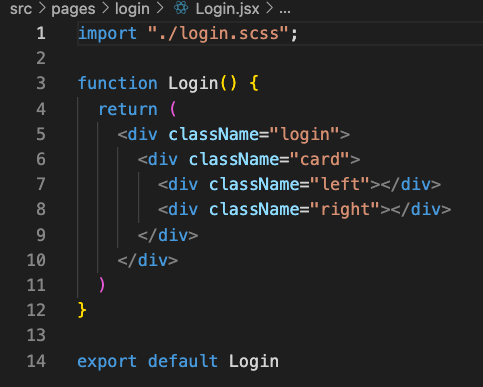
로그인 페이지 UI 회원가입 UI경로 설정을 위한 react router 설치튜토리얼에서 저렇게 초록색 되어 있는 부분을 사용하여 쉬운 페이지 이동이 가능하다. 가입하기 페이지를 누르면 -> /register 이동 로그인 페이지 누르면 -> /login 이동 react

[mac] Redgram 기본 셋팅
react 폴더를 만들어 줍니다. 불필요한 파일들을 삭제해 줍니다. app.js, index.js에 불필요한 import들을 삭제해 줍니다.3.1 app.js 내용을 지우고 'hello'를 출력해봅시다.

[mac] Error: listen EADDRINUSE: address already in use :::8800 에러
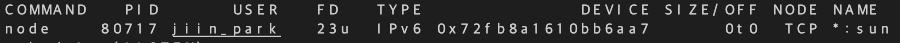
Error: listen EADDRINUSE: address already in use :::88008800번 포트가 실행중이란 소리.. 이미 작업 몇개 하고있어서 아마 거기서 실행된 포트번호 갔다.. PORT에는 찾고자하는 포트번호만 찾을 수 있다. 나같은 경우는 8

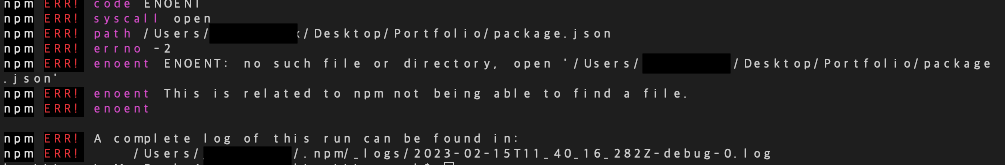
[mac] node js Error: Cannot find module
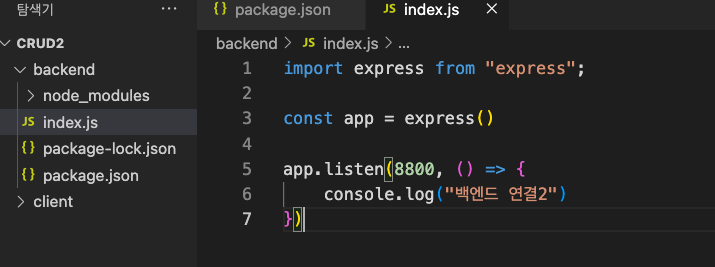
쉽다 경로가 잘못되어있어서 실행이 안되었던것..이 폴더의 상위폴더인 CURD2에서 자꾸 실행하려니 에러가 났다.
[mac] oracle ora-28001 비밀번호 만료
https://eugene-kim.tistory.com/43<- 여기가면 친절하게 알 수 있다. 참고로 처음 입력은 아이디와 비밀번호임비밀번호 계속 틀려서 왜 안되는거야 했다 ㅎㅎ;;

[mac] vs code git 연동하기
이제는 안헷갈린다. 처음 폴더를 만들고 깃에 들어가면 리파짓토리 초기화가 있다. 그거 누르고 터미널 열어서 이렇게 하고 혹시 username, useremail입력하라고 에러가 뜨면 git config --global user.email "깃 이메일주소"git conf

[mac] npm update와 create-react-app 오류
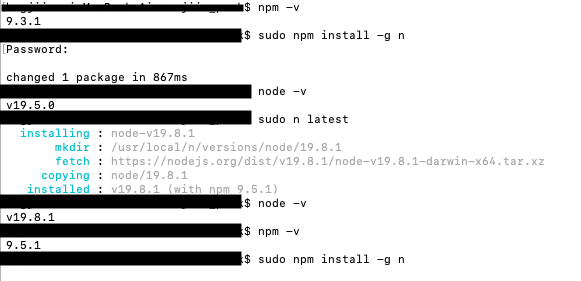
새로운 프로젝트를 만들기 위해 폴더를 만드려니 에러가 났다.이유는 버전이 바뀌었기에 업데이트 하라고 ... 우선 노트 버전 체크 n 모듈 설치 (안되어있으면) node.js 최신 버전 설치 잘되었는지 확인 npm 버전 확인npm 재설치 출처: https://w

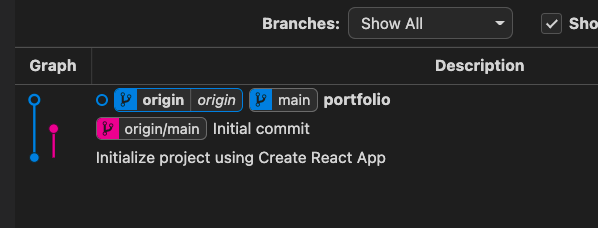
vs code git main과 main의 main을 너무 많이 만들어서 연결안되는 경우
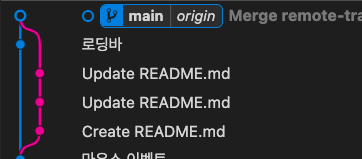
예전에 연동했었지만... 새로 만들면서 연동하는 법을 까먹었다. 영상 보면서 하다가 그냥 기억나는대로 했다가 망해서 정말 한참을 찾아봤다... vs code 마켓가서 git graph 설치하고안되는 이유가 있었다. orign과 main이 연결되어 있지 않음 이것 저것

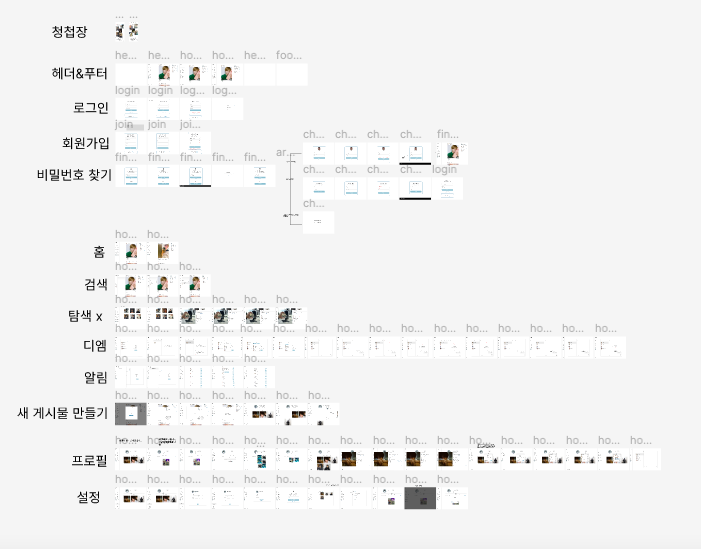
토이 프로젝트 시작~
일주일내내 열심히 만들었던 피그마... 최종본 처음에 만들었던거는 삭제하고 다시 만들고 필요한거 넣고 빼고 마지막 백엔드 친구들이 할 작업만 남았다. 간만에 프로젝트하려니 까먹은게 대부분이라 백엔드는 쿨하게 포기. 해봤자 회원가입 로그인만 가능한 수준... 프론트만 담

user agent stylesheet
왜 자꾸 안되나 했더니만... div가 block으로 되어있어서 안되었다. div 속성 해주고.. 됐다. 이거 찾느라 고생 실수는 반복하지 말자 \~~

[react] npm start 에러
터미널에서 실행시 자꾸 에러가 떴다. 여러방법 다 찾아봤는데 '경로'의 문제인데...이 경로를 바꾸는 방법은 차차 찾고 현재 내 포트포리오폴더에서 porfo에서 터미널을 열고 실행이 잘나온다. 물론 중간에 에러뜨는거 몇가지 삭제 해줬다. 헤더가 잘 나온다

[react] 프로젝트 생성시 에러
생성하려니깐 자꾸 저 에러가 뜨고 생성이 안됨. 분명 어제까지는 잘 만들었는데...? 버전 잘 있나 확인 npm 아니고 npx !!! 무사히 설치 완료 끝..

react[blog] - 6 컴포넌트 만드는 법
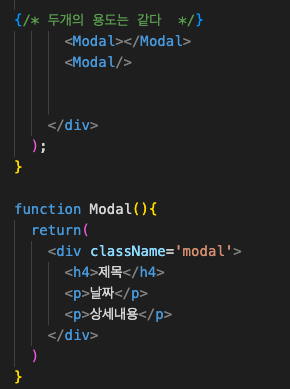
function을 만들고 --> 다른 함수 밖에 만들기 ! + 영어 대문자 return()안에 html담기 <함수명></함수명> 쓰기 어떨때 쓸까? 1\. 반복적인 html축약할 때 2\. 큰 페이지들 3\. 자주변경되는 것들

react[blog] - 5 state array/object면
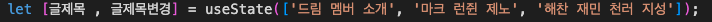
저렇게 인덱싱에 해버리면 다시 돌아올때 힘듬 그래서 이렇게 복사본을 만든다. state가 array/object면 독립적 카피본을 만들어서 수정해야한다.

react[blog] - 4 onClikc 쓰는법
경고창을 보기 싫을 때상단 맨 위에 span을 누르면 좋아요가 눌리는 상황 만들기 좋아요 숫자는 계속 변화하니깐 useState로 저장해둔다. onClick={} 안에 함수를 넣어야 한다. state이름, 변경함수 state변경함수(새로운state) \*state 함수

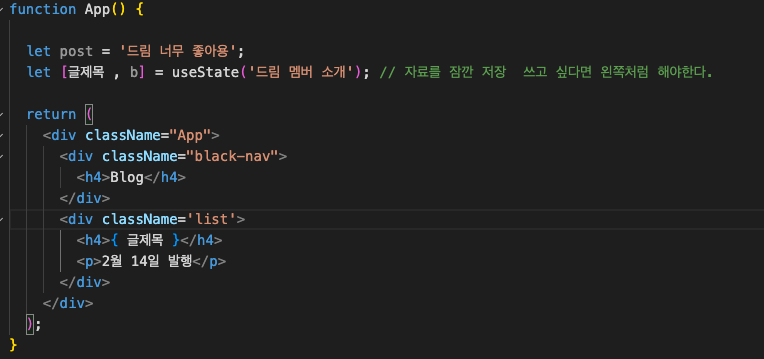
react[blog] - 3 state 쓰는법
state는 변동시 자동으로 html에 반영될 때 즉, 쉽게 말하면 자주 변경될 것 같은 html부분은 state로 만들어서 저장

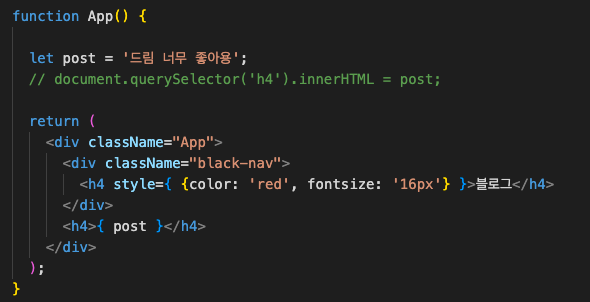
react[blog] - 2 기초 문법 3개
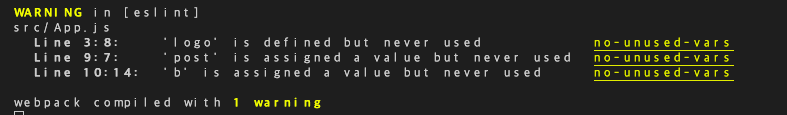
claaName=""style={ {color: 'green' , fontsize: '18px'} }let post = 'I like React'; { post }