- 전체보기(71)
- NestJS(25)
- typeOrm(17)
- nest(15)
- JavaScript(15)
- JWT(7)
- typescript(6)
- guard(6)
- passport(5)
- callback(4)
- promise(4)
- opencv(4)
- Interceptor(4)
- partial application(3)
- ManyToMany(3)
- transaction(3)
- 비동기(3)
- Roles(3)
- pg(3)
- call(2)
- tuple(2)
- Stripe(2)
- 영상 처리(2)
- 의존성(2)
- async-awiat(2)
- async await(2)
- Cursor-based Pagination(2)
- python(2)
- Cache(2)
- this(2)
- cursor(2)
- pagination(2)
- mysql(2)
- 토스페이먼츠(2)
- apply(2)
- reduce(2)
- 주문(2)
- 얼굴 인식(2)
- refresh-token(2)
- bind(2)
- 무한스크롤(2)
- 결제(2)
- ConfigModule(1)
- Spread Syntax(1)
- 데코레이터(1)
- EntityRepository(1)
- Document(1)
- OAuth 2.0(1)
- 의존성 주입(1)
- decorator(1)
- Google Authenticator(1)
- 정적 모듈 바인딩(1)
- entity(1)
- 타입스크립트(1)
- sorted set(1)
- custom repository(1)
- offset(1)
- role(1)
- Image Upload(1)
- OAuth2.0(1)
- find(1)
- 비동기처리(1)
- conditional type(1)
- 가변 인자 튜플(1)
- 이커머스(1)
- filter(1)
- 트랜잭션(1)
- HTML5 Canvas(1)
- Role Decorator(1)
- infer(1)
- di(1)
- 408 ERROR(1)
- architecture(1)
- searching(1)
- 가드(1)
- curry(1)
- permission(1)
- middleware(1)
- faker(1)
- erd(1)
- tensorflow.js(1)
- 동적 모듈 바인딩(1)
- execution context(1)
- 정적 타이핑(1)
- Reflection(1)
- scheduling(1)
- 페이지네이션(1)
- getter(1)
- setter(1)
- 프로젝트(1)
- Cursor-Based(1)
- ranking(1)
- querybuilder(1)
- 객체지향(1)
- Swagger(1)
- seeder(1)
- Homomorphic Filter(1)
- Metadata(1)
- postman(1)
- mutiple routes(1)
- 파이썬(1)
- WebGL(1)
- set(1)
- DTO(1)
- session(1)
- OAuth 1.0(1)
- google(1)
- scope(1)
- 컴파일타임(1)
- Error Filter(1)
- 전개 구문(1)
- otp(1)
- class-transformer(1)
- 리소스(1)
- qr(1)
- mixin(1)
- timeout(1)
- 회고(1)
- 동적 타이핑(1)
- file upload(1)
- 접근자(1)
- IoC(1)
- GET(1)
- 런타임(1)
- cron(1)
- nestjs-seeder(1)
- OOP(1)
- 에러핸들링(1)
- CLAHE(1)
- 제어권의 역전(1)
- lazy evaluation(1)
- RolesGuard(1)
- 2FA(1)
- Library-specific(1)
- Hexagonal(1)
- lock(1)
- 나머지 매개변수(1)
- redis(1)

[주문 결제 #5] 재고 차감 시나리오를 통해 알아보는 Lock
추후 소개 할 "메뉴 재고 차감" 로직에 앞서 데이터베이스 관점에서 트랜잭션과 그에 따른 락 처리등에 대해 알아보고자 한다. 메뉴 재고를 차감하는 다양한 시나리오가 있을 것이다. 각각의 서비스마다, 혹은 구현해야 할 기능마다 적합한 재고 차감 시나리오가 존재할 것이며

[주문 결제 #3] pg사의 에러는 어떻게 핸들링할까? (NestJS)
이전 포스팅의 마지막에서 언급하였다시피 "토스 페이먼츠" pg사 측에서 던져준 에러를 어떻게 핸들링하는 것이 좋을지 고민해 볼 필요가 있다."결제 승인"이란 작업시에 발생할 수 있는 에러엔 어떤 것들이 있을까?결제 승인 에러 코드 - 개발자 센터(https:/

[주문 결제 #2] toss-payments 결제 플로우를 적용해보아요 (NestJS)
기획의 요구에 따라 사용할 pg사로 "토스 페이먼츠"를 채택하게 되었고, 결제 플로우에 대해 아무것도 아는 것이 없는 나는 개발자 문서를 보기 시작하였다.결제 연동, 에러 코드, 리다이렉트 처리 등등 필수적으로 봐야할 다양한 문서들이 상세하고 친절하게 존재하였지만 그

[주문 결제 #1] 장바구니로부터의 시작 (NestJS)
프로젝트를 진행하면서 구축하였던 "주문-결제 프로세스"를 기록으로 남겨보고자 한다. 사용자가 제품을 결제하고 주문하는 과정은 어떤 과정속에서 진행될까? 물론 도메인마다 상이할 수도 있겠지만 이번에 참여한 o2o 서비스의 경우, 흔히 생각하는 배달앱과 비슷한 프로세스로

[Project] #3 <커서 기반 페이지네이션>과 함께하는 무한스크롤(feat. NestJS)
🧃 무한스크롤을 구현해야 한다. 어떤 정보에 대한 목록을 유저에게 보여주는데 있어서 도메인의 특성상 특정 페이지로 이동이 가능한 오프셋 형태보단 무한스크롤이 대부분 요구되었다. 무한스크롤을 구현하려할 때 "서버"에서 고려해야할 사항은 무엇일까? 물론, 클라이언트

[Project] #2 에러를 소통해보자
규격화된 에러 설계는 왜 필요한가 프로젝트 개발을 진행하면서 가장 먼저 구축에 들어갔던 작업이 "에러 공통 응답 객체" 설계였다. 여태껏 클라이언트와의 소통 없이 오로지 백엔드의 입장에서만 코드를 작성해왔던 나에게 에러를 던진다는 것은 그다지 큰 의미가 없었다.

[Project] #1 아키텍처 설계는 흥미로운 경험이었다.
아래에서 보여지겠지만, 현재 프로젝트의 베이스가 되는 아키텍처및 디자인 패턴 설계는 처음부터 마음먹고 진행된 것이 전혀 아니었고 일련의 배경이 존재하였다. 그 얘기를 먼저 진행해보고자 한다.어떤 패턴을 사용하든, 어떤 패턴을 구축하든 일단 가장 먼저 이해하고 인지해야할

내 작은 서랍 속의 커머스
마지막 포스팅 날짜가 언제인지 보니 작년 7월 1일이다. 저 맘때만 해도 블로그 업로딩을 이렇게 까지 쉴 줄은 몰랐었다. 뭐, 꼭 블로그 업로딩을 주기적으로 해야한다는 필요성은 없지만 이 정도 까지 늦춰질 줄이야... 핑계라면 핑계고 바쁘다면 바쁜 시간 속에 지금에서야

[NestJS] 주문처리과정을 통해 알아보는 수익률 랭킹 조회 (Part 4_ Redis Sorted Set과 Ranking) #4
지난 시간까지 결제주문을 위한 데이터베이스 설계 + 서비스 로직 작성 + 프로세스 테스트 를 진행해보았다.이번시간엔 간단하게 이를 활용해 보고자한다. 그것은 바로 "랭킹(Ranking) 기능"이다. 다들 알겠지만 하나의 예로 든다면 전적 검색 사이트(OPGG)나 무신사

[NestJS] 주문처리과정을 통해 알아보는 수익률 랭킹 조회 (Part 3_ 결제 주문 로직 테스트) #3
시작하기에 앞서 이번 포스팅은 바로 앞전의 포스팅에서 구현한 결제 주문 비즈니스로직을 테스트하는 과정을 거친다. 이전 포스팅에 이를 모두 나타내고 싶었지만 글이 너무 길어지는 것을 염두해 테스팅부분을 개별 포스팅에 다루고자 한다. 이번 포스팅 뿐만 아니라 이번 시

[NestJS] 주문처리과정을 통해 알아보는 수익률 랭킹 조회 (Part 2_ 주문처리와 결제기능 구현) #2
시작하기에 앞서 바로 직전 포스팅에서 우리가 수행하고자 하는 주문처리과정을 위한 "데이터베이스 설계"를 수행하였다. Part 1_ DB 설계 (링크참조) 이번 포스팅에선 설계한 테이블 구조와 필드 값들을 바탕으로 주문/결제 로직을 수행해보기로 한다. 💢 사전

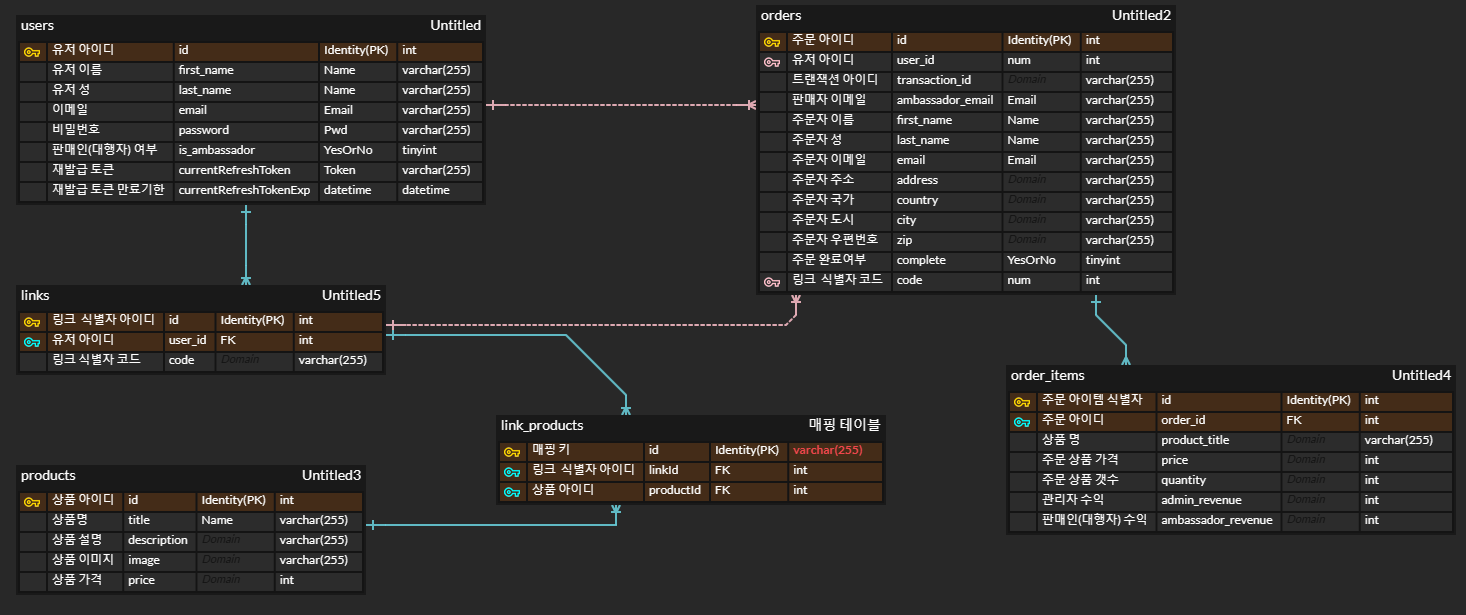
[NestJS] 주문처리과정을 통해 알아보는 수익률 랭킹 조회 (Part 1_ 주문처리를 위한 DB 설계) #1
이번에 NestJS를 활용해 일련의 실용적인 기능 구현을 수행해보는 시간을 가졌다. 앞으로 작성하게 될 내용은 최근에 듣게 된 유데미 사이트의 특정 강의를 참고하여 진행하였다. 조금 뜬금없는 얘기지만, 해당 강의가 2020년 기준 강의인것을 뒤늦게..? 알게 되었고,

[NestJS] Implementing Scopes for Multiple Routes ( feat. JWT Auth )
어쩌면 되게 단순하지만 짚고 넘어가면 유용한 사용이 될 거 같기에 글을 남겨본다. 여태껏 nestjs에서 라우트 핸들러 함수를 작성할때 하나의 라우트 핸들러 함수안에 "하나의 Endpoint"만 두었었다. 다들 알다시피, 아래와 같은 형식이다.우리는 위와 같은 GET

[NestJS] Authentication using Google OAuth (+ Session)
인증의 마지막? (마지막이 되지 않을 수도 있지만 형식상 이번 포스팅을 잠정 마지막으로 하려한다...) 포스팅에서 다룰 주제는 지난 포스팅의 OAuth2.0 개념에 이어서 실제 NestJS에서 구현해보는 OAuth2.0이다.OAuth 2.0 알아보기 ✔여러 소셜 로그인

OAuth 2.0 알아보기
이전 포스팅, 그리고 그 이전의 포스팅에서 우린 "인증(Authentication)"과 해당 인증을 통한 "인가(Authorization)"를 알아보았고, 또한 구현해보았다.사용한 기술로는 JWT를 활용한 "Access Token", 그리고 해당 Access Token

[NestJS] Implementing 2FA using OTP (feat. QR & Google-Authenticator )
이번 포스팅은 이전 포스팅에 이어서 nestjs를 통한 인증 과정에 포함된다. 우린 단순 로그인 로그아웃을 넘어 조금 더 심화적 구현을 알아본다.※ 시리즈 참고NestJS \_ Authentication (advanced part) ✔위 시리즈에서 진행됩니다. 이전 포

[NestJS] (+보완) Remove refresh-token data in DB if token has expired (using Task-Scheduling)
시작하기에 앞서 이번 포스팅은 온전히 이전 포스팅 "How to implement Refresh-Token using JWT"을 전제로 이어나간다. (아래 링크 참조) 이전 포스팅 (How to implement Refresh-Token using JWT) ✔

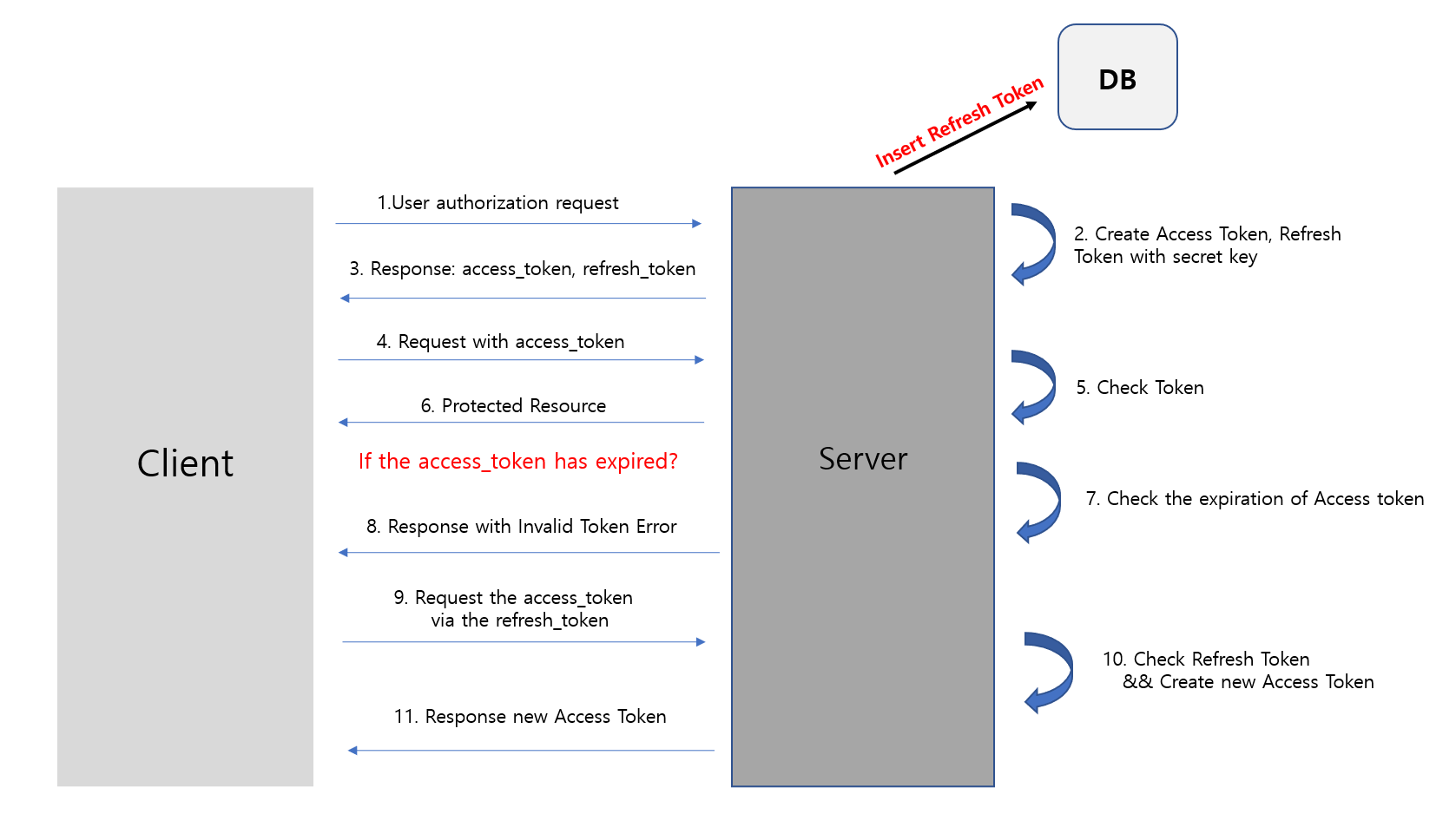
[NestJS] How to implement Refresh-Token using JWT?
오랜만에 작성하는 포스팅인 것 같다. 최근에 개인적인 일도 있고, 뭔가 쉬어가고 싶어서 천천히 공부를 하며 어떤 주제를 다뤄보며 좋을까 고민을 했었다. 그러던 와중, 예전부터 들어만보았지, 한 번도 다뤄본적이 없었던 "Refresh-Token"에 대해 NestJS로 구

[NestJS] Request-Timeout handling with Interceptor & RxJS
공부 중인 나로써는 대용량 데이터및 대규모 트래픽을 경험해보기 쉽지않다. 엇비슷하게 많은 양의 데이터를 조회하는 요청을 경험해보고자 일전에 "50000"건의 데이터를 더미데이터로 생성함으로써 요청에 대한 응답을 받는 과정을 수행해보았었다. 그 당시엔 페이지네이션을 통해