[React Query] useQueryMutation 패턴: Mutation처럼 쓰고 Query처럼 캐싱하기
실무에서 검색 기능을 구현할 때 이런 고민을 해보신 적 있으신가요?"이건 데이터 조회니까 useQuery를 써야 하나? 아니면 버튼 클릭 시에만 실행되어야 하니까 useMutation을 써야 하나?"더 나아가 복잡한 필터 조건을 가진 검색 API는 GET이 아닌 POS
React Query Mutation 완벽 가이드: onSuccess, mutate, mutateAsync 제대로 사용하기
React Query를 사용하다 보면 mutation의 onSuccess가 실행되지 않거나, mutate와 mutateAsync 중 어떤 것을 써야 할지 헷갈리는 경우가 많습니다. 이 글에서는 @tanstack/react-query v5를 기준으로 mutation의 핵

[Nest.js] 제어의 역전(Ioc), 의존성 주입(DI)
IoC는 프로그래머가 작성한 프로그램이 재사용 라이브러리의 흐름 제어를 받게 되는 소프트웨어 디자인 패턴을 말한다. 전통적인 프로그래밍에서 흐름은 프로그래머가 작성한 프로그램이 외부 라이브러리의 코드를 호출해 이용한다. 하지만 제어 반전이 적용된 구조에서는 외부 라이브

[Nest.js] Nest 생명주기
일반적으로 요청 수명 주기는 다음과 같다.Incoming requestGlobally bound middlewareModule bound middlewareGlobal guardsController guardsRoute guardsGlobal interceptors (

[Nest.js] AWS Lightsail을 활용한 백엔드 배포
시작하기 전 깃헙 레포지토리를 새로 파서 build된 폴더(dist), package.json, package-lock.json 이 3개만 올려두시는 거를 추천합니다. 뭐 엄청 좋은 인스턴스 대여 할 것도 아닐테니 깡 코드 빌드돌리면 뻑이 날 수도 있기 때문입니다.

[React] useMemo를 사용해 리액트 앱의 성능 최적화를 하자
useMemo는 메모이제이션 된 값을 반환하는 Hook이다. Memo는 “memoized”를 의미하며 간단하게 설명하면 이전에 계산한 값을 재사용 한다는 의미정도이고 자세한 내용은 여기에서 확인해주세요^^ 랜더링마다 호출되는 컴포넌트 함수 일반적으로 React의 함

[React] useRef를 사용하여 특정 DOM 선택 & 컴포넌트 안에 변수를 관리해보자
리액트에서 Ref는 그냥 참조를 의미한다. (reference의 준말)ref의 가장 기본적인 기능은 다른 DOM 요소에 접근해 그것들로 작업할 수 있게 해주는 기능이다.HTML 작성 시 DOM요소에 이름을 달 경우 id를 사용한다. 이처럼 리액트에서도 DOM을 직접 접

[React] useEffect를 사용하여 컴포넌트 렌더링 이후 여러가지 side effect를 수행 해보자
useEffect는 컴포넌트가 Mounting(생성 될 때), Unmounting(제거 할 때), Updating(props나 state가 바뀔 때 등) 특정 작업(구독 설정, API 호출, 컴포넌트의 DOM 수정 등) 처리하는 함수이다.useEffect는 첫 번째 인

[React] Context API - props를 전역적으로 관리해보자
useContext함수는 전역적으로 상태관리를 할 수 있는 도구이다. useContext는 전역적으로 상태를 관리하기에 props를 통해 많은 데이터를 전달하거나 잘못된 부분을 수정할 때 복잡한 과정을 줄여줄 수 있는 장점이 있다.createContext 함수 impo

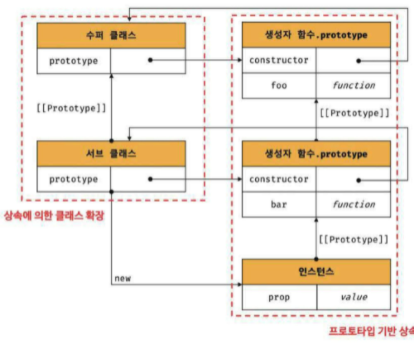
[Javascript] 자바스크립트 - 클래스(Class)
클래스: object 뽑아내는 기계인스턴스: 기계로부터 생성되는 object프로퍼티: 오브젝트의 속성자바스크립트에서 클래스란 인스턴스를 생성하기 위한 생성자 함수다.자바스크립트에서 클래스는 기존 프로토타입 기반 패턴을 클래스 기반 패턴처럼 사용할 수 있도록 하는 문법적

[React] useReducer - 복잡한 상태관리 useReducer를 사용해보자
useReducer는 useState의 대채 함수이다.한 컴포넌트 내에서 State 업데이트 로직을 컴포넌트로부터 분리가 가능복잡한 상태를 체계적으로 관리하기 용이함useState를 사용한 상태관리useReducer를 사용한 상태관리state: 컴포넌트에서 사용할 st
자바스크립트 스코프
모든 식별자(변수 이름, 함수 이름, 클래스 이름 등)는 자신이 선언된 위치에 의해 다른 코드가 식별자 자신을 잠조할 수 있는 유효 범위가 결정된다. 이를 스코프라 한다. 즉, 스코프는 식별자가 유효한 범위를 말한다.스코프는 함수의 중첩에 의해 계층적 구조를 갖는다.
