- 전체보기(25)
- 멋쟁이사자처럼(10)
- React(8)
- CSS(7)
- html(6)
- Git&Github(4)
- typescript(4)
- JavaScript(3)
- styled components(2)
- network(1)
- tailwind(1)
- twin.macro(1)
- 프로그래머스(1)

[React] Twin Macro, Tailwind + Styled-Components 사용기
tailwind + styled-components, twin macro 사용기

useEffect 의존성배열 ESLint warning, React Hook useEffect has missing dependencies
늘 아무 생각없이 썼었던 useEffect를 ESLint에게 크게 혼나면서 의존성 배열에 대해서 다시 생각해보게 되었다.의존성 배열이란? useEffect에 두번째로 인자로 넘기는 배열이다. 두번째 인자가 없으면 effect는 매번 실행되고, 빈 배열이라면 렌더링시 최
[Chore JS 06.프로토 타입] 메서드 오버라이드
자바스크립트에서 프로토타입은 객체의 부모 역할을 하는 객체라고 설명했다. 모든 객체는 자신의 프로토타입을 가리키는 내부 링크인 \_\_proto\_\_를 가지고 있으며, 프로토 타입 체인을 통해 상위 프로토타입으로 부터 속성과 메서드를 상속받을 수 있다. 메서드 오버라

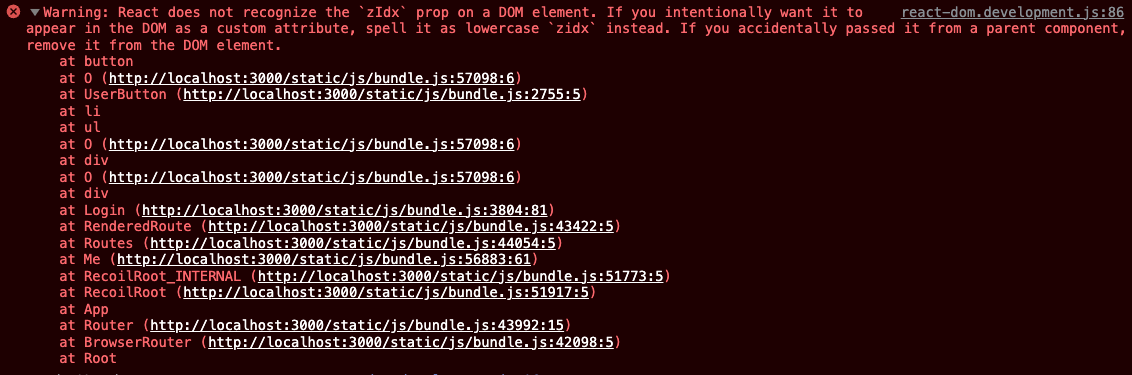
[React] React does not recognize prop on a DOM element. 오류, styled-components props 오류, StyleSheetManager
위와 같은 오류가 한 세개정도 나왔는데, 모두 styled-components props 들이었다. 이 오류가 무엇인고 하니 GPT는 아래와 같이 설명했다. zIdx와 같은 컴포넌트 속성명을 사용할 때 경고가 발생하는 이유는 해당 속성들이 HTML의 표준 속성이 아니기

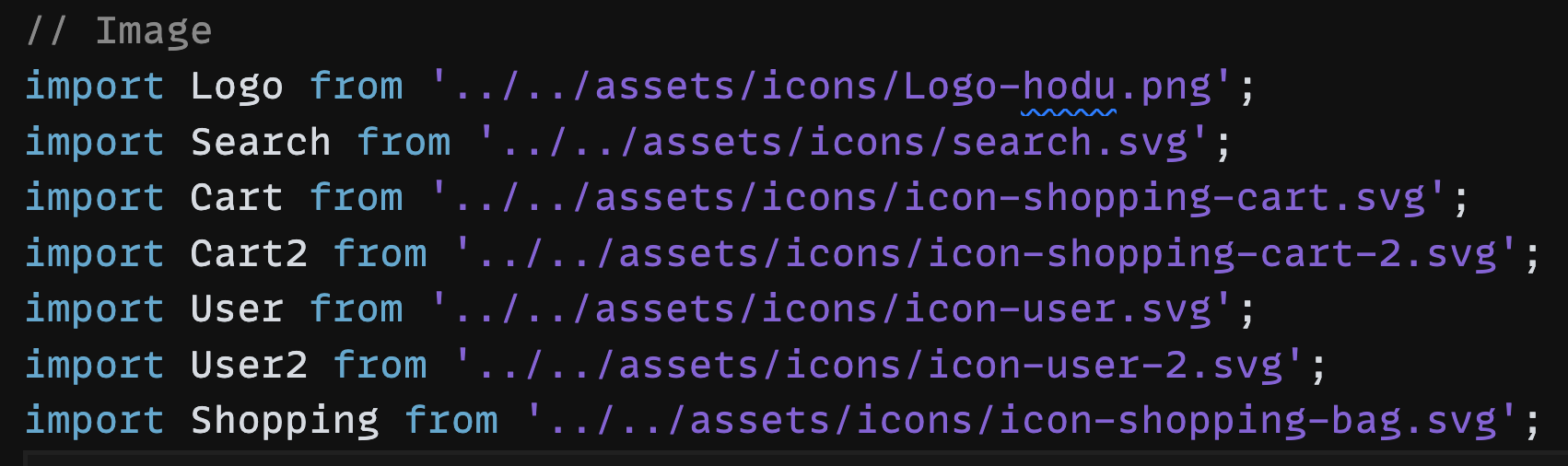
[React-TypeScript] TSX에서 svg, png import
기존의 jsx에 import 되어있던 이미지들이 tsx로 바꾸니 from 뒤로 오류가 생겼났다.its corresponding type declarations. TypeScript에게 해당 모듈이 어떤 타입을 가지는지 알려줘야한단다. 그래서 declare module
[React-TypeScript] React input common component 마이그레이션. jsx에서 tsx
common components를 마이그레이션 하면서 여러가지 오류들을 맞이 했다. 오류에서 배워가는 와중에 궁금증이 들었던 부분이 있다.🤔 바로 ...props 부분이었는데 작성한 컴포넌트와 스타일 컴포넌트의 타입들을 명시해주었을 때 ...props로 들어오는 속성
[React-TypeScript] jsx에서 txs로 마이그레이션시 오류, No overload matches this call.
No overload matches this call.Overload 1 of 2, '(props: PolymorphicComponentProps<"web",FastOmitDetailedHTMLPropsButtonHTMLAttributesHTMLButtonElem

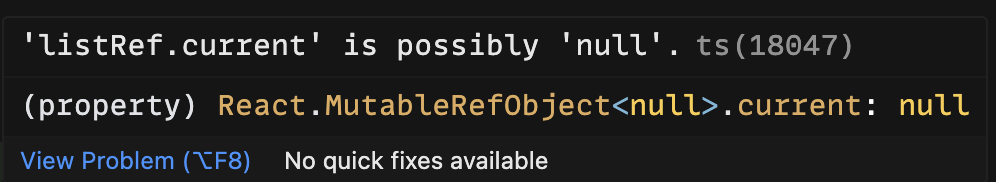
[React-TypeScript] React useRef 사용할 때 Ref is possibly 'null', useRef Error
useRef를 사용해서 scroll을 조정하기 위해서 jsx문법으로 작성된 코드를 tsx로 바꾸니 listReft.current 부분에 위 사진처럼 오류가 생겼다. 기존의 React 프로젝트를 typescript를 적용하면서 발생한 문제였다. useRef는 초기값이 있

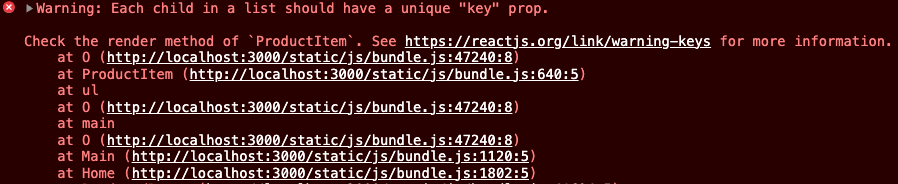
Warning: Each child in a list should have a unique "key" prop. 에러가 뜰 때
React에서 map 함수를 이용해서 API에서 받아온 products list들의 정보를 카드 UI로 뿌려주는 상황에서 발생한 에러. 화면은 정상적으로 잘 나왔지만 콘솔에 찍혀있는 에러가 거슬려서 구글링을 해보았다. 코드는 아래와 같다. React에서 리스트로 렌더링
[JS] Function() constructor
Function() 계산기 어플을 만들다가 계산식 부분을 해결해준 new Function이라는 생성자. 어떤친구인고 궁금해서 찾아보았다. Function() 생성자는 Function 개체를 만든다. 생성자를 직접 호출하면 함수를 동적으로 생성할 수 있지만 보안 및 e
[Core Js] 클로저와 메모리 관리
메모리 누수란? 자바스크립트 에서는 가비지 컬렉션(Garbage Collection)이 동작하여 더이상 참조하지 않는 메모리를 해제한다. 근데 개발자의 의도와 달리 어떤 값이 참조 카운트가 0이 되지 않아 GC(Garbage Collector)
[Core JS] 콜백 함수는 함수다
콜백 함수는 인수로 다른 함수에 전달되어, 외부 함수에서 호출되는 함수이다.콜백 함수는 우리가 알게 모르게 많이 사용되고 있다. 코어 자바스크립트 4-3의 콜백 함수는 함수다에는 아래와 같은 문장이 나온다. 콜백 함수로 어떤 객체의 메서드를 전달하더라도 그 메서드는 메
[프로그래머스 0lv] 삼각형의 완성조건 (1)
선분 세 개로 삼각형을 만들기 위해서는 다음과 같은 조건을 만족해야 합니다.가장 긴 변의 길이는 다른 두 변의 길이의 합보다 작아야 합니다.삼각형의 세 변의 길이가 담긴 배열 sides이 매개변수로 주어집니다.

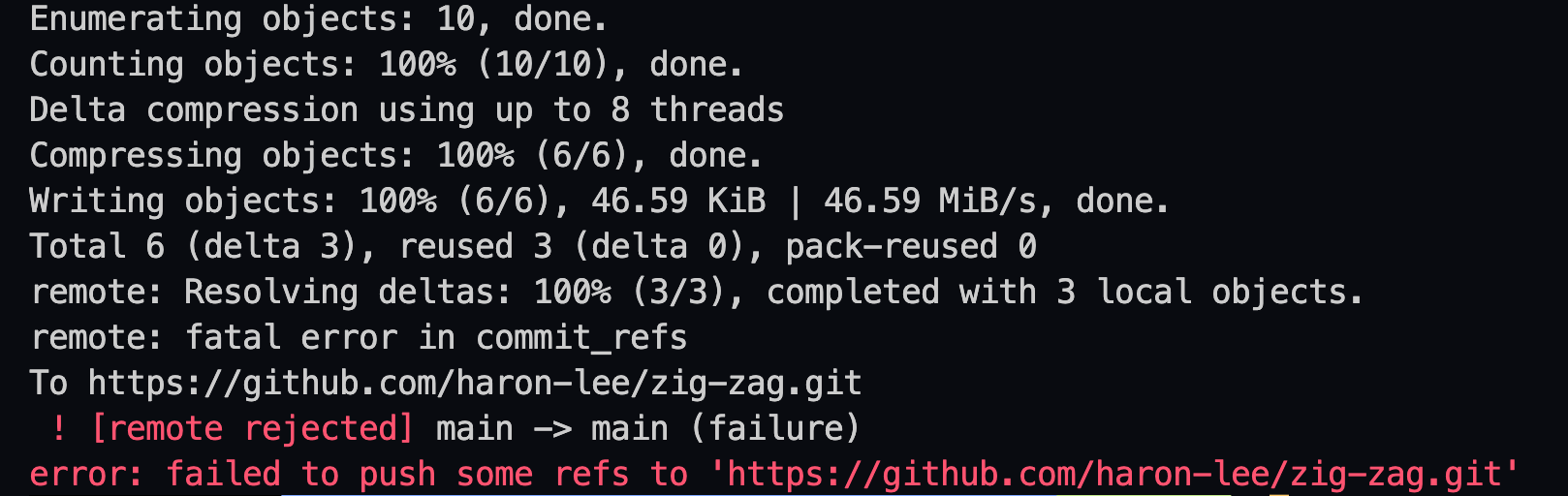
[Git] remote: fatal error in commit_refs
전에도 비슷한 오류가 있었기 때문에 또 원격저장소에서 뭔가 변경이 있어서 git pull 을 하고 다시 git push 를 해보았지만 실패. 열심히 구글링 후에 찾은 결과이다. 20분이상 씨름했는데 생각보다 허탈했던 👀

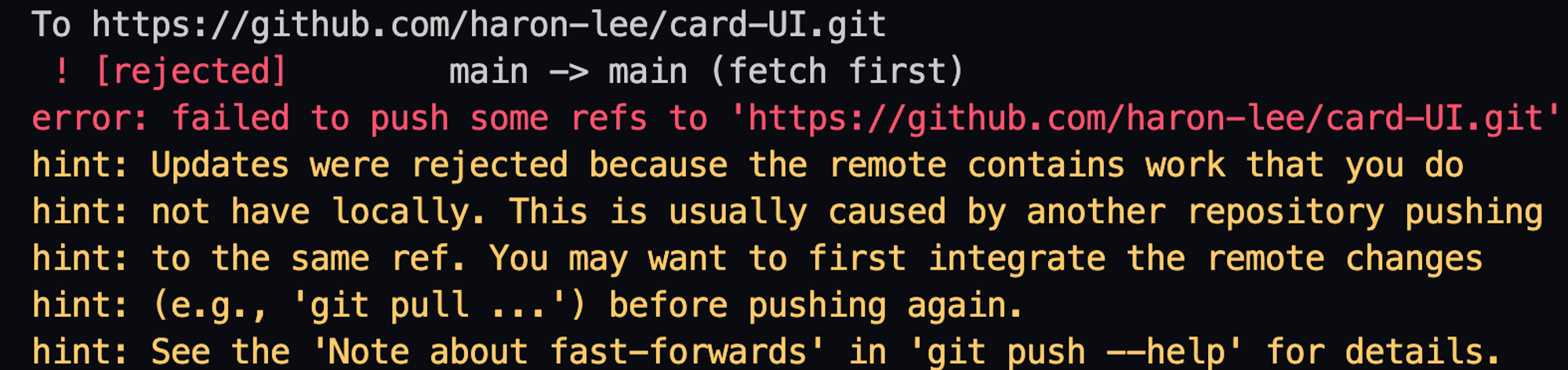
[Git error] ! [rejected] main -> main (fetch first)
commit 메세지를 작성하고 push를 했더니 위의 그림과 같은 에러가 등장했다. 읽어보고 곰곰히 생각해보니 git commit 하기 전에 github에서 README.md를

CSS Flex로 Card 만들기
간단한 카드라고 생각했지만 처음 어떻게 디자인 박스를 구상하고 배치를 어떻게 하느냐를 많이 고민했던 것 같다. 유저 타이틀이 보이는 부분은 생각처럼 간단하지 않았다.아래의 예시처럼 card를 만드는 과제였다.

CSS Flex로 Layout 만들기
처음에는 float: right와 같이 float로 만들어보고 같은 과제를 flex 로 만들어보는 과제였다. 아래의 예시처럼 레이아웃을 flex로 만들어본다. 브라우저 전체 면적을 사용했다.

CSS Flex 하게
display: flex 란 요소들을 유연하게 배치하기 위한 display 속성이다. flex를 사용하면, 부모 요소 안에서 자식 요소들이 차지하는 공간을 유동적으로 조정하고, 좌우나 상하, 가운데로 정렬할 수 있다.

CSS Box Model 만들기
과제를 하면서 모르는 부분은 구글링하며 새로운 속성들도 알게 되는 시간이었다. outline 요소border와 달리 요소의 크기나 위치에 영향을 주지 않는다. 시각적인 표시를 나타내기 위해 사용.

CSS Box Model
CSS Box Model이란? 웹 페이지의 레이아웃을 구성하는 핵심 개념 중 하나로, HTML요소가 화면에서 어떻게 위치하고 크기를 가지는 지를 결정한다. Box Model은 HTML 요소를 둘러싸고 있는 상자(Box)를 의미한다.
