- 전체보기(89)
- typescript(15)
- 도커(13)
- 리팩터링(12)
- blockchain(9)
- React(9)
- JavaScript(9)
- react native(8)
- nextjs(4)
- 쿠버네티스(2)
- http(2)
- sns로그인(2)
- next.js(2)
- Klaytn(2)
- Firebase(2)
- android(2)
- debug(1)
- GPT(1)
- mac(1)
- Typesript(1)
- Recoil(1)
- 테스트(1)
- Google Analytics(1)
- phython(1)
- usersnippet(1)
[Phython 스터디] JOB SCRAPER
요즘 gpt 스터디를 위한 선행 학습인 phython 스터디를 하고 있다. 처음 웹개발 공부를 시작했을때 열심히 들었던 노마드 코더를 다시 듣고 있다. Python으로 웹 스크래퍼 만들기 라는 무료 강의를 듣고 있다. 5년전 처음 Javascript를 배웠을때 처럼

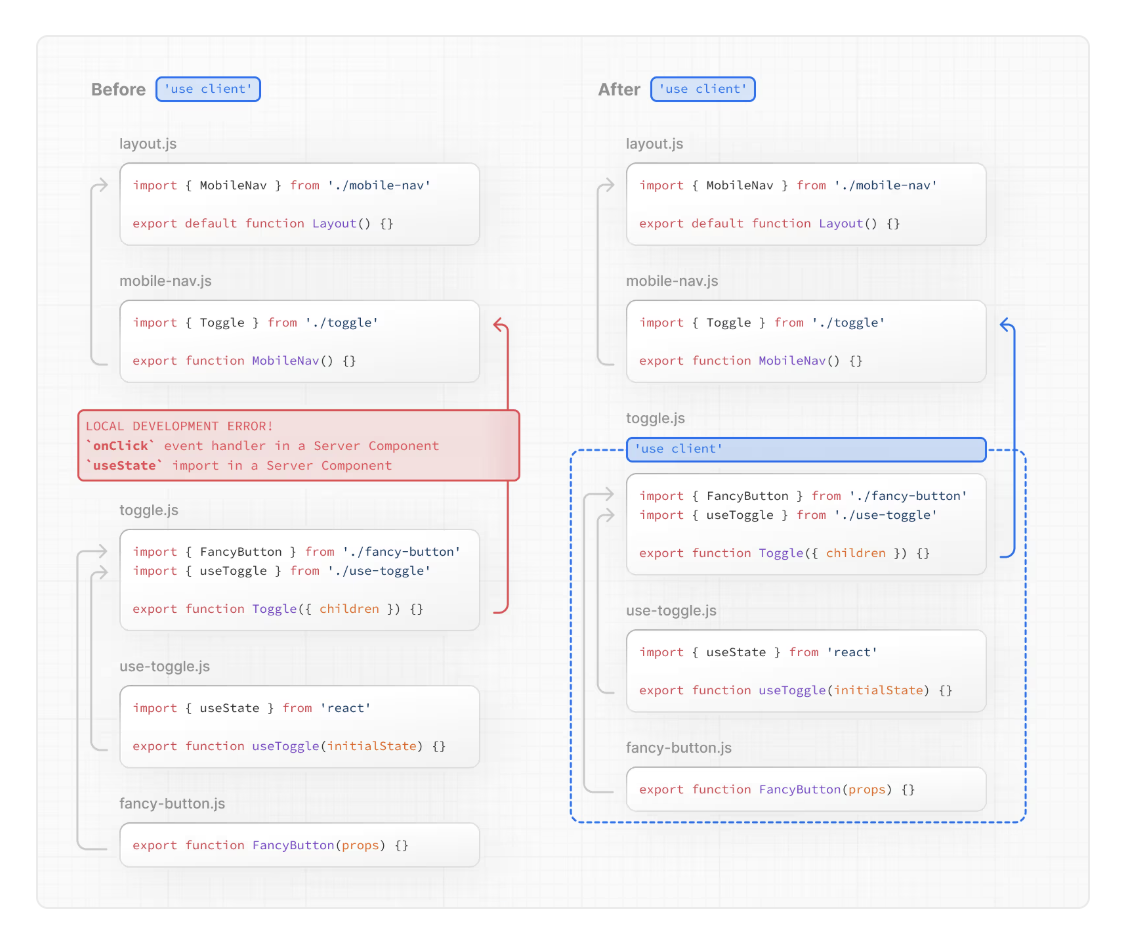
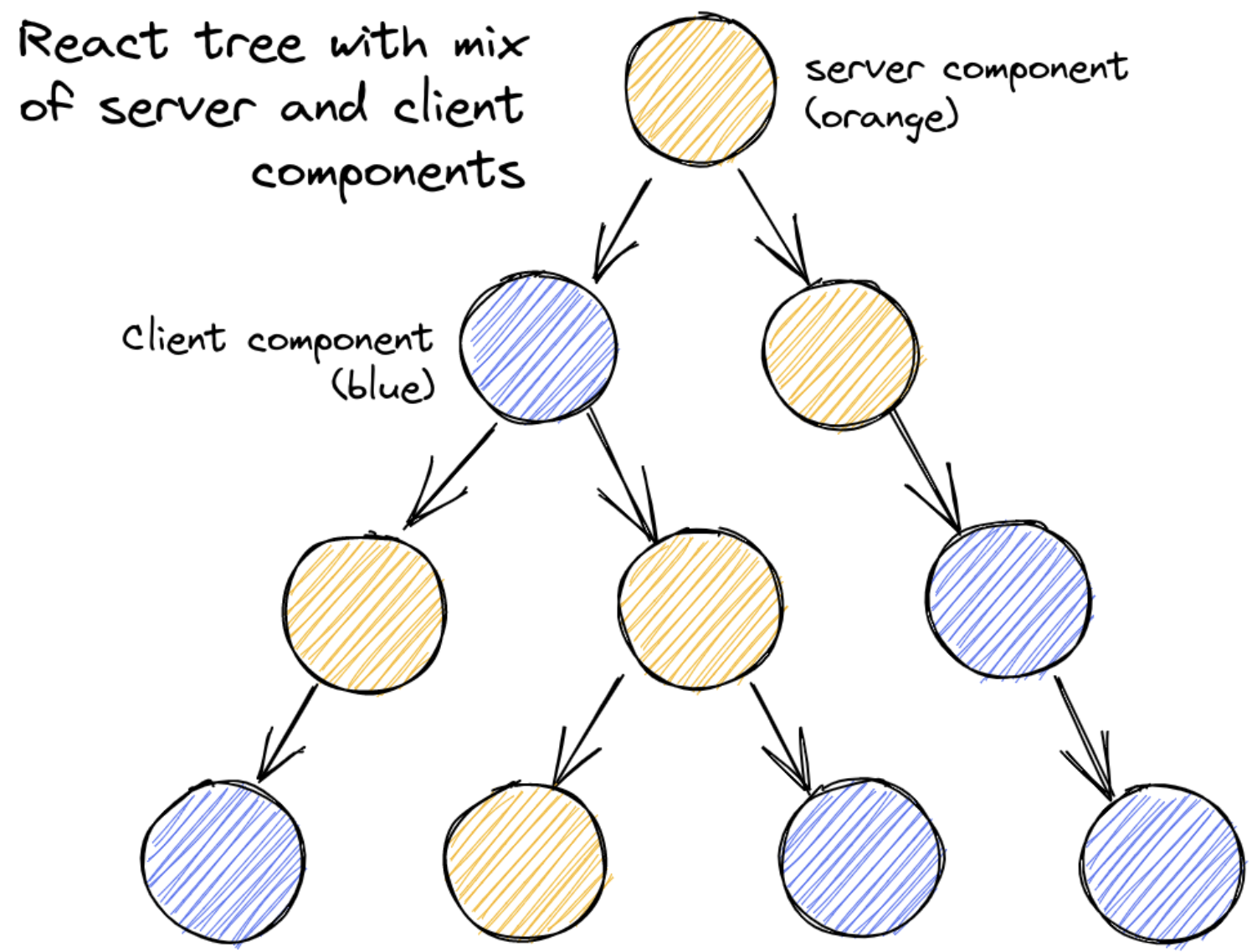
[Next.js 스터디] Server and Client Composition Patterns
클라이언트 측 렌더링을 선택하기 전에, 데이터를 가져오거나 데이터베이스나 백엔드 서비스에 접근하는 등의 작업을 서버에서 먼저 수행할 수 있다.서버에서 데이터를 가져올 때, 서로 다른 컴포넌트 간에 데이터를 공유해야하는 경우가 있을 수 있다. 예를 들어, 동일한 데이터에

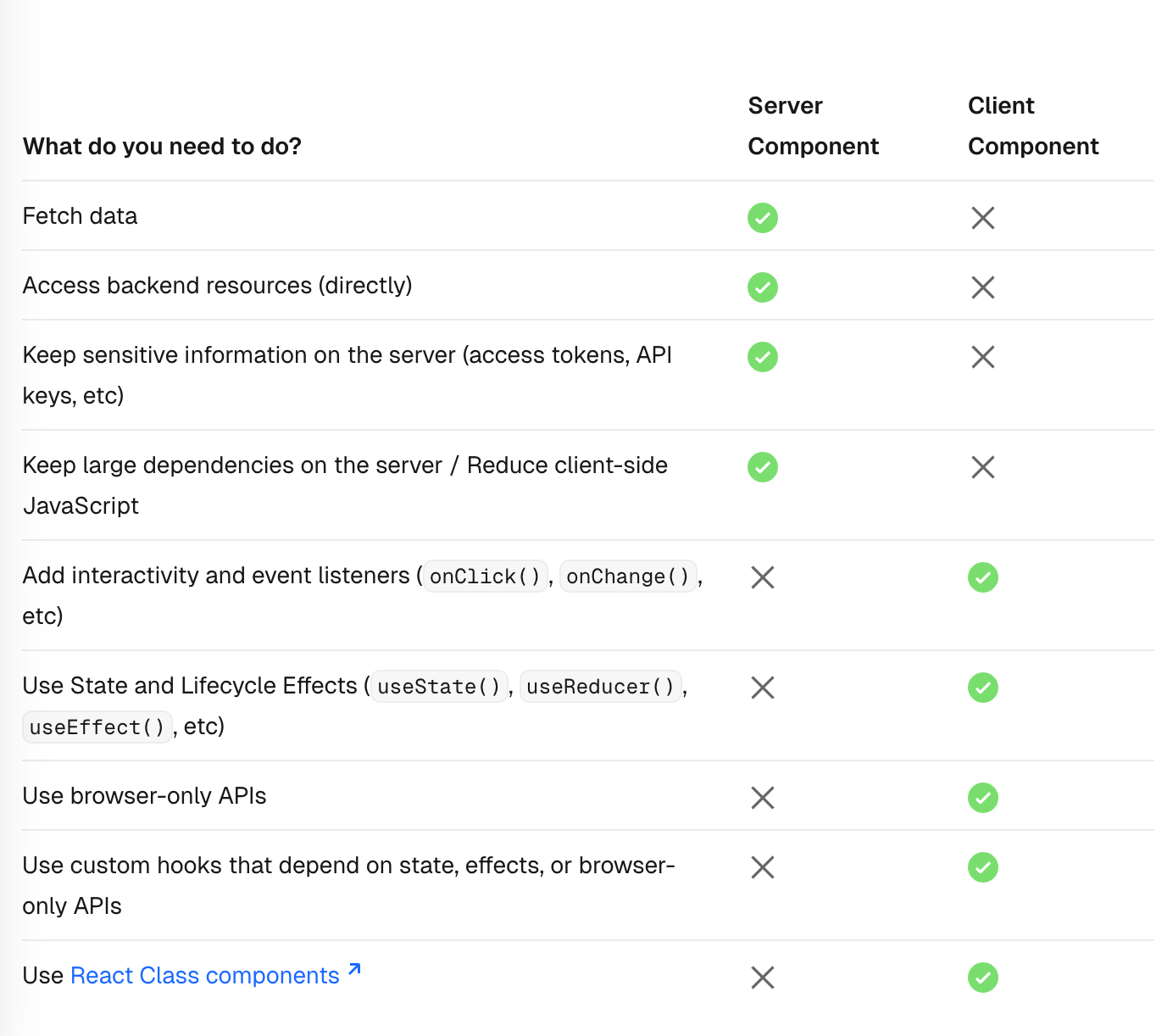
[Next.js 스터디] Client Components
Interativity: 클라이언트 컴포넌트는 state, effects, event listeners(유저에게 즉각적인 피드백을 줄 수 있고, UI를 업데이트할 수 있는) 를 사용할 수 있다.Browser APIs: 클라이언트 컴포넌트는 browser APIs(geo

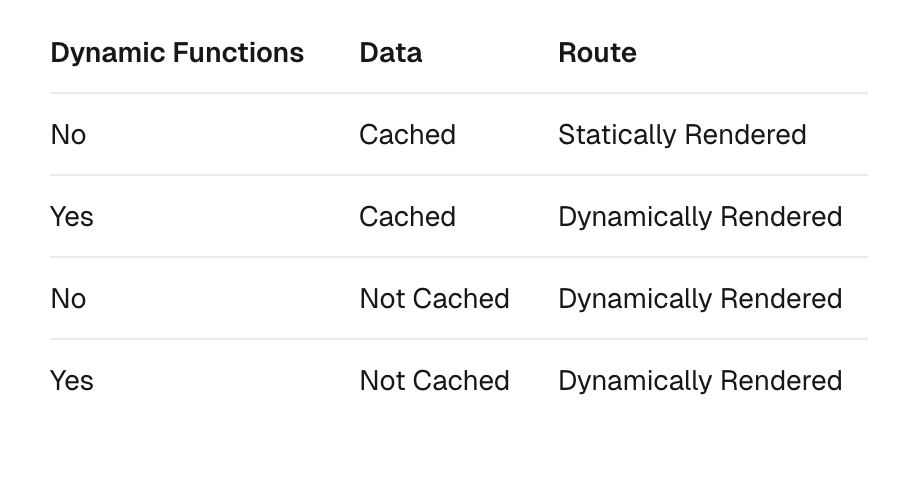
[Next.js 스터디] Server Components
React 서버 컴포넌트를 사용하면 UI를 서버에서 렌더링하고 선택적으로 캐시할 수 있다.Next.js 에서는 경로 세그먼트별로 렌더링 작업을 분할하여 스트리밍 및 부분 렌더링을 가능하게 한다.서버 렌더링에는 다음과 같은 세가지 전략이 있다.정적 렌더링 (Static
[Next.js 스터디] Server Actions and Mutations
서버 액션은 서버에서 수행되는 비동기 함수이다.서버와 클라이언트 컴포넌트에서 form 제출과 data mutations 를 위해 사용된다."use server" directive를 사용한다.1\. async 함수의 상단에 위치할 수 있다.2\. 분리된 파일의 최상단에

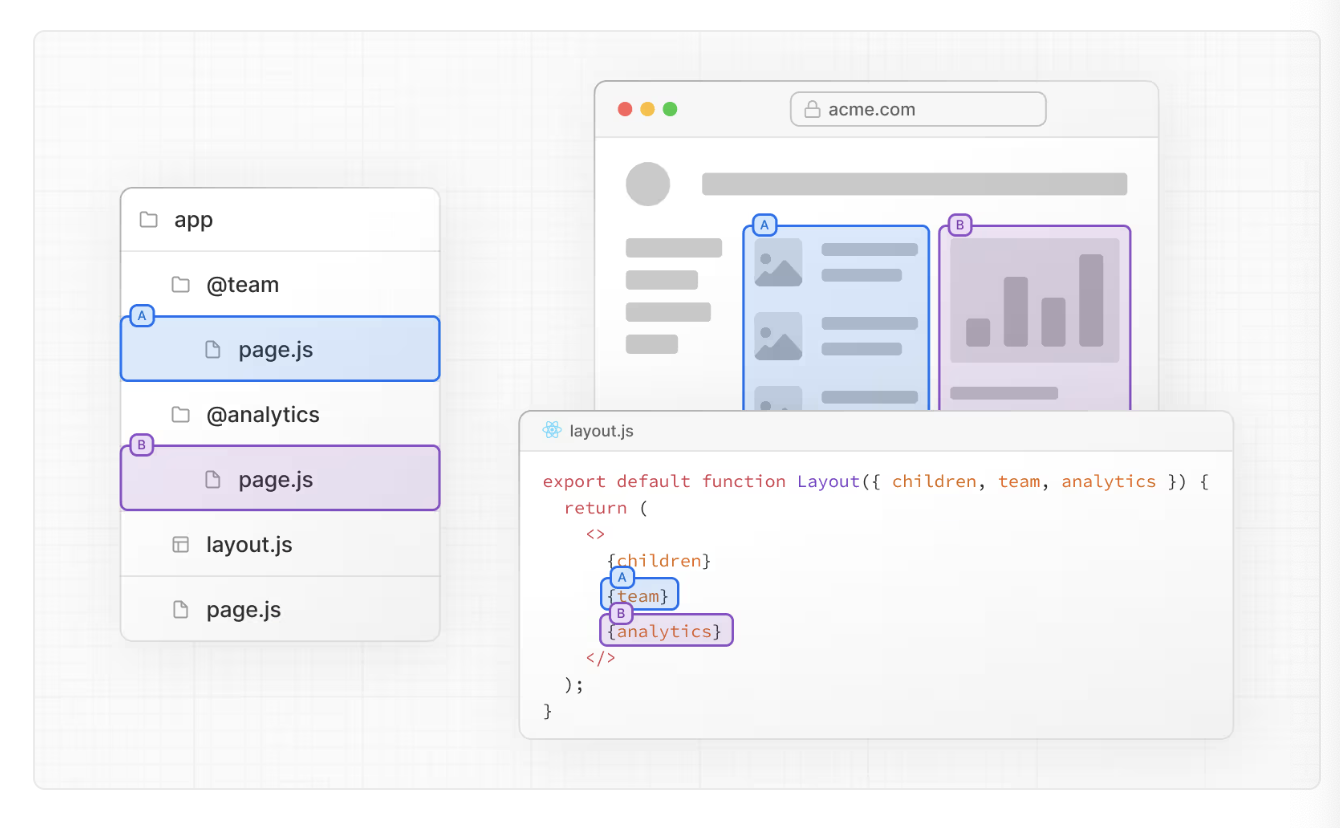
[Next.js 스터디] Parallel Routes
병렬 라우트는 같은 레이아웃 내에 하나 이상의 페이지를 조건부로 혹은 동시에 렌더링한다.이것은 대시보드나 소셜 피드 같이 매우 다이나믹한 섹션에 유용하다.예를들어 대시보드를 만들때 병렬 라우트를 사용하면 동시에 team과 analytics 페이지를 렌더링한다.병렬 라우

[Next.js 스터디] PPR
nextjs Partial Prerendering Partial Prerendering as is 페이지 전체가 static 이거나 dynamic 이고, 빌드 시점에 결정된다. to be (with ppr) PPR을 사용하면 동일한 경로(페이지) 정적 컴포넌트와

[Next.js 스터디] Next.js 14 -> 15 변경점
https://nextjs.org/blog/next-15Next.js 15 버전이 릴리스 되었다. Next.js 15의 변경점을 알아본다.codemode CLI를 통해 최신의 스테이블 버전 또는 프리 릴리스 버전으로 코드베이스를 업그레이드할 수 있다.전통적인

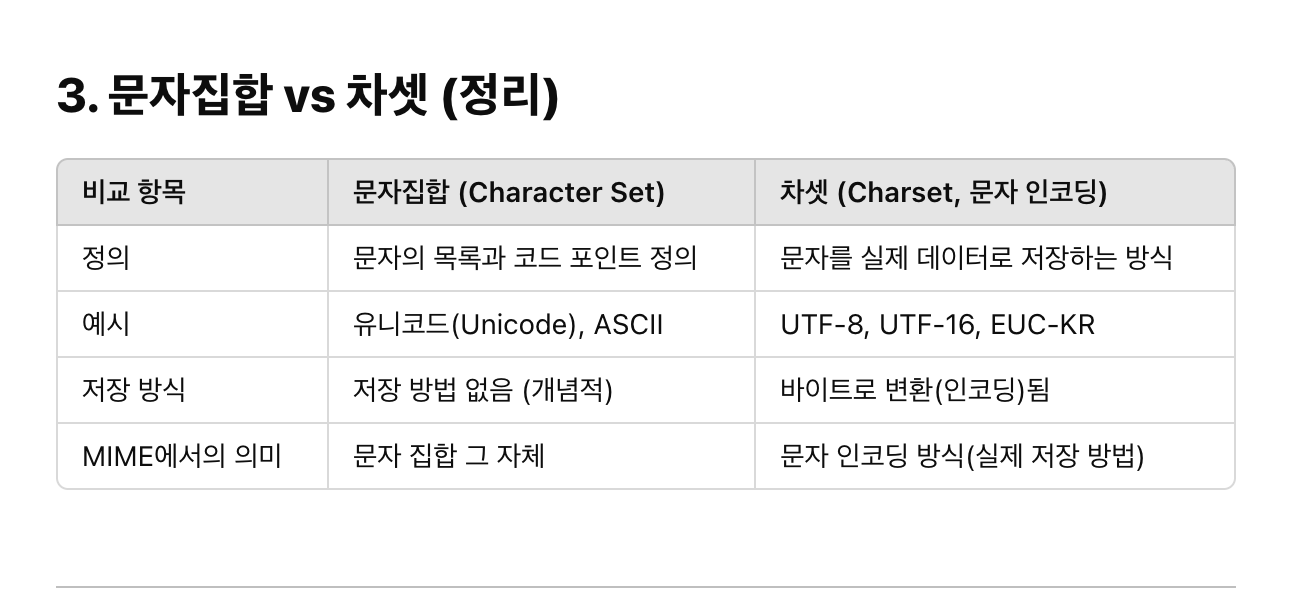
[HTTP 완벽 가이드] 16장 국제화
HTTP 애플리케이션은 여러 언어의 문자로 텍스트를 보여주고 요청하기 위해 문자집합 인코딩을 사용한다. 그리고 그것들은 사용자가 이해할 수 있는 언어만으로 콘텐츠를 서술하기 위해 언어 태그를 사용한다. 16.1 국제적인 콘텐츠를 다루기 위해 필요한 HTTP 지원 H

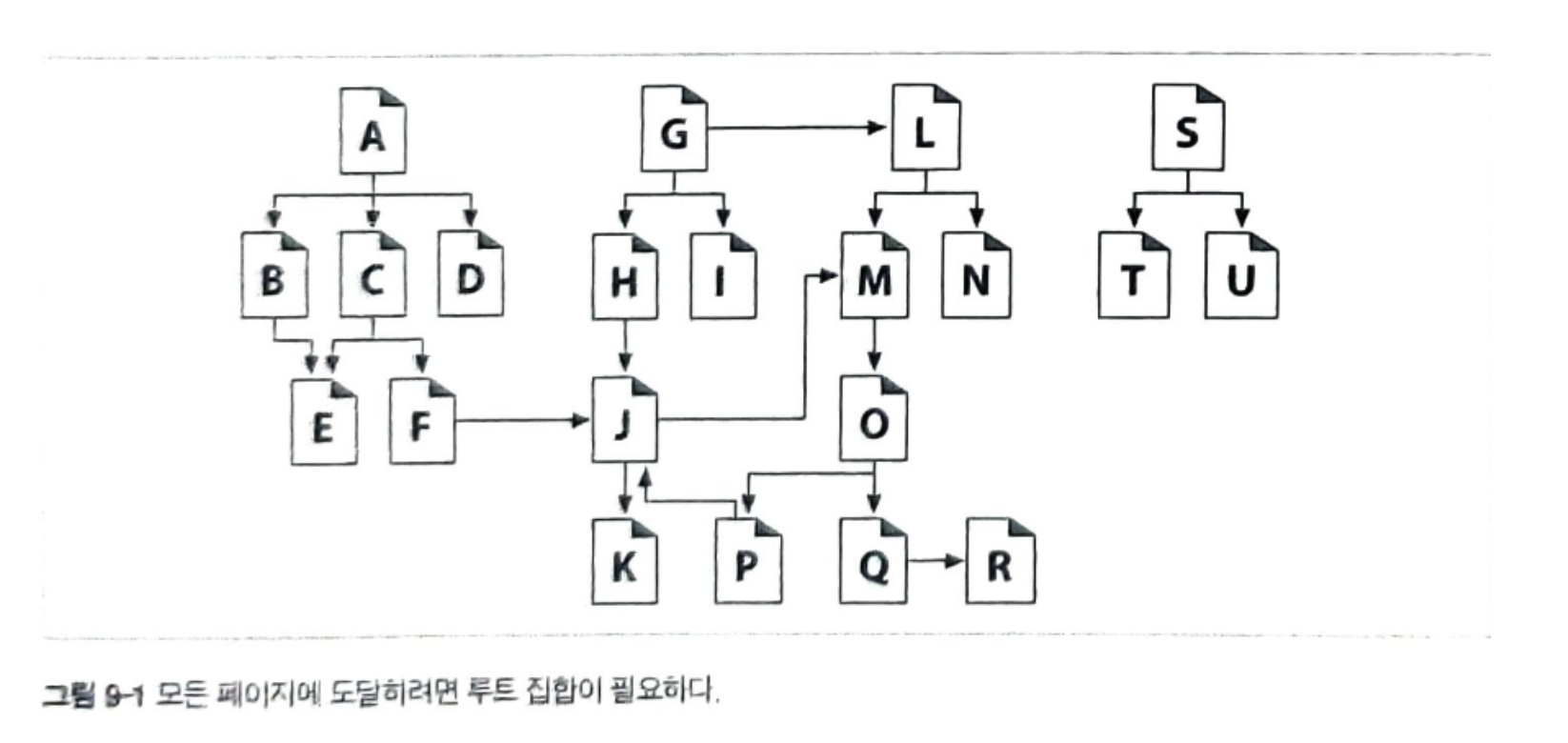
[HTTP 완벽 가이드] 9장 웹로봇
웹 로봇은 사람과의 상호작용 없이 연속된 웹 트랜잭션들을 자동으로 수행하는 소프트웨어 프로그램이다.많은 로봇이 웹 사이트에서 다른 웹 사이트로 떠돌아다니면서, 콘텐츠를 가져오고, 하이퍼링크를 따라가고, 그들이 발견한 데이터를 처리한다.예시)주식시장 서버에 매 분 HTT

[모던 리액트 Deep Dive] 11. Next.js 13과 리액트 18
Next.js 버전 13은 Next.js의 릴리스 역사를 통틀어 가장 큰 변화가 있는 릴리스라고 해도 과언이 아니다.서버 사이드 렌더링의 구조에 많은 변화가 있는 리액트 18을 채택했다.레이아웃 지원을 지원하기 시작했다.바벨을 대체할 러스트(Rust)기반 SWC를 뒤이

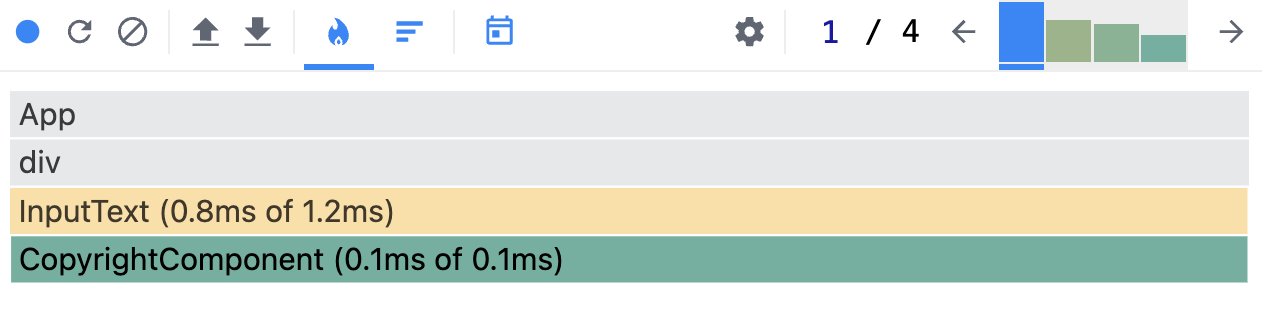
[모던 리액트 Deep Dive] 06. 리액트 개발 도구로 디버깅하기
리액트 개발 도구란? 리액트 팀은 리액트 애플리케이션의 원활한 개발을 위한 개발 도구인 react-dev-tools를 만들어 제공하고 있다. 웹 개발 환경에서 가장 편리하게 사용할 수 있는 방법은 브라우저 확장 프로그램을 사용하는 것이다.

[이펙티브 타입스크립트] 36~40
엄선된 타입, 속성, 변수의 이름은 의도를 명확히 하고 코드의 타입과 추상화 수준을 높여준다.잘못 선택한 타입 이름은 코드의 의도를 왜곡하고 잘못된 개념을 심어준다.동물들의 데이터베이스를 구축한다고 가정해보자. 인터페이스는 다음과 같다.name은 매우 일반적인 용어이다
이펙티브타입스크립트 20~31 답
1. 타입 추론의 강도를 직접 제어하려면 타입스크립트의 기본 동작을 재정의 해야한다. const 단언문을 사용하면 타입스크립트는 최대한 좁은 타입으로 추론한다. const 단언문을 사용했을때 타입스크립트가 타입을 어떻게 추론했을지 쓰시오! 1) 2) 2. 타입스크

이펙티브 타입스크립트 20~ 31
타입 추론의 강도를 직접 제어하려면 타입스크립트의 기본 동작을 재정의 해야한다. const 단언문을 사용하면 타입스크립트는 최대한 좁은 타입으로 추론한다. const 단언문을 사용했을때 타입스크립트가 타입을 어떻게 추론했을지 쓰시오!1) 2) 타입스크립트는 일반적으로

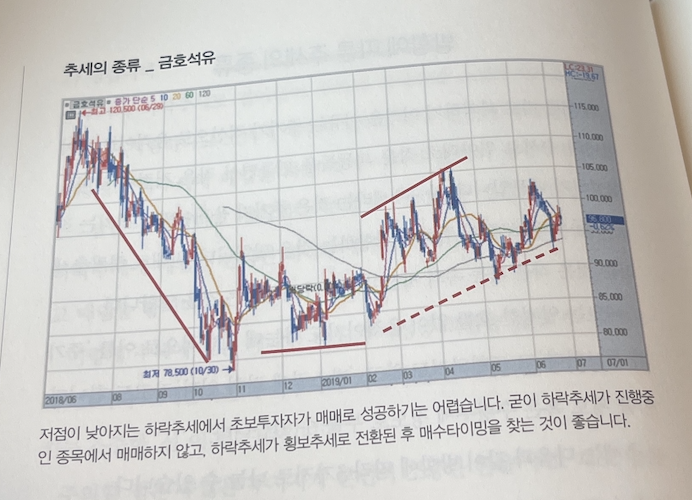
4부 추세분석, 이렇게 하면 된다.
추세: 힘이 한 방향으로 나가는 성질 추세를 거스르는 매매는 성공하기 힘들다. > 다만.. 인생사가 그렇듯 오르면 떨어지는 날이 오고, 떨어질 것만 같더니 다시 오르는 날이 온다. 추세도 때가 되면 반전을 한다. 저항과 지지도 동전의 양면과 같다. 지지선이 무너지면
이펙티브 타입스크립트 10~20 아이템 중간고사
1. 잉여 속성 체크에 대한 설명으로 틀린것을 고르시오! 타입이 명시된 변수에 객체 리터럴을 할당할 때 타입스크립트는 해당 타입의 속성이 있는지, 그리고 '그 외의 속성은 없는지' 확인한다. 객체 리터럴을 변수에 할당하거나 함수에 매개변수로 전달할 때 잉여속성 체크가

이펙티브 타입스크립트 10 ~ 20 아이템 중간고사
1. 잉여 속성 체크에 대한 설명으로 틀린것을 고르시오! 타입이 명시된 변수에 객체 리터럴을 할당할 때 타입스크립트는 해당 타입의 속성이 있는지, 그리고 '그 외의 속성은 없는지' 확인한다. 객체 리터럴을 변수에 할당하거나 함수에 매개변수로 전달할 때 잉여속성 체크가
이펙티브 타입스크립트 1~10 아이템 중간고사
아이템 1 타입스크립트와 자바스크립트의 관계 이해하기 타입스크립트와 자바스크립트의 관계에대해서 틀린것을 고르시오. 타입스크립트는 자바스크립트의 상위집합이다. 자바스크립트 프로그램에 문법 오류가 없으면, 유효한 타입스크립트 프로그램이다. 타입 스크립트가 타입을 명시하

이펙티브 타입스크립트 1~10 중간고사
타입스크립트와 자바스크립트의 관계에대해서 틀린것을 고르시오.타입스크립트는 자바스크립트의 상위집합이다. 자바스크립트 프로그램에 문법 오류가 없으면, 유효한 타입스크립트 프로그램이다.타입 스크립트가 타입을 명시하는 추가적인 문법을 가지기 때문에 타입스크립트 프로그램이지만
