
개인 기술 블로그 만들기 프로젝트 (BitBetter)
티스토리에서 Velog로 2024년 이주했었는데요, 결국 직접 커스텀해서 개발하고 싶은 욕구가 커서 개인 기술 블로그를 만들었습니다. 남과 비교하지 말고 어제의 나보다 1%씩 더 성장하자는 의미로 Bitbetter이라고 이름을 지었습니다.
Next.js import 정렬 설정
프로젝트시 은근히 거슬리는 import! 저 react를 맨 위로 올리고 싶다!그동안 크게 영향을 미치는 부분은 아니라 놔두었는데 정렬을 하지 않으면 프로젝트 진행 기간 동안 계속 저렇게 뒤섞이니 설정을 해보기로 합니다. 한 줄 띄우기는 개인 취향입니다.

요즘 하는 생각, AI 인사이트 추천
요즘 점심 시간에 '최성운의 사고실험' 유튜브를 보며 밥먹는게 하나의 낙이 되었다. (밑에 추천 영상에는 포함되지 않았지만 그냥 다 추천해서 그렇다.)보고 싶은 영상이 있으면 '나중에 보기'에 담아놓고 이동 시간, 준비 시간, 밥 먹을 때, 자기 전 꺼내 보는 재미가

AI를 활용해 1시간만에 간단 뉴스 서비스 만들기 (feat. Claude, GPT)
안녕하세요 🤓 주니어 개발자 Raina입니다. > 정말 AI 기능이 날이면 날마다 발전하고 5차 산업혁명이 온다고 하는게 저는 개발을 하면서 크게 느껴집니다. > 매일 개발을 하며 AI를 활용하는데 대답이 날로 발전한다고 느낍니다. > 최근 Generative AI

Next.js PWA 설정법
오늘은 Next.js Page Router 환경에서 PWA 설정하는 방법을 설명하겠습니다.PWA 설정을 위해 다음 패키지를 설치합니다.위와 같이 withPWA 설정을 넣어줍니다.전체 코드제가 설정한 next.config.mjs 코드 전체입니다.저는 i18n 다국화 설정

주니어 개발자를 위한 소프트 스킬 5가지 - 토스 세션 정리
[토스ㅣSLASH 24 - 빠르게 성장하고 싶은 주니어 개발자를 위한 소프트 스킬 5가지 - 임희진 연사님] > 해당 영상을 보고 내용을 정리한 글입니다. > 최근 입사 후 주니어 개발자로 어떻게 성장해야 할지 막막해 여러 자료를 찾아보던 중 해당 강의를 발견했습니다.

[프론트엔드 면접 대비] 자료구조
데이터 구조는 데이터를 저장하고 구성하는 데 사용되는 저장소입니다. 이는 컴퓨터에서 데이터를 정리하여 효율적으로 액세스하고 업데이트할 수 있는 방법입니다. 데이터를 처리, 검색 및 저장하는 데에도 사용됩니다.선형 데이터 구조: 데이터 요소가 순차적으로 또는 선형적으로

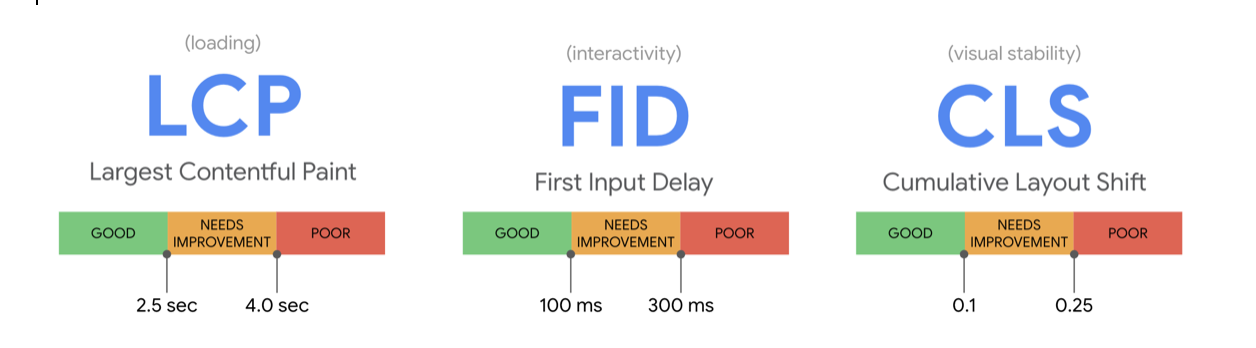
Web Vitals 최적화의 중요성과 방법, 주요 지표, Lighthouse 측정 항목
Web Vitals 최적화는 웹 페이지의 사용자 경험을 개선하기 위해 Google이 정의한 주요 웹 성능 지표(Web Vitals)를 측정하고 최적화하는 과정을 말합니다. Web Vitals는 웹사이트의 속도, 응답성, 안정성을 측정하는 중요한 지표이며, 이를 최적화함

[React] useState의 동작 원리
useState는 React에서 함수형 컴포넌트에서 상태(state)를 관리하기 위해 제공되는 훅(Hook)입니다. 이 훅은 함수형 컴포넌트 내에서 상태를 정의하고, 그 상태를 업데이트하는 방법을 제공합니다. 아래에서 useState의 동작 원리, 개념, 클로저, 비동

Github Actions 동작 원리에 대한 이해
GitHub Actions는 GitHub에서 제공하는 CI/CD(Continuous Integration/Continuous Delivery) 도구로, 코드의 빌드, 테스트, 배포와 같은 자동화된 작업을 수행할 수 있습니다. 프론트엔드 개발자에게 GitHub Actio

Webpack이란? CRA 없이 직접 설정하기, 다른 모듈 번들러와의 비교 (feat. vite, turbopack, rollup, parcel)
웹팩(Webpack)은 현대 웹 개발에서 매우 중요한 역할을 하는 모듈 번들러(module bundler)입니다. 웹팩을 이해하고 효과적으로 사용하는 것은 프론트엔드 개발자에게 필수적인 기술 중 하나입니다. 웹팩은 코드의 구조를 최적화하고, 개발 효율성을 높이며, 성능

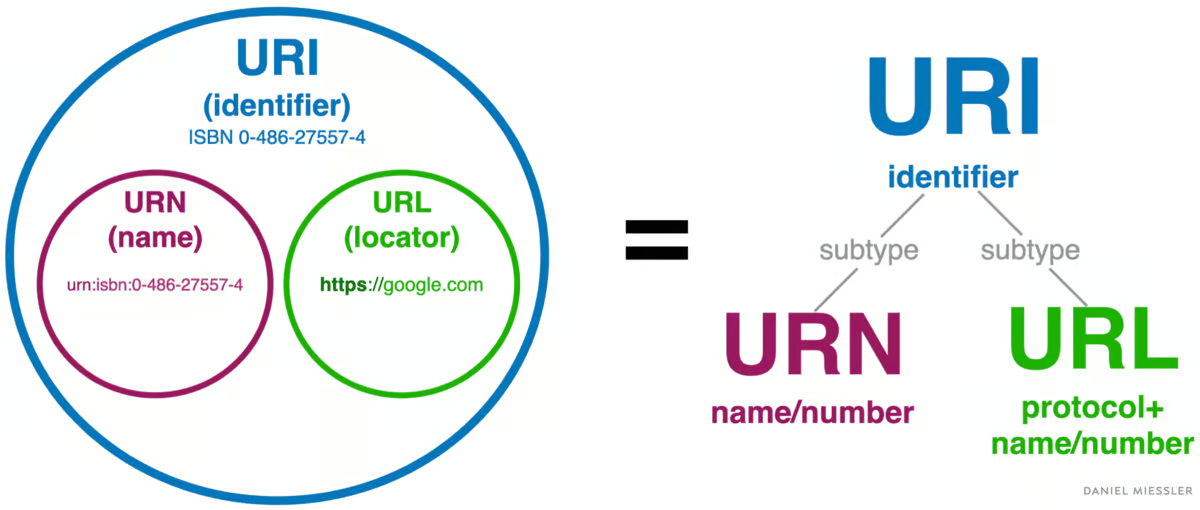
JavaScript History API와 URL 관리 가이드
애플리케이션을 구현하다보면 특정 상황에서 뒤로 가기를 했을 때 예상되는 페이지가 있거나 의도하는 페이지로 이동을 시도하는 상황이 생길 수 있습니다.History API나 URL 변경 방식을 제대로 알지 못하면 뒤로 가기를 했을 때 엉뚱한 곳으로 가는 상황이 생기거나,

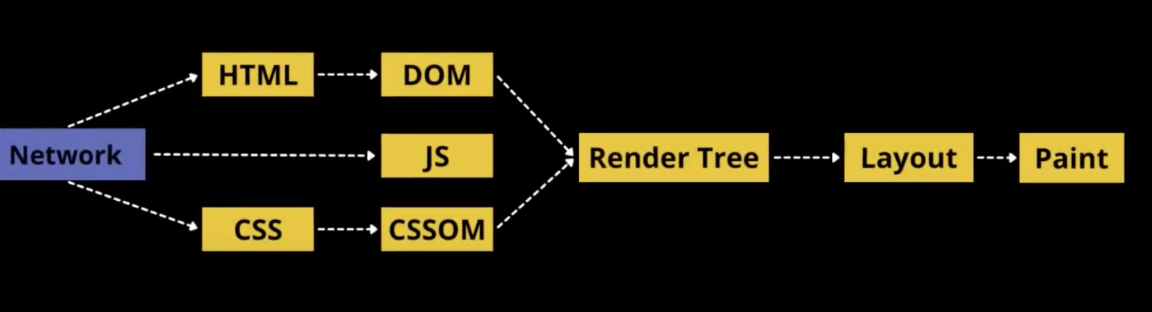
[프론트엔드 면접 준비] Browser 질문 목록 (feat. HTTP, TCP/UDP)
실제 면접에서 받은 질문들 앞에는 ⭐️ 별을 붙였습니다.브라우저가 화면에 나타내는 요소를 렌더링할 때, 웹킷이나 게코 등과 같은 각 브라우저 렌더링 엔진을 사용합니다. 렌더링 엔진이 HTML, CSS, JS로 렌더링시 CRP(Critical Rendering Path)

[프론트엔드 면접 준비] JavaScript 질문 목록 (feat. TypeScript)
실제 면접에서 받은 질문들 앞에는 ⭐️ 별을 붙였습니다.자바스크립트는 웹 페이지의 동적인 동작을 구현하는데 주로 사용되는 인터프리터 언어입니다. (코드가 한 줄씩 순차적으로 실행) JS의 특징으로는 동적 타입을 사용하고 싱글 스레드이면서 논 블록킹 언어입니다.자바스크립

[프론트엔드 면접 준비] React 질문 목록 (feat. Next.js)
최근 면접 준비를 하면서 공부한 React 중요 개념에 대해 정리해봤습니다.프론트엔드 면접 질문 목록을 찾아보면 대부분 중요한 질문들이 비슷한데 해당 질문 목록과 실제 면접 경험 + 본인의 프로젝트 경험을 넣어 내용 정리했습니다.참고로 실제 면접에서 받은 질문들 앞에는

[React] useEffect에 대한 오해, 리액트 생명주기, strictMode
프론트엔드 공부하는 친구들과 얘기하다 보면 너무도 자주 사용하는 useEffect에 대해서 종종 오해하고 있는 경우가 있다고 생각했다. 그래서 한 번 정리해보고자 한다.useEffect는 리액트 컴포넌트가 렌더링될 때마다 특정 작업을 수행하도록 설정할 수 있는 Hook

[우아한 타입스크립트 with 리액트] - 6장. 타입스크립트 컴파일
우아한형제들 웹프론트엔드개발그룹, 『우아한 타입스크립트 with 리액트』, 한빛미디어(2023) p.184 ~ 198해당 책을 읽고 공부하며 관련 내용을 정리한 글입니다.컴파일 타임: 소스코드가 컴파일 과정을 거쳐 컴퓨터가 인식할 수 있는 기계어 코드(바이트 코드)로

ES6 모듈
모듈이란?: 프로그램을 구성하는 시스템을 기능 단위로 독립적인 부분으로 분리한 것하나 이상의 논리적인 기능을 수행하기 위한 명령어들의 집합ex\_독립적인 프로그램 그 자체 혹은 함수나 메서드 등ES6 모듈(ECMAScript 2015 모듈)은 자바스크립트에서 코드를 모

[프로그래머스] 붕대 감기, 석유 시추 - Python
프로그래머스 붕대 감기첫 번째 풀이에서 6, 9번 테스트 케이스만 실패했는데 문제를 다시 자세히 읽어보고이때, 현재 체력이 0 이하가 되면 캐릭터가 죽으며 더 이상 체력을 회복할 수 없습니다.\-> 체력이 0이하가 되면 종료 -> 죽고나서 회복되지 않게 처리이 부분을

[HTTP 웹 기본 지식] 8. HTTP 헤더2 - 캐시와 조건부 요청
모든 개발자를 위한 HTTP 웹 기본 지식 참고해당 강의를 들으며 간단 정리하며 공부한 글입니다.캐시가 없을 때데이터가 변경되지 않아도 계속 네트워크를 통해서 데이터를 다운로드 받아야 한다.인터넷 네트워크는 매우 느리고 비싸다.브라우저 로딩 속도가 느리다.느린 사용자
