
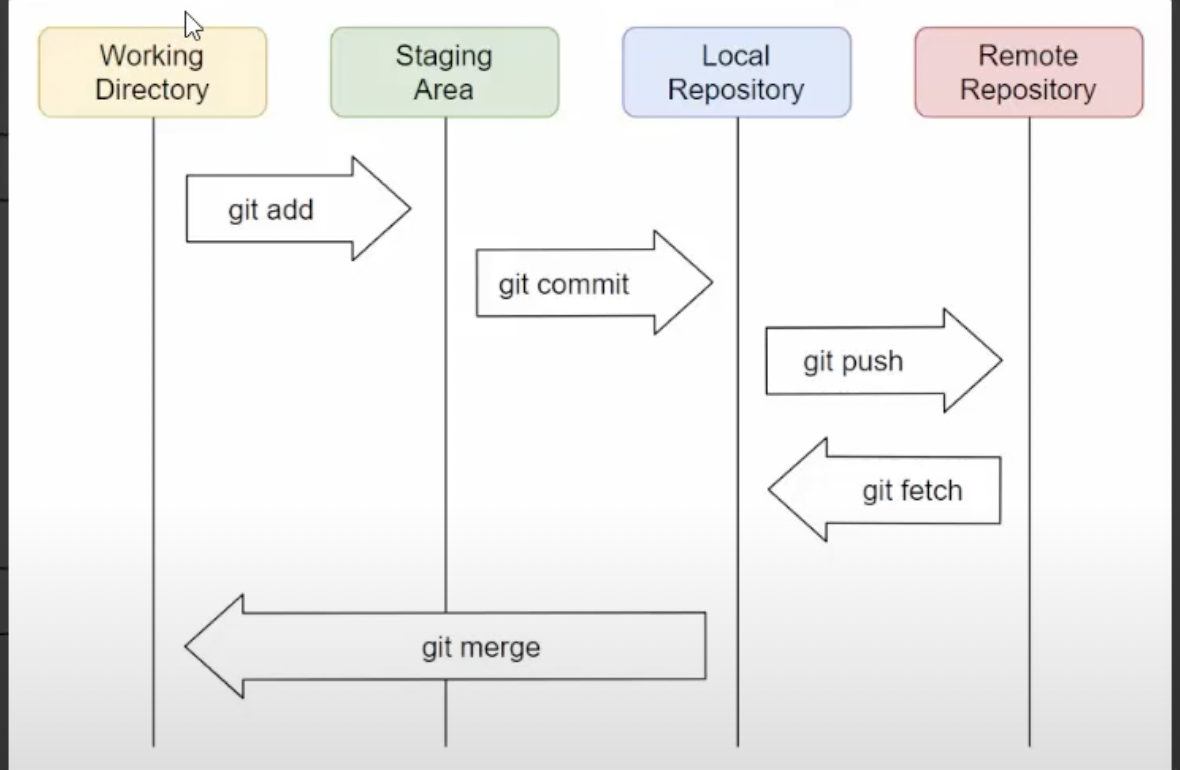
Git 정리
git clone vs git pull git clone명령을 사용하면 로컬 저장소의 내용이 원격 저장소의 내용과 일치해진다. 기존에 작업중이었던 사람이 git명령을 사용해서 원격 저장소의 내용을 그대로 가져와버리면 기존에 작업했던 내용들은 직접 복구해야 한다. 즉,

인증 보안
이번 스프린트에서는 특정 서비스를 완성하는 과정을 통해, 2가지 주제를 집중적으로 학습하게 됩니다. 회원 가입 및 로그인, 로그아웃과 같은 기능을 구현하게 됩니다. 이와 더불어 큰 개념인 인증(authentication)에 대해서 알아봅니다. 클라이언트, 서버, 데이
ORM & Sequelize
chatper:1 ORM > ORM이란? ORM은 Object Relational Mapping 즉, 객체-관계 매핑의 줄임말이다. 객체(클래스)와 테이블은 서로가 기존부터 호환가능성을 두고 만들어진 것이 아니기 때문에 불일치가 발생하는데, 이를 ORM을 통해 객체

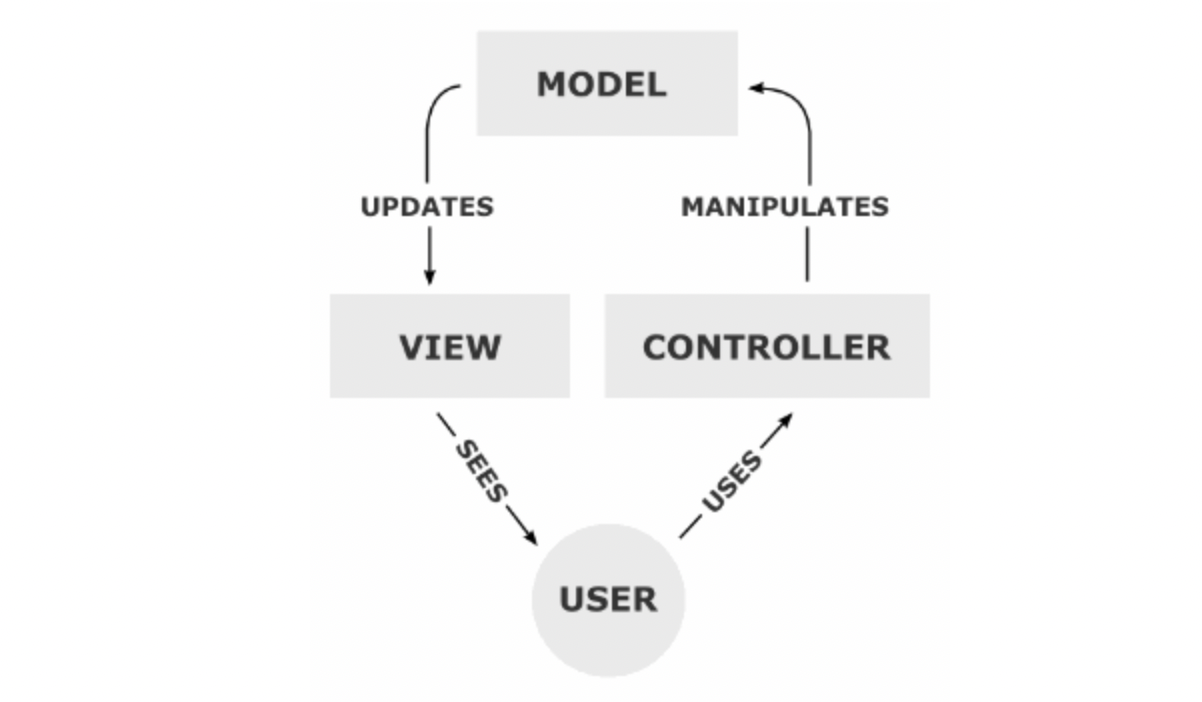
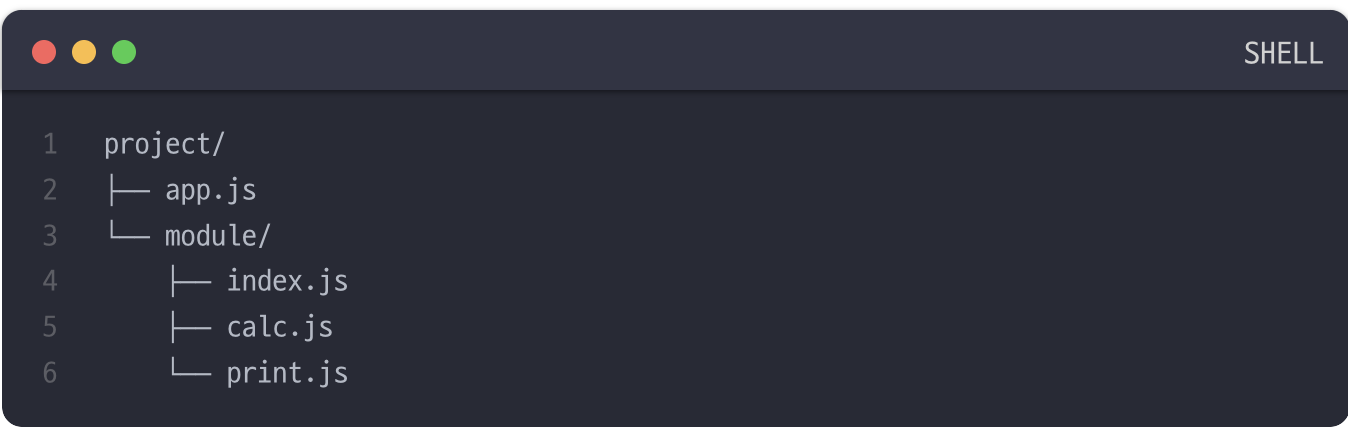
[node.js] MVC 디자인 패턴 & 데이터베이스 연결
MVC 패턴MVC 디자인 패턴과 같이, 코드를 각각 다른 부분으로 나누어 작성해야 하는 이유를 이해할 수 있다.Model, View, Controller가 각각 어떤 역할을 하는지 이해할 수 있다.Cmarket DatabaseSQL을 Node.js 앱에서 쿼리할 수 있
[데이터베이스]SQL로 MYSQL 실습
MySQL 구조 1.mySQL구조 > > MySQL(데이터베이스가들이 저장되는 곳) > 표들이 저장되는공간(파일의 폴더같은곳) > 실질적으로 데이터가 저장되는 곳으로 사전에 정의된 열의 데이터 타입대로 작성된 데이터가 행으로 축적됩니다. > 2.TABLE구조 >

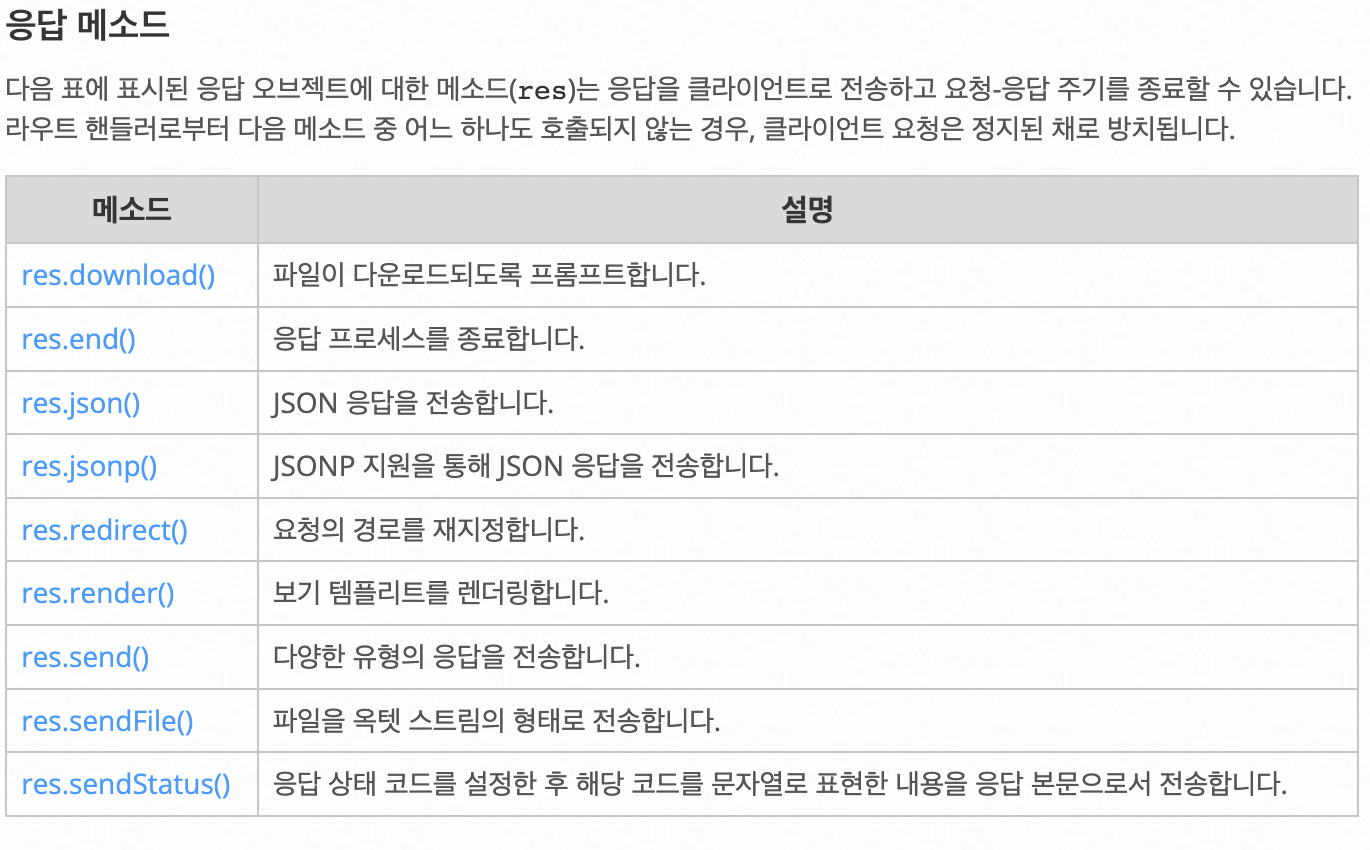
[Node.js] Express 프레임워크
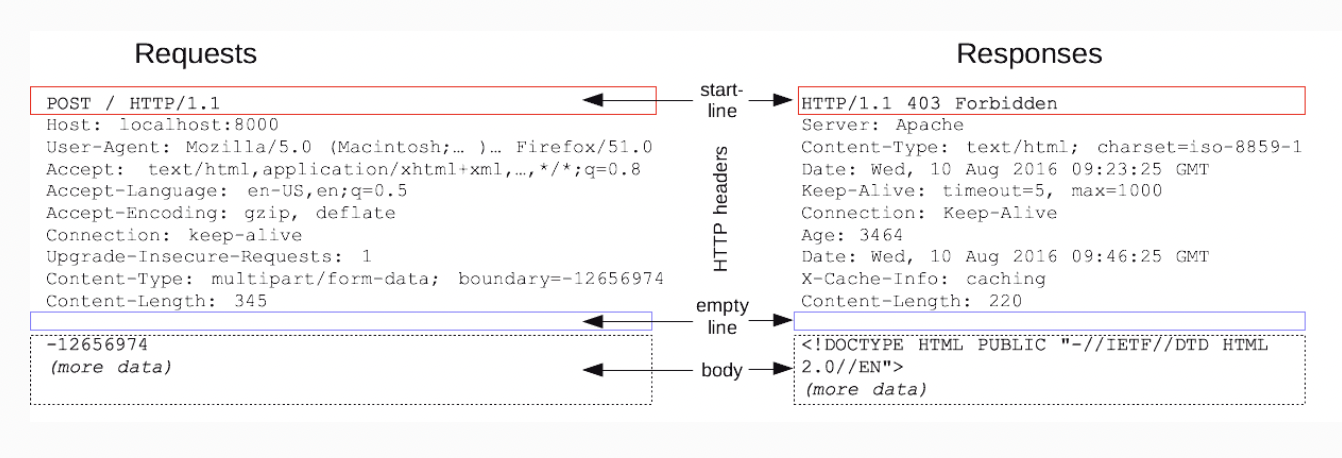
Before you learn node.js의 역할 package.json의 역할 HTTP의 역할 및 특징, methods(verbs)의 종류와 각각의 목적 API의 개념, API 문서를 읽는 방법 express, 라우팅, 그리고 Server-side를 디버깅하는 방

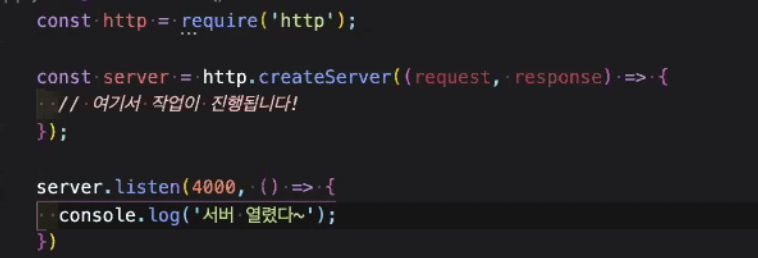
[web server] mini node server
브라우저에는 서버에 요청을 보내기 위해 fetch 같은 HTTP 요청을 보내는 도구가 기본적으로 내장되어있고 이를통해 서버에 요청을 보낸다.http 요청을 받은 서버는 알맞는 코드작성을 통해 요청을 처리하고 응답을 보내주어야하고 이를 웹 서버라고 부른다node.js의

node.js 기초
chater1: node.js? > 런타임이란? 런타임이란 프로그래밍 언어가 구동되는 환경입니다. 런타임 이란 어떤 프로그램이 동작할 때, 프로그램이 동작하는 곳입니다 > 자바스크립트의 런타임 자바스크립트의 대표적인 런타임은 브라우저(웹 페이지)와 node.js(

[데이터베이스]입문
클라이언트 서버 아키텍처(=2티어 아키텍처)에 데이터 베이스가 추가된 형태 데이터베이스는 여러 사람이 공유하여 사용할 목적으로 구조화해 통합,관리하는 데이터의 집합이다. 일종의 데이터 저장 창고역할을 한다자바스크립트에서 변수를 만들어 저장한 경우, 프로그램이 종료될 때

[React] 데이터 흐름의 이해와 비동기 요청처리
리엑트의 각 컴포넌트는 데이터를 부모로부터 전달 받습니다(데이터 흐름이 하향식(top-down)임을 의미합니다.) 또 컴포넌트는 props를 통해 전달받은 데이터가 어디서 왔는지 전혀 알지 못합니다.어떤 데이터를 같이 공유하고 있는 상황에, 하위 컴포넌트(NewTwee

[Linux]심화
Linux에서 사용하는 폴더와 파일에는 권한이 있습니다. 그리고 그 권한은 읽기(Read), 쓰기(Write), 실행(Execute)으로 나뉩니다.1\. 명령어 ls -l맨앞에 d가붙으면 폴더/-이면 파일r, w, x는 각각 read permission, write p

REST API &Open API & API key &postman
REST API > REST API란? REST(Representational State Transfer) API는 웹에서 사용되는 데이터나 자원(Resource)을 HTTP URI로 표현하고, HTTP 프로토콜을 통해 요청과 응답을 정의하는 방식이다 > 좋은 R

[HTTP/네트워크 ] 기초
클라이언트&서버 > 클라이언트-서버 아키텍처? 인터넷 연결이 없다면 쇼핑몰 앱은 정상적으로 동작할 수 없습니다. 상품 정보를 인터넷 어딘가에 존재하는 서버로부터 받아오기 때문 클라이언트 서버 아키텍처(=2티어 아키텍처)란 리소스(앱내의 정보ex상품정보)가 존재하는

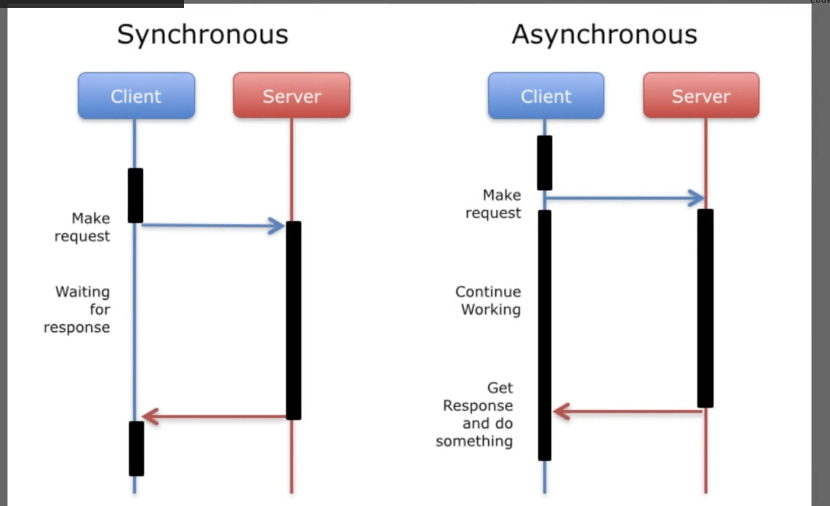
js 비동기
콜백으로만 코드작성하기 =>콜백지옥 > promise 사용방법 state와 result를 가진 객체? > callback hell promise로 바꾸기 > promise chaining > promise all > promise.race async >
Tree&Graph
Tree > Tree란? 트리 구조는 데이터가 바로 아래에 있는 하나 이상의 데이터에 단방향으로 연결된 계층적 자료구조이다 데이터를 순차적으로 나열시킨 선형 구조가 아니라, 하나의 데이터 아래에 여러 개의 데이터가 존재할 수 있는 비선형 구조이다 트리 구조는 계층적

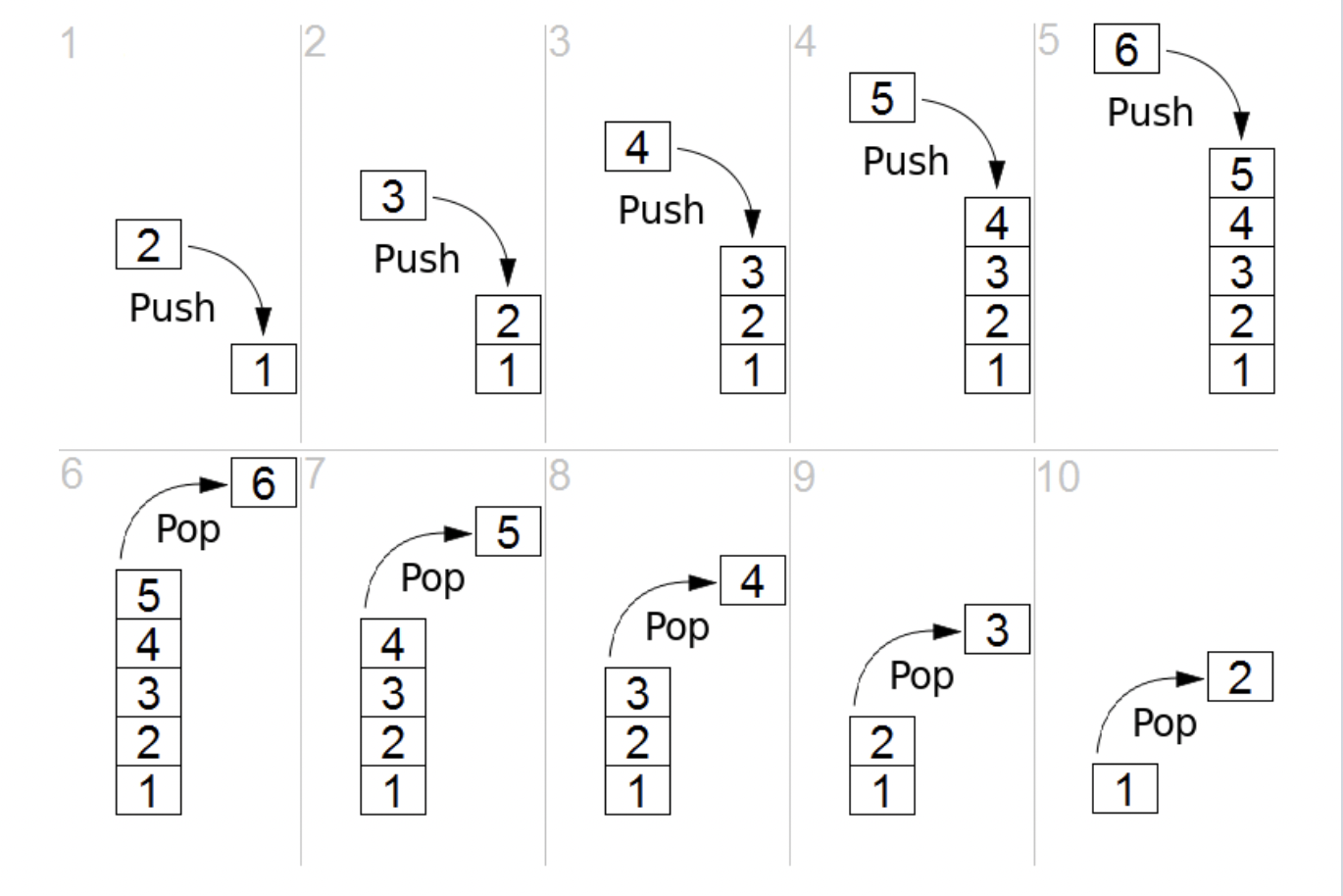
Stack & Queue
데이터(data)를 순서대로 쌓는 자료구조LIFO(last In, First Out)스택은 아래의 두가지 연산을 가진 요소들의 집합인 추상 자료형js에서는 배열의 push,pop,splice 등 을 이용해 구현할 수 있다.조건새로운 페이지로 접속할 경우 prev 스택에

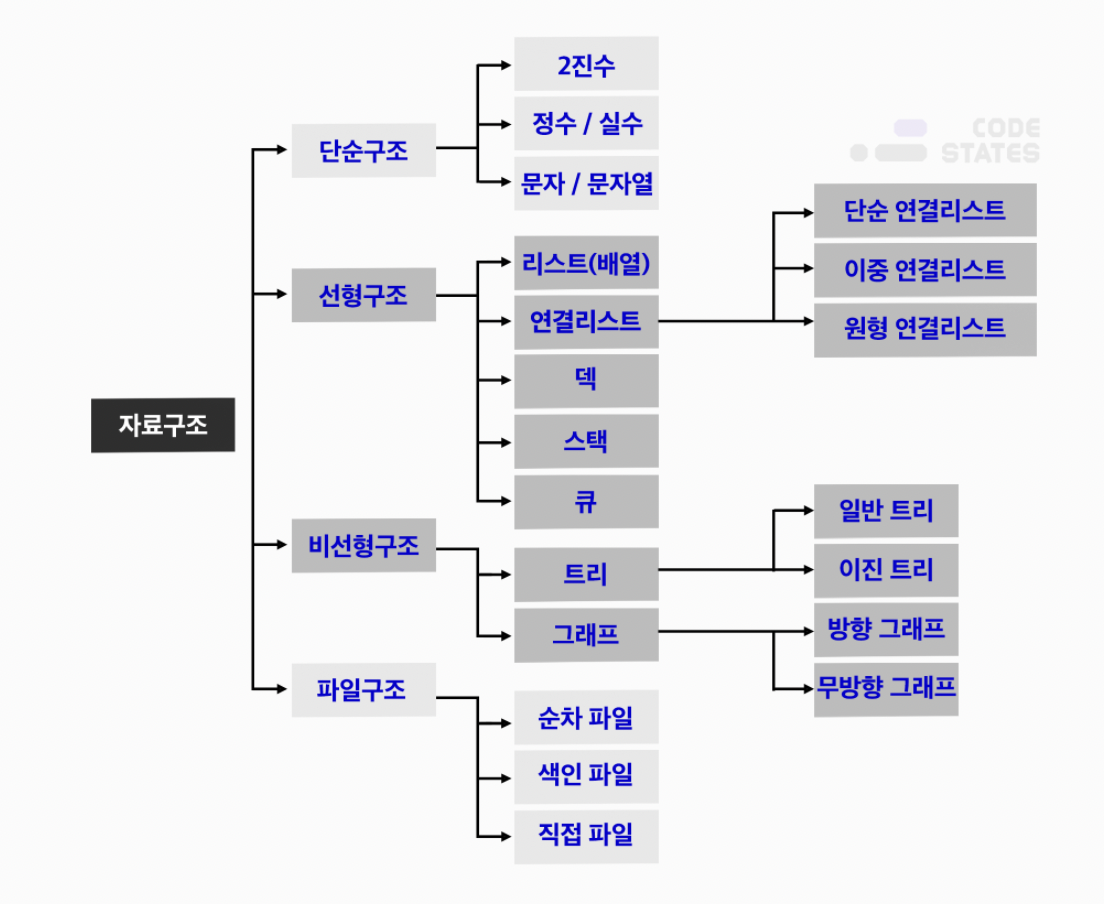
JS 자료구조 알고리즘
데이터와 자료구조 데이터는 분석하고 정리하여 활용해야만 의미를 가질 수 있습니다 데이터를 사용하려는 목적에 따라 형태를 구분하고, 분류하여 사용합니다 필요에 따라 데이터의 특징을 잘 파악(분석)하여 정리하고, 활용해야한다 데이터를 체계적으로 정리하여 저장해두는 게, 데이터를 활용하는 데 있어 훨씬 유리합니다. 자료구조란 여러 데이터의 묶음을 저장하고, 효율...
JS JSON
JSON은 (JavaScript Object Notation)데이터를 문자열의 형태로 나타내기 위해서 사용된다웹 어플리케이션에서 데이터를 전송할 때 일반적으로 사용한다자바스크립트에서는 JSON 포멧의 데이터를 간편하게 다룰 수 있도록 JSON이라는 객체를 내장하고 있습
