[TIL] IaaS PaaS SaaS에 대하여
IaaS, PaaS, SaaS의 공통인 aaS는 as a service라는 단어의 준말입니다. 직역하면 "서비스처럼" 이라는 뜻이죠.오늘은 위 세 가지 키워드에 대해 알아보는 시간을 가져보도록 하겠습니다!Infrastructure as a Service.위 문장을 직역
[wecode] 2차 프로젝트 회고록
위코드에서 2차 프로젝트를 진행하였습니다. 1차 때와 마찬가지로 특정 웹사이트를 지정해 클론코딩을 하는 것이었고 금번 프로젝트를 진행하면서 느꼈던 것들에 대해 회고하기 위해 글을 작성하게 되었습니다. About our Team 프로젝트명 : Wevre (위브루) 인

[Svelte] Svelte Store에 대해 알아보자
Svelte의 store는 마치 react의 redux와 같습니다.전역으로 상태관리가 필요할 때 사용하는 것으로부모의 속성을 자식의 자식의 자식의 ... 자식까지 전달하려면상위 자식에게 props를 주고, 그 자식은 또 하위 자식에게 props를 주고... 이렇게 최하

[Svelte] Svelte 기초 사용법을 알아보자
기초 사용법 App.svelte svelte 파일은 .svelte 확장자로 만들어집니다. .svelte 파일은 세 가지의 영역으로 분리할 수 있는데 먼저 자바스크립트 코드가 들어갈 "script" 영역 두 번째로 "html" 이 작성될 영역 세 번째로 css를 위한

[Svelte] svelte+typescript+tailwind css 설치하기
이번에는 svelte+typescript+tailwind css를 설치해보도록 하겠습니다. 참고 문헌 https://dev.to/swimmingkiim/create-svelte-typescript-tailwindcss-projectfeat-error-solved-4g

[Svelte] svelte 설치방법
개요 svelte는 2016년 출시한 오픈 소스 프론트엔드 웹 프레임워크입니다. 기존의 React나 Vue 등 널리 알려진 웹 프레임워크와 달리 가상 DOM을 사용하지 않으며, 빌드 단계에서 구성요소를 컴파일 하여 성능이 향상되었습니다. 특징 실제 DOM을 사용하는

[git] git flow & rebase
git flow git flow란 깃에서 제공하는 강력한 브랜칭 기능을 활용한 변경이력 관리 전략입니다. 이 전략은 회사마다, 프로젝트마다 달라질 수 있습니다. 예를 들어 현재 내가 다니고 있는 wecode에서는 프로젝트를 진행할 때 메인 줄기가 되는 main br

[Wecode] 1차 프로젝트 회고
위코드를 다니며 1차 프로젝트를 진행하였습니다. 진행하며 어떤 것을 하게 되었으며 무엇을 느꼈는지에 기록하고자 포스팅을 남기게 되었습니다. 프로젝트 주제 선정 1차 프로젝트는 클론코딩으로 진행되었습니다. 각 팀마다 여러가지 쇼핑몰들 중 하나를 선택하여 진행하게 되었는

[React] 리액트 라우터 (react-router-dom)
react는 SAP(Single page application)이며 따라서 하나의 프로젝트에 하나의 html만 존재합니다. 그러나 우리는 브라우저 경로에 따른 다른 페이지를 로딩하는 방식을 오래전부터 사용해 왔습니다. 리액트에서도 이처럼 라우팅을 하는게 가능합니다. 그

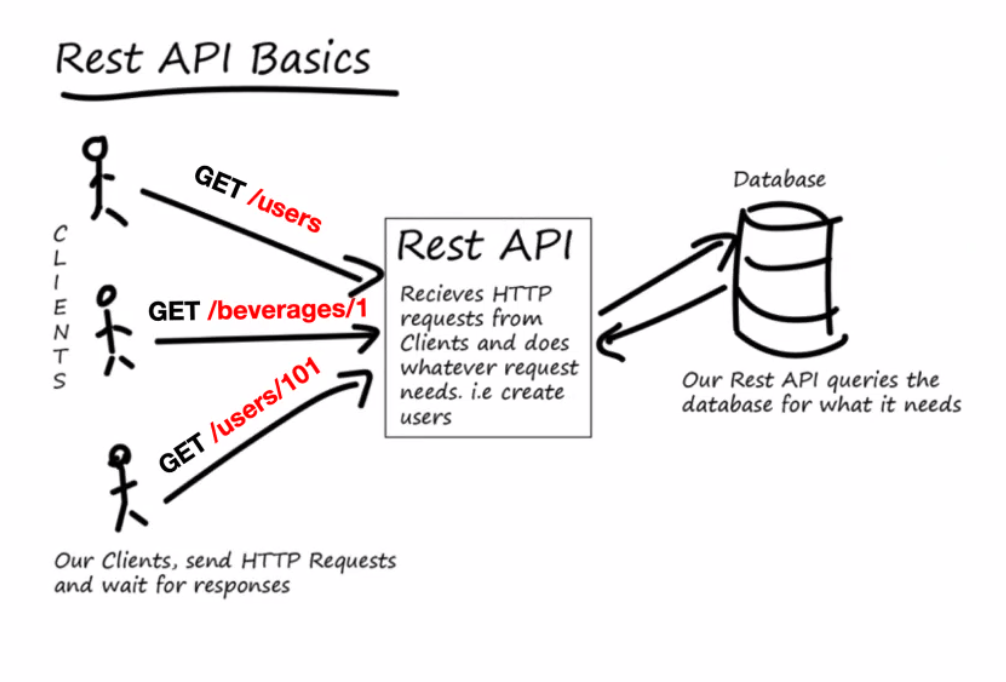
[TIL] RESTful API, Path parameter와 Query parameter
REST(Representational State Transfer)REST는 현재 가장 널리 사용되고 있는 API 설계 규칙이다. RESTful API는 REST 규칙을 지켜 설계된 API를 말한다. self-descriptiveness의 특징을 살려 직관적으로 개발
[TIL] 인증(Authentication)/인가(Authorization)
인증은 누군가 또는 시스템이 실제로 그 누구인지 또는 시스템인지를 결정하는 과정이다.사용자의 자격 증명 정보와 인증 서버의 자격 증명 정보를 비교하여 시스템에 대한 엑세스 권한을 제공한다.돈을 인출하기 위해 은행에 간다고 했을 때, 은행원에게 통장과 도장 그리고 신분증

[sass/scss] react-scss 사용법
우리는 웹 페이지를 제작할 때 화면을 꾸며주기 위해 css를 사용한다.그러나 수많은 id, class, 선택자 등을 사용하게 되면 css 파일이 굉장히 보기 어려워진다.이런 단점을 보완하고자 나온 것이 sass/scss이다.이는 css 전처리기이며 때문에 웹 브라우저에

[git/github] git 명령어 및 사용법을 알아보자
로컬 저장소에 git을 사용할 준비를 하는 과정이다.git init을 하게되면 현재 폴더에 .git이라는 폴더가 생성되며 해당 폴더에서 git 명령어를 사용할 수 있게된다.파일에 수정 및 변경이 일어나면 해당 파일의 상태를 보여주는 명령어이다.커밋하기 전 수정된 파일을

[React]내가 알아보기 쉽게 정리한 React-hooks
useMemo란 페이지 리렌더링시 렌더링이 불필요한 코드는 렌더링하지 않도록 해주는 hook이다.useMemo hook을 사용할 경우 이전에 계산한 값을 메모리에 할당한 후 해당 값이 변경되지 않으면 리렌더링되지 않도록 해준다.useMemo는 첫 번째 인자로 콜 백 함

[JavaScript] 커스텀 날짜 포맷 함수 사용하기
자바스크립트로 날짜를 구할 때 보통 new Date()를 사용한다.그러나 console로 해당 결과를 출력해보면 아래와 같이 나타난다.Tue Feb 07 2023 22:22:03 GMT+0900 (한국 표준시)너무나 좋은 기능이지만 우리는 보통 날짜를 웹 상에서 나타내

[JavaScript] 자바스크립트에서 this란?
this는 여러 언어에서 자주 볼 수 있는 녀석이다.타 언어와는 달리 자바스크립트에서는 this가 휙휙 바뀔 수 있는데,이것에 대해 이해하기 위해 한 번 알아보았다.먼저 자바스크립트의 this는 어떻게 동작할까?MDN에서 인용하기를 자바스크립트의 this는 "함수를 호

[JavaScript] Closure란?
클로저란 함수와 렉시컬(Lexical) 환경의 조합을 말한다.(렉시컬 환경이란 내부함수가 선언되었을 때의 스코프를 의미한다.어디에서 호출하였는지가 아닌 어디에서 선언하였는지에 따라 결정된다.)즉, 함수가 생성될 당시 외부 변수를 기억하며생성 이후에도 계속 접근이 가능하

[React] useEffect로 외부 async await(비동기) 함수 호출하기
현재 내 위치 기준으로 날씨를 알 수 있는 사이드 프로젝트를 진행하던 중이었다.App Component에서 날씨 API를 호출하는게 아닌별도의 js파일에서 내 위치 구하기 및 해당 위치의 날씨 API를 호출하여내게 필요한 형태의 데이터로 가공 후 return하도록 비동

[git] 원격 저장소 연결하기
개발을 하다보면 개인이 여러 PC를 오가며 동일한 프로젝트를 작업하거나팀원들과 하나의 프로젝트를 작업하라면 git과 같은 버전(형상) 관리 도구를 이용해야 한다.그 중 이미 생성되어 있는 원격 저장소를 현재 작업하려는 내 PC에 연동하는 방법을 소개해보고자 한다.참고로

[CSS] 반응형 분기점 및 media query에 대해서
우리는 반응형 웹을 제작하고자 할 때 media query를 사용한다.사용법은 아래와 같다.위 코드는 스크린의 가로 너비가 375px 이상 400px 이하일 때 미디어 쿼리 안에 있는 css를 적용한다는 뜻이다.여기서 screen은 데스크탑 화면 or 스마트폰 화면을
