- 전체보기(60)
- const(2)
- fallback(1)
- 변수 호이스팅(1)
- 인증(1)
- destructuring(1)
- 인가(1)
- position(1)
- refactoring(1)
- promise(1)
- 동기(1)
- absolute(1)
- relative(1)
- 이미지태그(1)
- refecth(1)
- Restful(1)
- callback, promise(1)
- 호이스팅(1)
- REST(1)
- polyfill(1)
- callback(1)
- React(1)
- pseudo-selectors(1)
- refetch refetchQueries(1)
- dotenv(1)
- Recoil(1)
- 함수 호이스팅(1)
- async await(1)
- map key(1)
- fixed(1)
- mock data(1)
- semantic tags(1)
- webpack(1)
- DROP(1)
- hoisting(1)
- var, let, const 차이(1)
- let(1)
- var(1)
- foreach(1)
- 브라우저 렌더링 과정(1)
- key(1)
- inline block(1)
- dotenv 환경변수(1)
- refetchQueries(1)
- CSS(1)
- CSR(1)
- SSR(1)
- 구조 분해 할당(1)
- block(1)
- inline(1)
- Then(1)
- Fetch(1)
- Refactoring Checklist(1)
- var let const(1)
- aws(1)
- semantic web(1)
- babel(1)
- Database(1)
- Duplicate atom key(1)
- Map(1)
getStaticPaths
https://velog.io/@mskwon/next-js-static-generation-fallbackgetStaticPaths 반환 객체이 때, 어떤 path들에 대해서 정적 페이지 생성을 할지 정하는 getStaticPaths 함수는 반환 객체로 pat

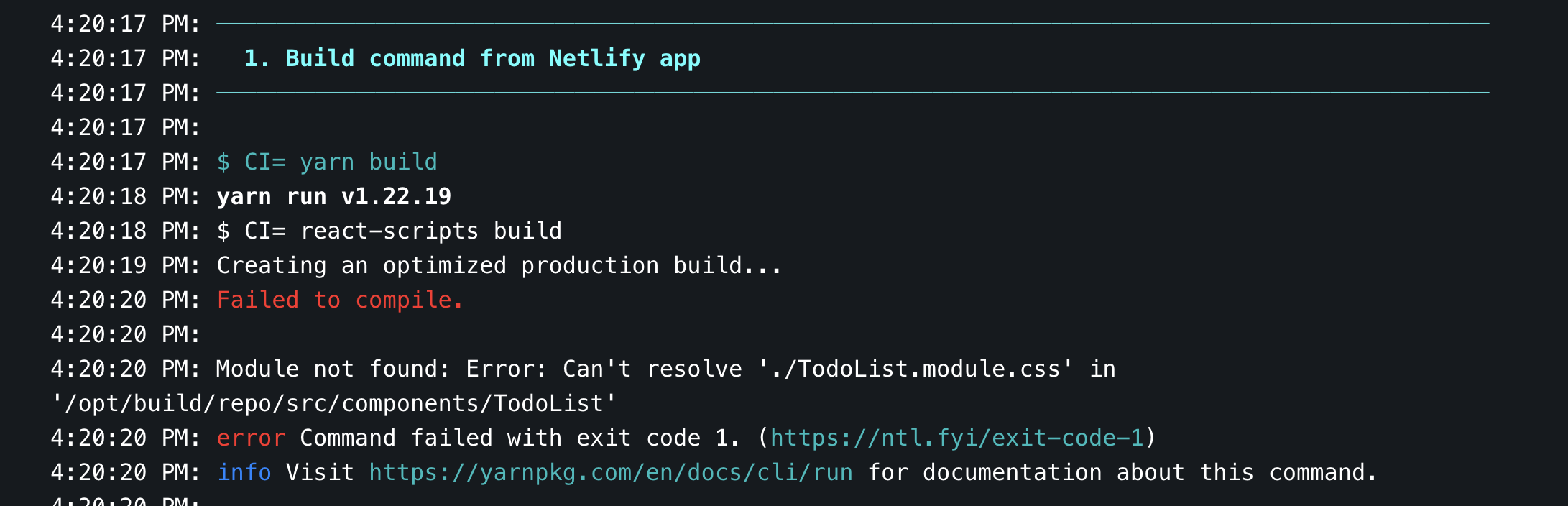
netlify 배포 오류
netlify로 정적인 사이트 배포하는건 쉽다면서?껄껄 해볼까 하고 얼마전에 만든 todolist를 배포해보았다.실패 첫번째 방법 Build command를 yarn build에서 CI= yarn build로 변경 실패 깔끔하게 실패 두번째 방법Deploy log를
e.preventDefault()와 e.stopPropagation()
심심하기도 하고 그래서 간단한 todolist 다시 만들다가 엉뚱한 실수를 반복했다. 아니 수정하려고 수정완료 버튼을 클릭하면 자꾸 새로고침되서 리렌더링되길래무슨일이람하고 고민하다가 갑자기 아 e.preventDefault()를 안해준것이 떠올랐다. 기본적인 내용이었는
SyntaxError 해결
SyntaxError: unknown: Namespace tags are not supported by default. React's JSX doesn't support namespace tags. You can turn on the 'throwIfNamespace'

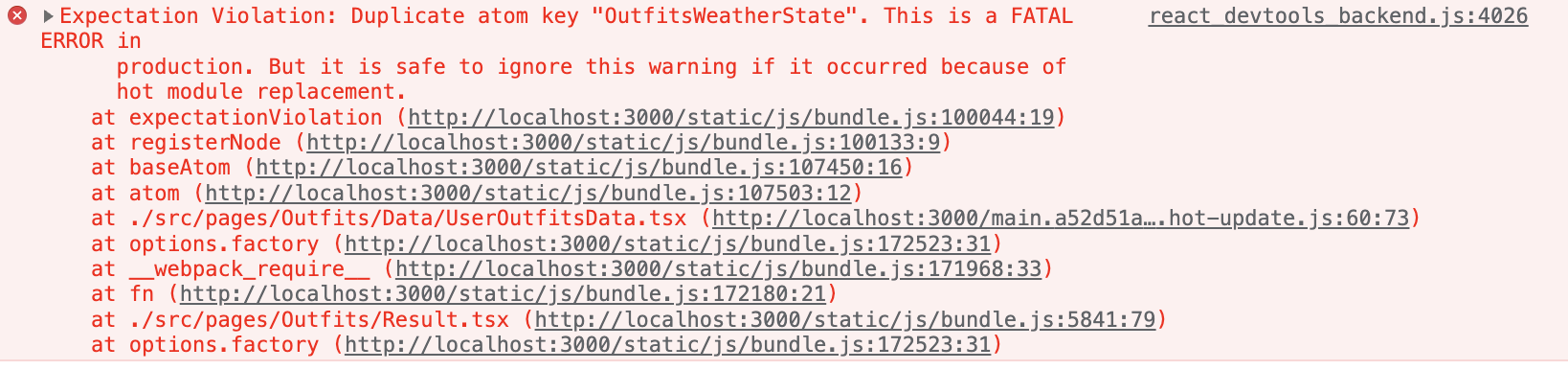
Recoil : Duplicate atom key
https://github.com/facebookexperimental/Recoil/issues/733사이드 프로젝트를 진행하던 중 또 생소한 오류를 만났다.recoil을 처음 사용해보니 당연한가 싶기도 하지만 이렇게 써놓으면 나중에 금방 찾겠지...딱히 뭔가
arrow function {} 괄호
어우 뭐야 난 왜 이게 또 긴가민가 하는거야 const add:Add = (a,b) => a+b 를 함수로 풀면 다음과 같게 된다.const add:Add = (a,b) => {a+b} 를 함수로 풀면 다음과 같게 된다.

wanted Week 4-1
state로 관리할 경우 새로고침 할때 초기화됨ux적인 측면에서 쿼리스트링이 더 좋다. 주소창에서 복사할 경우 다른 페이지에서 붙여넣었을때 그대로 사용 가능하다. 페이지 스크롤 할때 백페이지쯤 봤을때 어떤 게시글을 보고 다시 되돌아갔을 때, 모든 정보가 초기화되어있다면

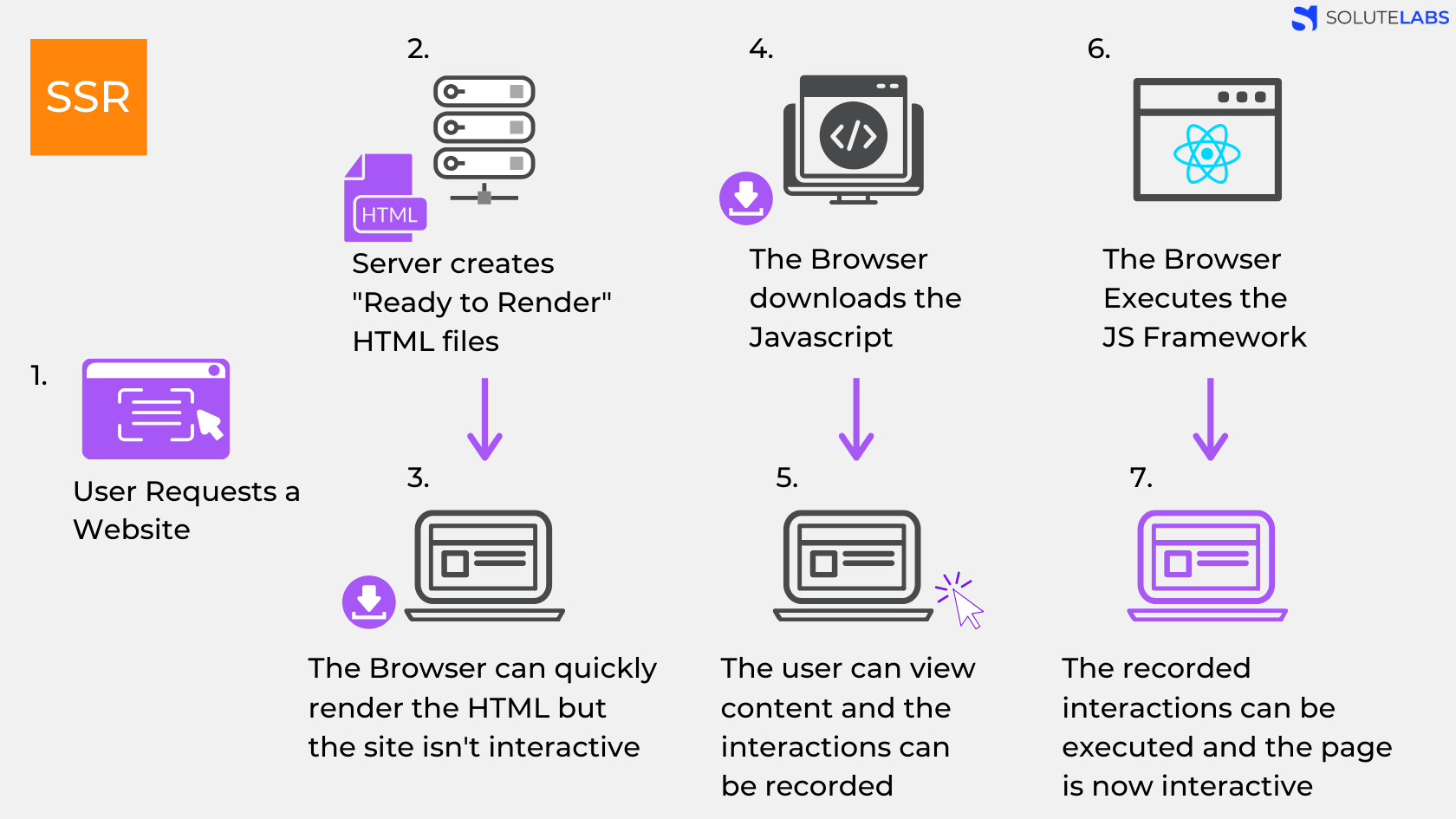
SSR, CSR
SSR | Server Side Rendering말 그대로 서버쪽에서 렌더링 준비를 끝마친 상태로 클라이어트에 전달하는 방식User가 Website 요청을 보냄.Server는 'Ready to Render'. 즉, 즉시 렌더링 가능한 html파일을 만든다.(리소스 체크
Webpack, Babel, Polyfill
Webpack > 웹팩은 여러개의 파일을 하나로 합쳐주는 모듈 번들러 웹팩(Webpack)은 의존성을 분석해 모듈을 번들(여러 개를 하나로 묶어주는)시켜주는 역할을 한다. 프로젝트를 개발하다보면 수 많은 라이브러리들을 사용하게 되는데 빌드(build)라는 과정을 통

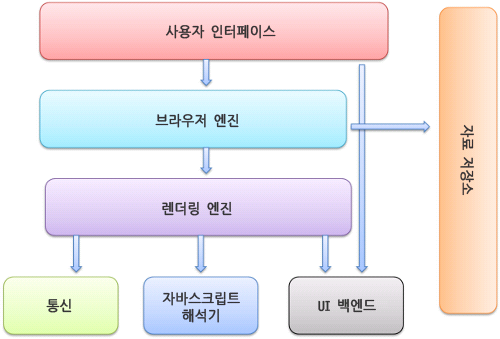
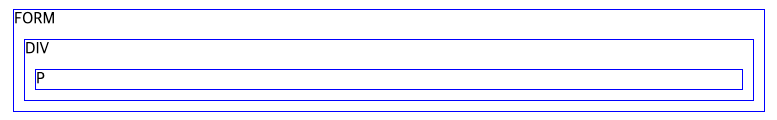
브라우저 렌더링 과정
참고https://d2.naver.com/helloworld/59361https://bbangson.tistory.com/87브라우저의 주요 기능은 사용자가 선택한 자원을 서버에 요청하고 브라우저의 표시하는 것이다. 자원은 보통 HTML문서지만 PDF

원티드 2-1
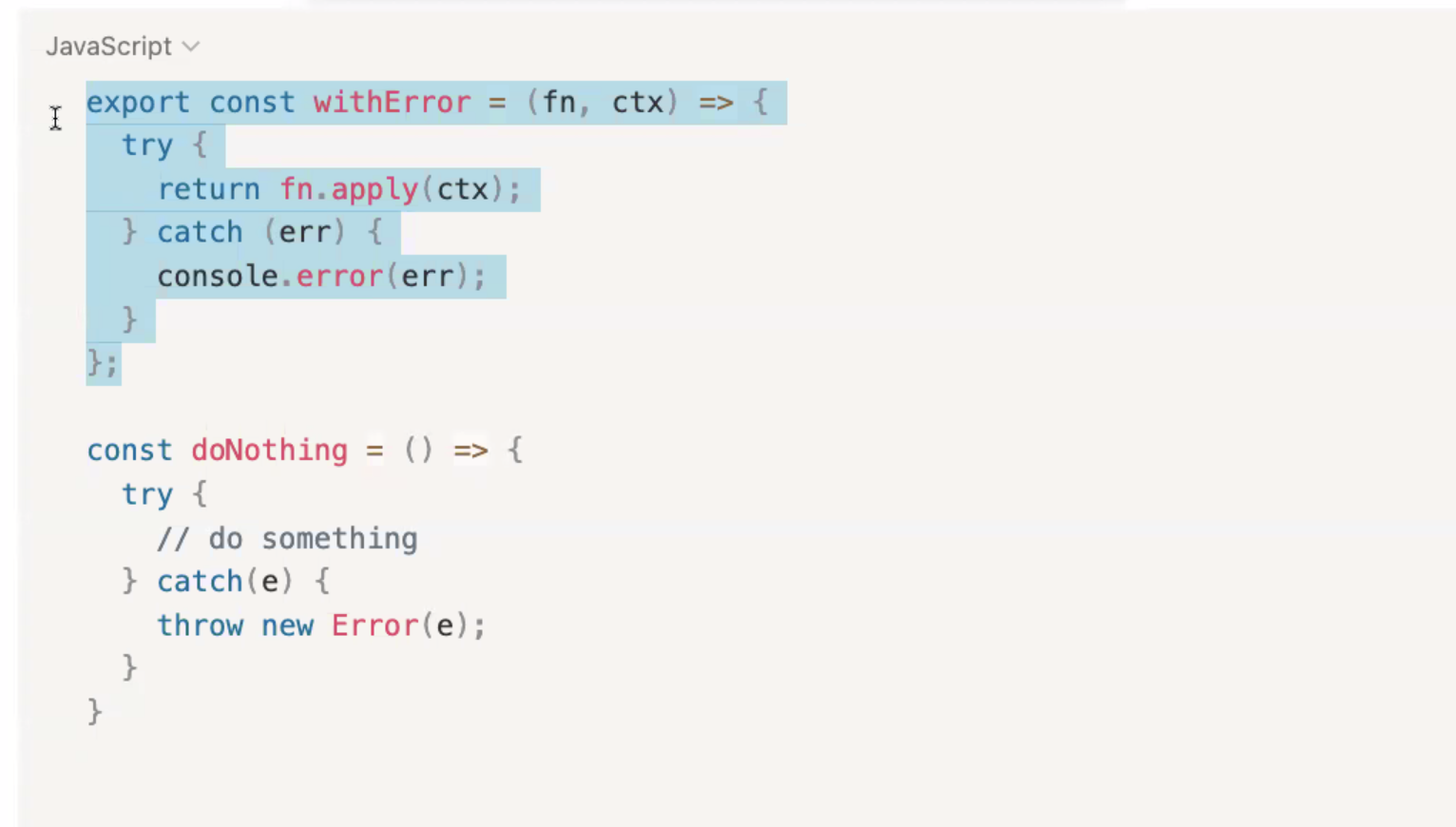
과제 리뷰 커밋 히스토리: 세부내용 기입 ( 왜는 필수 어떻게는 코드를 보면 알수 있다.) 동일한 커밋일경우 리베이스를 통한 스쿼시를 사용해서 커밋 메세지를 정리해야한다. 이런식으로 해야함 스타일드 컴포넌트의 위치 이런식으로 스타일 선언부가 위에 있으면 다른 사람

이벤트 버블링
한 요소에 이벤트가 발생하면, 이 요소에 할당된 핸들러가 동작하고 이어서 부모요소의 핸들러가 동작함 가장 최상단의 요소를 만날때까지 이 과정은 반복되며 요소 각각에 한당된 핸들러가 동작한다.1.<p>에 할당된 onClick 핸들러가 동작한다.2\. 바깥의 <
Async / Await
Promise를 대체할 수 있다. async / await 키워드를 통해 쉽게 promise객체를 생성하고 then, catch를 대신해서 사용할 수 있다.async를 function앞에 붙이면 함수가 promise역할을 하게된다.then 대신에 사용할 수 있는 Awa
비동기 호출 callback, promise
동기식 처리 한번에 하나의 작업만 수행하는 싱글스레드방식자바스크립트를 실행하는 웹브라우저는 stack이라는 코드 실행공간이 있는데 거기서 한번에 하나씩 수행해준다. 예외시간이 오래 걸리는 코드는 stack에서 제외시켜 wep API라는 대기실에서 대기하게 하고 나중에
var, let, const의 차이
중복선언이 가능하기 때문에 예기치 않은 값으로 인해 오류가 생길 수 있으며 수정하려면 하나하나 할당된 값을 확인해야한다.함수레벨 스코프로 인해 함수 외부에서 선언할 경우 모두 전역변수로 사용된다.변수 선언문 이전에 변수를 참조하면 언제나 undefined를 반환한다.
hoisting 호이스팅
변수명을 자바스크립트에게 알려주는 것 → 선언변수에 값을 저장하는 것 → 할당변수에 저장된 값을 읽어오는 것 → 참조자바 스크립트에서 변수 선언은 선언 -> 초기화 단계를 거쳐 수행한다.선언 단계변수명을 등록하여 자바스크립트 엔진의 변수의 존재 알림초기화 단계 값을 저
TIL 26: Git Workflow & Rebase
git에서는 브랜치를 병합할 때 사용하는 두 가지 방법 **1. git merge git rebase** git merge 병합을 하면 합쳐진 브랜치의 커밋 메시지가 중복으로 쌓이게 됩니다. 커밋 순서를 바꾸지 않습니다. 존재하는 브랜치가 변경되지 않습니다. 새로운

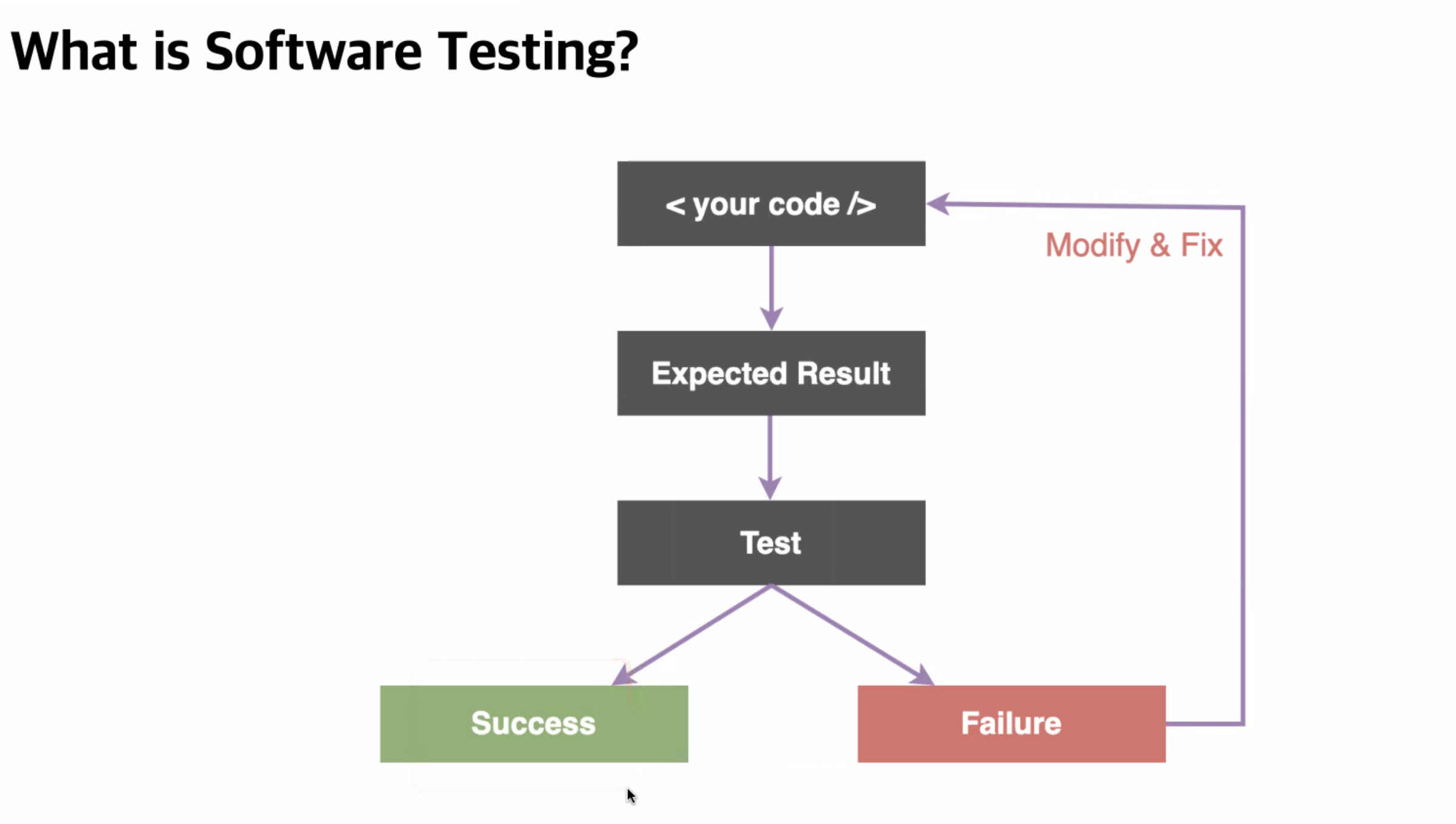
TIL:25 Software Testing
사용자의 행동에 따른 일련의 흐름에 흠집이 없어야한다.로그인 —————> 구매 ————> 로그아웃 \> 결함 확인 (선 결함 확인 후 수정) -> 사전방지 -> 시간절약 \-> 구조 개선 -> 품질 개선 -> 확장성 시간 절약의 이유: 재설계의 시간을 줄일 수 있음,
Bob Morgan
Bob Morgan 두번째 프로젝트를 시작했다. 제주도의 맛집을 소개하며 예약 및 위치 안내기능을 갖춘 사이트로 사실은 다른 자동차 사이트의 일부 페이지였던 부분을 따로 떼서 우리의 프로젝트로 삼았다. 기능 부분이 거의 없어서 예약기능과 리뷰 (페이지 하단 댓글 기능
TIL:24 dotenv
프로세스가 컴퓨터에서 동작하는 방식에 영향을 미치는 동적인 값들의 모임 위키피디아환경변수는 OS입장에서 해당 프로세스를 실행시키기 위하여 참조하는 변수이다.우리가 컴퓨터로 하는 모든 작업들은(게임, 인터넷창띄우기, 그림판, 메모장, ...) OS라는 프로그램에 의하여
