태그 목록
- 전체보기(5)
- State Machine(1)
- AI app(1)
- Web API(1)
- local llm(1)
- 클린아키텍처(1)
- nextjs(1)
- 상태 머신(1)
- cors(1)
- cleancode(1)
- LLM(1)
- EventSource(1)
- state management(1)
- API(1)
- 리액트(1)
- Proxy(1)
- browser(1)
- NEXTSTEP(1)
- React(1)
- open source(1)
- TDD(1)
- python(1)
- sse(1)
- JavaScript(1)
- Finite State Machine(1)
- Server Sent Events(1)
- 클린코드(1)
- langChain(1)
- AI(1)
- xstate(1)
- forwading(1)
- llama3(1)
- redirect(1)
전체보기 (5)State Machine(1)AI app(1)Web API(1)local llm(1)클린아키텍처(1)nextjs(1)상태 머신(1)cors(1)cleancode(1)LLM(1)EventSource(1)state management(1)API(1)리액트(1)Proxy(1)browser(1)NEXTSTEP(1)React(1)open source(1)TDD(1)python(1)sse(1)JavaScript(1)Finite State Machine(1)Server Sent Events(1)클린코드(1)langChain(1)AI(1)xstate(1)forwading(1)llama3(1)redirect(1)

Local LLM with LangChain
LLM API를 이용해 원하는 기능을 만들고 사용해보고 싶지만 항상 비용이 걱정됩니다.비용 문제도 해결하고 직접 학습도 할 수 있는 매력적인 Local LLM(LLaMa3)과 함께 LangChain의 주요 내용들을 알아보겠습니다.
2024년 11월 6일
·
0개의 댓글·
1
Finite State Machine (with XState)
수많은 state간의 복잡한 관계와 순서를 깔끔하게 해결하기 위해, Finite State Machine을 사용해 보았습니다.
2024년 9월 16일
·
0개의 댓글·
1
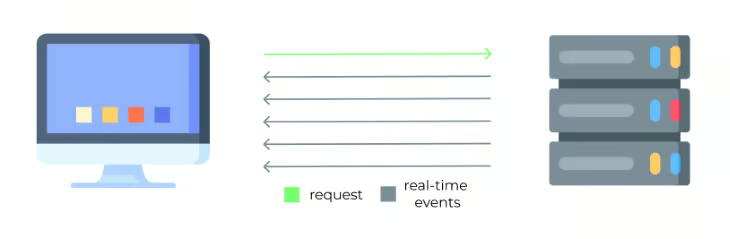
SSE(Server-Sent events) with EventSource
SSE(Server-Sent events)는 한번의 연결로 여러번의 응답을 실시간으로 받을 수 있습니다.이번 글에선 EventSource Web API를 활용해 SSE를 이용하는 방법을 알아보겠습니다.
2024년 2월 22일
·
0개의 댓글·
4
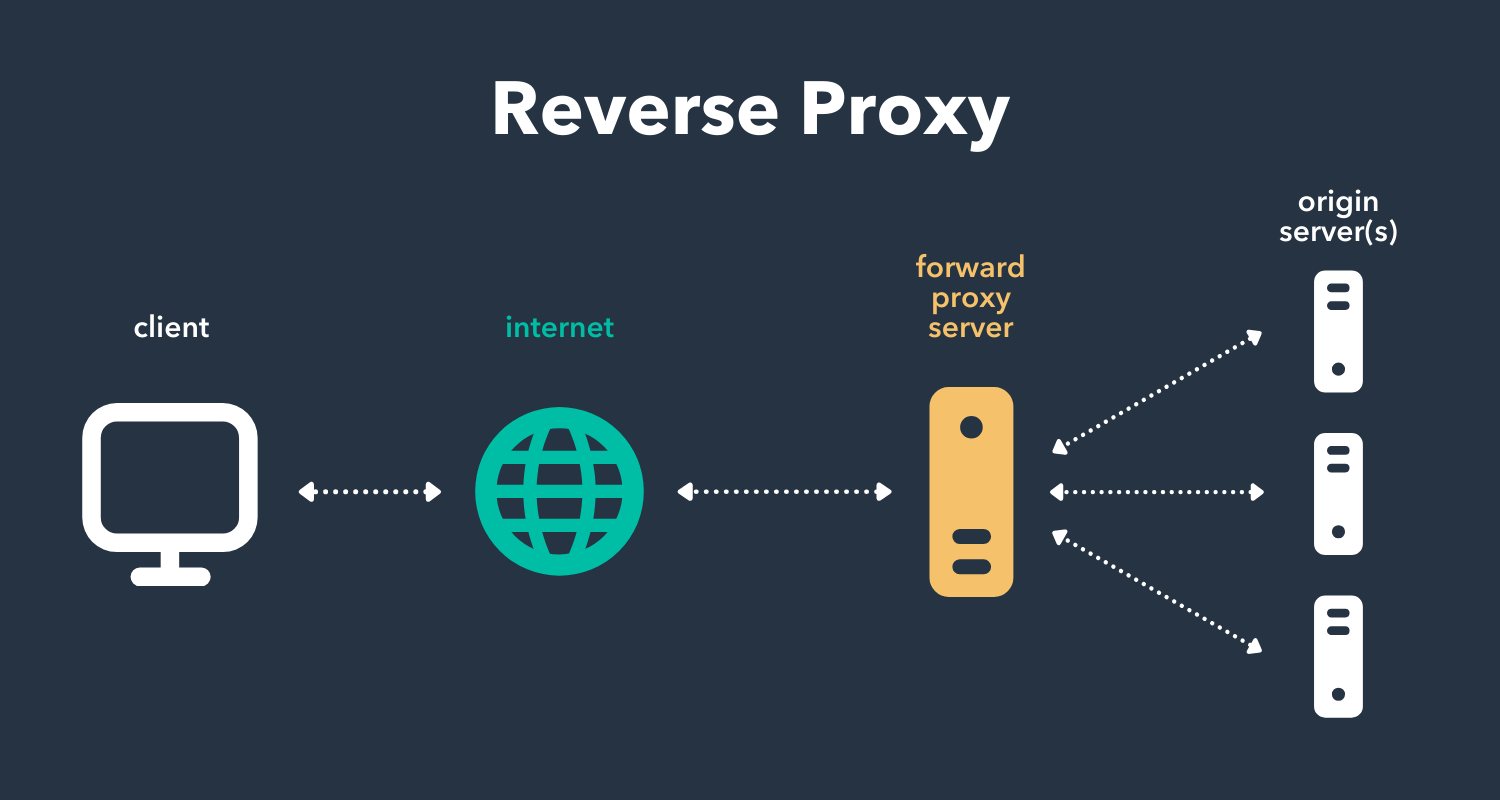
Next.js의 Proxy
Next.js는 기본적으로 웹 프론트도 가능하지만, 서버까지 함께있는 풀스택 프레임워크 입니다. 여기서 Next.js 서버가 제공하는 여러가지 proxy 기능을 활용하여 다양한 것을 할 수 있습니다.
2024년 1월 23일
·
0개의 댓글·
7
너와 나와 우리를 위한 클린코드 (feat. NextStep, TDD 클린코드 with React)
2월 ~ 4월까지 약 2달 동안 NextStep의 TDD 클린코드 with React 과정을 진행했습니다. 과정을 진행하면서 여러모로 배운 점들이 정말 많지만, 이번엔 리액트 클린코드 과정 진행과 클린코드에 대해 배우고 느꼈던 점들에 대해 나누어보려고 합니다. 😁
2023년 4월 23일
·
4개의 댓글·
63