HTTP 헤더
HTTP 헤더 필드는 아래와 같은 형식으로 구성된다header-field: field-name: “:” (Optional White Space; OWS) field-value (OWS)field-name은 대소문자 구분을 하지 않는다.ex) Host: www.googl
HTTP 메서드
HTTP 메서드HTTP API 만들기API URI를 만들 때 가장 중요한 것은 리소스 식별회원과 관련된 API를 만들 때, 회원이라는 개념 자체가 리소스다.따라서 회원이라는 리소스만 식별할 수 있도록 회원 리소스를 URI에 매핑하고, HTTP 메서드로 행위를 분리시켜야

HTTP 네트워크 (1)
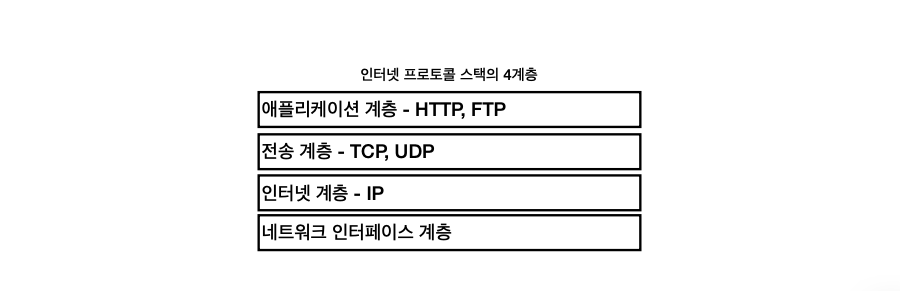
복잡한 인터넷 망에서 요청을 주고 받을 때는 규칙이 있어야 한다. 이러한 규칙을 IP라고 하는데데이터는 전달할 때 패킷 통신 단위로 전달을 하는데, 클라이언 IP에서 출발하여 서버 IP에 도착할 때 까지 서로 노드끼리 이동하다 최종 목적지에 도착한다. 이때 패킷에는 출

React Query 알아보기
‘React Query’는 React에서 서버 상태를 효율적으로 관리하기 위한 라이브러리입니다. 서버 데이터의 패칭, 캐싱, 동기화, 업데이트를 쉽게 처리할 수 있게 해주며, 복잡한 상태 관리 로직을 간소화합니다.React Query는 주로 서버 상태를 관리할 때 사용

내가 사용하기 위한 LangChain 정리
이번 프로젝트에서 프롬프트에 기능 구현하면서 LLM 모델을 더욱 효과적으로 사용하는 방법이 있는지 찾아보다가 알게된 Langchain에 대해 간략하게 정리하고 한다.랭체인은 LLM을 기반으로 한 애플리케이션을 개발하기 위한 프레임워크이며 언어 모델을 api 통해 호출하

[유데미x스나이퍼팩토리] 프로젝트 캠프 : Next.js 1기 - 9주차 프로젝트 회고록
방사형 차트, 수익성 평가, 관심종목 추가 디바운싱, 이벤트 버블링, 빌드시 정적페이지 오류 수정, 발표 준비, 스켈레톤, 뉴스 요약 부분 undefined 관심종목 삭제 가정에서 이벤트 버블링 개선, 빌드시 정적페이지 오류 수정, 발표성능 개선을 꼭 하고 싶은데 어디

[유데미x스나이퍼팩토리] 프로젝트 캠프 : Next.js 1기 - 8주차 프로젝트 회고록
관심종목 인기검색리스트, 검색한 종목 조회, 관심종목 추가/ 삭제 관심종목 인기검색리스트, 검색한 종목 조회, 관심종목 추가/ 삭제 관심 종목 리스트 추가 / 삭제시에 컴포넌트 구조가 밑에있는 컴포넌트 데이터를 위에서 써야되는 상황이일어나 어떻게 효율적으로 사용해야할지

[유데미x스나이퍼팩토리] 프로젝트 캠프 : Next.js 1기 - 7주차 프로젝트 회고록
llm의 속도가 안 나와서 모델을 완전히 바꿈together ai를 사용하여 원하는 성능에 도달함llm 모델의 성능이 탁월하여 챗봇의 성능도 올라 기능을 구현하였다.검색어 클릭시 view count가 올라가지 않아 잠시 주춤한 상태이다...어떻게 변경할지 계속 생각을

원티드 프론트엔드 챌린지
첫주차는 React 아키텍처에 대해 많은 생각을 가지게 하는 부분이였다. 시작부터 아키텍처와 구조가 무엇인지 멘토분들의 다양한 이야기를 전달 받았는데 웹개발은 웹이생긴지 이제 약 35년째라는 것이다. 그러니 최고로 경력이 많은분도 35년차인데 다른 분야와 비교하여

[유데미x스나이퍼팩토리] 프로젝트 캠프 : Next.js 1기 - 6주차 프로젝트 회고록
관심종목 페이지 스타일 작업완료llama 프롬프트 분석langchain, pipline 연결 시도원하는 결과값이 나옴 단 속도적인 측면에서 만족스럽지 않음주식데이터를 가져와서 뿌리는 것까지 완료페이지에 어떻게 효율적으로 뿌릴지가 고민서버를 열어서 llm 성능을 끓어올릴

tailwind css 재사용성 증가
tailwind css 를 작성해놓고 prop으로 받아온 변수들에게 조건부로 적용을 하게끔 사용할 수 있다.즉 여러 className 을 조건부를 통해 하나의 문자열로 만들어주는 라이브러리이다. button1 변수를 선언하여 cva 메서드를 사용하여 기본적인 tailw

[유데미x스나이퍼팩토리] 프로젝트 캠프 : Next.js 1기 - 5주차 프로젝트 회고록
Report 페이지 스타일 작업 완료News 페이지 스타일 작업 완료llama 프롬프트 분석langchain, pipline 연결 시도원하는 결과값은 나오지 않음목표: 데이터 수집부터 정제프롬프트에 입력할 데이터 정리firebase에 db 연결하여 연동시킴vector

[유데미x스나이퍼팩토리] 프로젝트 캠프 : Next.js 1기 - 4주차 프로젝트 회고록
목적: 코드 스타일 일관성 유지, 실시간 문제 해결액션: 15분 이내로 제한, 핵심 이슈만 공유목적: 업무 투명성 및 효율성 증대액션: 주 1회 백로그 정리, 태스크 우선순위 재조정목표: AI 모델 응답 품질 향상액션: 주간 프롬프트 실험 세션 도입, 결과 공유목표:

Next.js의 이미지 불러오기
next js 14에서는 이미지를 컴포넌트 형식으로 <Image/> 로 불러올 수가 있다.src 와 alte, width, height가 필수적인 요소로 꼭 들어가야만 한다.대표적인 기능으로 3가지가 있는데lazy loading이미지 사이즈 최적화placehold

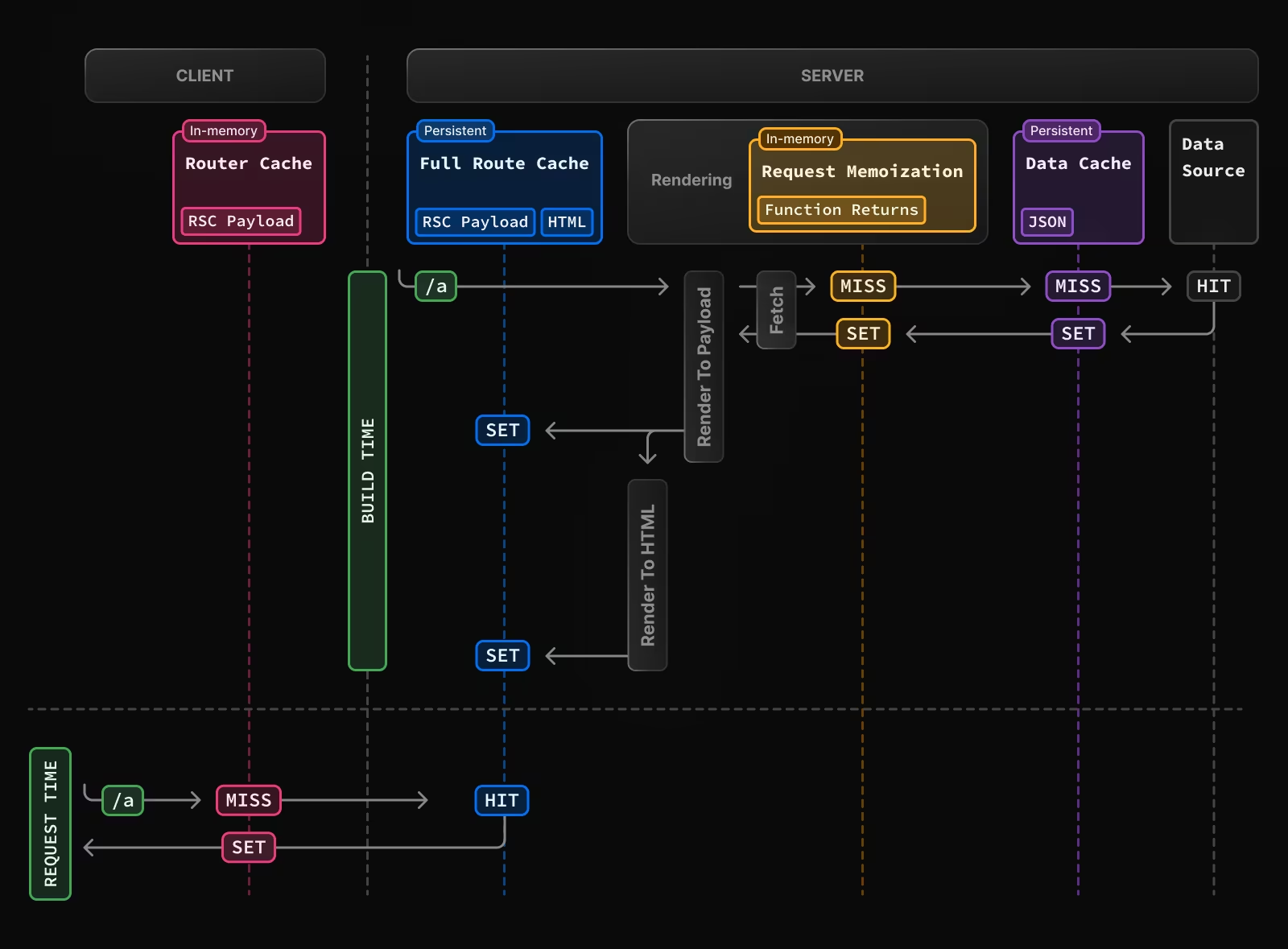
Next.JS의 캐싱
next.js는 성능 향상과 비용을 줄이기 위해 가능한 많이 캐시를 하는데 4가지의 매커니즘이 있다.Router Cacht는 클라이언트 사이드 캐시 또는 프리페치 캐시라고 부른다.방문한 경로가 캐시되므로 즉시 뒤로/앞으로 이동하고, 프리페칭 및 부분 렌더링을 통해 새

SVG Spirte 기법
프로젝트 진행 중에 svg icon 파일을 수십개 사용할 일이 있어서 사용하였는데로딩 속도느려졌기에 개선할 방법이 없을까 찾아 보다 발견한 내용이다초기 로딩 속도가 7.6초가 나왔기에 next.js 특성상 초기 로딩 속도가 걸린다는걸 감안하더라도 뭔가 아이콘 파일만 추

[유데미x스나이퍼팩토리] 프로젝트 캠프 : Next.js 1기 - 3주차
!\[Pasted image 20240616233539.png]이렇게 하면 auth 경로에 layout이 적용이 되며 h3 태그가 적용이 된다. 루트 경로의 layout.tsx도 적용이 된다.동적 라우팅에서 사용할 수 있는 함수로 비동기 형식으로 작동된다. 반환 값으

[유데미x스나이퍼팩토리] 프로젝트 캠프 : Next.js 1기 -2주차
리액트에서는 기존의 DOM 트리의 문제인 DOM이 깊어질 수록 구성 요소 변경에 대한 작업 비용이 많이 들기에 가상돔 이라는 새로운 개념을 만들어 기존의 DOM을 복사하여 리액트 내부 메모리에 저장하고, 리액트에서 어떤 코드의 변경 사항이 발생하면 이렇게 복사한 DOM

[Next.js] 유데미x스나이퍼팩토리 프로젝트 캠프 1기 - 1주차
html 에서 js를 다운로드 하는 방법은 일반적으로 html을 다운 받고, html에서 import js를 다운받는다.하지만 js는 항상 같은 순서로 다운받지 않고, html 내에서 import 한 방식에 따라 다운로드 받는 순서가 다르다.그래서 html 파일이 대용
참조자료형 과 원시자료형
자바스크립트가 제공하는 7가지 데이터 타입은 크게 원시타입과 객체타입으로 구분할 수 있다. 데이터 타입을 원시 타입과 객체 타입으로 구분하는 이유는 무엇일까?원시 타입과 객체타입은 근본적으로 다르다는 의미 세가지 측면에서 다른데원시 타입의 값은 변경 불가능한 값(imm