- 전체보기(42)
- project(6)
- React(6)
- RN(6)
- CarpicK(2)
- Class Component(2)
- rendering(2)
- State(2)
- TIL(2)
- ES6(2)
- callback(2)
- react hook(2)
- ECMA(1)
- destructuring assignment(1)
- object(1)
- asynchronous(1)
- web(1)
- regular expression(1)
- promise(1)
- import(1)
- every(1)
- 동기(1)
- catch(1)
- restful api(1)
- http(1)
- Syntax(1)
- try(1)
- 301(1)
- primitive(1)
- status(1)
- reference(1)
- hosting(1)
- null(1)
- Object.assign(1)
- await(1)
- useEffect(1)
- js(1)
- async(1)
- ecmascript(1)
- 비동기(1)
- export(1)
- &&(1)
- pagination(1)
- domain(1)
- conditional rendering(1)
- prev()(1)
- hoisting(1)
- SOME(1)
- template literals(1)
- REST API(1)
- find(1)
- const(1)
- let(1)
- var(1)
- filter(1)
- Compare(1)
- foreach(1)
- regex(1)
- local storage(1)
- backtick(1)
- useRef(1)
- synchronous(1)
- object.entries(1)
- Design Pattern(1)
- hook(1)
- reduce(1)
- container presentational pattern(1)
- doms(1)
- infinite scroll(1)
- react-infinite-scroller(1)
- shallow copy(1)
- array(1)
- setState(1)
- spread operator(1)
- Functional Component(1)
- HoC(1)
- github(1)
- JSX(1)
- cookie(1)
- object.keys(1)
- state lifecycle(1)
- Map(1)
- Props(1)
- object.values(1)
- deep copy(1)
- Flag(1)
- session(1)
- scope(1)
- git(1)
- 302(1)
- depreacted(1)
- undefined(1)
[Project-RN] 1주차-토요일 추가작업
처음으로해보는 React native 빌딩이다 보니 react 웹 빌딩 보다 속도가 더디고 배워야할게 많아서 프로젝트가 끝날때 까지는 집에 가지 못할거같다. 기능 선빌드를 해놔야 디자인 면이든 기획쪽이든 전체적인 디테일 Up이 가능할듯.세가지 bar를 정했다 . 그날의
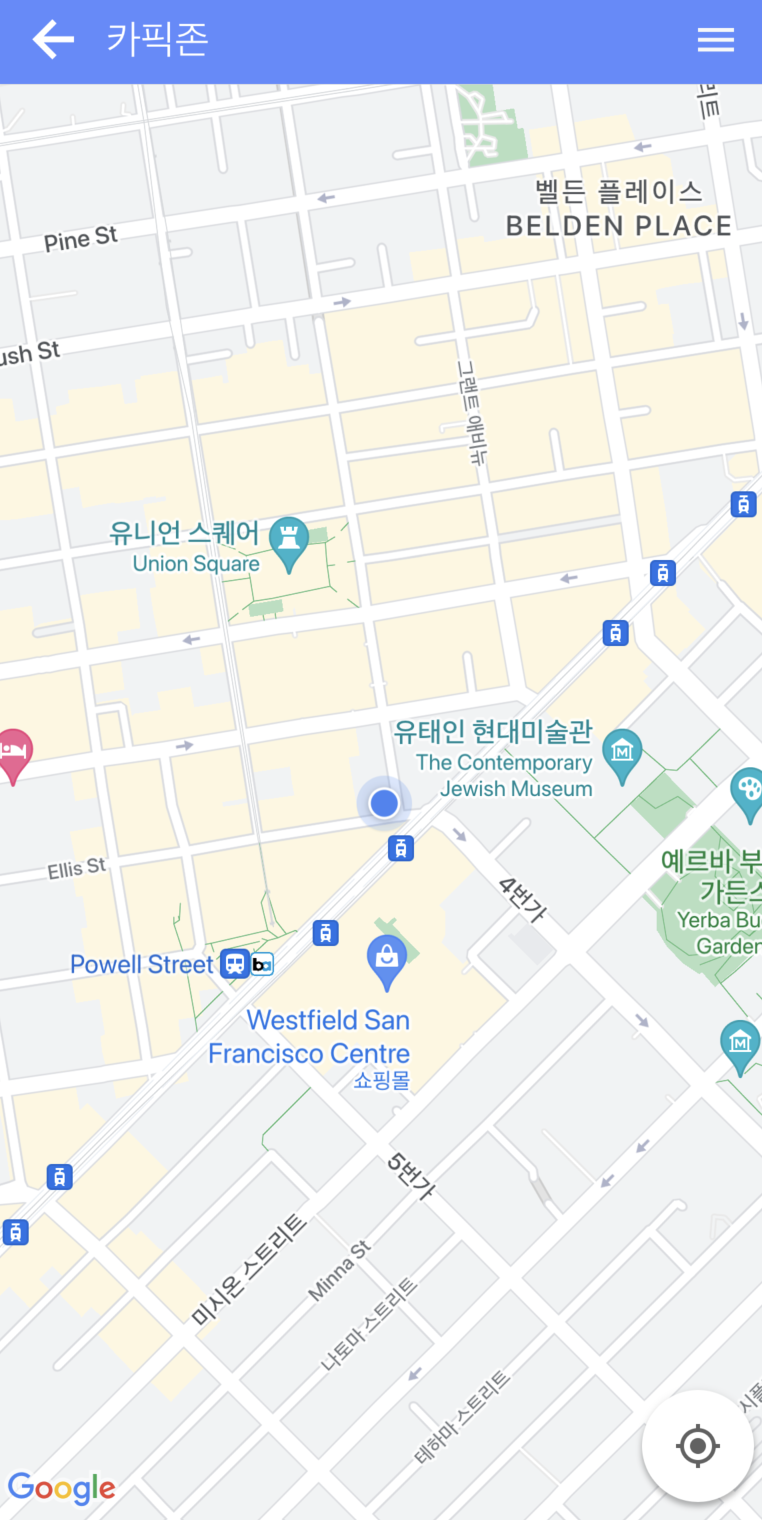
[Project-RN] Day-5
마커를 클릭했을때 차량 리스트가 나타나도록 -> handleToggle 함수를 마커의 온프레스simple-bottom-sheet 하단 드로우기능이 있는 시트 사용 - state로 시트가 열려있는지 닫혀있는지 상태판단하여 사용자가 구글맵 드래그하여 이동하면 드로어 닫기안

[Project-RN] Day-4
구글맵 불러오기 매우간단하다. app.json에 구글맵 apikey 셋팅하고 아래 임포트하면 끝import MapView, { PROVIDER_GOOGLE } from "react-native-maps";알고리즘이라고 부르기도 민망한 .. 일정한 패턴으로 얻어지는 면허
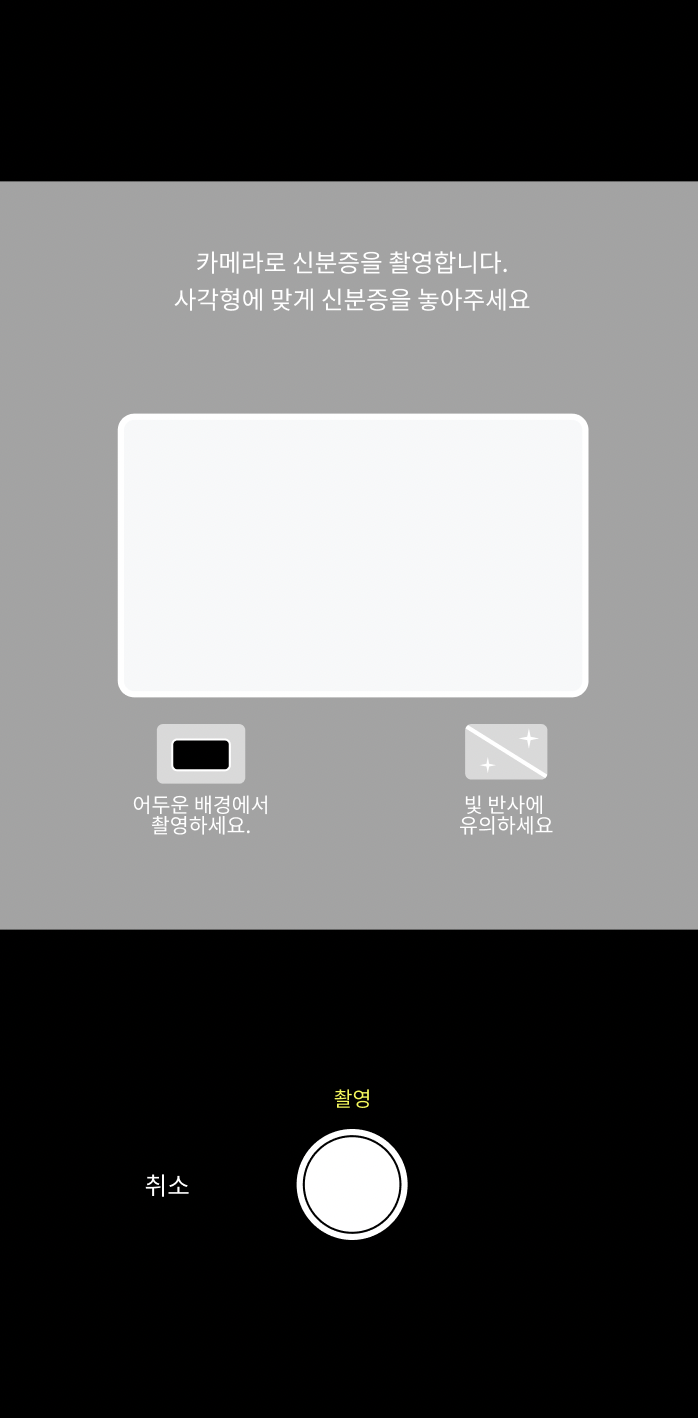
[Project-RN] Day-3
웹에서처럼 쿠키에 리프레쉬 토큰을 받아와서 이용하는 방법은 x, 임시방편으로 accessToken 기한을 길게하고, AsyncStorage에 받고, 권한관련된 api에는 refreshToken을 빼는걸로외부폰트를 받아서 쓸때 안드로이드 폰트패딩을 풀어주기위해 일일이 쓰

[Project-RN] Day-2
박스를 4개로만들어서 조림하듯이 만들었다... div에 홀 뚫는 방법을 border raius로 줘서 하면 할수있을거같았는데 불가능 box shadow 9999 도 마찬가지 일단 ViewHeigth 측정해서 ios 일때, 안드로이드일때 계산해서 맞춰서 작성했음안드로이드
[Project-RN] Day-1
git을 처음 써보는 입장에서 매니징하는 방법을 습득하는데 시간이 오래걸렸다.서버의 업스트림 레파지토리를 작업자들이 각각 포크하여 그것은 (origin) push 용도로 사용하고, 업스트림 레파지토리의 develop branch에 머징되도록 관리한다.pull 받는것 업

[Web] Cookie, Session, Local Storage
from) https://saurabhchirde.hashnode.dev/browser-storagesCookies are small files sent to your browser from websites you visit. These files track

[Web] Domain, DNS, Hosting
from) https://blog.ianbrawlstars.com/the-key-principles-on-the-world-wide-web/A web domain is an actual presence on the Internet, such as a web p

[JS] Object keys, values, entries , assign
from Michale is coding form-https://michaeliscoding.com/what-is-an-iterable-in-python/자바스크립트 내장객체 Object의 주요 메서드들 keys, values, entries, assign 에

[JS] Regular Expression
from THE QUEEN INSPECTING THE GUARDS DURING A CEREMONYAndrew Winning-WPA Pool / Getty ImagesRegular expressions are a generalized way to match pattern

[Web] HTTP Status
from mindray NORTH AMERICA https://www.mindraynorthamerica.com/how-to-read-a-vital-signs-monitor/An HTTP status code is a server response to a br

[JS] shallow and deep copy
A shallow copy of an object is a copy whose properties share the same references (point to the same underlying values) as those of the source object f

[JS] Primitive vs Reference Data Types in JavaScript
In JavaScript, a primitive (primitive value, primitive data type) is data that is not an object and has no methods or properties. There are 7 primitiv

[JS] null vs undefined
by Zakaria Elk https://dev.to/zakariaelk/undefined-vs-not-defined-vs-null-185gNull means an empty or non-existent value. Null is assigned, and ex

[JS] Debouncing & Throttling in JavaScript
from VOICT https://voict.com/controltower-2/Debouncing and throttling are techniques in javascript to optimise the application and browser perfor

[JS] what is Node JS??
Node.js is an open source server environmentNode.js is freeNode.js runs on various platforms (Windows, Linux, Unix, Mac OS X, etc.)Node.js uses JavaSc

[JS] var, let, const & hoisting-scope
by Jim Millican https://www.ashtonsolutions.com/2019/03/27/tip-of-the-week-follow-these-steps-before-you-upgrade/ One of the features that came w

[JS] What is ES6
ECMAScript 2015 was the second major revision to JavaScript.ECMAScript 2015 is also known as ES6 and ECMAScript 6.This chapter describes the most impo

[React] useEffect
by Meds Safety https://medssafety.com/side-effects-vs-adverse-effects-vs-contraindications/the hook that manages side-effects in functional React

[JS] Difference between == , ===
from BBC https://www.bbc.com/news/health-56365422The equality operator in javascript is used to compare if two values are equal. The comparison i