Chapter 2
특정한 방식에 따라 코드를 정리하는 것이 리팩토링이지 단순히 코드를 정리하는 작업은 리팩토링이 아니다.리팩토링은 성능 최적화와 비슷하며 둘 다 코드를 변경하지만 프로그램의 전반적인 기능은 그대로 유지한다.단, 성능 최적화는 속도 개선을 리팩토링은 코드를 이해하고 수정하
1
Chapter 1 Intro 챕터1에서는 리팩토링 원칙을 이해하기 이전에 실제로 리팩토링을 수행한다. 원칙은 일반화되기 쉬워 실제 적용방법을 파악하기 어렵지만 예시가 있다면 명확해지기 때문이다. 1.1 다양한 연극을 외주로 받아 공연하는 극단이 있다. 공연요청이 들어오면 연극의 장르와 관객 규모를 기초로 비용을 책정한다. 공연료와 별개로 포인트를 지급해 ...
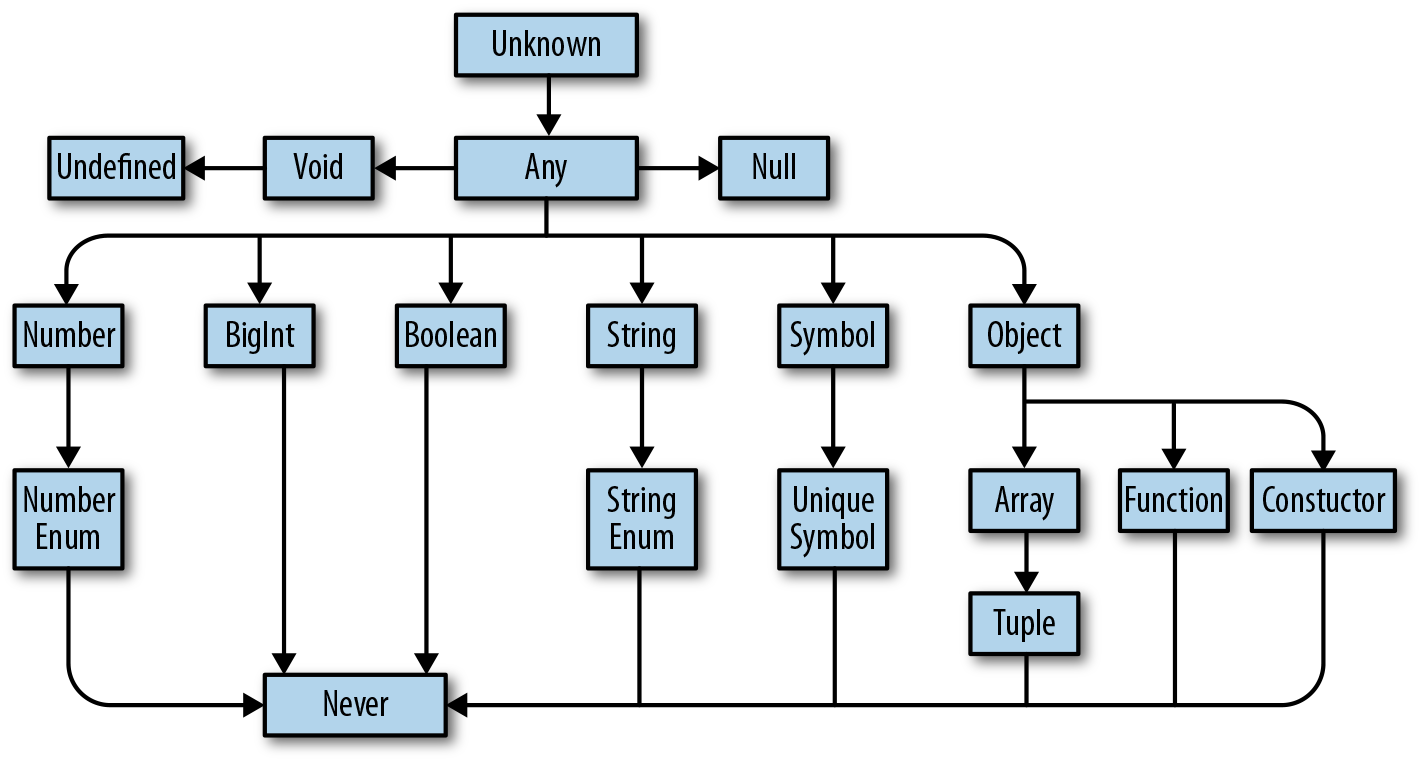
5. 타입 활용하기
조건에 따라 다른 타입을 반환해야 할 때, 타입스크립트에서는 조건부 타입을 사용해 조건에 따라 출력 타입을 다르게 도출할 수 있다.extends, infer, never 등을 활용해 원하는 타입을 만들고 어떤 상황에서 조건부 타입이 필요한지 알아본다.T extends
4. 타입 확장하기/좁히기
타입 확장은 기존 타입을 사용해서 새로운 타입을 정의하는 것을 말한다.기본적으로 interface와 type 키워드를 사용해 타입을 정의하고 extends, 교차 타입, 유니온 타입을 사용하여 타입을 확장한다.여기서는 타입 확장의 장점과 extends, 교차 타입, 유
타입스크립트
1. 타입이란 타입을 지정해 코드에서 사용하는 유효한 값의 범위를 제한해 런타임에서 발생할 수 있는 유효하지 않은 값에 대한 에러를 방지한다. double()의 내부 동작은 숫자를 인자로 받을 것으로 기대하나 그 외의 타입에 해당하는 값을 전달하면 의도하지 않은 작업을 수행해 원하는 값을 얻지 못한다. 타입을 제한하면 타입스크립트 컴파일러는 함수를 호출...
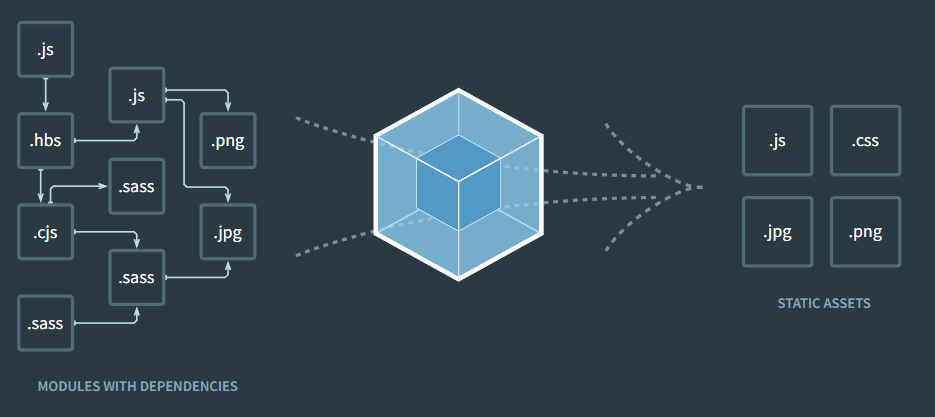
webpack 최적화
webpack의 기본 옵션 ntry: 앱이 번들처리를 시작할 지점을 뜻하며 index.js부터 시작해 import문을 따라 빌드를 진행한다. output: 번들링된 결과물의 위치 및 파일 이름을 지정해줍니다. path나 filename이라는 옵션으로 위치 및 파일이름을

📖 Webpack 공부하기
Module이란? 분리된 코드의 조각, 시스템을 이루는 논리적인 일부분 자바스크립트는 웹페이지에 보조적인 기능을 보여하기 위한 용도로 만들어졌다. 웹페이지에서 자바스크립트를 사용하려면 스크립트 태그를 통해 자바스크립트 파일을 가져오면 된다. 만약 필요한 자바스크립트
소프트웨어 개발 방법론 공부하기
소프트웨어 개발 방법론이란? > 소프트웨어 개발 방법론은 소프트웨어를 개발하는 과정에서 필요한 절차, 도구, 활동, 산출물 등을 체계적으로 정의하고 표준화한 것이다. 이를 통해 효율적이고 품질 높은 소프트웨어를 개발할 수 있다. 왜 소프트웨어 개발 방법론이 필요한가? 소프트웨어 개발은 복잡하고 다양한 요소들이 병행적으로 진행되어야 하기 때문에 표준...
Next.js에서 무한스크롤 & Masonry Layout 구현
1. egjs-infinitegrid 사용 이유 우리 프로젝트에 필요한 무한 스크롤을 기본적으로 제공해준다. 프로젝트에 사용하려 한 Masonry Layout과 같은 다양한 Layout을 제공한다. 2. 사용한 라이브러리 3. 겪었던 어려움 Next.js의 Image가 흉악하다는 이야기는 들었지만 생각보다 더 흉악했다. 첫 번째로 Next.js ...
PWA 공부하기
Progressive Web Apps의 줄임말로 모바일 사이트에서 Native App과 같은 사용자 경험을 제공하는 기술이다.WEB을 Native App처럼 만들어 주는 기술이므로 모든 Native 기능을 사용할 순 없으나 읽기 속도, 표시 속도, 오프라인에서의 실행
React Query 공부하기
React Query란? > React Query는 React 애플리케이션에서 데이터를 관리하기 위한 라이브러리로 API 호출, 캐싱, 데이터 갱신 등 다양한 기능을 제공합니다. 이를 통해 React 개발을 보다 쉽고 효율적으로 할 수 있습니다. React Query는 React 개발자들이 많이 사용하는 라이브러리 중 하나입니다. API 호출 관리: Re...
Next.js 공부하기
Next.js란? > Next.js는 React 기반의 서버 사이드 렌더링(SSR) 프레임워크로, SEO 최적화와 빠른 로딩 속도를 제공하며, 코드 스플리팅, Hot Module Replacemen(HMR)등의 기능을 내장하여 개발자의 생산성을 높입니다. 또한 정적 사이트 생성 기능을 제공하여 빌드 시점에 페이지를 미리 렌더링 하여 성능 향상을 도모한다. ...