- 전체보기(38)
- React(2)
- JavaScript(2)
- js(1)

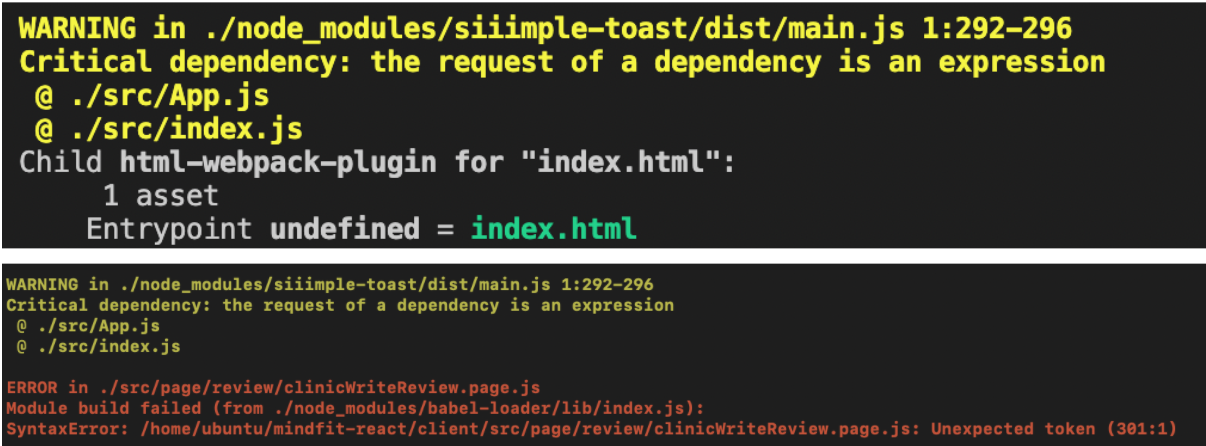
AWS배포 후에 다음과 같은 오류가 생기면 해결방법
터미널 오류 창, VS오류 창build faild, compile error의 경우 기존의 코드와 새로운 코드의 충돌 확률이 높음.aws 배포 전 branch merge를 취소 => (branch에서) master pull => master push => 충돌 검토
[React] 가로 넓이(setW) 사용시 주의사항
화면 넓이 값을 가져오기 위해서 w(가로넓이)를 사용할 때 setW($(‘useEffect를 주는 이유: 화면 resize의 경우 첫번째값을 가져오지 않음.(화면 크기를 조정해야 값을 측정할 수 있음) 따라서 useEffect로 한번 실행되었을 때 첫값을 가져오도록 사
map함수 사용 시 <Fragment>태그로 key prop 오류 해결👍🏻
위와 같은 에러가 발생하였다.간단하게 map안에 key={idx}를 상위태그에 넣으면 되지만전체를 감싸는 div를 넣으면 div영역으로 인해 메뉴바 스타일에 영향이 갔다.그러던 중 벨로포트님의 인프런 강의를 듣다가 나처럼 스타일 관련 설정을 하면서 코드가 꼬이게 되는

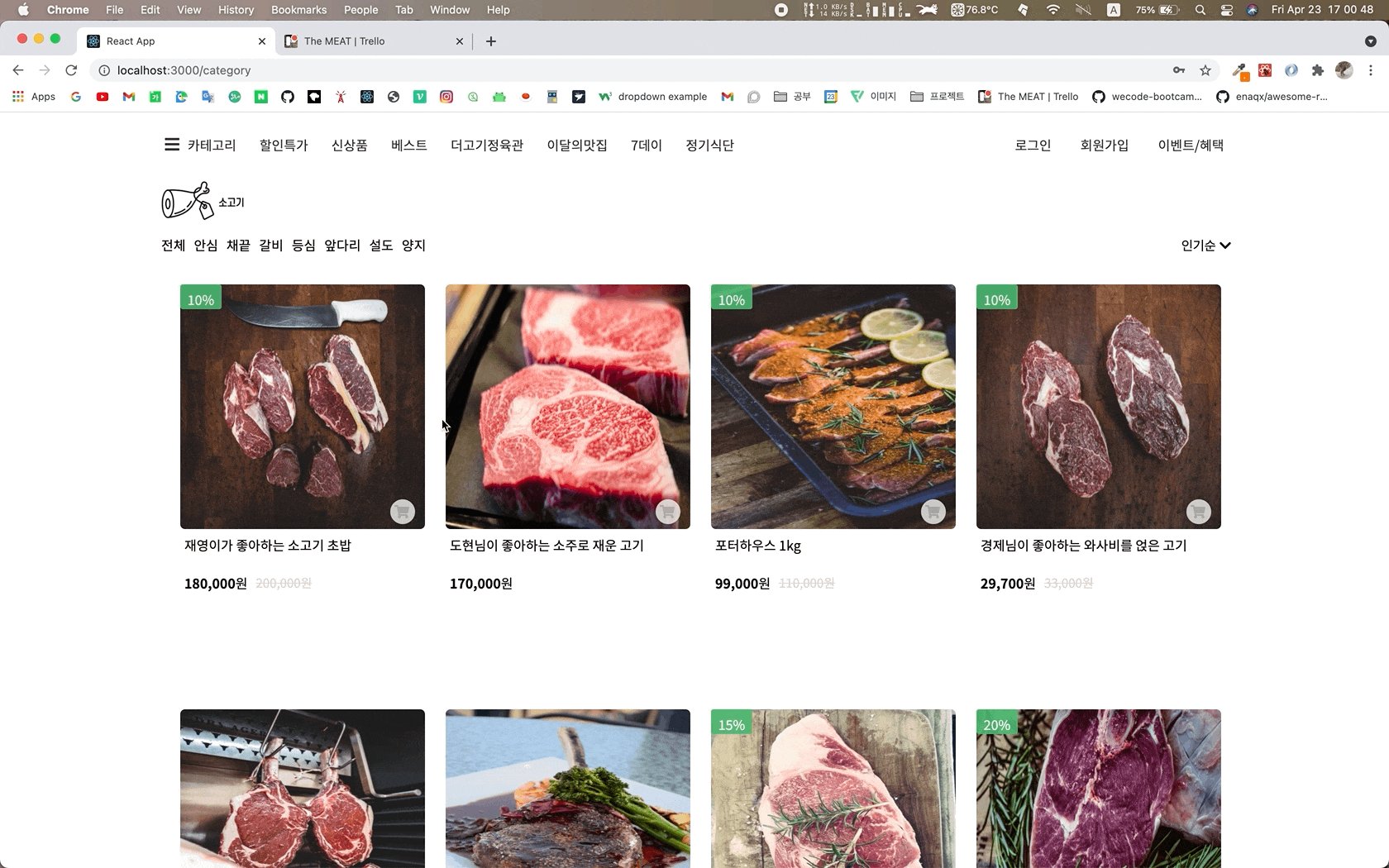
1차 프로젝트(더 반찬 클론)🙌
프로젝트 주제: 더 반찬 => 고기 반찬 페이지 클론프로젝트 참여: 인원 6명 (프론트 엔드 3명, 백엔드 3명)프로젝트 기간: 2021.04.12 ~ 2021.04.23개발기관 및 소속: wecode 부트캠프<팀원들과 원활한 소통을 위해 활용한 방식들>Scrum

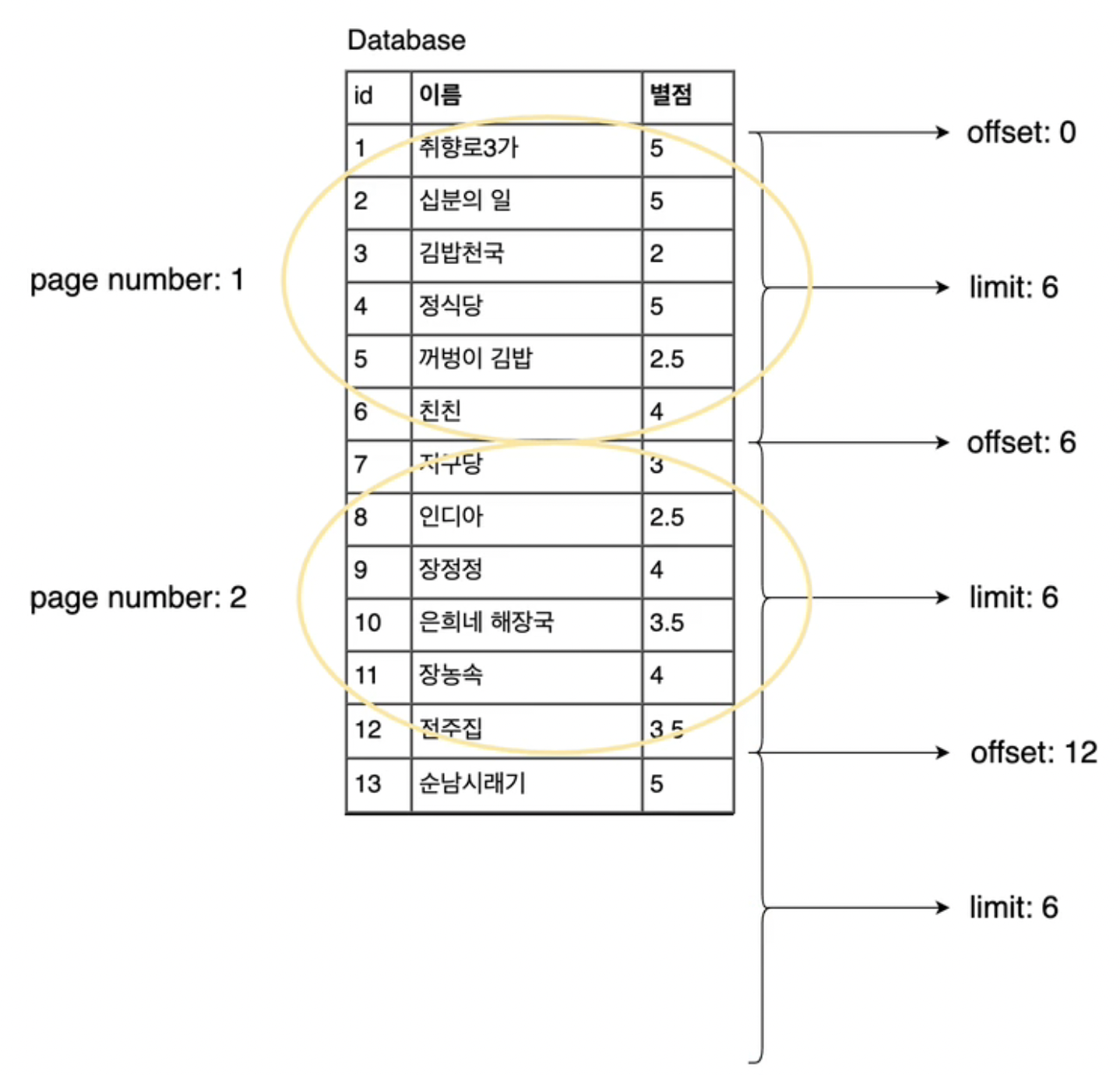
pagination(paging)🙌
Pagination(Paging)이란?백엔드에서 가지고 있는 데이터를 한 화면에 전부 보여줄 수 없는 경우에 사용하는 것으로 일정 길이로 끊어서 전달한다.ex) 흔히 인스타에 피드를 내리다보면 보이는 로딩이 이러한 경우이다.출처: 위코드 수업limit = 한 페이지에
React 공부하면서 느낀점👀✔
위코드에서 공부한 지 5주차를 넘어가는 주말👏React를 공부하면서 느낀점을 짧게나마 작성해보고자 한다.React 어렵다! 그런데 재밌다!😎반복되는 코드들이 분명 있는데 그 부분을 캐치하는 눈을 기르는 순간 코딩을 하는 재미가 있달까?하지만 처음엔 당연히 애매모호한
알고리즘 함수 정리
sort.((a,b)) => a+b); 오름차순 sort.((a,b)) => a-b); 내림차순 reduce.((a,b) => a+b); 배열의 모든 값 더하기 reduce((a,b) => a-b); 배열의 모든 값 빼기 parseInt() 문자열을 정수로 바꾸는
React 불변성에 관하여
React는 사소한 변경에도 모든 컴포넌트가 렌더링을 행하기 때문에 성능저하를 일으킬 수 있다. 그렇기 때문에 불변성을 보장할 수 있는 방법으로 개발 해야한다👏 1. React.PureComponent 변경되는 데이터가 모두 원시값이거나 불변성을 보장할 수 있다

Westagram 프로젝트 마무리👏 (백엔드와 첫 통신🟡)
1\. 주제React.js를 사용한 Instagram cloneCRA를 사용한 초기 세팅4명의 팀원들이 공동 component, scss 사용 및 관리git을 사용한 첫 번째 협업2\. 기간2021.03.29~2021.04.073\. 적용 기술HTML,CSSJavaSc

알고리즘 정리(slice, split, join, toString)
slice는 slice() 메서드는 어떤 배열의 begin부터 end까지(end 미포함)에 대한 얕은 복사본을 새로운 배열 객체로 반환합니다. 원본 배열은 바뀌지 않습니다.slice예제split() 메서드는 문자열을 배열로 만들어 반환함.split 예제join() 메서

Code Kata 공부법📚 (Developing algorithmic thinking skills)
wecode에서 오전 10시 ~ 11시는 Code Kata시간을 보내고 있다.react 진도에 급급해서 약간 붕 뜬 기분으로 javascript문법을 공부하던 중같은 팀이 된 종훈님 덕분에 어떤 태도로 문제를 생각하고 대해야하는지 배우게 되었다🙏(정말 wecode 1

[Javascript] 문자열을 합치는 3가지 방법
결과: Hello world\*\*const result = 'Hello'.concat(' ', 'world', '!');document.write(result); // Hello world!결과: Hello world\*\*Hello,worldHello🔥world

[Code Kata] JavaScript 문제
로마자에서 숫자로 바꾸기1~3999 사이의 로마자 s를 인자로 주면 그에 해당하는 숫자를 반환해주세요.로마 숫자를 숫자로 표기하면 다음과 같습니다.Symbol ValueI 1V 5X 10L

reverse 함수 문제
reverse 함수에 정수인 숫자를 인자로 받습니다.그 숫자를 뒤집어서 return해주세요.x: 숫자return: 뒤집어진 숫자를 반환!예들 들어,x: 1234return: 4321x: -1234return: -4321x: 1230return: 321if문에서 if(s

객체의 키를 변수로 접근하기 Assignment
Assignment🐾 아래 설명을 읽고 getExamResult 함수를 구현하세요. 인자 scores 는 다음과 같은 객체입니다. 객체의 요소의 갯수 및 키의 이름들은 달라질 수 있습니다. 객체의 값은 다음 9가지 문자열 중에서 하나를 가지고 있습니다. 'A+'

Array 실수 줄이기😅
Replit문제를 풀던 중 문법은 맞다고 확신했지만 계속 틀리다는 메세지가 떠서 30분은 이 문제만 잡고 있었 던 것 같다.\-addFirstAndLast 함수를 작성해주세요.\-addFirstAndLast 함수에 주어진 인자 myArray는 숫자 값으로만 이루어진 a

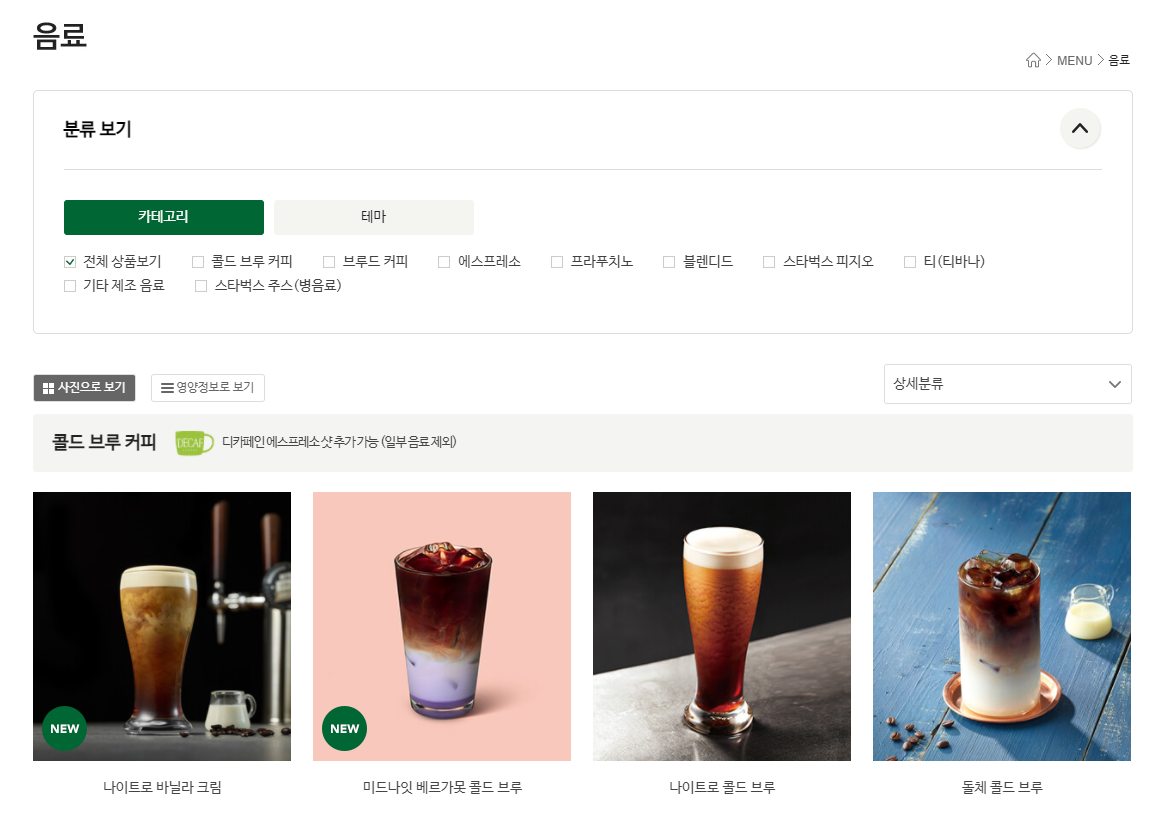
스타벅스 음료 페이지를 모델링🙌
스타벅스 음료 페이지를 보고 모델링 해보는 시간을 가졌다.사용한 도구 : Aquery ERD tools (가입 필수)먼저 데이터 중심을 생각해가며 데이터 구조를 잡아보았다👍중심으로 product(음료)로 잡고 데이터 구성을 만들어갔다.PK(Primary Key) :

개발자 도구_(Console)를 공부해보자!
Console 패널의 기능은?= 자바스크립트가 돌아가는 환경을 보여준다. 자바스크립트를 입력했을 때 브라우저에서 바로바로 확인할 수 있도록 해준다.화면을 새로고침 해도 console 내용이 지워지지 않고 남게 하는 방법은?= 콘솔 설정에서 Preserve log를 체

🔥HTML/CSS - Weegle 검색바 만들기
간단해보였지만 2시간 이상 붙들고 있었던 검색바 만들기😭 역시 이론공부와 실기를 병행하면서 적용해보는 연습을 해야겠다는 생각이 들었다. (쥬륵...😤) 왼쪽 상단을 보면 이미지가 매우 작게 있다🤔 아니 난 너를 건들적이 없는데 왜....?? 여튼 문제를 해결하

[wecode_HTML/CSS] Semantic Web, Semantic Tags
시맨틱 웹 은 "의미론적인 웹"으로 기계가 의미(Semantic)를 파악하고 사용자의 요구에 적합한 결과를 서비스 가능하도록 하는 것으로 기계가 이해할 수 있는 형태로 제작된 웹을 의미합니다.예시 1의 요소는 의도가 명확하지 않은데 비해, 예시2는 header(제목)