빅오로 코드 속도 올리기
빅오 사용 시 내가 만든 알고리즘과 세상에 존재하는 범용 알고리즘을 비교할 기회가 생김정렬 알고리즘, 정렬되지 않은 배열이 주어졌을 때 어떻게 오름차순으로 정렬?순서> 1\. 베열 내 연속되 두항목 가리켜, 첫 번째 항목과 두 번쨰 항목 비교2\. 두 항목 비교해 왼쪽
타입스크립트 교과서 - 1,2,
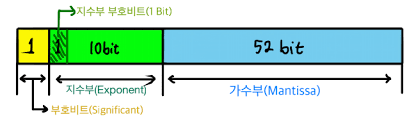
타입스크립트 무엇, 왜 사용하는지학습 때 도움되는 자료타입스크립트는 타입을 위한 구문이 있는 자바스크립트타입을 위한 구문은 변수나 매개변수, 반환값 같은 값에 타입을 부여 \- 타입은 데이터 형태 의미하며 데이터 형태란 문자열, 숫자, 객체 등 자료형타입스크립트, 데
Node.js 디자인 패턴 바이블 - 1. Node.js 플랫폼
keyword themaNode.js 철학Reactor 패턴 - Node.js 비동기 이벤트 주도 아키텍처 핵심 메커니즘브라우저와 다르게 서버에서 동작하는 JavaScript 의미모든 프로그래밍 플랫폼 자신들만 철학, 커뮤니티에서 따르게 되는 일련 원칙과 지침, 플랫폼
Node.js 디자인 패턴 바이블 - 0
keyword thema✅: keyword word(🔑, 🗝️), point words: 🔓Q) 왜 Node.js가 웹 개발 분야에 혁신으로 떠오른걸까?A) 기술적인 능력 + 웹 개발과 소프트웨어 개발 생태계에 도입한 새로운 패러다임으로 인하여!그렇다면 이러한 특

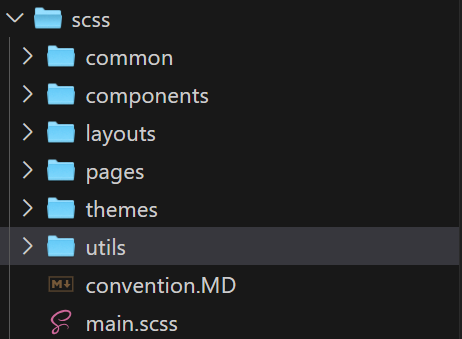
scss thema화
상황: 소속 팀에 키오스크의 장애인 차별 금지법 적용으로 인해 현재 키오스크의 일반 모드와 접근 모드로 나누는 모듈이 필요 목적 : scss를 테마화하여 저시력모드와 일반모드를 나누어 적용 과정 : 하여 sfc(싱글 파일 컴포넌트)되어있는 vue의 scss관련 스크
자바스크립트의 독특한 특징
- 구문과 동작 방식에 있어 자바스크립트 만이 지니는 예외적 사례와 특징 - 자바스크립트는 동적 인터프리터 프로그래밍 언어이므로 다른 전통적 객체지향 프로그래밍 언어들과 구문이 다름
빅오 표기법
-시간 및 알고리즘 공간 복잡도 분석을 위한 빅오 표기법 개념 -시간(실행시간)과 공간(사용된 메모리) 관점에서 알고리즘 구현을 분석하는 법 이해

5. 문제 해결 패턴
자바스크립트 객체 사용해 다양한 값과 빈도를 수집할 쓰이는 패턴 여러 데이터와 입력값이 서로 비슷한 값으로 구성되어 있는지 값이 다른 값에 포함되는지 여부를 비교할 때 등이러한 접근법은 O(N^2), 제곱시간이 사용되어 순진한 접근법으로 가능한 않는게 좋다loop를 두
지도 서비스로 길을 알아보자
지도 서비스 역시 경로 검색 알고리즘을 사용한다 지도 서비스를 이용하면 출발지에서 목적지까지의 경로를 바로 알아볼 수 있지만 서비스의 따라서 같은 조건으로 검색해도 경로가 다른 것을 알려주는데 이는 서비스 마다 경로 검색 알고리즘이 다르기 때문이다. 1. 사람에겐 쉽고 기계는 어려운 '경로 알고리즘' 경로 검색이란 출발 지점에서 도착 지점에 도달하기 까...
자바스크립트 - set을 통한 이중 배열 중복 값 제거
다차원 배열은 set 형태로 만들어도 그대로이므로 문자열 형태의 1차원 배열로 만든 다음 set으로 만들어서 중복을 제거하고 다시 2차원 배열의 형태로 돌리기
검색 알고리즘을 체험해보자
1. 검색 알고리즘 일상에 있는 다양한 알고리즘 중 대표적인 것 중 하나 처리 속도와 하드웨어의 관계 입력받은 데이터를 알고리즘에 따라 유익한 정보로 변화 및 출력하는 것을 데이터 프로세싱이라하는데 컴퓨터가 프로그램으로 구현된 알고리즘에 따라 데이터를 처리하는 데이터 프로세싱 머신이다. 알고리즘의 유한성을 만족하려면 효율적인 알고리즘 만들거나 하드웨어의 ...
알고리즘을 생각해보자
하노이의 탑으로 알고리즘을 생각 원반 3장을 최단 경로로 옮기는 알고리즘 생각 알고리즘이 만족해야하는 조건 1) 범용성, 정당성, 결정성 범용성은 작업자와 상관없이 어떤 환경에서도 같은 결과를 내어야 올바른 알고리즘 정당성은 주어진 과제에 대해 올바른 결과, 출력을 얻을 수 있어야 올바른 알고리즘 같은 입력 시 반드시 같은 결과가 나와야 올바른 알고리즘...
map으로 해결 및 map의 잘못된 사용
함수형 프로그래밍은 가능한 한 가지 의미있는 작업을 하는 순수 함수를 만들고 이 함수들을 조합해서 더 큰 프로그램을 만든다. 함수의 재사용성과 합성을 용이하기 위해 함수는 여러가지 일이 아닌 하나의 일만 제대로 처리하는 것이 중요 페이지 기능 단위 쪼개기 아이템 목록 화면 그리기 재고 있는 경우 없는 경우 전체 수량 표시 전체 가격 표시 상품을 상태...

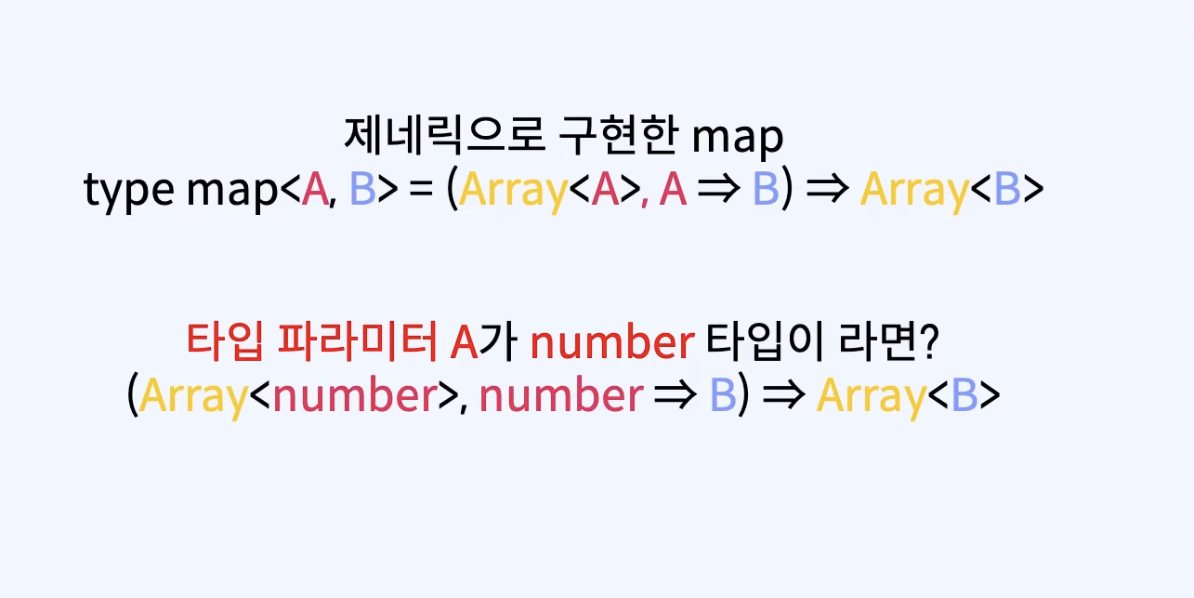
고차 함수와 함수의 타입 다시보기
고차함수 하나 이상의 함수를 인자로 취하거나 함수를 반환한다 map >- array의 map함수는 배열에 있는 요소들의 동일한 함수를 적용한 후 그 결과를 돌려주는 함수 실제 map 함수 구현 방식 제네릭으로 작성, 인자로 배열과 함수를 받으며 함수는 배열의 원소를 받아 새로운 값을 담은 배열을 리턴 함수의 타입 다시보기 >- 명령형의 경우 값이 반환...
알고리즘이란
알고리즘 정의 간단히 말해 문제를 풀기위한 절차 알고리즘과 프로그램의 차이 알고리즘은 프로그램보다 더 추상적인 개념 알고리즘은 문제 해결을 위한 작업 절차 자체로 그 절차를 실행하는 수단은 언급 안함 실제로 문제를 풀기 위해 어떤 수단으로 알고리즘을 실행해야하는데
Array : 여러 개일 수 있는 값
Array에 대해 여러개의 값을 담을 수 있는 배열, 단 타입스크립에선 임의의 타입 값 배열 지정 안되며 Array 타입의 매개변수에 지정한 타입만 값으로 지정 Array와 List >- 몇개인이 결정할 수 없는 비결정성은 공통이나 Array는 인덱스로 임의 접근 시 최적화되어있고 List는 순차적, 재귀적 구조를 지려 원소들에 대한 순차 처리에 최적화 ...