- 전체보기(70)
- android(49)
- kotlin(21)
- compose(16)
- 국토대장정(12)
- jetpack(11)
- 해남(7)
- 땅끝(7)
- AAC(7)
- coroutine(7)
- navigation(6)
- architecture(5)
- class(5)
- 코루틴(4)
- MVVM(4)
- ViewModel(4)
- Design Pattern(3)
- 객체지향(3)
- LiveData(3)
- 클래스(3)
- lifecycle(3)
- View(2)
- 확장(2)
- link(2)
- 범위 함수(2)
- scope(2)
- interface(2)
- data class(2)
- dependency injection(2)
- di(2)
- flow(2)
- scope function(2)
- 함수(2)
- function(2)
- data(2)
- 메소드(2)
- LazyColumn(1)
- Enum(1)
- Asyncronous(1)
- 매니페스트(1)
- Androidd(1)
- 인공지능(1)
- lazy(1)
- BottomNavigationBar(1)
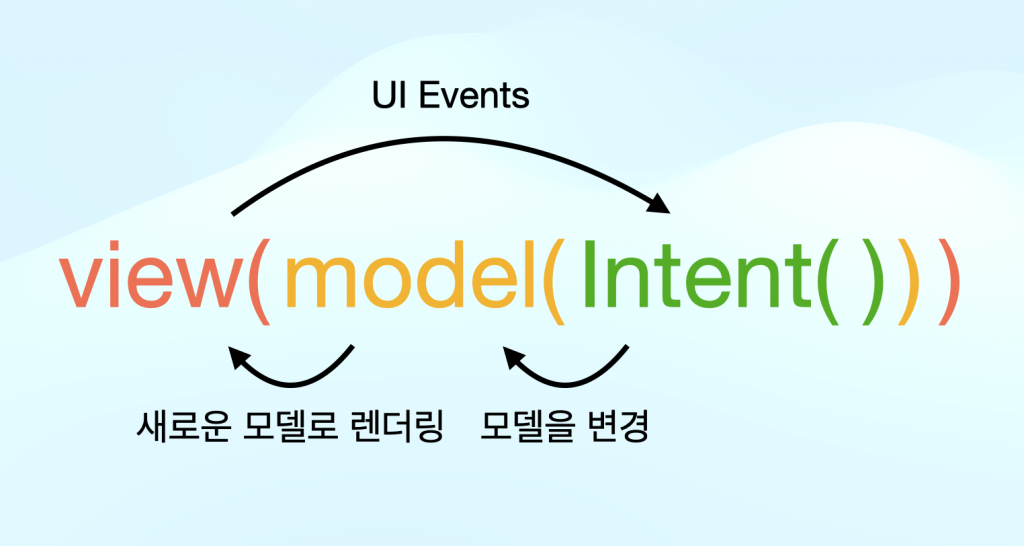
- MVI(1)
- sealed(1)
- computer science(1)
- Singleton(1)
- 싱글톤(1)
- run(1)
- retrofit(1)
- argument(1)
- asynchronous(1)
- Manifest(1)
- LazyGrid(1)
- ML Kit(1)
- 개발(1)
- 객체(1)
- LazyRow(1)
- enum class(1)
- with(1)
- clean architecture(1)
- Room(1)
- Side Effect(1)
- Datastore(1)
- SOLID(1)
- network(1)
- XML(1)
- tcp(1)
- method(1)
- Generic(1)
- UDP(1)
- splashscreen(1)
- also(1)
- 인터페이스(1)
- data type(1)
- context(1)
- State(1)

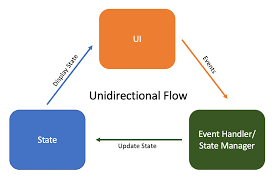
[Android] Compose에서 State 생성 방법
Jetpack Compose에서는 UI의 상태가 변했음을 인식하기 위해 State를 사용한다.Composable UI가 특정 변수를 State로 인식하기 위해서는 mutableStateOf 같은 State Object로 감싸주면된다.State Object로 활용하는 방
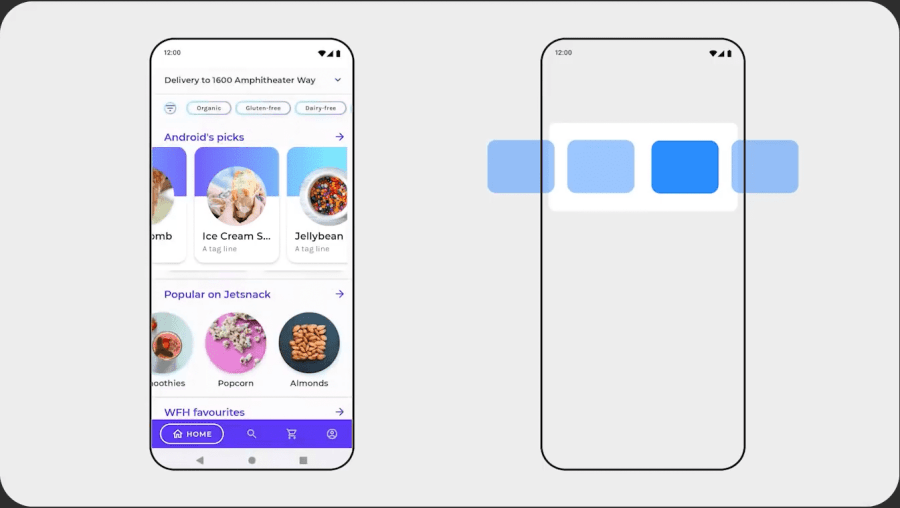
[Android] Jetpack Navigation + BottomNavigationBar 구현하기
Compose + Jetpack Navigation 으로 Bottom NavigationBar를 구현해보자.

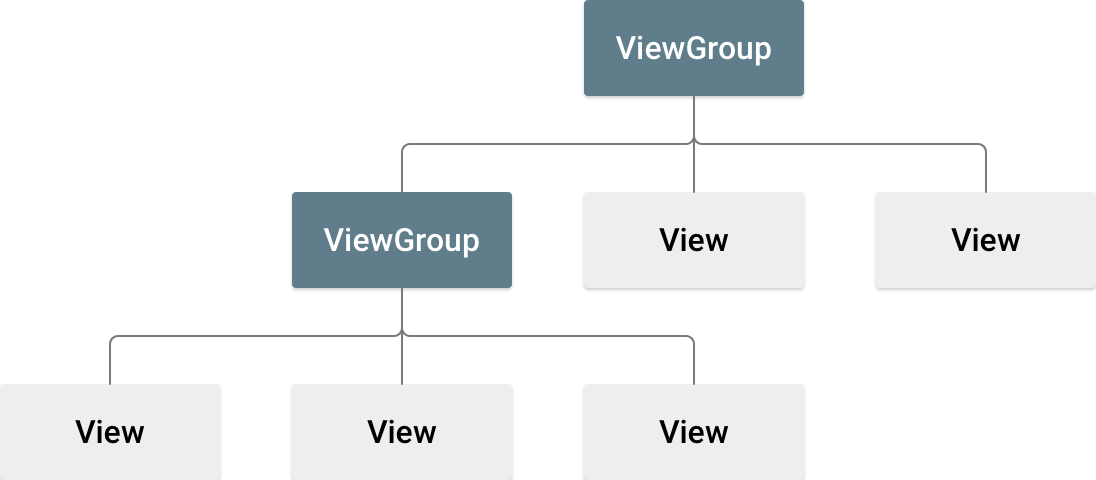
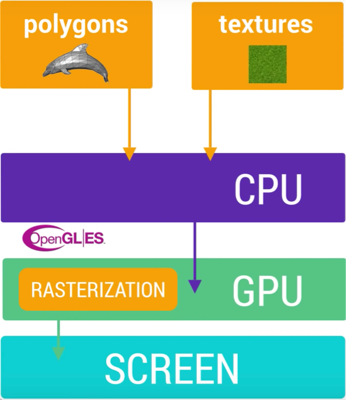
[Android] View 렌더링
본 포스트는 안드로이드 View가 렌더링 되는 과정 해당 블로그의 글을 제가 이해하기 쉽게 옮겨 적은 포스트입니다. 자세한 내용은 위 글을 참고해주세요.

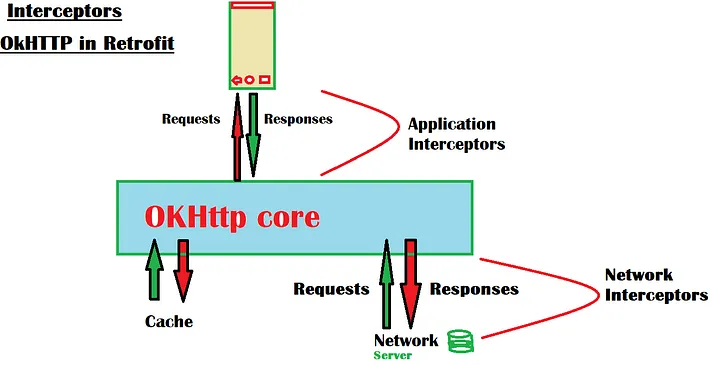
[Android] Retrofit Interceptor로 헤더에 액세스 토큰 넣기
Retrofit Interceptor로 액세스 토큰을 자동으로 헤더에 넣어 요청을 전송할 수 있게 해보자.

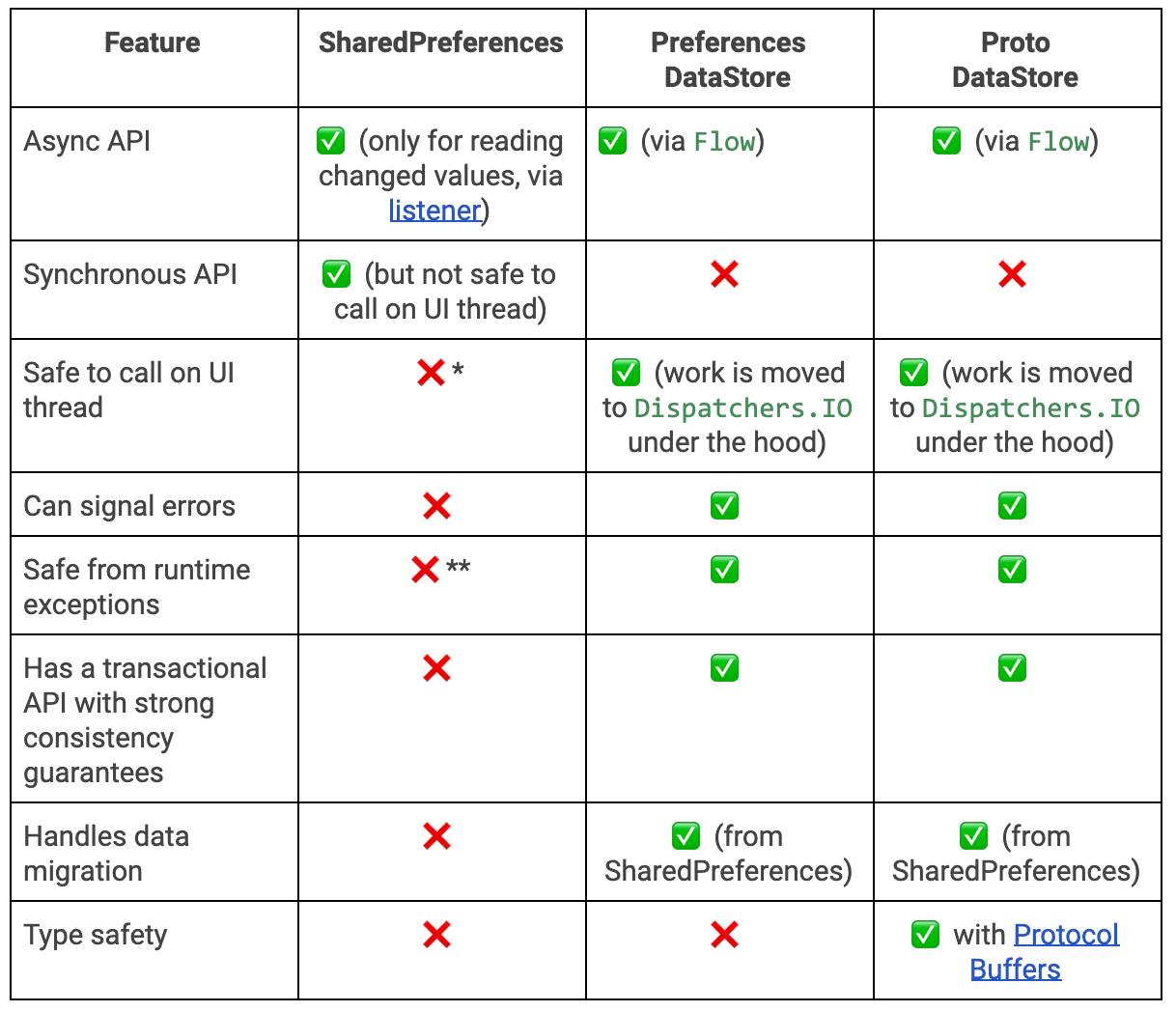
[Android] DataStore Preferences 적용해보기
SharedPreferences 대신 Preferences DataStore로 데이터를 관리해보자,

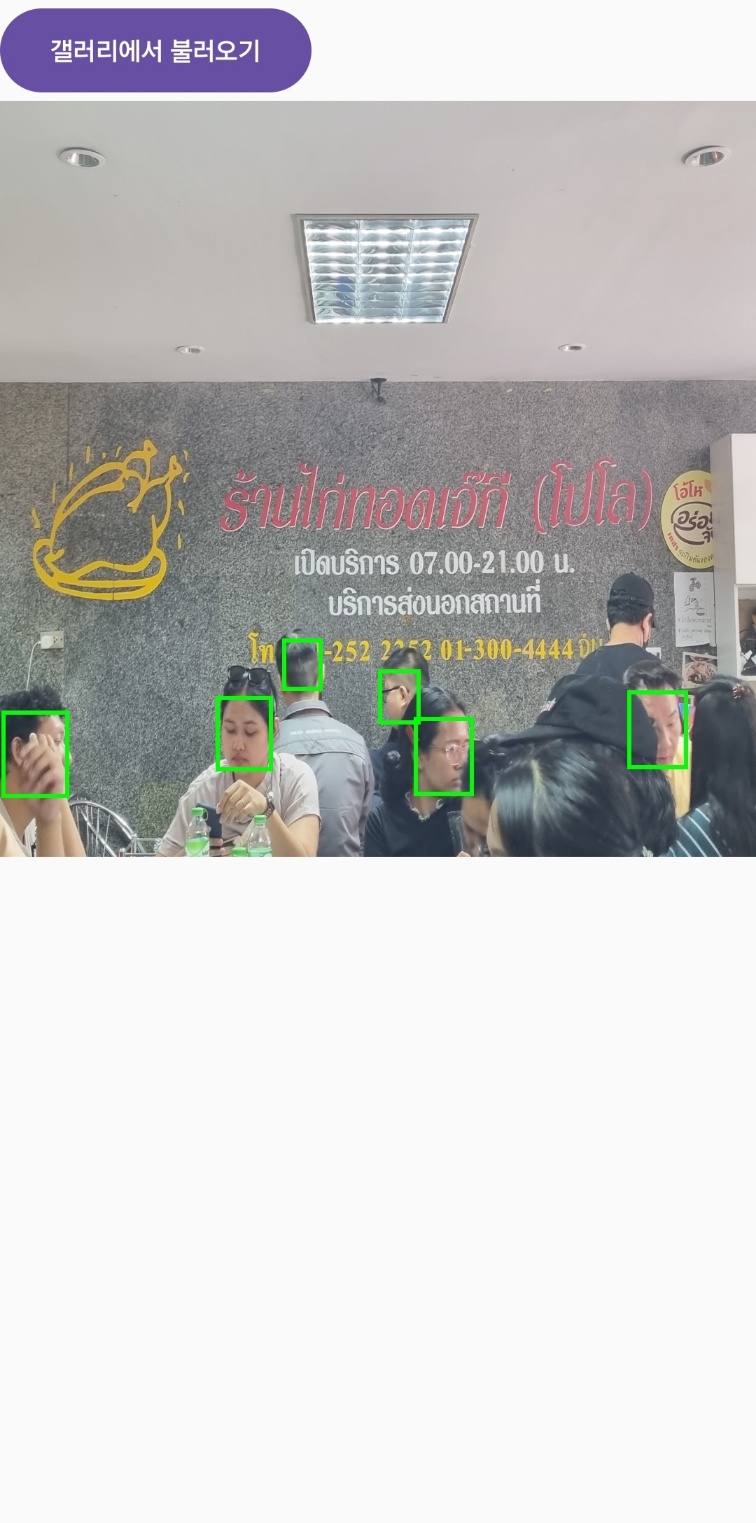
[Android] 안드로이드 ML Kit를 사용한 얼굴 인식 예제
최근 구글에서 On-Device용 AI 칩을 발표했다. 호기심이 생겨서 알아보다가 안드로이드에서 사용할 수 있는 ML Kit 라는 이름의 공식 AI 라이브러리가 있는 걸 발견했다.

[Kotlin] Array<Int> vs IntArray
얼마 전 코딩테스트를 준비하는데 가능한 언어가 Kotlin, Swift 뿐이라 열심히 Kotlin으로 코테를 준비하고 있었다. (보통은 파이썬으로 코테를 하는데... 꽤 당황스러웠다.)그러던 중 의문이 들었던 게 문제에 주어지는 Int형 배열의 자료형이 Array<

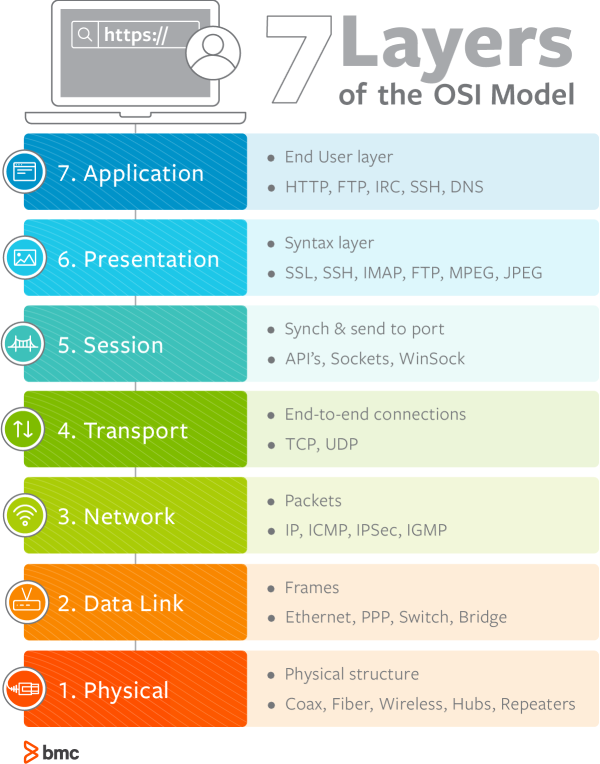
[CS / Network] TCP vs UDP
최근 기술 면접을 보러 간 회사에서 TCP 통신과 UDP 통신의 차이점에 대해서 설명해주세요라는 질문을 받았는데 순간 말문이 턱 막혔다.생각해보니까 안드로이드 개발자라고 안드로이드나 객체지향 프로그래밍 쪽 공부만 하다보니 다른 CS 지식에 소홀했다는 생각이 들었다.게다
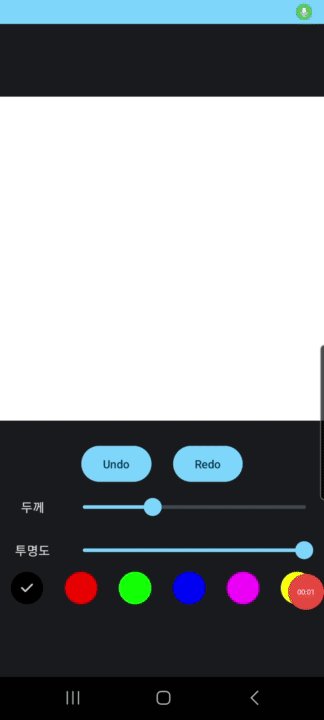
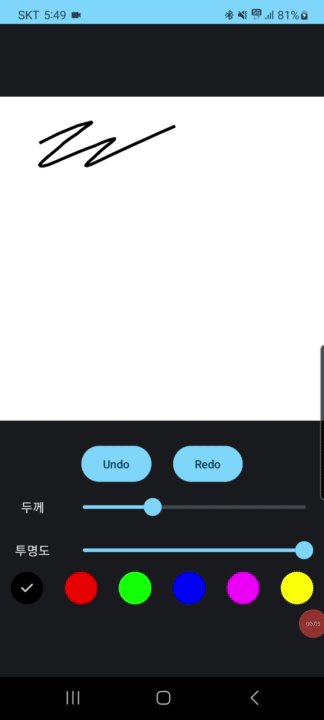
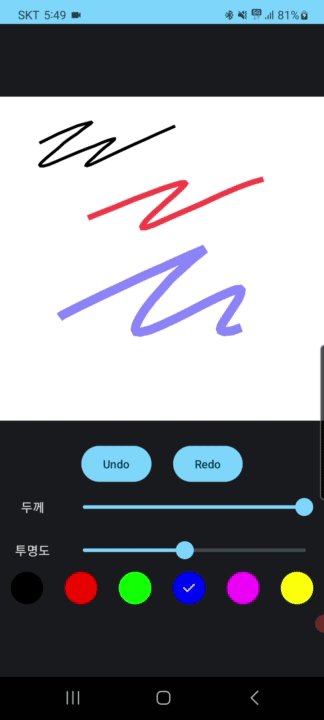
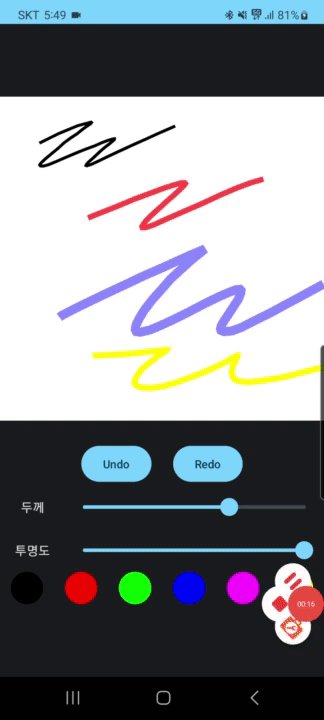
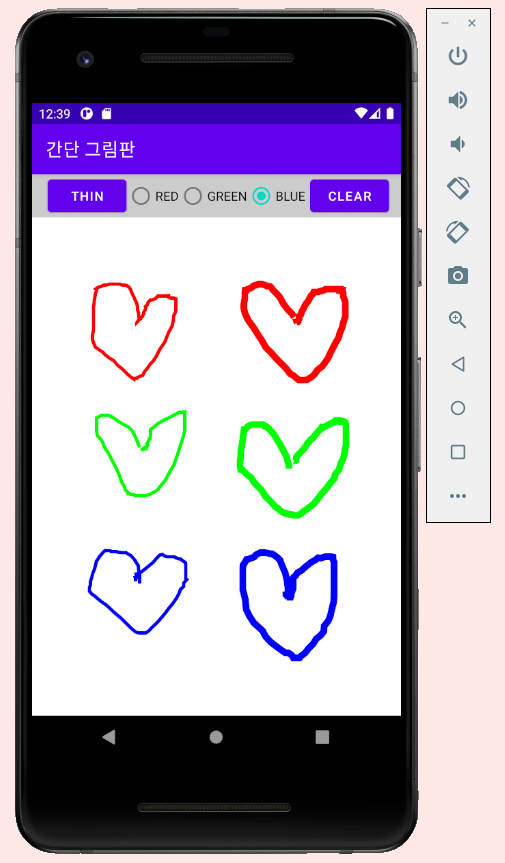
[Android] Compose로 그림판 구현하기 -3
이번 포스트에서는 저번에 말한대로 DrawingScreen에 ViewModel을 적용해보도록 할 거다.

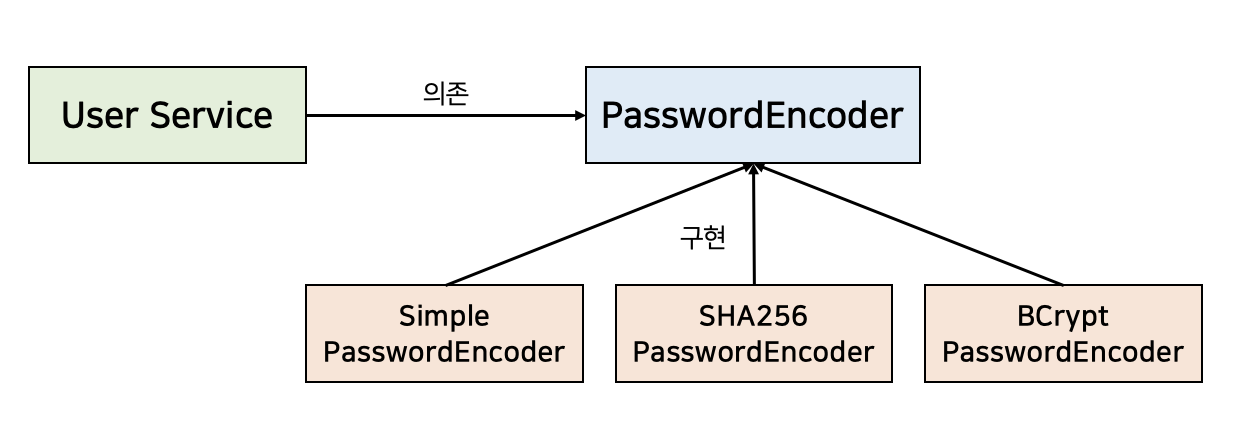
[Design Pattern] SOLID 원칙
Design Smell이란 나쁜 디자인을 나타내는 증상같은 것을 의미한다.Design Smell에는 아래 4가지 종류가 있다.1\. Rigidity(경직성)시스템이 변경하기 어렵다. 기능 하나의 변경을 위해서 다른 것들도 같이 변경해야할 때 경직성이 높다고 말한다. 2

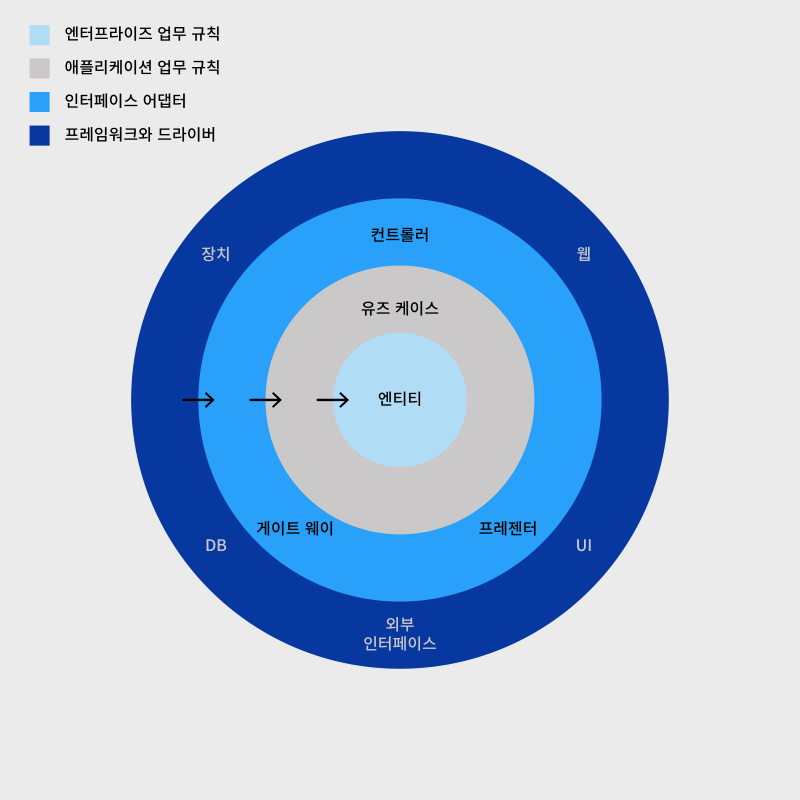
[Android] Clean Architecture 개념
요즘 개발을 하다 보면 프로젝트에 클린 아키텍처를 적용했다던가 클린 아키텍처 경험이 있는 개발자를 구한다던가. 클린 아키텍처(Clean Architecture)에 대한 이야기가 굉장히 많이 나온다.

[Android / Compose] Compose로 그림판 구현해보기 - 1
1. 프로젝트 개요. 예전에 Bemong을 개발할 때 직접 앱 내에 내장 그림판을 구현한다고 꽤 애를 먹었던 기억이 있다. 그 당시에는 100% Java로만 구현을 했는데 비슷한 동작을 하는 View를 새로 Compose로 다시 구현해보는 프로젝트이다.
[Android/Compose] rememberCoroutineScope vs LaunchedEffect
기본적으로 Composable 함수 안에서는 기존의 방식으로 코루틴을 사용할 수 없다. 대신 Compose에서도 코루틴을 구현할 수 있도록 Effect API라는 것을 제공한다.안드로이드에서는 Compose 함수 외부에서 앱 상태가 변화하는 거를 부수 효과(Side E

[Android / Compose] LazyColumn/LazyRow 알아보기
요즘 Compose 기반의 앱 개발 팀 프로젝트에 참여하고 있다. 나로써는 처음으로 Compose를 사용해보는 프로젝트였는데 쓰면 쓸 수록 지금까지 왜 xml기반으로 앱을 구현했는지 이해가 안될 정도로 너무 쉽고 편리했다. xml과 코드를 분리해서 UI를 구현할 때보다

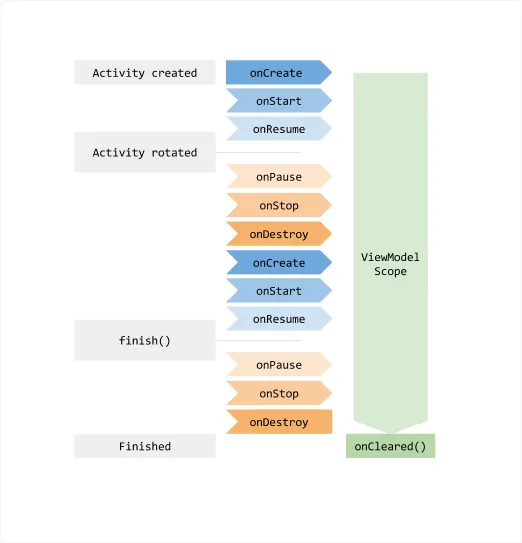
[Android] ViewModel에서 Context를 참조하면 안되는 이유
안드로이드 개발을 하다보면 필연적으로 Context라는 녀석을 사용하게 된다.Context를 안드로이드 공식 홈페이지에서는 다음과 같이 설명하고 있다.Interface to global information about an application environment.
[Kotlin] Sealed Class and Interface
Sealed Class? 왜 필요한가 하나의 부모 Class Parent가 존재하고 해당 Class를 상속받는 여러개의 자식 Class Child가 여러개 존재한다고 가정해보자. 이때 컴파일러는 Parent를 상속받는 자식 Class Child가 얼마나 존재하는지 애초에 존재는 하는지 알지 못한다. 예를 들어, 사용자의 상태를 클래스로 나타내기 위해 ...