
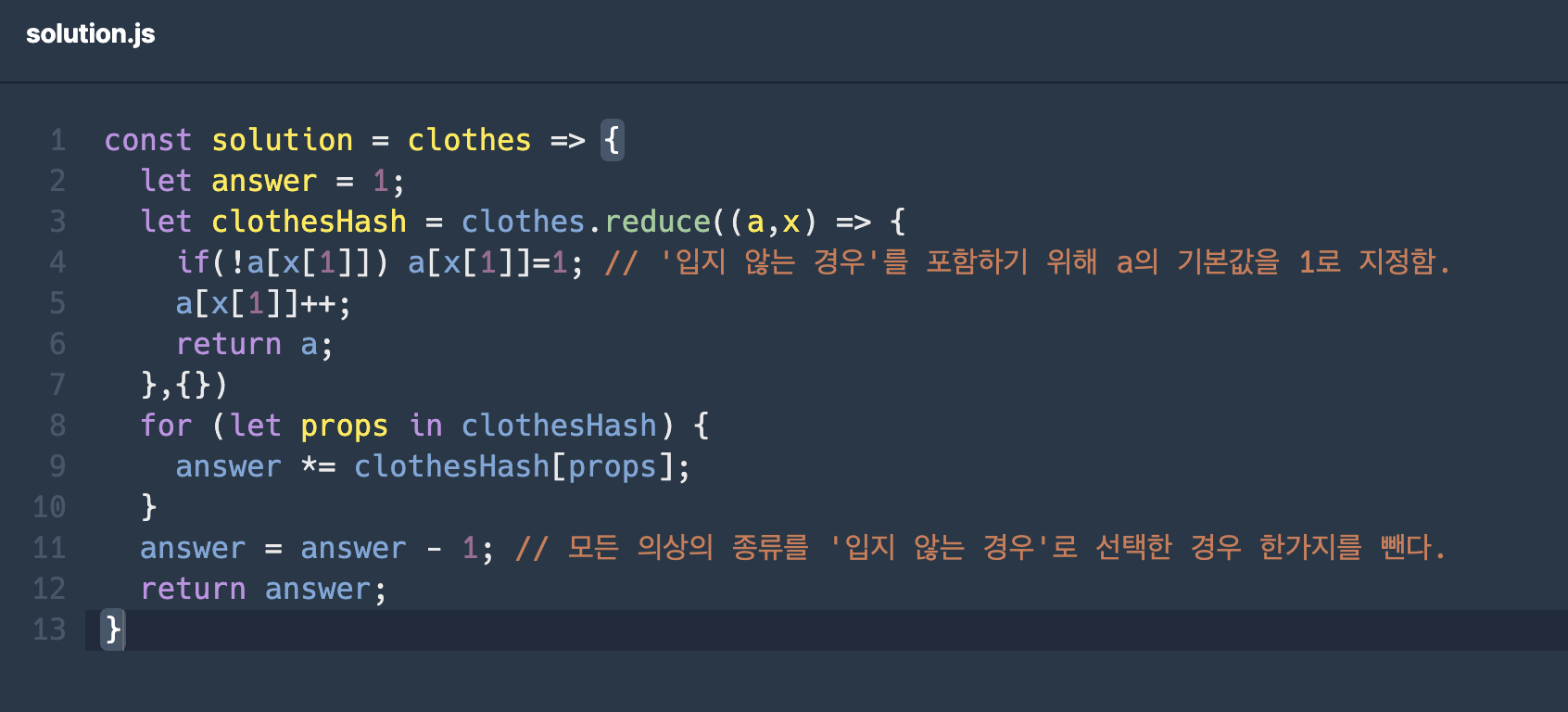
[javascript]프로그래머스 위장
문제 설명 스파이들은 매일 다른 옷을 조합하여 입어 자신을 위장합니다. 예를 들어 스파이가 가진 옷이 아래와 같고 오늘 스파이가 동그란 안경, 긴 코트, 파란색 티셔츠를 입었다면 다음날은 청바지를 추가로 입거나 동그란 안경 대신 검정 선글라스를 착용하거나 해야 합니다

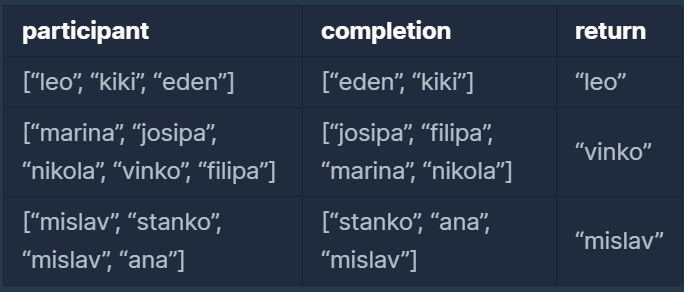
[javascript] 프로그래머스 완주하지 못한 선수
문제 설명수많은 마라톤 선수들이 마라톤에 참여하였습니다. 단 한 명의 선수를 제외하고는 모든 선수가 마라톤을 완주하였습니다.마라톤에 참여한 선수들의 이름이 담긴 배열 participant와 완주한 선수들의 이름이 담긴 배열 completion이 주어질 때, 완주하지 못

var const let를 알아보자
var는 변수 선언방식에서 가장 큰 단점을 가지고 있다.동일한 변수를 사용했음에도 불구하고, 에러가 나지 않고 서로다른 값이 나오는 것을 볼 수 있다. 이는 유연한 변수 선언으로 간단한 코드를 테스트 해보는 것은 유용하나, 코드가 많아지면 어디에서 어떻게 사용 될지도
함수형 프로그래밍이란?
함수형 프로그래밍이란? (꼬리 질문) 자바스크립트 클로저란? (꼬리 질문) 자바스크립트 프로토타입이란? 1.함수형 프로그래밍이란?
자바스크립트 프레임워크
자바스크립트 프레임워크를 써봤는지? 써봤다면 어떤 걸 쓰는지? 만약 쓴다면 쓰는 이유와 썼을 때의 장점?Application의 발전사용자 인터페이스(UI)를 만들기 위한 JavaScript 라이브러리애플리케이션의 규모가 커지고 다양한 UI(UI: User Interfa

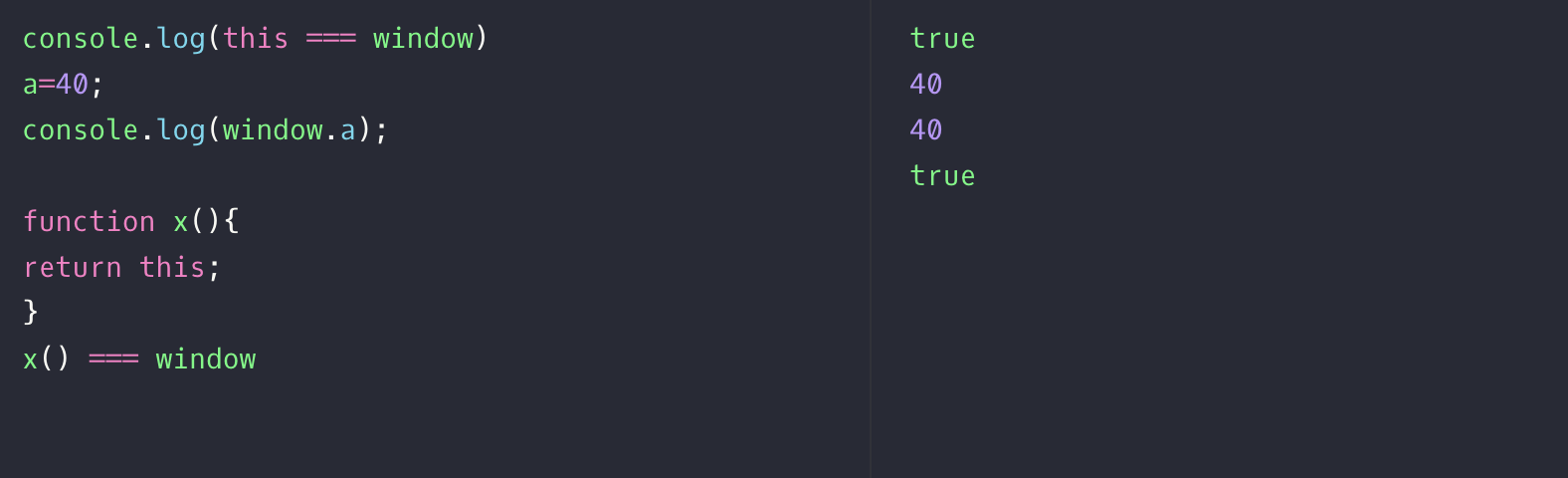
[Javascript] this 란?
this란?this는 일반적으로 메서드를 호출한 객체가 저장되어 있는 속성입니다. 하지만 this 속성은 메서드를 호출할 때뿐 아니라 일반 함수를 호출할 때도 만들어지며 이벤트 리스너가 호출될 때에도 this 속성이 만들어집니다. 문제는 this 속성에 저장되는 값이

SPA, MPA, CSR, SSR
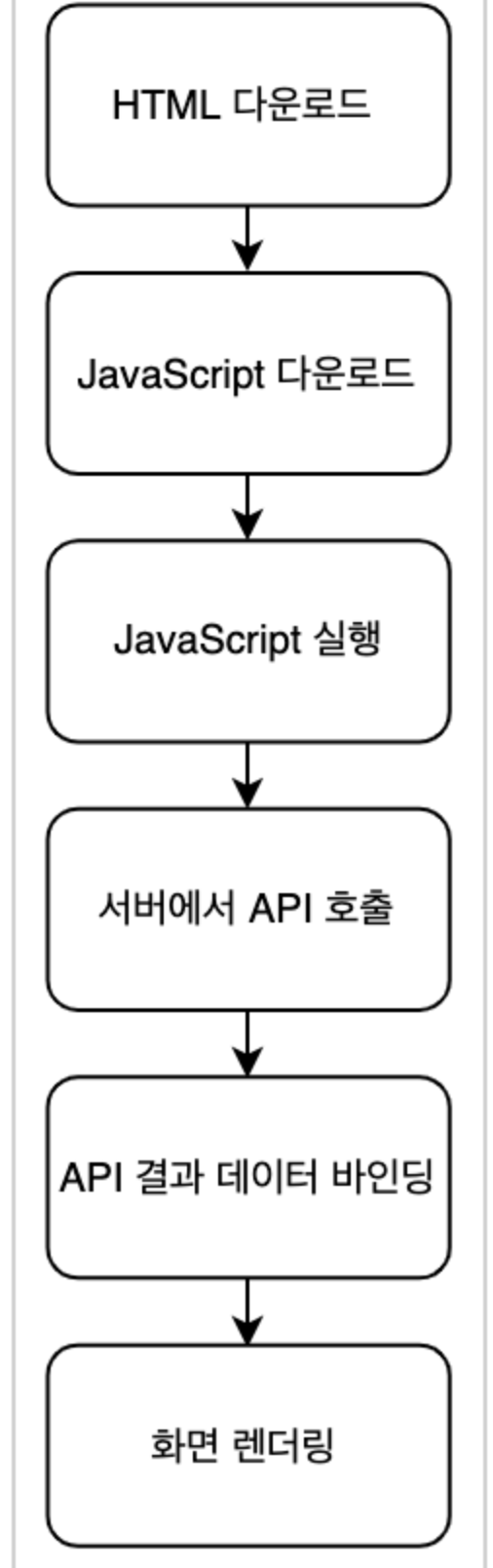
예전에도 배운적이 있지만, 다시한번 개념을 확실하게 정리하기 위해 글을 써보기로했다. 다른사람에게 촤르르르르! 설명할 수 있게!!CSR , SSR 그리고 SPA는 현대 웹개발에서 반드시 집고 넘어가야 할 개념입니다. SPA는 3세대 웹이 등장하면서 기존에 웹이 제공해
React-Reduxs
리덕스의 상태를 가지는 단일 객체스토어 어떤 값을(payload) 어떻게(type) 업데이트 할 지 적어놓는 객체액션 생성함수는 그 액션 객체를 생성하는 역할을 하는 함수액션 객체를 dispatch 메서드에 넣어서 호출하면 리듀서를 거쳐 스토어를 업데이트 한다.redu
git
git initgit으로 관리할 파일을 추가합니다.git add .commitgit commit -m "Add : 초기세팅"main branch로 바꿔줍니다.git branch -M mainrepo에 연결git remote add origin https://g

React Styled Components
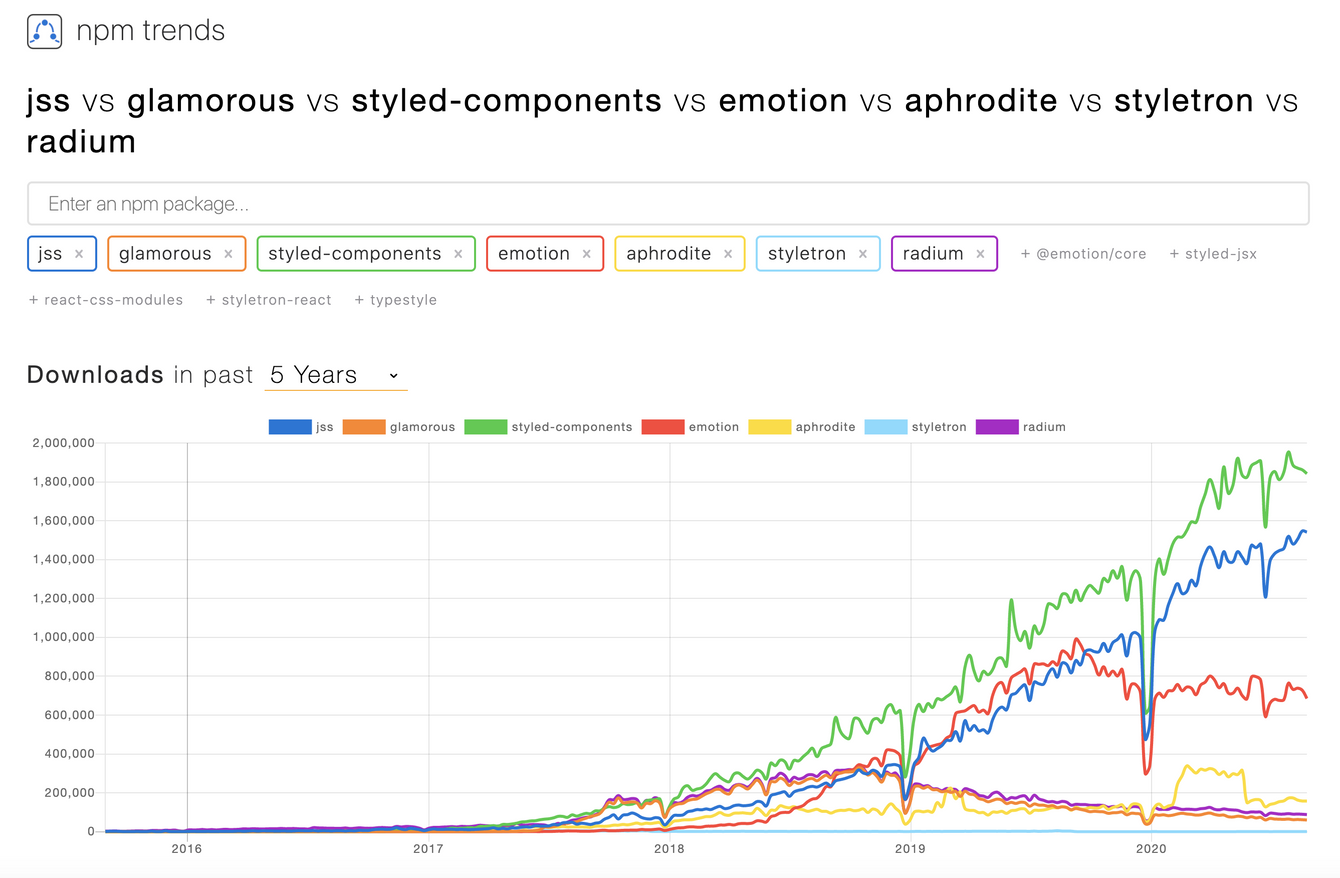
CSS-in-JS 방법으로 문서에 style을 주는 것이 새롭게 적용되고 있는 흐름이 보입니다. 그 중에서도 styled-component 라이브러리가 2018년 이후 폭팔적인 사용을 보이고 있는 것을 볼 수 있습니다.Styled Components의 장점스타일이 컴포
fetch() 함수 사용법(3)
get 예제에서 3이라는 user id를 path로 넘겨주었습니다. 그런데 path 말고 query string으로 넘겨줘야 할 수도 있습니다.fetch('https://api.google.com/user?id=3') .then(res => res.json(
fetch() 함수 사용법_get
백앤드로부터 데이터를 받아오려면 api를 호출하고 데이터를 응답받습니다. 이 때 자바스크립트 Web API fetch() 함수를 쓰거나 axios 라이브러리를 사용할 수 있습니다.호출하려면 아래와 같이 하면됨. 리액트를 한다고 가정하면, 아래와 같이 구현할 수 있습니
Git Workflow & Rebase
단어 그대로 기준을 설정한다는 뜻이다. 쪼꼼 바꿔말하면.. 우리가 Git에 commit한 history를 바꿔버릴 수 있는 무시무시한 녀석이다. 바로 백업이다! 혹시 날릴수도 있으니 미리 백업을 해둔다. 실제로 동기님중에 rebase땜에 파일도 멘탈도 탈탈 털린분이 있
[React] Hooks(2)
기존 setState와 마찬가지로 비동기 updateuseState 실행 시 state, setState 한 쌍이 부여됨Effect Hook, 즉 useEffect는 함수 컴포넌트 내에서 이런 side effects를 수행할 수 있게 해줍니다. React class의
[React] Hooks(1)
Hook은 함수 컴포넌트에서 React state와 생명주기 기능(lifecycle features)을 “연동(hook into)“ 할 수 있게 해주는 함수입니다.Hook은 class 안에서는 동작하지 않습니다.대신 class 없이 React를 사용할 수 있게 해주는

[2차 클론 프로젝트]Wanted
원티드랩이라는 스타트업에서 운영중인 채용 플랫폼. 2015년부터 서비스하기 시작했다. 특징은 추천이라는 기능이 있어 지원할 때 지인의 추천/추천사를 함께 붙일 수 있고, 합격한 경우 합격자와 추천인에게 50만원 이상의 보상금을 지급한다. 국내 다른 구인구직 서비스 대비

Query parameters, URL parameters
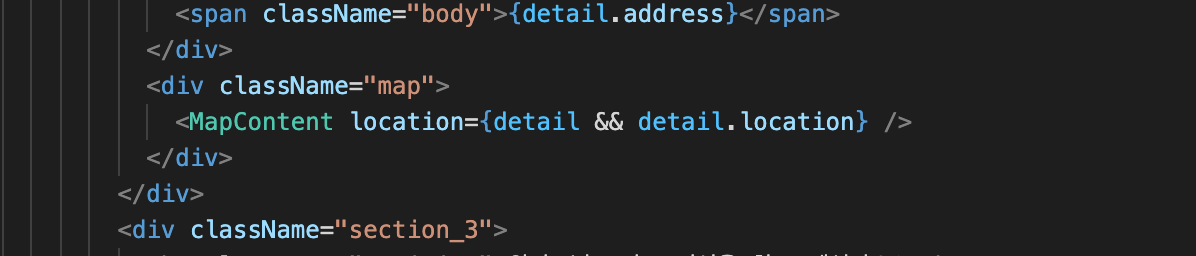
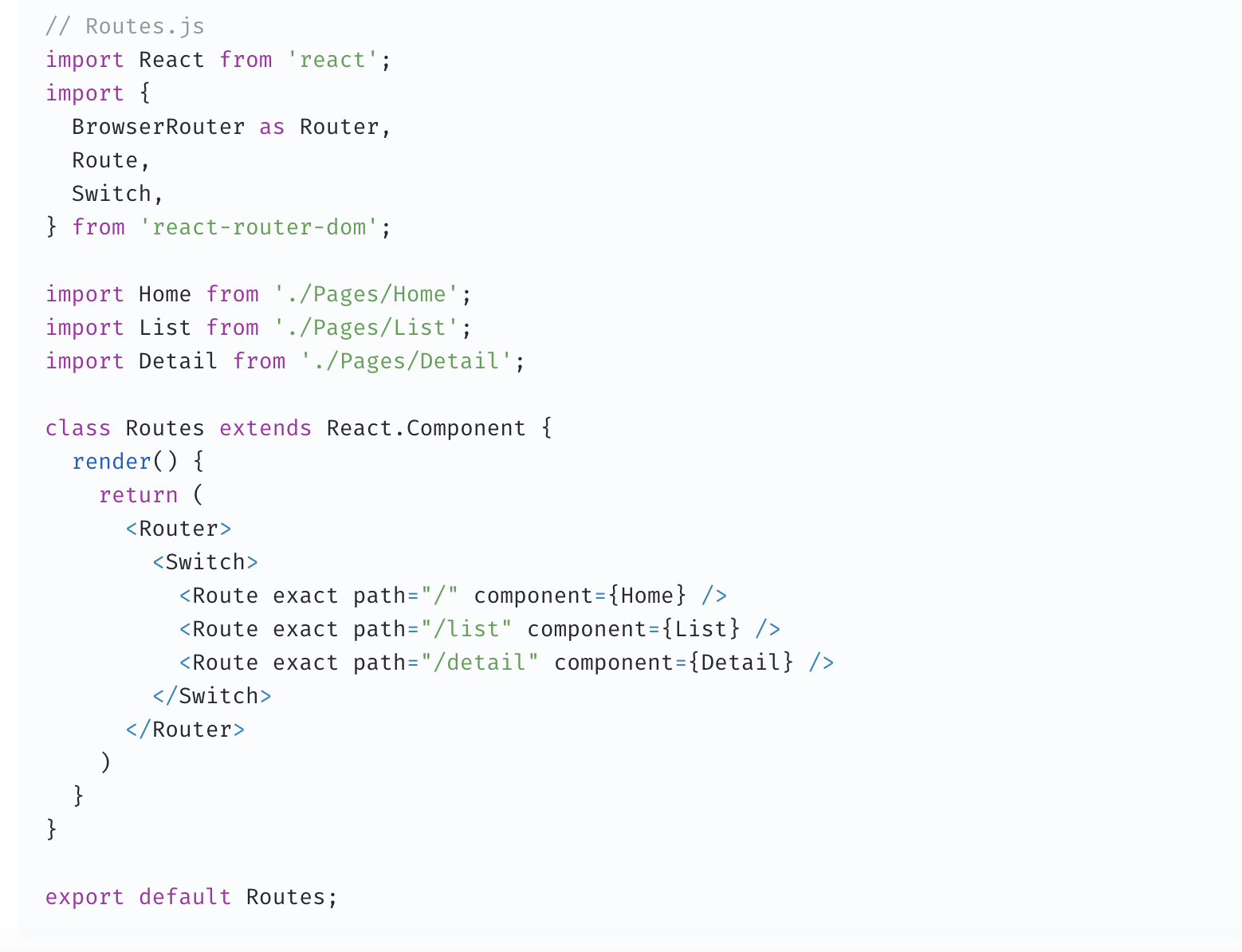
\-위의 코드를 보면 현재 리스트 페이지와 디테일 페이지가 각각 컴포넌트로 구현되어 있고, url path로 /list, 혹은 /detail 설정 시 해당 컴포넌트로 이동하도록 되어 있습니다.\-하지만, 상세 페이지로 이동할 경우 화면이 나타나긴 하겠지만 어떤 상품에

[React] 리액트 라우터
라우트를 설정 할 때에는 Route 컴포넌트를 사용하고, 경로는 path 값으로 설정합니다.첫번째 라우트 / 의 경우에는 Home 컴포넌트를 보여주게 했고, 두번째 라우트 /about 에서는 About 컴포넌트를 보여주게 했습니다.첫번째 라우트의 경우엔 exact 가
중간 시험 #2. Git
git repositiories (사이트에서 만든다) -> 터미널 git init git remote add origin (주소) git add . git commit -m "" (git branch -M main : push 하기 바로 전에 main branch로
.jpg)