
오늘은 업무 도중 개발자와 퍼블리셔는 정말 한끗차이같지만 사고방식이 다르다는 걸 느낀 계기 및 부족한 부분을 학습하기 위해 (그 순간 머릿속에 스친 insight⚡️) 블로그 소재 & 공부로 활용!!
왜 안되지?

회사에서 자바스크립트 파일을 수정하던 도중 잘 나왔는데, 개발단에 붙으니 에러가 나서 지난 주부터 금주 동안 계속 수정중에 있었다. 영향도 있는 페이지까지 계속 체크하고 테스트 하던 중에 마지막에 PC에선 되는데 Mobile에서는 안되는거다. 공통으로 쓰는 파일인데.. 그래서 개발자 분과 같이 모니터를 보면서 찾는데 디버깅하는데 있어서 내가 노하우나 생각이 부족했음을 느낄 수 있었다. 그리고 개발자 분이 하는 방법을 계속 관찰했다. (구 디자이너였던 습성인지 뭔가 자꾸 자세히 관찰하는 버릇..😅)
특히 인상적이었던 게 오류를 찾을 때 데이터 타입(빈문자열이나 객체 등을 보고 undefined인지 null인지 생각)을 통해 생각하시거나 이클립스에서 걸리는 모든 개발단 화면을 찾아 디버깅하거나 콘솔이나 네트워크 탭을 활용해 찾는 도움(!)을 받았고(다행히 오류는 수정했지만..😢) 거기서 내가 그동안 소스 분석이나 동작만 신경쓰느라 JavaScript 디버깅할 때 개발자도구 활용을 잘 못하고 있다는 걸 느꼈다. (친구 역시 너가 프론트엔드 개발자가 되는데 가장 장벽이 JavaScript일 거라며, JavaScript에 자신감이 붙는 순간 더 늦지 않게 빨리 전직하는 것이 좋다고 해줬으나.. 단순히 템플릿처럼 jQuery 복붙 & 계산기 조작(feat. 경아 님 표현력)하는 듯이 말고) 그리고 무엇보다 아직은 저렇게 개발자식으로 사고하는 건 익숙하지 않다.. 아까도 속성 값 넣을 때 매개변수가 하나여도 두개다 받을 수 있다는 것도 알려주셨고 일단은 도움 받긴 했는데 스스로 판단하려면 아직도 먼 길 같다.. 그래도 조금씩 학습해서 이제 JavaScript에는 기본적으로 뭐가 있고 활용하는지 알겠는데 개발자스럽게 판단이 아직 안 선다는 게..
사고방식 바꾸기
많은 분들이 웹페이지를 만들기 위해서 프론트엔드 개발을 학습을 시작하시는데요. 그러면서 순서대로 HTML 배우고, CSS 배우고, 일단 이 HTML과 CSS 같은 경우에는 기본적인 구조를 가지고서 예쁘게 꾸미는 일반적으로 이미지를 가지고 사고하는 방식을 사용하게 됩니다. 그래서 이러한 방식들이 기본적으로 크기는 얼마고, 색상은 무엇이고, 위치가 어디다 이러한 보편적으로 익숙한 개념들을 다루기 때문에 비교적 어렵지 않은 선에서 CSS 학습까지는 잘 마치세요.
그런데 문제가 한가지 있습니다. 바로
JavaScript 학습을 시작하시면, 많은 분들이 프론트엔드 개발을 포기하신다는 거에요.그 부분에서 제가 생각하는문제점을 말씀드리고 싶어요.일단
디자인에 익숙하신 분들은 크기, 색상, 위치, 모양 같은 이렇게 화면을 구성하는레이아웃과 관련된 방식으로 사고해서 개발하게 됩니다. (디자인 = 레이아웃 중심)그런데
JavaScript로 들어가는 순간 사고하는 방식이 달라져야해요. 그래서 Script로 된 내용을 이해해야 하고 그렇게 된 내용을 이해하는 사고방식은 더 이상 크기, 색상, 위치가 아니라데이터가 기준이 됩니다. (JavaScript = 데이터 중심)그러다 보니까 실제로 JavaScript가 어려워서 거부감을 갖는 것 보다는 사고하는 방식이 달라짐에 의해서 기존에 배운 내용과 괴리감을 느끼게 되고, 그만큼 내용이 어렵게 느껴진다는 것입니다. 제가 여러분에게 말씀드리고 싶은 프론트엔드 개발이라는 것은 결과적으로 HTML, CSS뿐만 아니라 JavaScript까지 전부다 다룰 줄 알아야 제대로 진행할 수 있는 진정한 프론트엔드 개발이 되는 것이구요.
학습을 진행하는 데 있어서
생각의 방식에 차이가 있다는 것을 미리 아셔야 한다는 것. 그래야지만 학습에 거부감을 낮추고 조금 더 효율적으로 각각의 언어들을 학습할 수 있다는 것을 말씀드리고 싶었어요.대표적인 사례를 소개해드리면
디자이너를 베이스로 시작하시는 분들은 JavaScript로 넘어가면서 굉장히 어려워 하시고, 다른 개발을 베이스로 시작하셨던 분들은 오히려 CSS를 학습하시는 것을 굉장히 어려워 하세요.그래서 어려움을 느끼는 실질적인 이유는사고하는 방식이 다른 개념의 언어를 학습하기 때문이다라고 이해하시면 되겠습니다. 그래서 실제로 프론트엔드를 공부하시면서 거부감을 느끼는 것은 이러한 사고가 변경되는 것에서 오는 괴리감때문에 오는 것이지 충분히 극복 가능한 문제이므로 포기하지 마시고 끝까지 완강하실 수 있으면 좋겠습니다.
출처 - 패스트캠퍼스 한 번에 끝내는 프론트엔드 개발 초격차 패키지
강사 님 Blog & YouTube
내가 전직을 결심 후 처음 사본 강의인데, 강사님도 나처럼 디자이너로 시작하여 현 프론트엔드개발자&강사로 활동중이시다. 그래서인지 디자이너에서 개발자가 될 때 느끼는 어려운 점을 누구보다 잘 이해하고 있어 랜선으로나마 강의에서 온기(!)가 느껴졌다.
나는 아직 과도기니까.. (디자이너&퍼블리셔 >> 개발자를 향하여~!)
그래서 내 친구 역시 아마 올해는 내내 정체성의 혼란이 올 것이라고 예상해줬지만..
그렇다면 오늘 알아볼 내용은...
개발자도구 잘 활용하기 (feat.디버깅)
디버깅 프로그래밍의 절반
기본적으로 프로그래머에게 굉장히 중요한 것은 디버깅 능력이라고 저는 봐요. 자기가 코드를 짜요. 사람이 실수 안하는 사람이 없어. 다 버그 있어요. 그 버그를 어떻게 잡냐의 문제거든요. 코딩의 절반은 제가 볼 때 디버깅 실력이라고 봐요. 절반 이상일 수도 있어요. 회사를 어디가도 보통 디버깅하는데 낭비하는 시간, 소비하는 시간이 왠만한 코딩짜는 시간보다 거의 맞먹는다고 봐도 되거든요? 그러면 어떤 사람은 꼭 남의 코드를 줬을 때도 디버깅을 못해서 헤매는 사람이 있는 반면에 디버깅을 남들보다 100배는 잘하는 사람들이 있어요. 그 디버깅을 잘한다는 게 뭐냐면 남의 코드를 잘 읽고요. 그 코드 속에 있는 로직을 따질 줄 알고요. 그 로직을 단계별로 나눌 수 있는 거예요. 그걸 단계별로 나눠서 아 이게 이렇게, 이렇게, 이렇게 ... 이 단계로 실행이 되니까 이 단계에서 버그있나 아니고 저 단계에서 버그있나 아니고 그런 식으로 하나씩 분석을 해가면서 문제가 있는 부분을 찾은 다음에 그 다음에 여기가 왜 문제가 있을까 아 이게 문제구나 그래서 고치는 사람들이에요. 그래서 문제는 그걸 머리 속으로도 할 수 있냐. 없어요 왠만해서는. 이젠 프로그램이 예전보다 단순하지도 않고요. 그래서 툴들이 되게 중요한거고. 제가 VScode를 극찬하는 이유가 그거에요. 디버깅 툴이 워낙 좋아요. (중략) 실제 debugger 탁 attach 해갖고, break 걸고 변수 값들 봐가면서 바꿔가면서 jump 해가면서 보는 사람들하고는 효율 자체가 다르거든요. 그리고 이렇게 빨리빨리 디버깅할 수 있는 사람들은 그만큼 굉장히 많은 걸 보고 굉장히 많은 걸 고치고, 더 힘든 것도 디버깅해보고 남의 코드를 읽는 능력까지 굉장히 많아지는 거죠. 그 순간이 되면 남의 코드를 보는 게 두렵지 않고 남의 코드를 보면서 배우는 것도 되게 많아요 사실. 저는 디버깅 잘하는 프로그래머를 보는 경우면 이 사람은 엄청나게 성장할 거라는 걸 그냥 알아요. 대부분이 그렇고. 그 속도를 못 따라가요 사람들이. 그거에 비해 결과적으로 프로그래밍 짜고 코딩 짜고 디버깅 하고 그런거 되게 힘들어 하는데 그렇기 때문에 자기는 좀 더 이론적 공부하고 설계 쪽을 공부한다? 이런 사람들치고 코딩을 잘하는 사람 제가 못 봤어요.
출처 - 포프TV
Debugging (디버깅)
중단점(breakpoint)
기능 단위로 구현하는 경우가 많으므로 하나의 기능이 끝날 때마다 여러가지 테스트, 디버깅이 필요할 수 있다. 여기서 중단점은 스크립트의 동작을 잠시 멈추도록하여 디버깅이 가능하게 해줌.
중단점을 추가하는 방법
- 작성한 코드의 필요한 부분에 debugger 키워드 추가 : 코드 중간에
debugger를 넣을 경우 스크립트가 실행되면서 debugger를 만나게 된 라인에서 코드 실행이 중단된다. 이 때 반드시 개발자 도구가 열려 있어야 함.
function examPle(n) {
for (var i = 1; i < n + 1; i++) {
debugger;
if(i * 2 === 0) {
console.log('hi')
} else if (i * -2 === 0) {
console.log('goodmoring')
} else if (i * 2 === 0 && i * -2 === 0)
console.log('bye')
}
}- 브라우저의 개발자도구의 소스 코드에 설정 : 브라우저에 나타나는 소스에서 중단점을 설정
(재시작, 빌드없이 바로 마우스를 사용해 원하는 곳에 설정 가능)
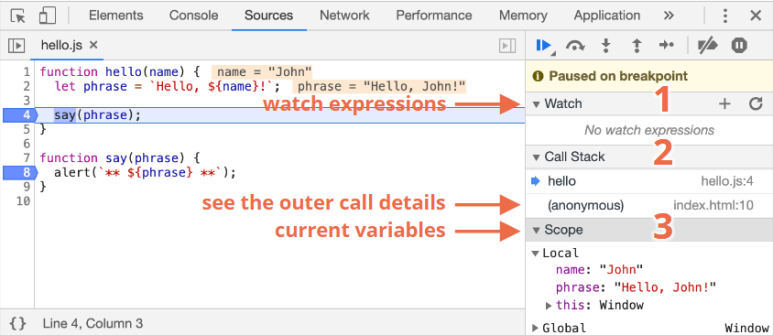
크롬 개발자 도구의 Source Panel
- 자바스크립트 디버깅 영역 : 디버깅에 관한 영역 제공

WATCH: 표현식을 평가하고 결과를 보여줌. Add Expression 버튼 +를 클릭해 원하는 표현식을 입력한 후 Enter를 누르면 중단시점의 값을 보여줌. 입력한 표현식은 실행 과정 중에 계속해서 재평가CALL STACK: 코드를 해당 중단점으로 안내한 실행 경로를 역순으로 표시. 함수 hello 내에 중단점 설정했으모로 CALL STACK 최상단에 hello 위치. index.html에서 함수 hello를 정의하지 않았기 때문에 CALL STACK 하단에 anonymous 출력. (CALL STACK 내에서 항목 클릭 시 debugger가 해당 코드로 휙 움직이고 변수 역시 재평가됨)SCOPE: 현재 정의된 모든 변수를 출력. Local(지역변수) / Global(전역변수)Resume: 스크립트 실행 다시 시작 (단축키 F8)Step: 다음 명령어를 실행함 (단축키 F9) 비동기 동작은 무시함(setTimeout)Step Over: 다음 명령어를 실행하되, 함수 안으로 들어가진 않음 (단축키 F10) step과 유사하나 다음 문이 함수 호출일 때 step과 다르게 동작 (보이지 않는 곳에서 중첩 함수를 실행하긴 하지만 함수 내로 진입하지 않음. 실행은 함수 실행이 끝난 후에 즉시 멈춤. 함수 호출 시 내부에서 어떤 일이 일어나는지 궁금하지 않을 때 유용)Step Into: 비동기 동작을 담당하는 코드로 진입하고 필요하다면 비동기 동작이 완료될때까지 대기Step Out: 실행 중인 함수의 실행이 끝날 때까지 실행을 계속함 (단축키 Shift+F11) 현재 실행중인 함수의 실행을 계속 이어가다가 함수 본문 마지막 줄에서 실행을 멈춤. 중첩 함수로 진입했거나 가능한 한 빨리 함수 실행을 끝내고 싶은 경우 유용Deactivate breakpoints: 모든 중단점 활성화/비활성화 (실행 영향 X)Pause on exeptions: 예외 발생 시 코드를 자동 중지시켜주는 기능을 활성화/비활성화 (실행 중단되었기 때문에 변수 등을 조사해 어디서 에러가 발생했는지 찾을 수 있게 됨) 개발하다가 에러와 함께 스크립트가 죽었다면 디버거를 열고 이 옵션을 활성화한 후, 페이지를 새로 고침하면 에러가 발생한 곳과 에러 발생 시점의 컨텍스트를 확인할 수 있음.
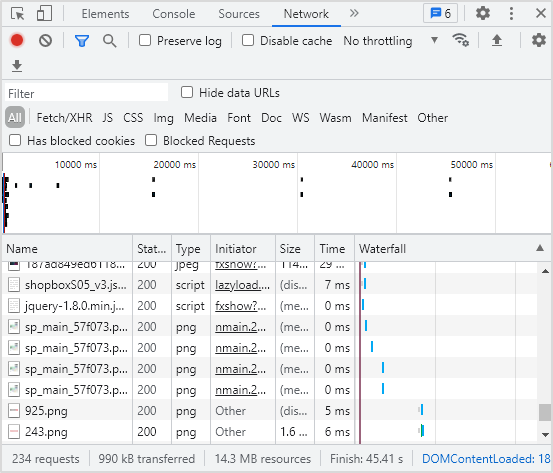
크롬 개발자 도구의 Network Panel
- 서버와 데이터를 주고 받을 때 편리하게 디버깅을 할 수 있도록 도와주는 도구
- 해당 사이트에서 통신하고 있는 모든 목록을 호출하는 것이 나와있음
(어떤 것을 호출 했는지, 어떤 것들이 호출되지 않았는지 확인 가능) - 속도, 응답 등 네트워크 측면에서 확인 가능하며, 문제시 비교, 분석을 할 수 있음
- XHR : API를 호출했을 때 제대로 호출되었는지 어떤 API가 에러가 있는지 확인 가능
(🔥 프론트엔드에서 호출을 잘 했는지, 백엔드에서 응답을 잘했는지, 어느 것이 호출이 안되었는지, 제대로 통신이 되고 있는지 확인 할 수 있기 때문에 매우 중요 🔥)


- 🔴 : 기록되는 중 (기록되는 동안 주고받는 모든 네트워크 요소를 보여주고, 클릭 시 기록 멈춤 가능)
- 🚫 : 기록된 모든 요소 지움
- Filter : 필터링 (Fetch/XHR이 주로 사용)
- Search : 검색
- Preserve log : 페이지가 이동되도 로그가 사라지지 않음
- Disable cache : 브라우저의 캐시를 비활성화
- No throttling: Fast 3G, Slow 3G, Offline 등 다양한 환경에서의 사용경험을 테스트할 수 있도록 해주는 도구 (바로 옆 More network conditions...에서 더 다양한 환경을 테스트할 수 있음)
- Name : 리소스의 이름과 URL
- Status : 작동 여부를 숫자로 표시하여 오류를 확인 할 수 있는 곳
- Type : 파일의 형식 (.html / .js 등의 형식)을 볼 수 있는 곳
타입 형식 중 XHR = API이며,
API 란 프로그램들이 서로 상호작용하는 것을
도와주는 매개체이자 접근성을 허용할지 말지 확인하는 것이다.- Initiator : 시작지점을 의미
- Size : 각 리소스들의 파일 사이즈
- Time : 웹페이지(클라이언트)가 요청하고, 서버가 응답하는 것 까지의 걸린 시간
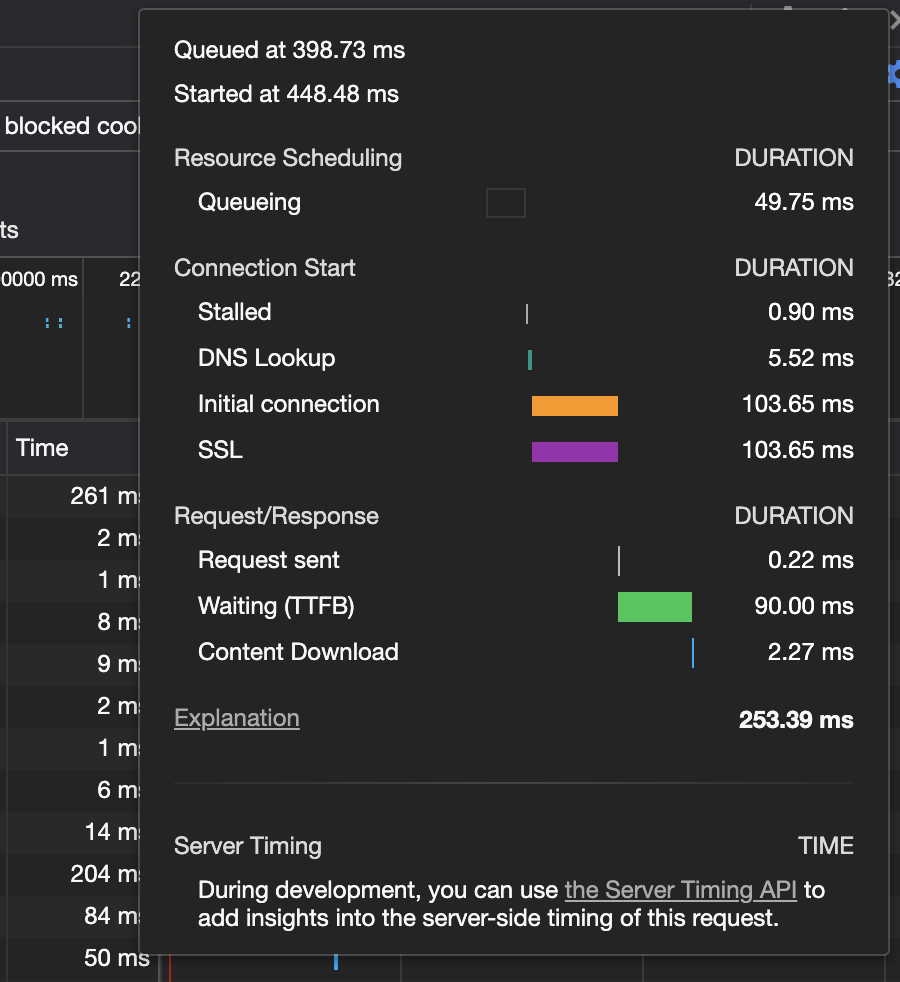
- Waterfall : request가 언제, 얼마만큼의 시간이 소요되며 도달하는지에 대한 정보를 나타내며, Waterfall을 클릭하면 더 자세한 사항을 볼 수 있음(타임라인의 세부정보)

- Queued at s : 개발자 도구를 켠 순간부터 큐에 적재되는데 까지 걸리는 시간
- Started at s : 개발자 도구를 켠 순간부터 request를 보내는데 까지 걸리는 시간
- Queueing : 구문을 분석한 시점에서 큐에 적재되어 있는 시간
- Stalled : 큐에서 request를 보내는 동안 정지되어 있는 시간
- Proxy negotiation : 브라우저가 프록시 서버로 요청을 보내는데까지 걸리는 시간
- Request sent : request를 보내는데 걸리는 시간
- Waiting (TTFB) : response의 첫번째 바이트가 도달하는데까지 걸리는 시간 (TTFB: Time To First Byte)
- Content Download : content가 다운로드가 되는데 까지 기다린 시간
- Explanation : 총 소요되는 시간

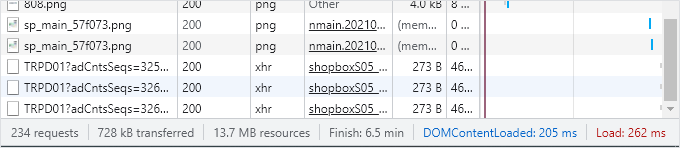
- DOMContentLoaded : Waterfall에서 파란색 선으로 표시가 되는 부분으로, DOM Tree를 그리는데 걸리는 시간을 나타낸다.
- Load : Waterfall에서 빨간색 선으로 표시가 되는 부분으로, DOM Tree 구조를 포함하여, 이미지까지 화면에 로드되는 시간을 의미한다.
- DOMContentLoaded와 Load는 사용자 경험을 판단하는 기준 중, 가장 기본이 되는 곳으로 프론트엔드 개발자에게 중요한 지표이다.
참고자료
[네트워크 탭으로 마켓컬리 카테고리 정보 가져오는 API 찾아보기]
- 마켓컬리 접속 > 상품 상세페이지로 접속 > 개발자도구(F12) > Network 패널 > Fetch/XHR 탭 클릭 > Name 탭에서 categories?ver=1 클릭 (https://api.kurly.com/v2/categories?ver=1)
- 우측 상단의 Preview를 클릭해서
json형식의 파일을 펼쳐보면 API 호출을 통해 가져온 데이터를 확인할 수 있다.
크롬 개발자 도구의 Application Panel
Local Storage
- 지속적으로 필요한 데이터 저장소 (영구성이 보장). 브라우저를 닫아도 남는다.
- key-Value 객체 형태로 데이터를 저장한다.
- 로그인 시 ID값이 이미 써져있다거나 비회원상태에서 장바구니에 물건을 추가했을 때
- 서버에 불필요하게 저장하지 않기 때문에 용량이 크다.
Session Storage
- 잠깐 동안 필요한 데이터 저장소
- 브라우저나 윈도우를 닫았을 경우, 제거된다. 일정시간이 지나면 삭제된다.
- 보안이 중요한 은행 사이트, 언어선택 시, specific한 유저 정보인 경우
Cookie
- 빠른처리가 필요한 임시데이터 같은 것이 쿠키로 저장된다.
- 오늘만 하는 이벤트 팝업, 서비스 약관 동의 등.
코딩의 시작과 끝, 디버깅 (VScode debugging)
Debugging : defining the problem
문제를 정확하게 정의해야 적절한 솔루션을 찾을 수 있다!
문제를 정의조차 하지 않고 무작위로 코드를 수정하면 좋은 결과를 얻기 힘들고,
더 심각한 버그를 도출할 수도 있다.출처 - 드림코딩by엘리
Breakpoint
Paused on breakpoint
Source Panel
VARIABLES WATCH CALL STACK LOADED SCRIPTS BREAKPOINTS
Menu Tool
Tip
- breakpoint 걸 때 특정 조건에서 동작하도록 걸기
- 내 함수가 어디에서 호출됐는지 모르겠을 때 CALL STACK 활용
그래도 오류를 다 찾긴 했는데, 뭔가 찜찜하면 언니나 친구에게 물어보곤 한다.
(걱정이 넘나 많은 나... 확인받고 싶으니께)
나 曰 같은 파일인데 PC에선 정상적인데 Mobile에선 오류가 떴어.
일단 필요한 부분은 수정은 했고 개발자분하고 찾긴 했는데 왜인지 궁금.
친구(=Java 개발자) 曰 혹시 Mobile이나 Tablet으로 들어갔을때 다른 화면에 조건이 걸려있어서
해당 스크립트가 막힌 걸수도 있어(추측) 한번 낼 가서 다시 봐바.
(그리고 또 오늘 친구는 개발단에 붙든 환경이 어떻든 오류는 니가 봐야 해라고.. 네^^? )
나 曰 일단 계속 테스트 길어지고 자꾸 수정하고 오류 나타나면 기획자 입장에선 좀 싫지?
언니(=앱 기획자) 曰 결과랑 일정만 문제 없으면 상관 없는데? 과정보다는 일정에만 영향이 없으면 좋지
(근데 우리언니도 금융권이라 납기를 중요하게 여기고 원래 쿨한 성격(mbti 가운데 st)이라 그럴수도...)