- 전체보기(113)
- 코드스테이츠(25)
- TIL(24)
- 회고(15)
- js(13)
- 프로젝트(11)
- 알레프(10)
- Pair Review(7)
- JavaScript(7)
- CODESTATES(5)
- Java(5)
- 파이널프로젝트(5)
- 프리코스(4)
- 자바스크립트(4)
- API(4)
- 이머시브(3)
- if(3)
- precourse(3)
- html(3)
- 동기(2)
- data(2)
- instance(2)
- 비동기(2)
- return(2)
- class(2)
- 4주(2)
- while(2)
- 자바(2)
- apply(2)
- 변수(2)
- datatype(2)
- call(2)
- callback(2)
- git(2)
- pairreview(2)
- React(2)
- 함수(2)
- this(2)
- gui(2)
- tag(2)
- fullpre(2)
- PRE(2)
- 3주(2)
- 조건문(2)
- package(2)
- JVM(2)
- 리액트(2)
- cli(2)
- 반복문(2)
- const(2)
- object(2)
- recursion(1)
- 상수(1)
- 연산자(1)
- sementic(1)
- declaration(1)
- nonblock(1)
- client(1)
- input(1)
- 매개변수(1)
- oracle(1)
- 순서(1)
- Prototype(1)
- 서버(1)
- 영화서비스(1)
- 3주차(1)
- ajax(1)
- Blocking(1)
- non blocking(1)
- 구직(1)
- 동영상강의(1)
- for(1)
- branch(1)
- 2주차(1)
- 고차함수(1)
- 디버깅(1)
- interaction(1)
- UI(1)
- local variable(1)
- ide(1)
- 동기부여(1)
- eclipse(1)
- span(1)
- div(1)
- break(1)
- 문자열(1)
- 파라미터(1)
- switch(1)
- continue(1)
- let(1)
- var(1)
- expression(1)
- global variable(1)
- filter(1)
- factorial(1)
- 아규먼트(1)
- conflict(1)
- application(1)
- treestructure(1)
- String(1)
- tree(1)
- li(1)
- 커링(1)
- callback Hell(1)
- ClearTimeout(1)
- 함수메소드(1)
- eventhandler(1)
- 옵셔널파라미터(1)
- new(1)
- setInterval(1)
- setTimeout(1)
- window(1)
- 소프트웨어개발자(1)
- VirtualDOM(1)
- Constructor(1)
- constant(1)
- Data Base(1)
- chown(1)
- reduce(1)
- ul(1)
- 전역변수(1)
- type(1)
- clearInterval(1)
- 절차지향(1)
- block(1)
- 개발자(1)
- 컴파일(1)
- 체크(1)
- console(1)
- 토크세션(1)
- 단축키(1)
- 재귀(1)
- array(1)
- extends(1)
- Fetch(1)
- 디버거(1)
- github(1)
- 객체지향(1)
- 상속(1)
- shortcut(1)
- 오라클(1)
- Casting(1)
- ol(1)
- Map(1)
- 자료형(1)
- 팀프로젝트(1)
- Falsy(1)
- else(1)
- datastructure(1)
- 활용법(1)
- override(1)
- jdk(1)
- data structure(1)
- closure(1)
- memo(1)
- vscode(1)
- scope(1)
- 1주차(1)
- 이클립스(1)
- 취업(1)
- src(1)
- assignment(1)
- 배열(1)
- component(1)
- variable(1)
- sudo(1)
- 콜백(1)
- 콜백지옥(1)
- VSC(1)
- 인터프린터(1)
- import(1)
- 포럼(1)
- 백엔드(1)
- compiler(1)
- 7기(1)
- 2주(1)
- 인자(1)
- 논리연산자(1)
- num(1)
- 지역변수(1)
- 플젝하쉴(1)
- server(1)
- http(1)
- bind(1)
- 공부법(1)
- stack(1)
- queue(1)
- 비교연산자(1)
- browser(1)
- 세션(1)
- operator(1)
- 객체(1)
- Web Architecture(1)
- 5주(1)
- a(1)

[JAVA] JAVA INTRO
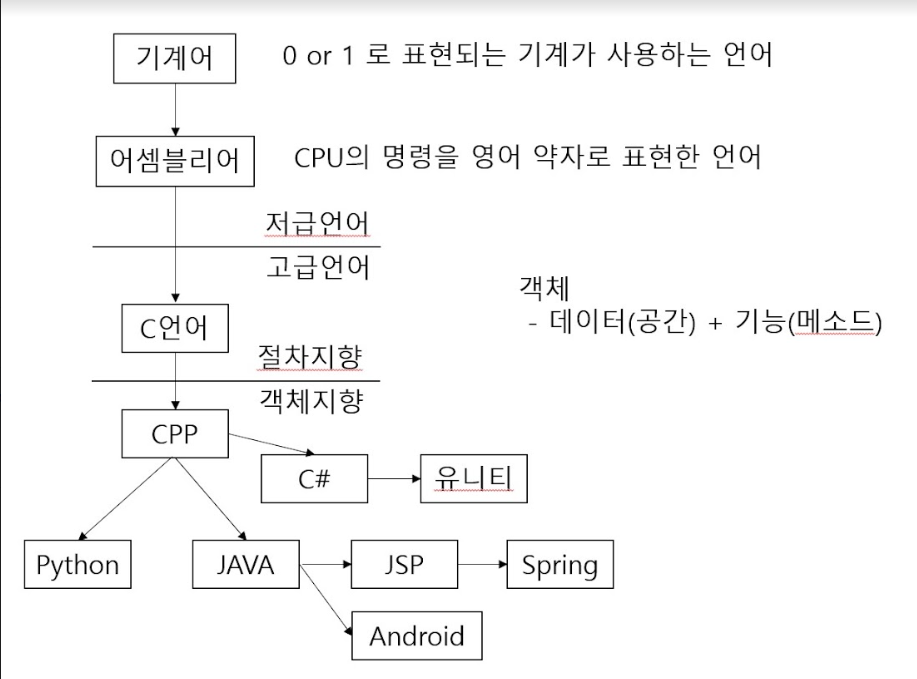
JAVA 단순성 사용자 혼란을 줄 수 있는 요소를 삭제 설정의 단순화 불필요한 기능의 삭제 cpp기반의 객체지향 프로그래밍 언어 고급언어(High-level programming language) JVM(JAVA Virtual Machine) JAVA 프로그램을 실행

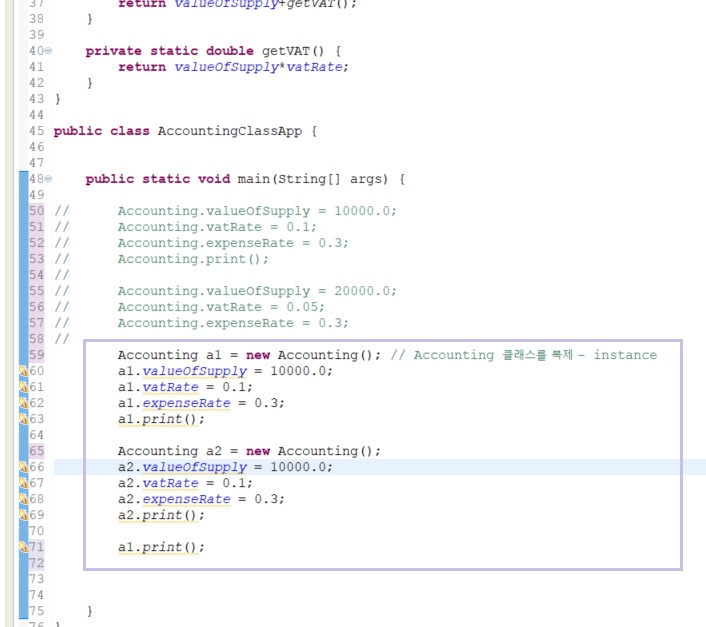
[JAVA] 인스턴스 만들기
객체지향의 양대산맥은 클래스와 인스턴스이다. 인스턴스는 하나의 클래스를 복제해서 서로 다른 데이터의 값(상태)과 서로 같은 메소드를 가진 복제본을 만드는 것이다. 또 클래스를 실제로 실행시킨 실체화된 클래스라고도 할 수 있다. 이를 통해 다양한 상태에 있는 여러 개의

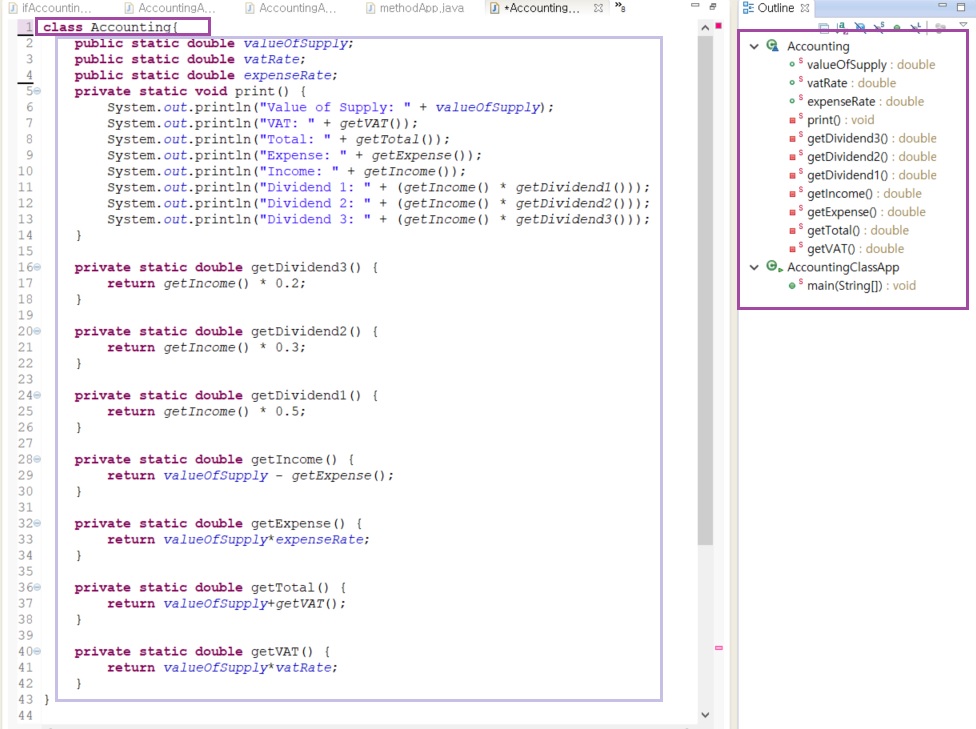
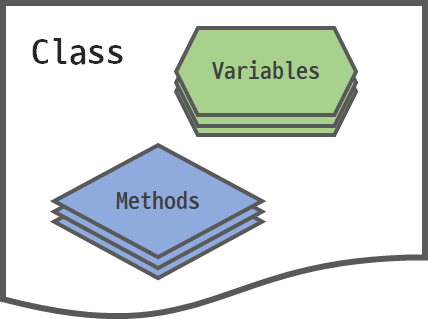
[JAVA] 클래스 만들기
객체(Object)는 클래스라는 표현을 쓰기도 한다(객체와 클래스가 완전 동일하지 않다). 클래스는 서로 연관된 변수와 메소드를 그룹핑하고 거기에 이름을 붙인 것이다. 역시나 정리정돈의 상자이다. 우선은 이클립스에서 Window> Show View> Outline을 선

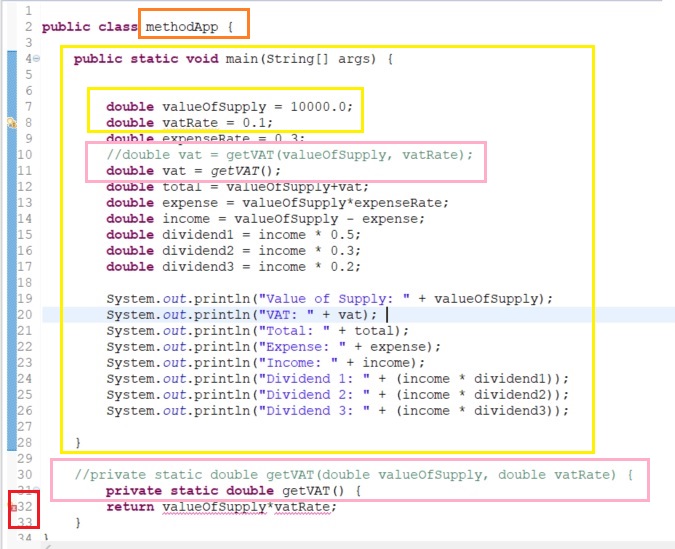
[JAVA] 메소드 만들어보기
메소드(method)는 서로 연관된 코드를 그룹핑해서 이름을 붙인 정리정돈의 상자다. 오늘 vat부분을 시작으로 메소드를 한번 설정해줘보고자 한다. 해당 부분을 블록처리 해주고 마우스 오른쪽을 클릭 refactor > Extract Method에 들어간다. Metho

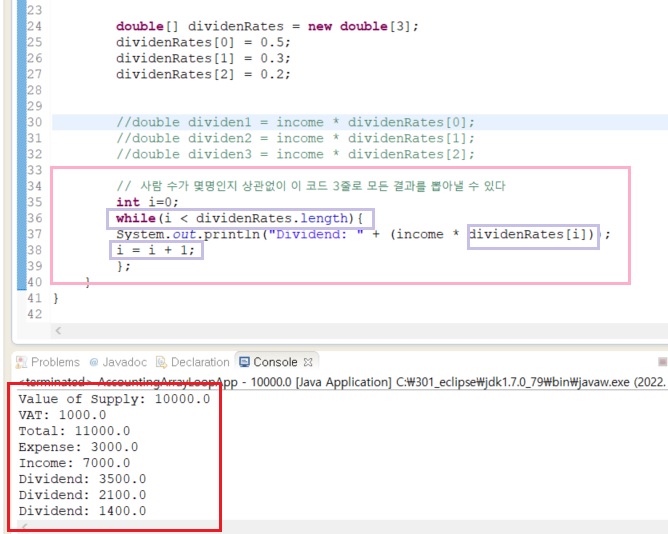
[JAVA] 반복문(while)
배열과 반복문은 선행 후행의 개념은 아니지만 함께 사용하면 엄청난 효과를 가져온다. 반복문은 조건이 참인 한('()' 구간), 해당되는 구간을 계속 반복한다. 배결과 반복문을 같이 사용하면 프로그램을 훨씬 간결하게 만들 수 있다. 앞에서 작성한 APP의 내용을 참고했을

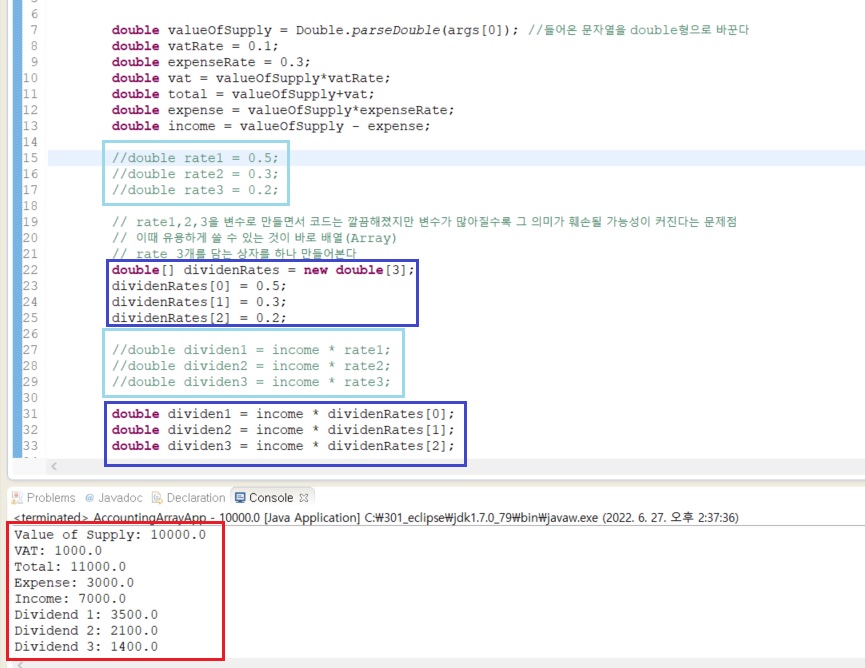
[JAVA] 배열(Array)
앞에 작성한 코드에서 코드의 가독성을 좀더 높이기 위해 변수로 설정할 수 있는 것들은 조금 더 변수로 설정해 본다. (하늘색 상자) 이 작업을 통해 코드의 가독성 자체는 높아졌다. 하지만 코드가 길어지고 변수가 많아질수록 변수의 의미를 파악하기가 점점 어려워진다는 한계

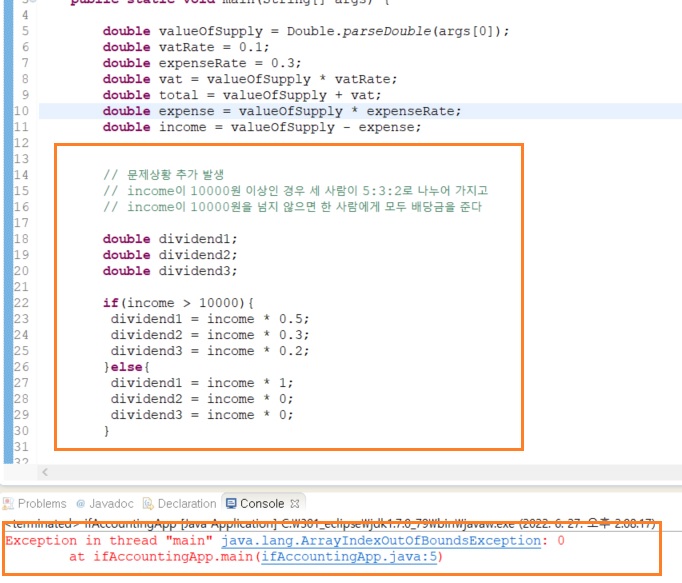
[JAVA] 제어문 - 조건문(if)
프로그램의 실행 과정을 조건에 따라 바꾸는 것 1\. 조건문2\. 반복문 앞에서 작성한 APP에 추가조건을 더 넣고 싶은 경우 어떻게 하면 될까? 추가 조건은 이익이 10000원을 넘는 경우 세 사람이 5:3:2로 배당금을 가져가고 이익이 10000원을 넘지 않는 경우

[JAVA] 배운 기초 내용으로 APP 만들기
판매자(seller)인 우리가 소비자(buyer)에게 물건을 공급할 때 공급가(Value of supply)를 받는다.공급가의 10%만큼 소비자는 부가가치세(VAT, Value added tax)를 지불하고 판매자는 국세청에 부가가치세를 납부한다. 물건을 판매하기까지

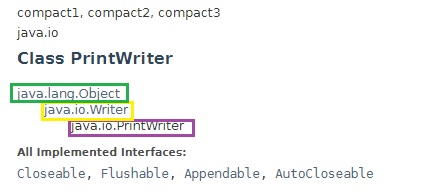
[JAVA] 상속, 오버라이드(override), 트리(tree)
공식문서에서 PrintWriter를 조금 더 살펴보자. PrintWriter(보라색 박스, 자식)라는 클래스는 Writer(노란색 박스, 부모)클래스의 상속을 받았고 Writer(자식)는 Object(연두색 박스,부모)라는 클래스의 상속을 받았다. 상속받은 자식은 부모

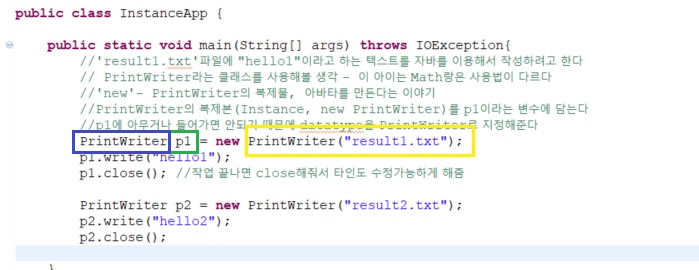
[JAVA] 인스턴스(Instance)
InstanceApp이라는 프로젝트를 만들고 주석에 적힌 내용 순서대로 코드를 작성해준다. 이전에 Math 클래스를 이용해서 코드를 작성했던 것을 기억해보면 PrintWriter도 코드 작성을 저렇게 해주면 이상이 없어야 한다. 그런데 빨간 줄이 생긴다. PrintWr

[JAVA] 클래스(Class), 패키지(Package)
Java™ Platform, Standard Edition 8 API Specification해당 링크를 타고 들어오면 왼쪽에 packages와 classes 정보가 나온다. packages의 것 중 하나를 누르면 아래에 그 패키지에 속한 class의 정보가 주룩 펼쳐

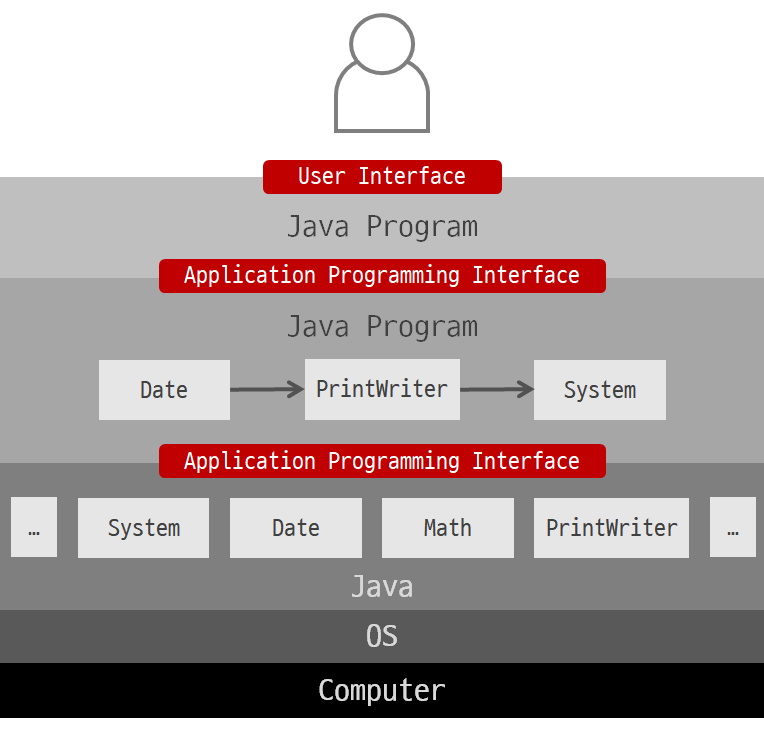
[JAVA] API, UI
API(Application Programming Interface) UI(User Interface) 패키지(Package) 클래스(Class) 변수(Variable) 메소드(Method) 인스턴스(Instance) 상속(Ingeritance)

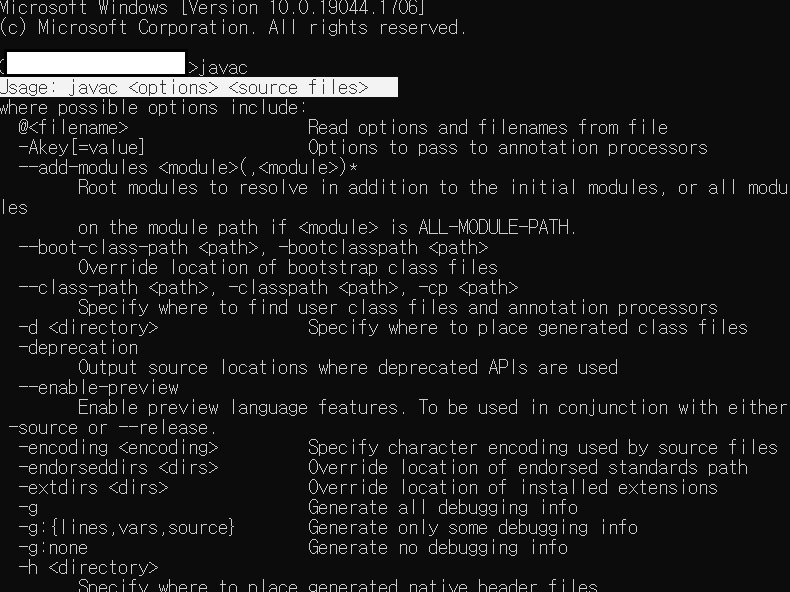
[JAVA] 직접 컴파일 실행하기
javac - java를 컴파일해주는 역할 java와 javac 설치경로 확인C: > Program files > Java > bin(binary) > java.exe / javac.exe 환경변수: 자바라고 명령을 내렸을 때, 저 명령이 현재 어디에 있든 실행되는

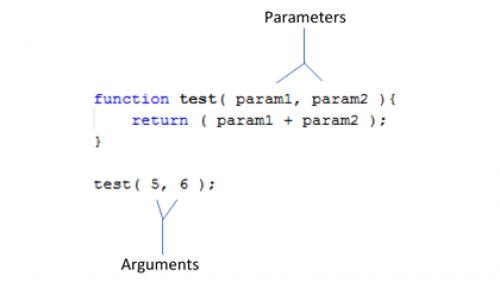
[JAVA] 입력과 출력
프로그램의 입력과 출력 프로그램은 입력정보를 받아서 출력을 하는 것이라고 할 수 있다. 입력 정보는 문자열, 숫자 등의 Arguments가 될 수도 있고, 파일(File), 네트워크(Network)를 통해 받은 정보, 소리(Audio), 다른 프로그램에서 출력된 정보

[JAVA] 디버거
bug: 우리가 짠 코드에서 발생한 의도하지 않은 문제 debug, debugging: bug를 잡는 것 debugger: bug를 잡는 도구 실행시키고 싶은 줄의 왼편을 더블클릭하면 화살표가 생기는데 여기가 바로 브레이크 포인트가 된다.브레이크 포인트를 다시 더블클릭

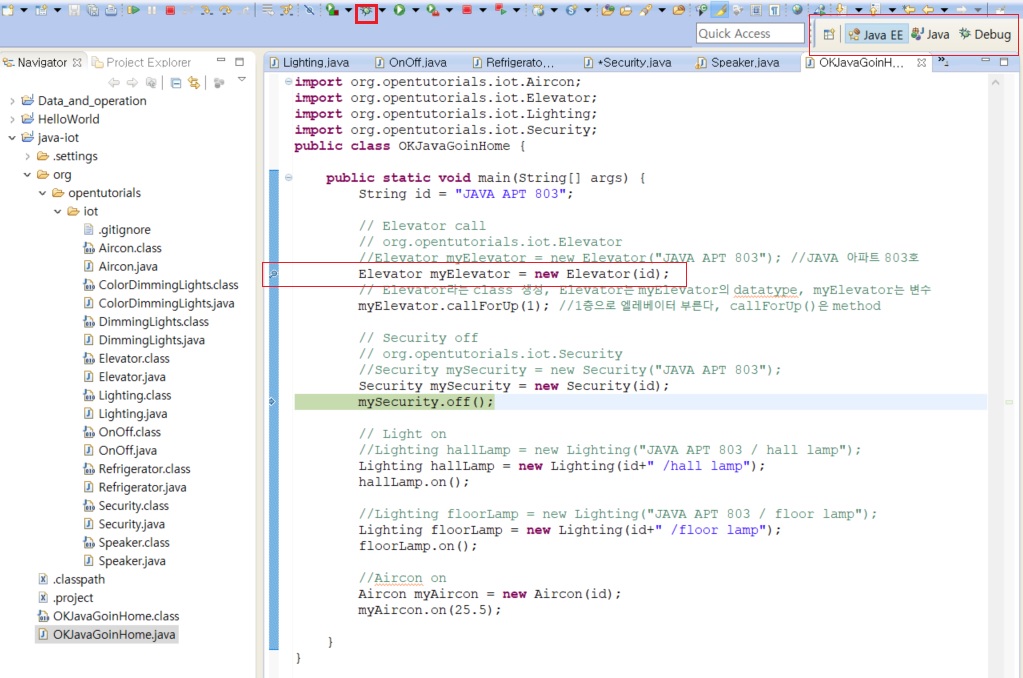
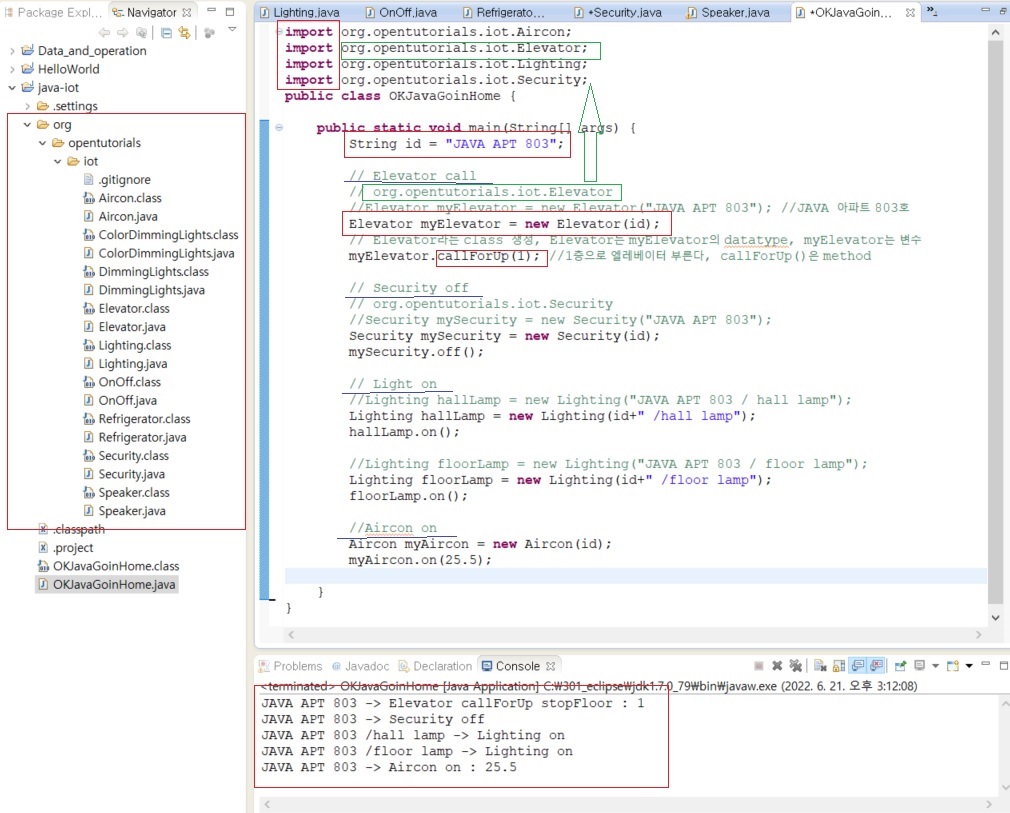
[JAVA] IoT 프로그램 만들기
org라는 package가 있다. 이 안에 들어있는 부품(소스코드)를 활용해서 나만의 애플리케이션을 만들어본다. 일이 일어나는 순서를 먼저 생각하고 주석으로 간단히라도 작성해본다. 1\. 엘레베이터를 1층으로 부른다2\. 우리집 보안이 해제된다3\. 불이 켜진다 4\.

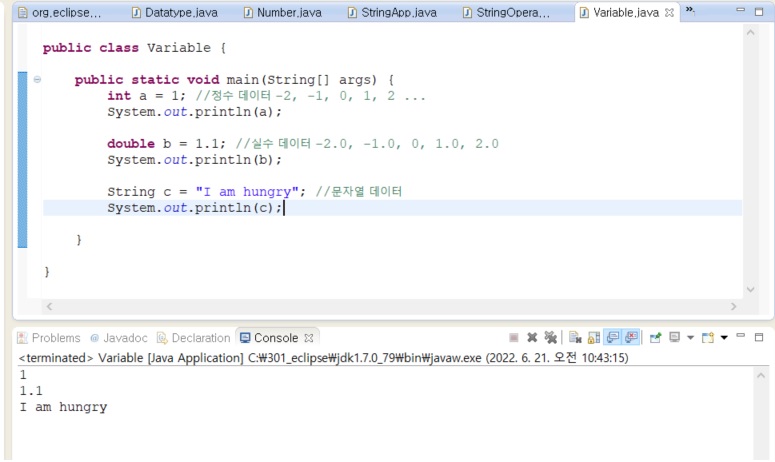
[JAVA] 변수(variable)
변수 지정 시 데이터 타입을 먼저 선언 (자바스크립트의 경우 데이터타입을 먼저 선언해주지 않고 let, const 등을 이용해 변수 선언을 했기 때문에 처음에 좀 헷갈렸다) 수학에서 변수는 '수식에 따라 변하는 값'으로 숫자만 사용할 수 있는데 자바에서의 변수는 '데이

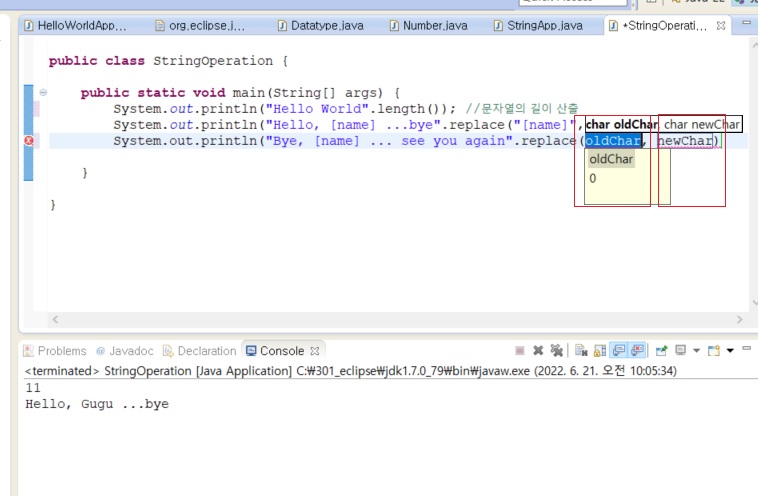
[JAVA] 데이터 타입
조금 더 간단하게 class 생성하는 방법 이전: File > New에서 새로운 java파일 생성 새로운 방법: File > Class에서 새로운 java 파일을 바로 생성하고 class도 생성하면서 main method도 자동으로 생성 소스코드를 입력하고 저장하면

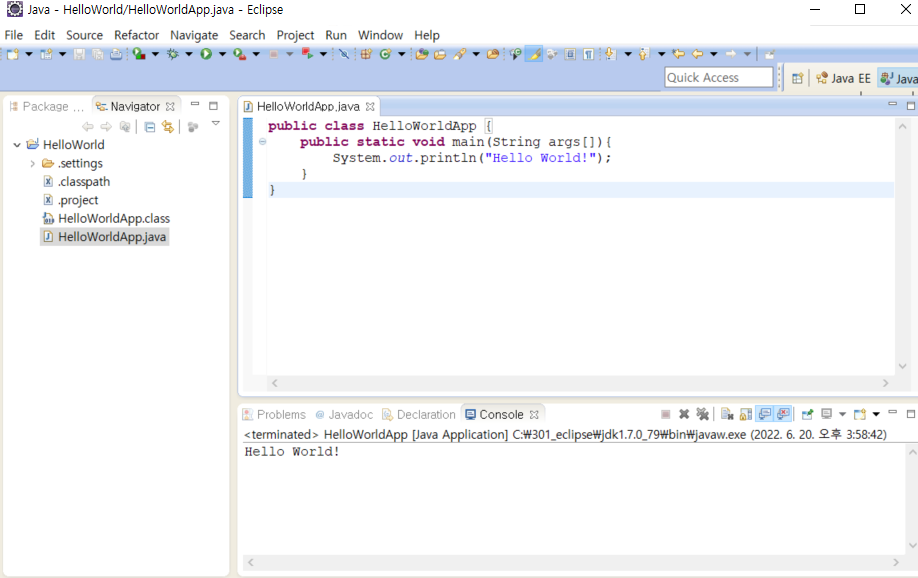
[JAVA] HelloWorld 나오게 하기
드디어 이클립스 실행! 이클립스에 대한 제대로 된 이해없이 일을 시작하다보니 어려움이 많았다. 사소하게는 단축키부터 화면 설정까지, 특히 이클립스라는 IDE로 무엇을 할 수 있는지에 대한 지식이 전혀 없어서 하나하나 클릭해봐야 했다. 이참에 이클립스랑 좀더 친해져봐야지

[JAVA] 이클립스(eclipse) 설치하기
자바를 이용하기 위해서 코드를 작성하는 것은 메모장같은 간단한 문서 편집기로도 가능하다. 하지만 메모장보다 코드를 작성하고 실행하는데 더 쉽게 할 수 있게 하는 도구들이 있다. 이런 도구를 IDE라고 한다. 이클립스도 그 중 하나이다. 이클립스는 자바만이 아니라 여러
