- 전체보기(31)
- JavaScript(12)
- React(7)
- web(6)
- Design Pattern(3)
- frontend(2)
- CSS(2)
- enact(2)
- typescript(2)
- webos(2)
- 함수형 프로그래밍(1)
- Firebase(1)
- storybook(1)
- graphql(1)
- error(1)
- functional programming(1)
- bundler(1)
- 좋은 코드(1)
- vite(1)
- 컴퓨터기초(1)
- FxTs(1)
- supabase(1)
- vscode(1)
- test(1)
- fp(1)
- npm(1)
- Tanstack Router(1)
- 토스(1)
- http(1)
- serverless(1)

Frontend Fundamentals 모의고사 후기
Frontend Fundamentals 모의고사는 토스에서 실제로 출제되었던 과제에 참여하면서 토론하고 해설을 들을 수 있는 프로그램이다.

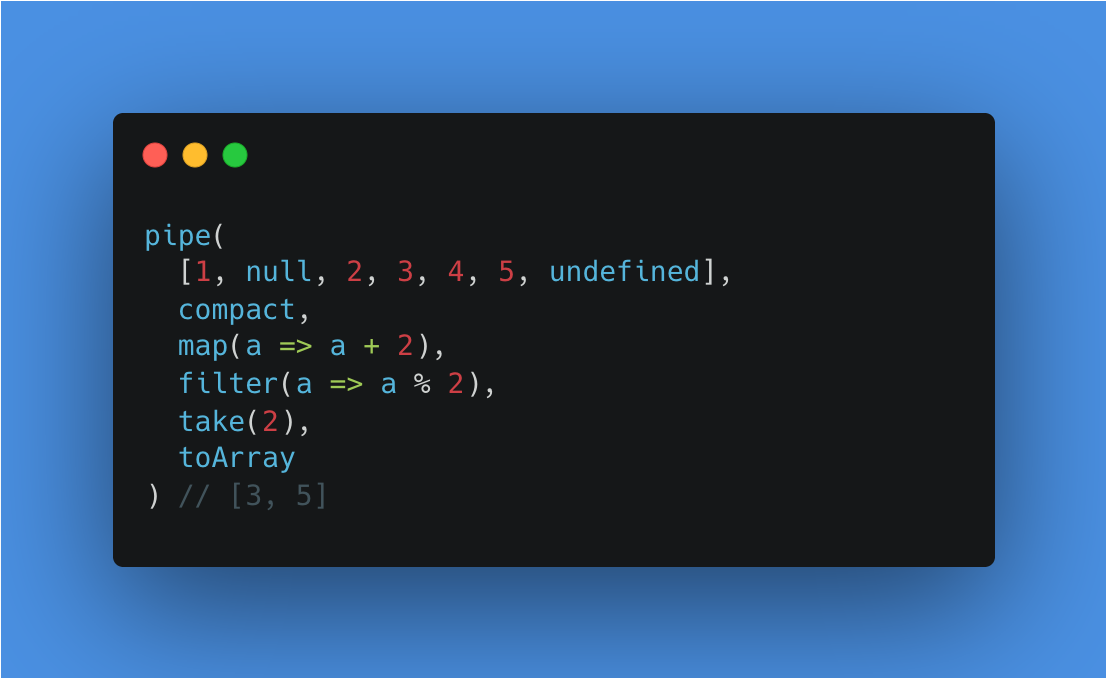
함수형 프로그래밍으로 검색 기능 만들기
검색 기능을 구현하면서 점진적으로 함수형 프로그래밍 스타일로 개선해나간 과정을 기록해보려고 한다. 코드가 적힌 순서대로 실행되어 로직이 잘 읽히도록 노력했다.

Prettify 타입으로 복잡한 타입 쉽게 보기
복잡한 제네릭 타입들을 중첩해서 쓰다 보면 결과 타입이 뭔지 도저히 알 수가 없다. IDE에서 보면 이런 식으로 나와서 매번 최종 타입까지 찾아가서 봐야한다. 그러던 중에 유튜브 영상에서 이런 헬퍼 타입을 만들어서 사용하는 방법을 보게 되었다. 사용 예시 동

TanStack Router 파일 라우팅 깔끔하게 관리하기 (feat. Private folder)
TanStack Router 파일 라우팅 디렉토리 관리하기

[Error log] Failed to fetch dynamically imported module
storybook, vite path alias

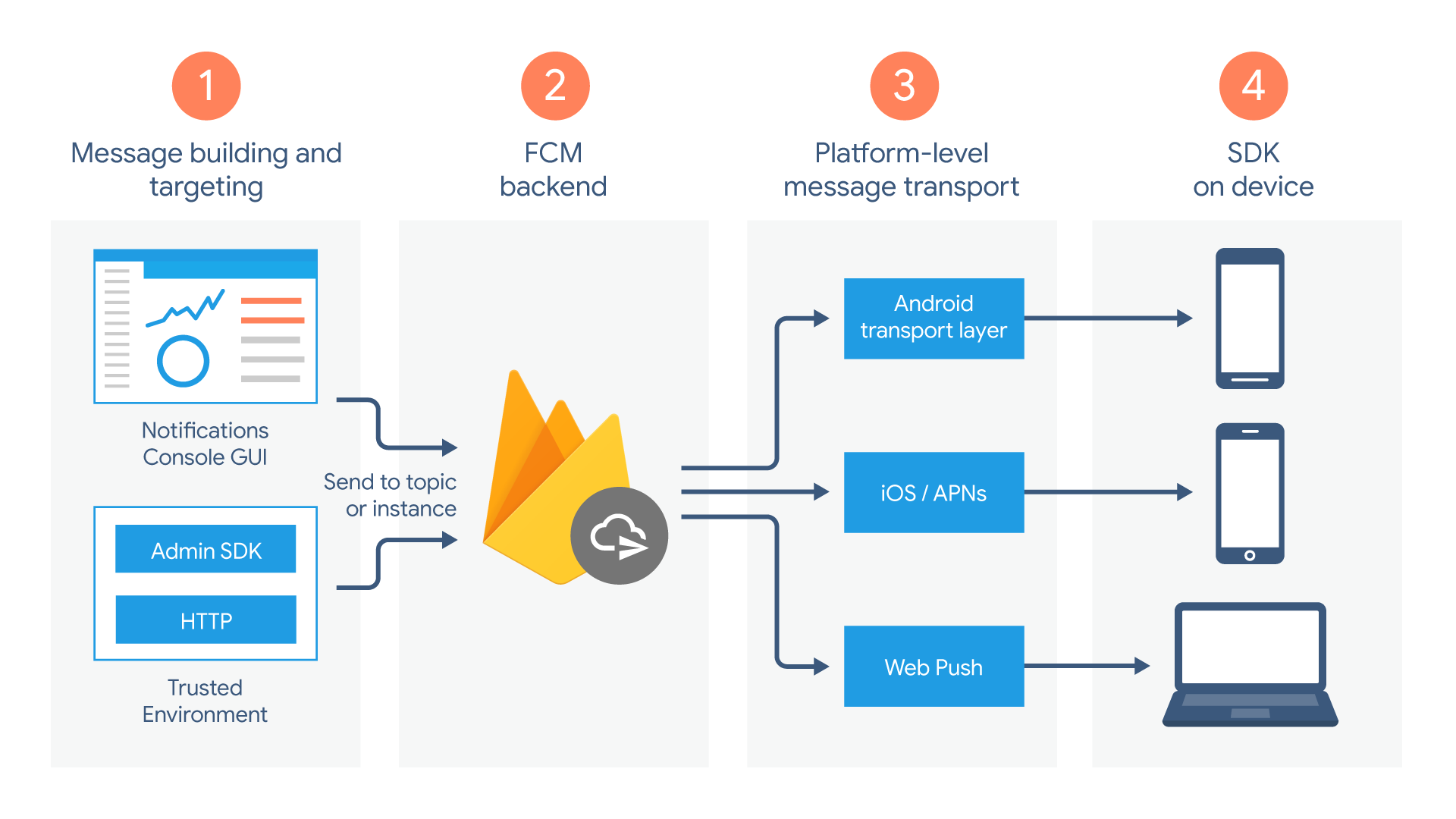
웹 푸시알림 적용하기(with.FCM)
web push 알림 구현하기, 최신 버전 firebase, service worker, background message

Javascript event 다루기(eventListener를 쓰는 이유)
event란?? event를 다루는 방법은?? event listener vs event handler??

JS 단축평가
if else를 코드에서 줄여 나가다 보면 자주 사용하게 되는 단축평가에 대해 정리해보자. 😵💫 Truthy & falsy 자바스크립트에는 Truthy 값(참으로 평가되는 값)과 Falsy 값(거짓으로 평가되는 값)이 있다. 이 값들이 조건식에 들어가게 되면 불

연관된 State 관리하기(feat. useReducer, custom hook)
객체 상태를 관리하는 여러가지 방법 - 열거형, 객체형, useReducer, custom hook까지 여러가지 상태관리 방법을 배워보자.

XSS 방지하기(feat.innerHTML)
XSS 공격방지하기 - sanitizerAPI, DOMPurify, 문자열 escape.. react는 어떻게 하고 있지?

전역 공간 사용 최소화 하기
면접에서 Javascript 과제에 즉시 실행 함수를 사용한 것을 보고 전역 공간 오염을 막기 위해서 그렇게 코드를 짰는지 질문을 받았었다.

flexbox 뿌수기
프론트엔드 개발을 하면 피할 수 없는 것이 CSS 작업인데 내가 제일 많이 쓰는 레이아웃 시스템인 flexbox를 복습하며 제대로 알고가기 위해 정리해본다.