Graphics&DirectX
1.Graphics와 DirectX 개요

상용엔진만 학습하여 게임을 만드는 것으로 프로그래밍 실력을 판단할 수 없다.그래픽스를 아는 것은 게임 엔진을 바라보는 시야를 넓히는 것면접때 자주 기출되는 질문들질문에 대답하기 위해선 그래픽스 기본에 대한 지식을 알아야한다.Graphics와 DirectX를 공부할 때는
2.장치 초기화 - Device

DirectX에서 Device Class는 각종 디스플레이 관련 객체를 생성한다.현실로 치면 인력사무소 느낌화면 디스플레이 관련 기능을 dxgi를 통해 관리한다.Direct3D와 함께 쓰이는 API전체 화면 모드 전환지원 되는 디스플레이 모드 열거스왑 체인 생성 등ID
3.장치 초기화 - CommandQueue

여러개의 CommandList들을 GPU에 제출하는 역할을 한다.말 그대로 Queue형태로 동작하는 COM객체이다.ExcuteCommandList()를 통해 GPU에게 명령을 제출한다.일감을 차곡차곡 기록했다가 한 번에 요청하는 개념명령을 예약하는 방식이라 바로 실행되
4.장치 초기화 - SwapChain

스왑 체인은 순차적으로 연결된 프레임 버퍼들의 집합.Front Buffer: 모니터와 직접 연결, 그래픽 카드만 접근 가능Back Buffer: 응용 프로그램이 그래픽 작업을 하는 영역이다.프레젠테이션(Presentation)Back Buffer를 Front Buffe
5.장치 초기화 - DescriptorHeap

렌더링 과정에서 GPU자원들에 자료를 기록하거나 자원(resource)들에서 자료를 읽어들이고 그리기 명령을 제출할 때 먼저 참조된 자원들을 렌더링 파이프라인에 묶어야(binding)해야한다. 이 때 GPU 자원들을 직접 묶지 않고 해당 자원을 참조하는 서술자(Desc
6.Constant Buffer

상수 버퍼(Constant buffer)는 정점 및 픽셀 셰이더에서 사용될 상수를 모아 놓은 버퍼이다.상수 버퍼 사용을 위해 cpp 코드 영역에 상수 버퍼 타입의 구조체를 정의하고 셰이더에도 동일한 포맷으로 상수 버퍼 구조체를 정의해야 한다. 시스템 메모리에서 구조체
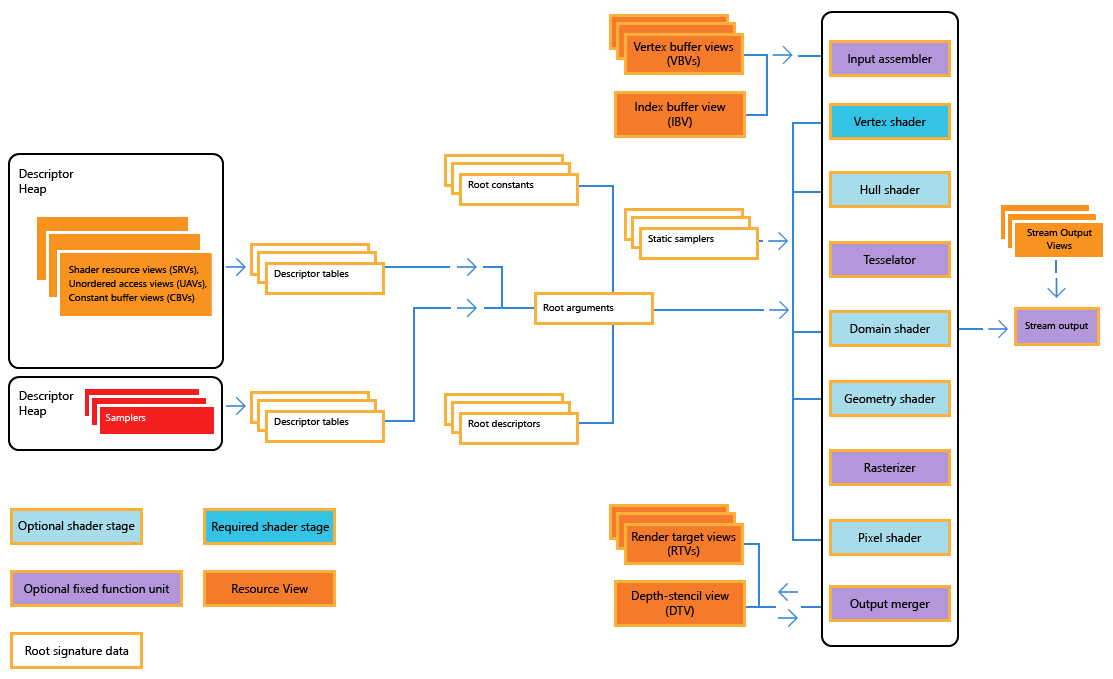
7.Root Signature

Root Siganature 어떤 리소스(데이터)들이 그래픽스 파이프라인의 셰이더에 연결되는 가를 정의 계약서의 결재 역할을 한다.
8.Index Buffer

Vertex buffer만을 사용할 경우 중복되는 정점을 따로 저장해야 한다는 단점이 생긴다.이 단점을 해결한 것이 Vertex Buffer와 Index Buffer를 같이 사용하는 방법이다.위 코드를 보면 총 4개의 정점을 사용하고 index buffer를 통해 0,
9.Depth Stencil View

카메라 좌표계 -> 투영 좌표계2D화면을 보고 거리를 알 수 없다. 그러나 비율은 유지된다.따라서 투영좌표계는 직사각형으로 되어있다.(비율만 따지겠다!)중간에 있건 뒤에 있건 상관없이 비율의 결과물만 최종 결과물이 된다.비율도 중요하지만 깊이 또한 중요하다카메라가 가장
10.Input

KEY_STATE를 이용하여 각 KEY의 상태를 PRESS,DOWN,UP,NONE으로 변경한다.이전 상태에 따라서 지금의 상태를 변경하거나 유지한다.asciiKeyskey & 0x80을 사용하면 Key가 눌려있는지 알 수 있다.
11.Timer

Timer의 필요성Update문을 1 프레임마다 한번씩 수행됨만약 input문을 이용하여 방향키의 입력마다 1씩 물체의 이동을 구현할 경우 Update문이 매 프레임마다 실행되어 fps만큼 이동하는 문제가 발생.원하는 움직임 구현이 어려워지고 개인의 컴퓨터 성능에 따라
12.Material

주로 유니티에서 사용되며, 셰이더와 텍스처, 그리고 Mesh 삼총사를 합쳐서 관리하는 Component이다.구현 부분은 매우 간단하다.일단 Materual에 대한 상수버퍼를 업로드하여 사용할 메모리를 할당한다.그 후 SRV_REGISTER에 사용할 Texture를 넘겨
13.Component와 Scene

Component는 Object를 생성하기 위해 필요한 여러가지(Transform, Mesh, Collider, Light...등등)를 부품(Component)처럼 필요한 것을 Object에 추가하고 제거하는 방식으로 사용하는 것을 의미한다.유니티유니티의 경우 빈 깡통
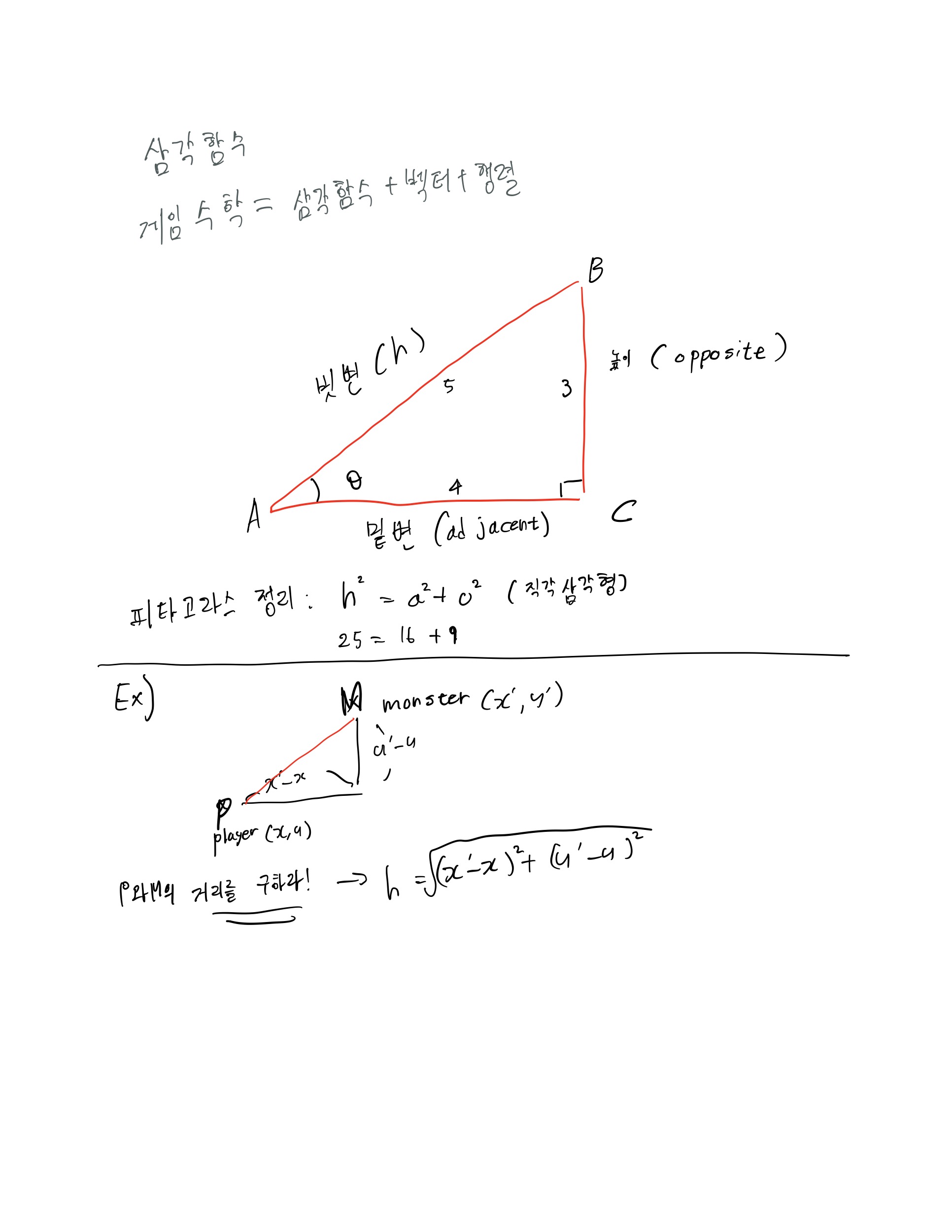
14.삼각함수



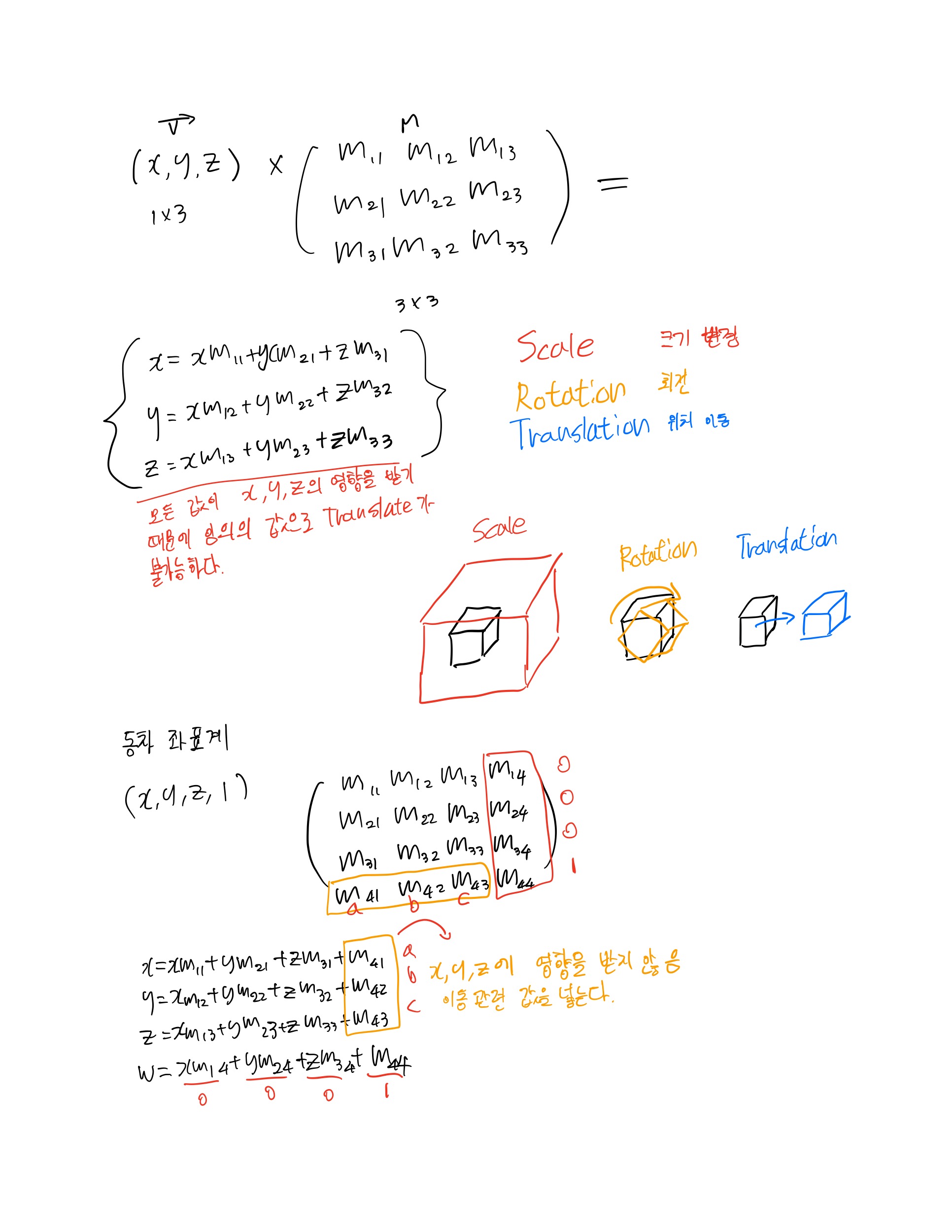
17.Scale, Rotation, Translation

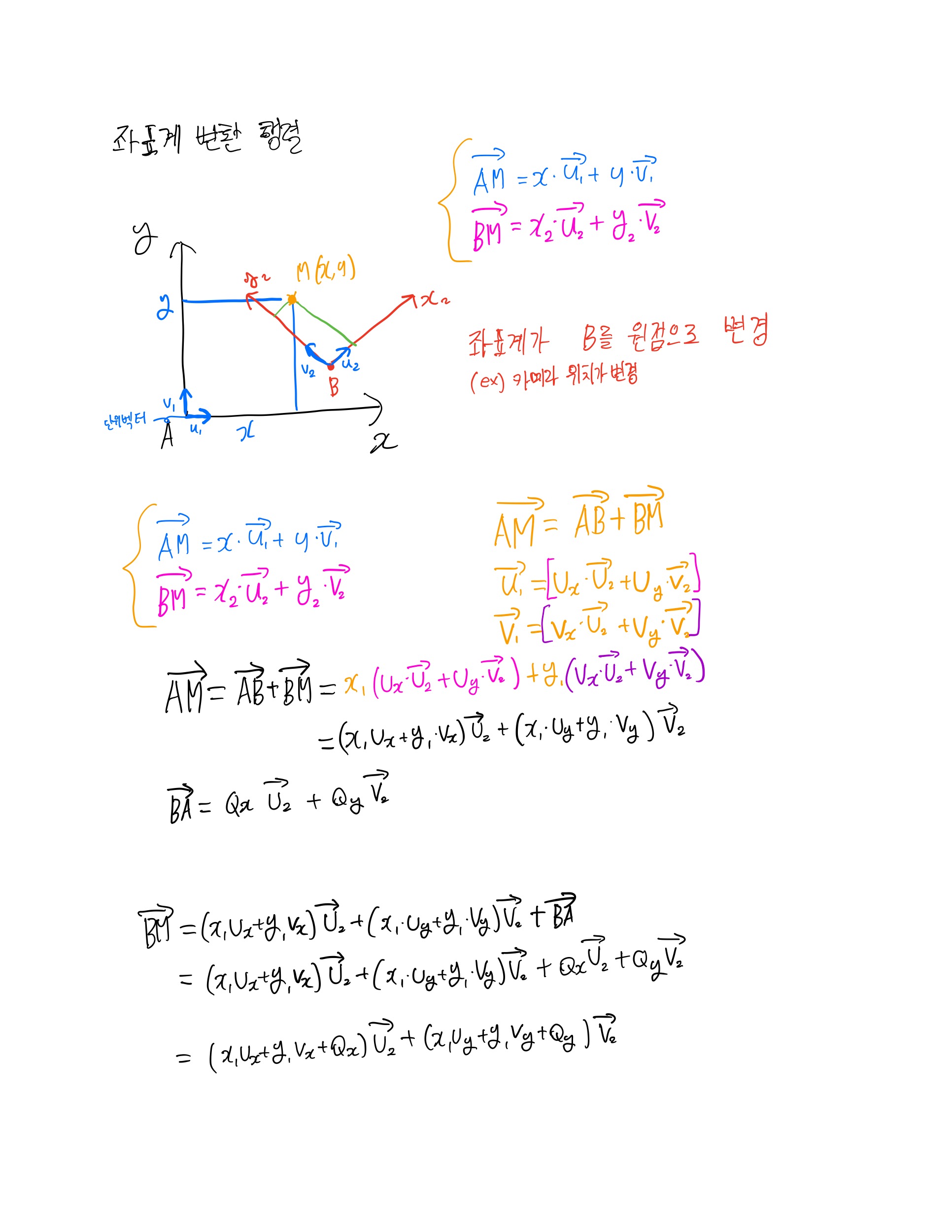
18.좌표계 변환 행렬

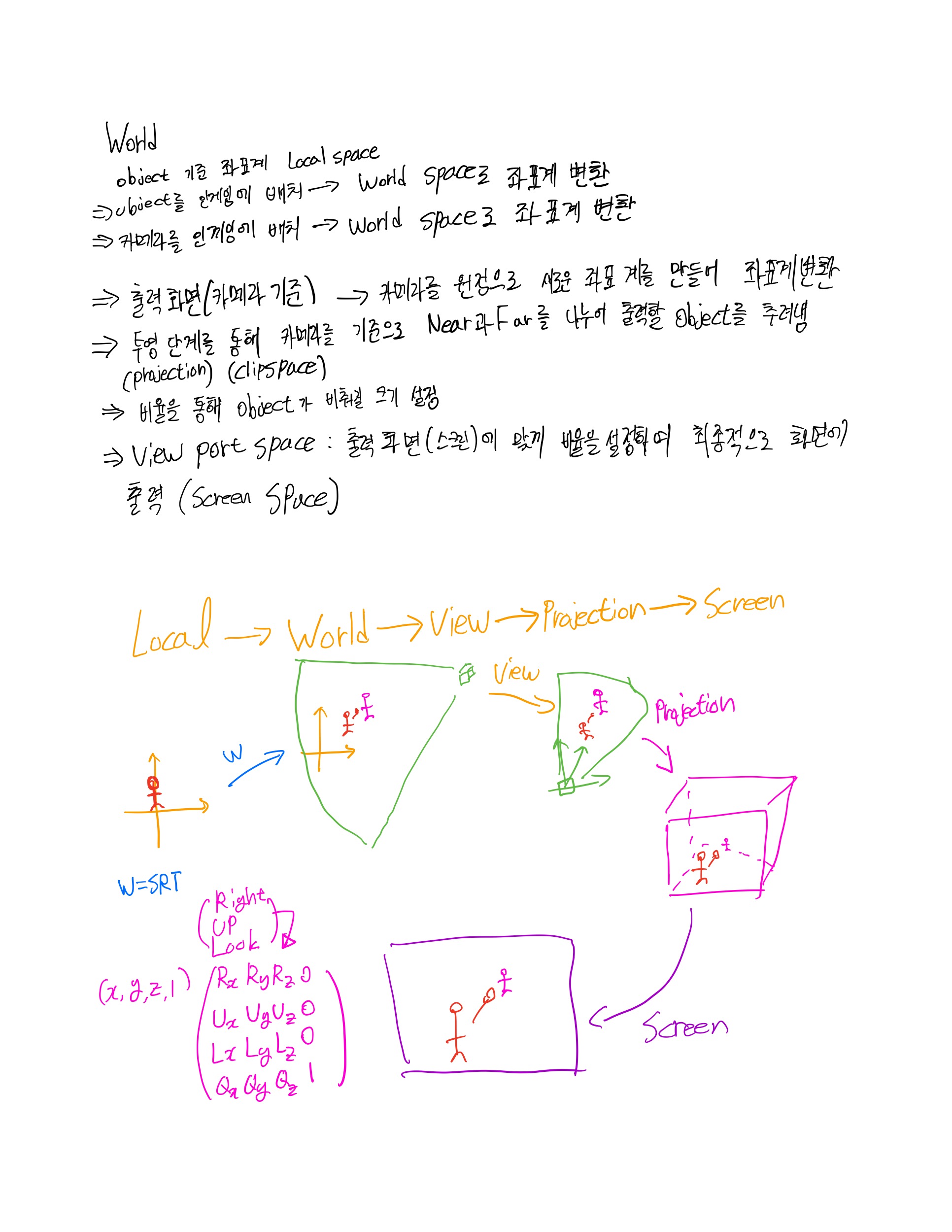
19.WorldSpace, View, Projection, Screen

!\[]
20.Camera

카메라를 통해 화면에 Object가 비춰지기 까지 여러 단계의 좌표변환이 일어난다.Local좌표계에서 World 좌표계로 변환Object의 scale, position, rotation값을 통해서 월드 좌표계 변환 행렬을 구하여 \_matWorld에 저장한다.만약 Pa
21.Light #1

22.Resources

Resources를 통해서 그리고자 하는 물체의 정보를 저장하여 사용물체의 정보를 넘겨주어 같은 물체를 대량으로 그릴 때 유용하다.ObjectMap을 통해서 각각의 Object에 Key를 부여하여 관리한다.Add를 통해 새로운 Object를 Array에 추가하여 관리.
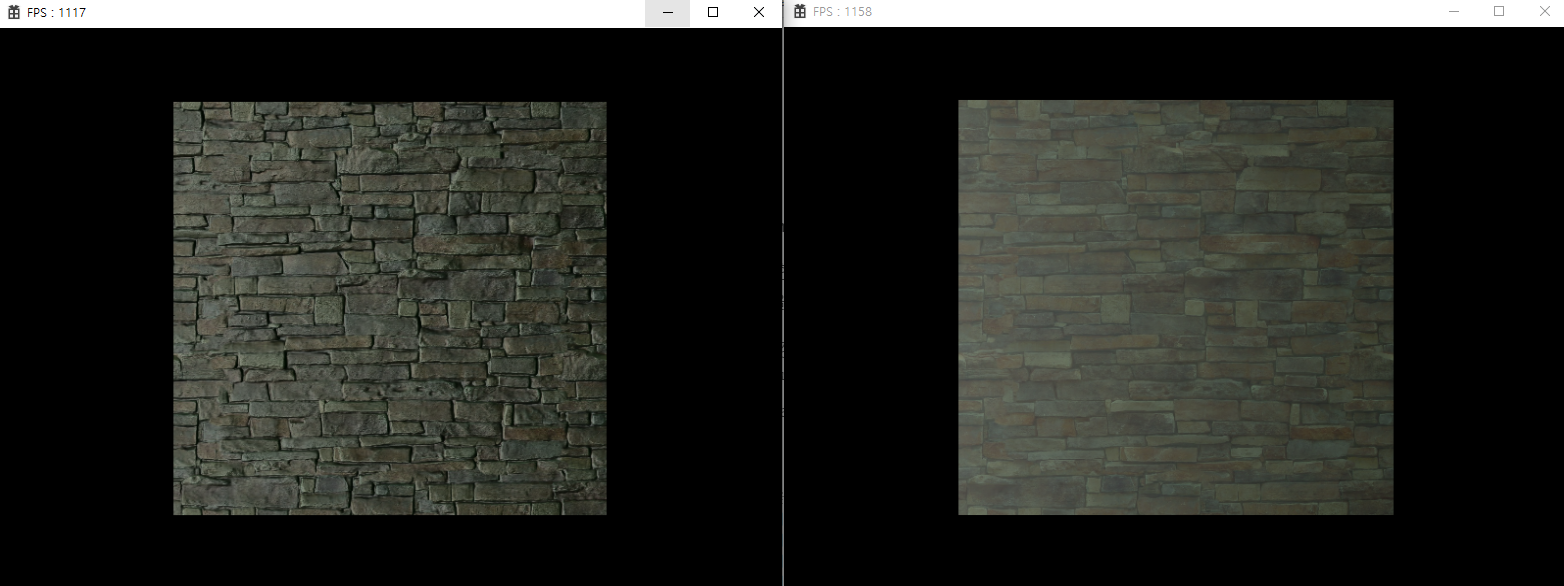
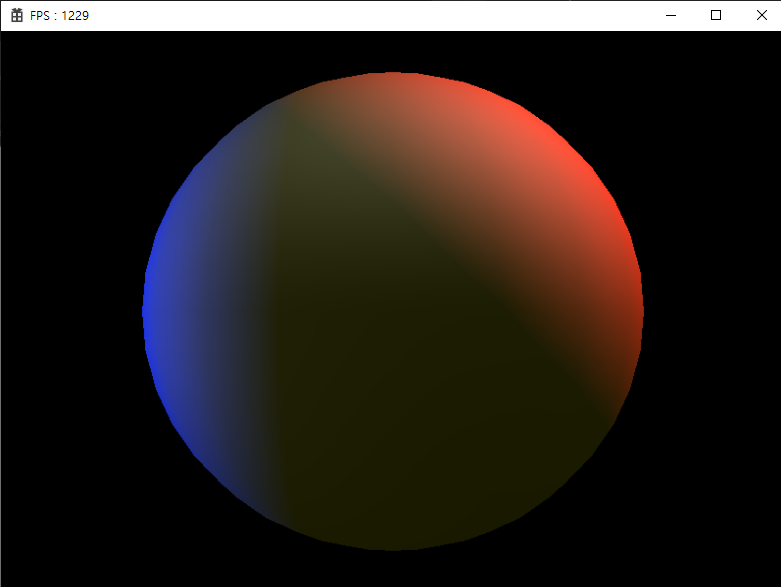
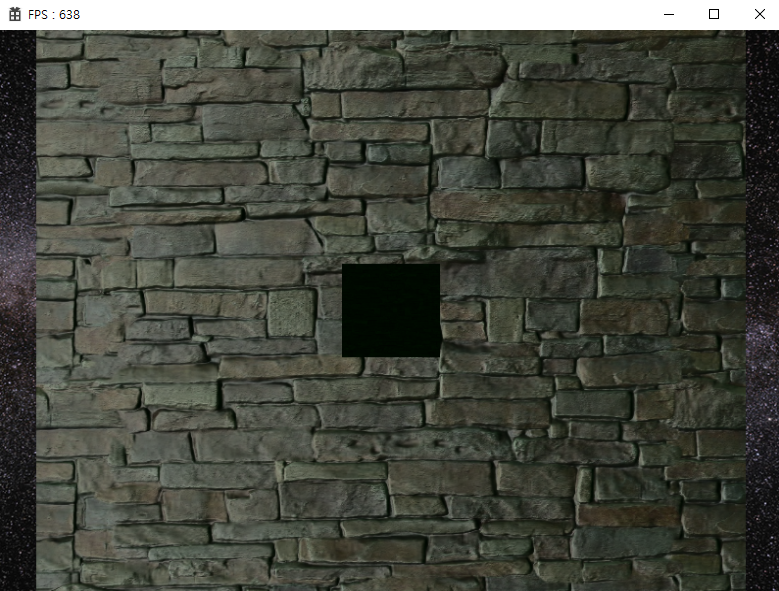
23.Normal Mapping

한 면을 표현하는 Vertex들의 Normal 값이 같다면 내부의 vector들도 동일한 값을 가진다.구의 같은 경우 각각의 Vertex마다 Normal값을 다르게 주기 때문에 입체적인 구현이 가능하지만 큐브의 경우 각 면을 표현하는 Vertex값이 같은 Normal값
24.Light #2

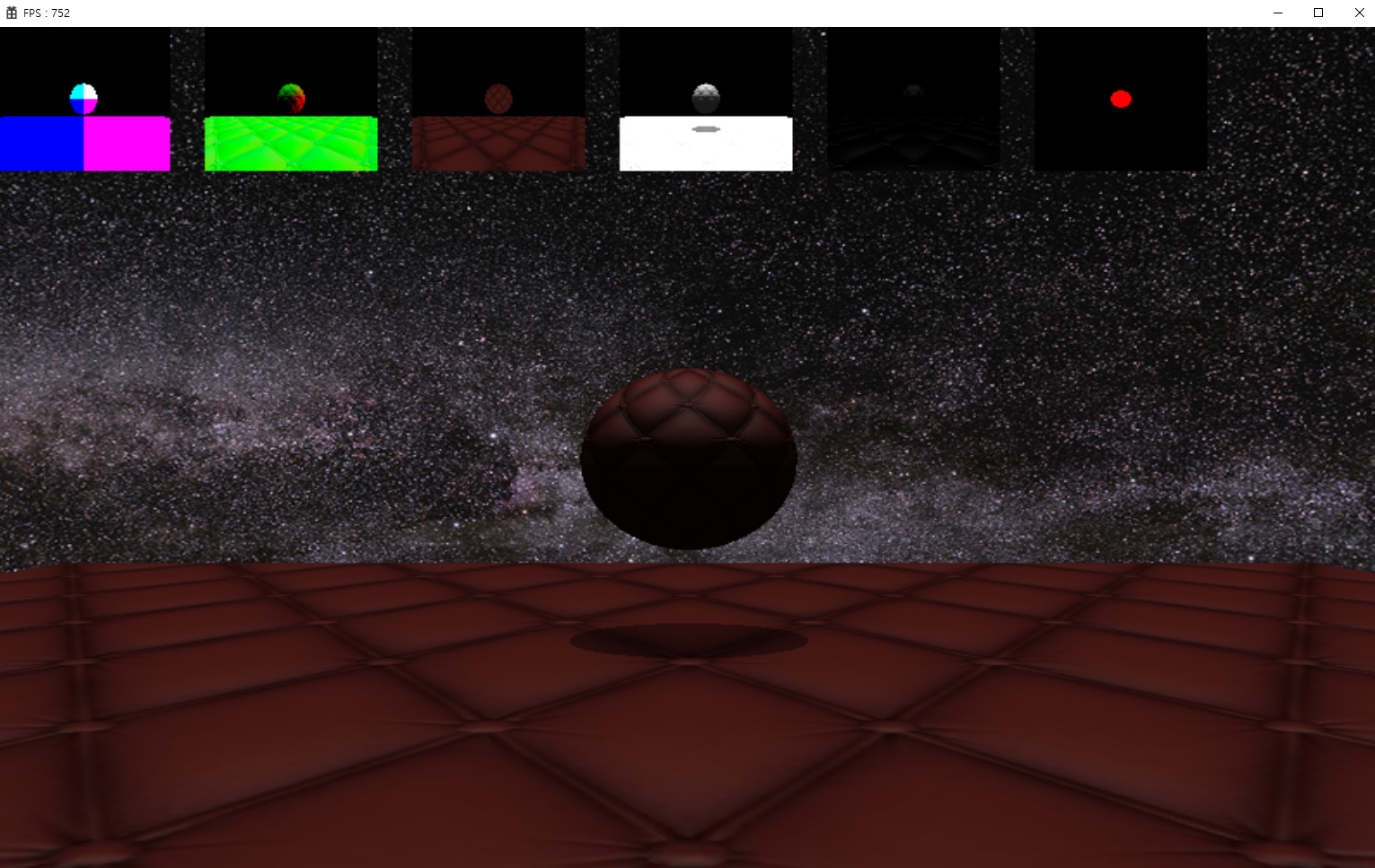
Diffuse : 난반사ambient : 자연광specular : 정반사광초록색 Directional Light빨간색 Point Light파란색 Spot Light각각의 빛의 Position과 방향, diffuse, ambient, specular 값을 지정해주고 Ob
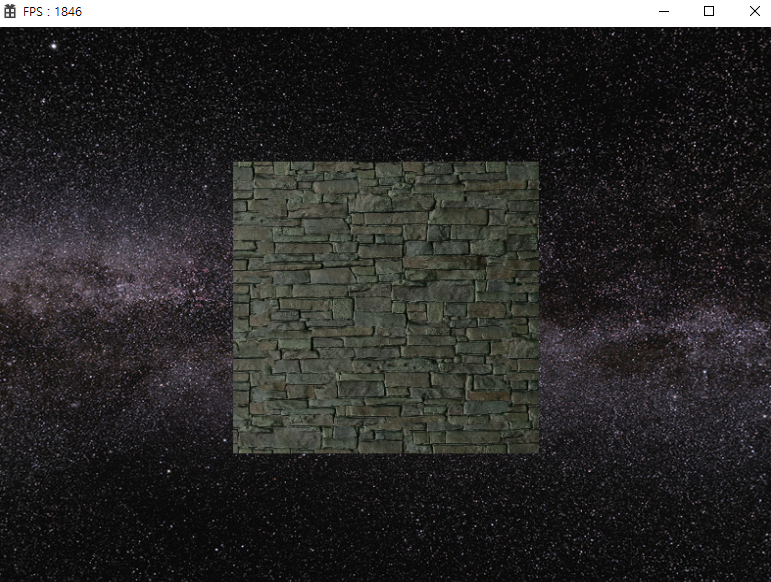
25.Skybox

게임 내의 하늘을 구현하는 방법이다.카메라의 가시영역의 끝이 1이라고 가정할 때 거대한 큐브를 만들어 그 안에 카메라를 넣는 방식으로 구현한다.카메라를 skybox 안에 넣고 별 다른 수정이 없다면 문제가 발생한다.플레이어가 움직여 skybox에 접근하게 될 경우 sk
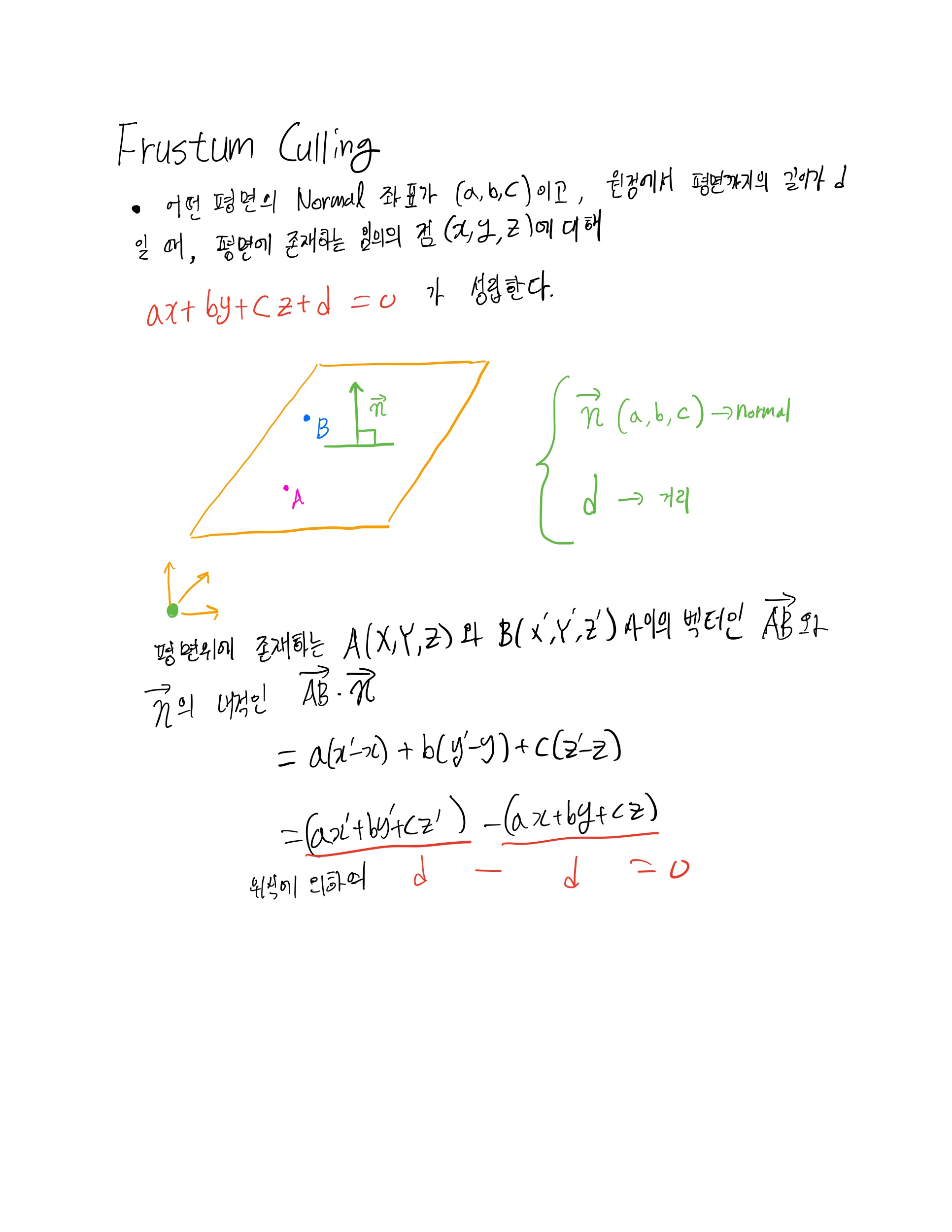
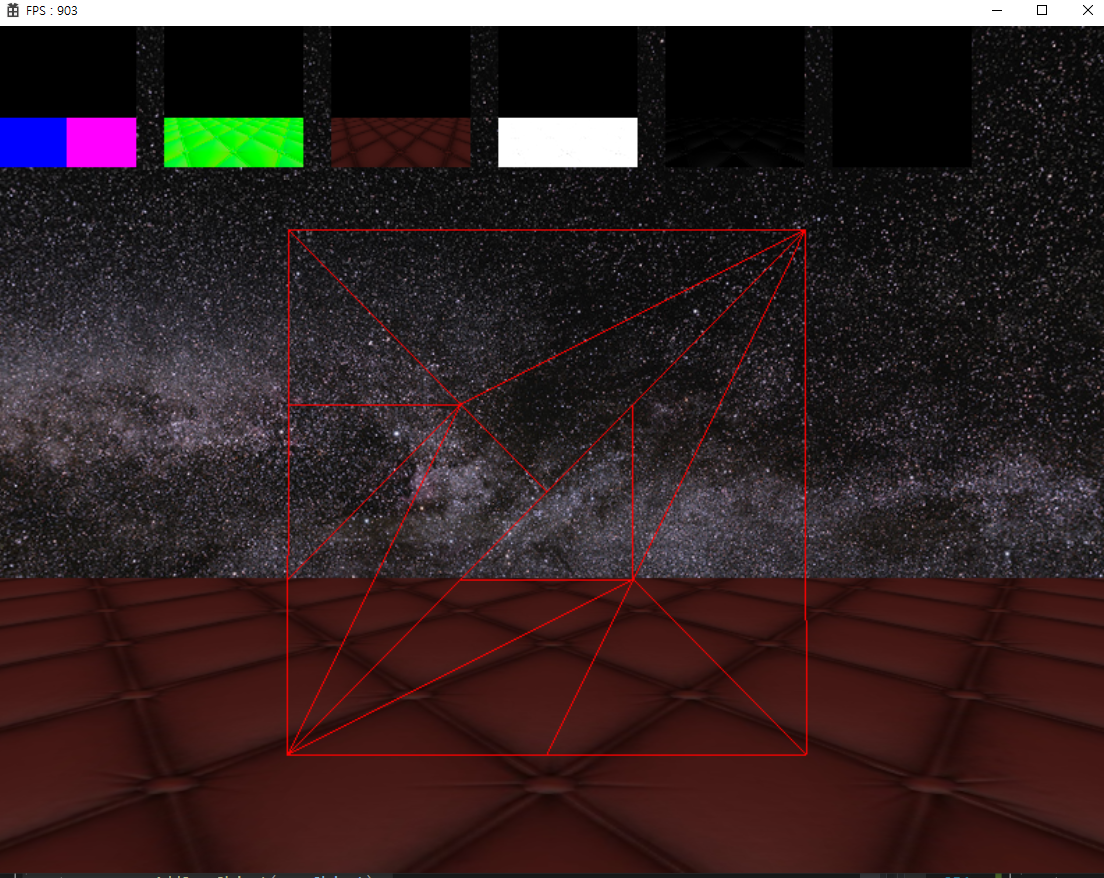
26.Frustum Culling

Projection Space의 각 평면을 구하여 평면 오브젝트가 내부에 존재하는지 검사한다.SkyBox와 같이 Culling과 상관 없이 그려져야 하는 Object의 경우 Frustum Culling을 적용할지에 대한 check값을 만들어 관리한다.
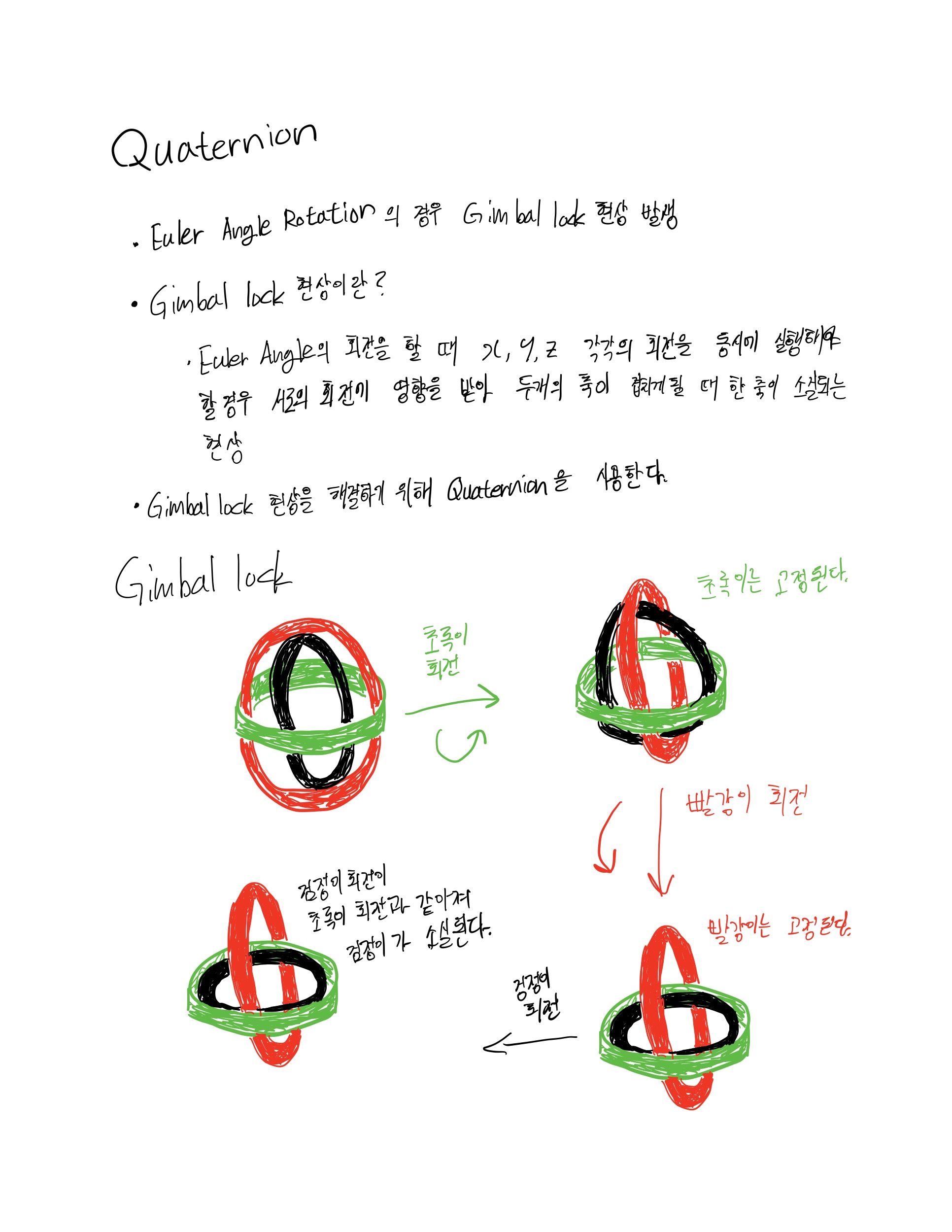
27.Quaternion

Quaternion ![]
28.직교 투영

z 값에 상관없이 x, y 값이 그대로 보존되는 투영 방법이다.원근 투영과 달리 투영 평면에 수직한 평행선을 따라 양의 z값, 음의 z값 모두 같은 평명으로 투영하게 된다.따라서 UI와 같이 카메라의 움직임에 상관없이 일정한 크기를 유지해야하는 Object에게 사용된다
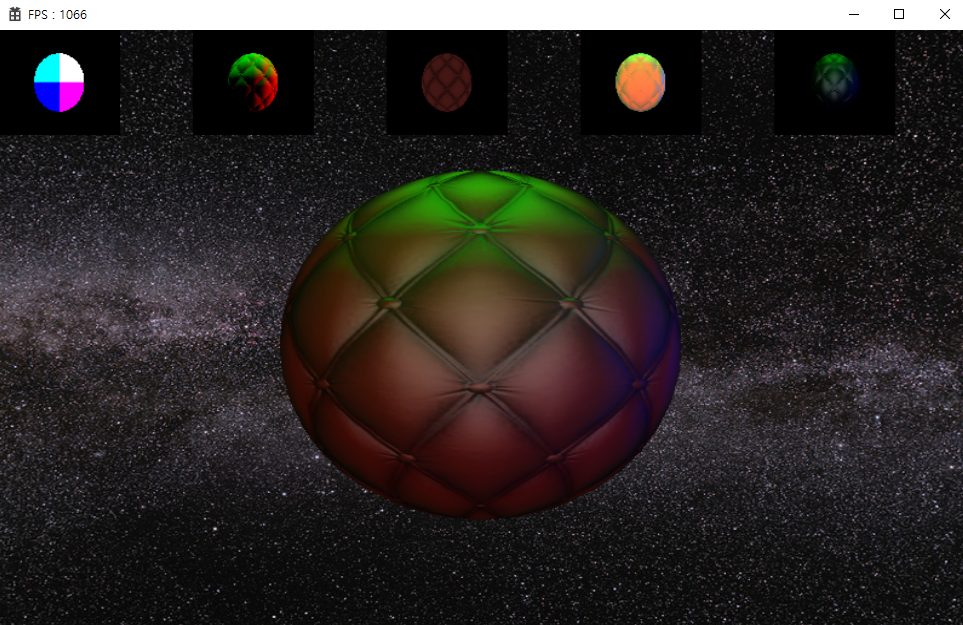
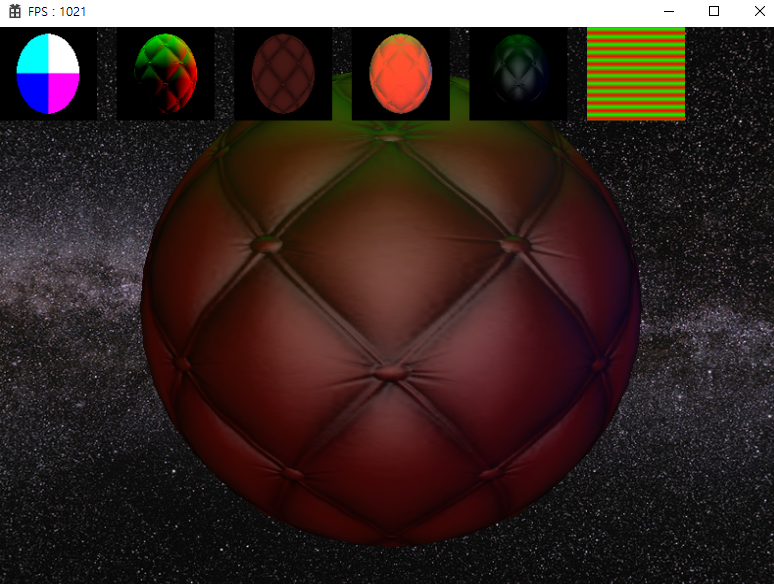
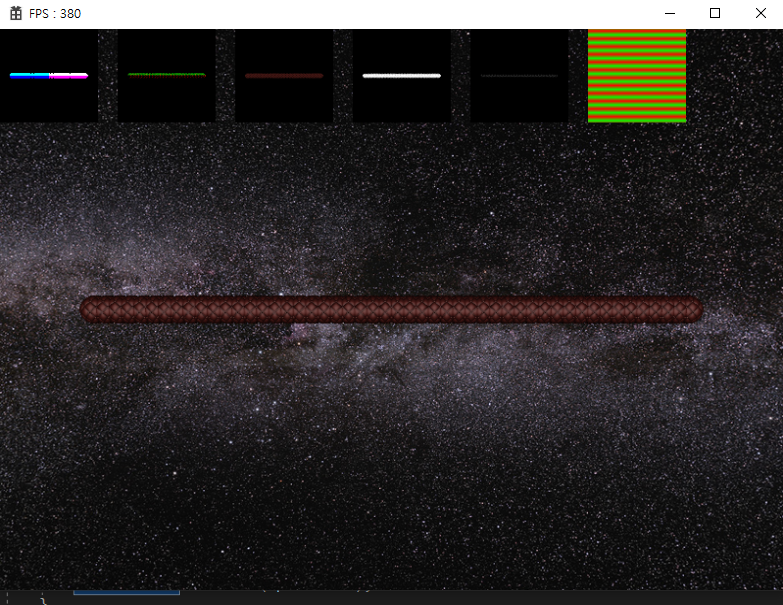
29.Deferred Rendering

전통적인 방법인 Forward Rendering의 경우 Mesh 하나를 그릴 때 모든 계산을 한번에 시행하는 방법을 이용한다. 따라서 라이팅 계산수가 Mesh의 수에 비례하게 되고, 빛의 영향을 받지 않은 Mesh에 대해서도 연산을 시행하게 되어 불필요한 연산이 행해지
30.Compute Shader

DirectX가 제공하는 프로그램 가능 쉐이더의 하나로 랜더링 파이프라인에 포함되지 않는다.GPU자원의 자료를 직접 읽고 쓰기가 가능하다. 렌더링을 위한 쉐이더가 아닌 계산을 위한 쉐이더로 GPGPU프로그래밍을 할 때 주로 사용된다.커널, 스레드, 그룹으로 이루어져 있
31.Particle System

Particle System
32.Instancing

동일한 개체를 여러개 렌더링해야할 경우 개체 하나 하나를 렌더링하는 것은 굉장히 많은 연산을 요구하게 된다.이에 대한 해결방안으로 Draw Call을 그려야할 개체 수 만큼 하지 않고 한번의 Draw Call로 여러개의 개체를 그리도록 요청하는 기술을 Instancin
33.Shadow Mapping

Object에 적절한 그림자를 넣기 위해서 그림자를 만드는 광원에 깊이를 추출하는 카메라를 하나 더 배치하여 각 Object의 깊이 값을 구하고, 그림자가 드리우는 Object의 깊이 값에 따라 그림자를 그려 넣는다.
34.Tessellation

Geometry Shader와 마찬가지로 정점을 추가하는 기능Geometry shader보다 큰 규모의 정점을 추가하는 기능을 함즉 동적으로 정점의 개수를 조정하는 기능이다.LOD(Level Of Detail)거리에 따라 폴리곤 숫자를 줄여 물체를 간략하게 표현카메라와
35.Terrain

지형을 표현할 때 사용무수한 삼각형의 조합으로 이루어져 있다.x 와 z 축의 정점 간격이 일정하다.덮어질 텍스처의 높이(y축) 정보를 추가하여 저장한다. (height map)X, Z Size 개수만큼 칸을 만들기 위해 정점들을 생성하고 인덱스 버퍼를 통해 연결카메라와
36.Mesh

오늘의 목표 FBX 파일을 읽어와 화면에 띄워보자!지금까지 표현한 Object들은 하드코딩으로 직접 모양을 만든 Object들이었다.하지만 실제 실무에서는 그런 경우는 거의 드믈고 미리 만들어진 Object를 읽어와 사용한다.FBX 파일은 Material, Mesh,
37.Animation
.gif)
프레임 단위로 된 여러개의 그림을 빠르게 재생하여 움직이는 것 처럼 보이게 하는 기법3D 물체에 대한 애니메이션 구동을 위해 프레임 단위로 정점을 만들게 되면 매우 많은 정점을 요구하게 되므로 적절하지 않다.따라서 3D게임의 애니메이션 구동은 뼈대를 사용해 피부가 뼈대